Функция setTimeout и setInterval в JavaScript
В ECMAScript, setTimeout(func, time) и setInterval(func,time) это два довольно схожих функций, они приурочены к выполнению обязанности. В этой статье я собираюсь обсудить каждую из этих функций по очереди.
1. Функция setTimeout()
Функция setTimeout(func, delay) устанавливает период времени 'delay' (задержки) в милисекундах, когда этот период времени проходит, функция func вызывается только один раз.
Примечание: 1 секунда= 1000 милисекунды.
Синтаксис:
setTimeout(func, delay)- func: Дання фукнция вызывается после период времени 'delay' (задержки)милисекунды.
- delay: Период времени задержки (в милисекундах)
Ниже является простой пример с функцией setTimeout(). После 3 секунд, как пользователь нажал на "Show greeting" отобразится приветствие.
setTimeout-example.html
<!DOCTYPE html>
<html>
<head>
<title>setTimeout function</title>
<script type="text/javascript">
function greeting() {
alert("Hello Everyone!");
}
function startAction() {
setTimeout(greeting, 3000); // 3 seconds.
}
</script>
</head>
<body>
<h2>setTimeout Function</h2>
<button onclick="startAction()">Show greeting</button>
</body>
</html>
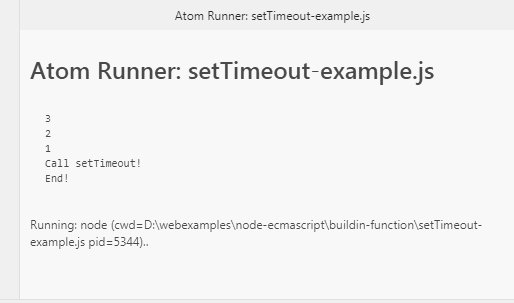
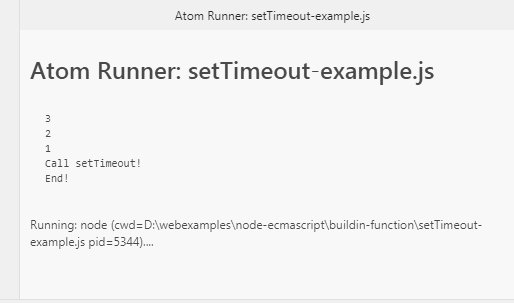
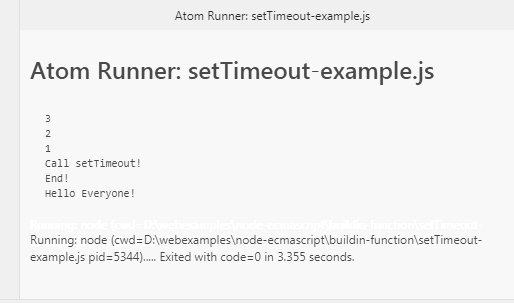
Другой пример с функцией setTimeout(), вы можете запустить данный пример в среде NodeJS:
setTimeout-example.js
console.log("3");
console.log("2");
console.log("1");
console.log("Call setTimeout!");
setTimeout( function() {
console.log("Hello Everyone!");
}, 3000); // 3 seconds
console.log("End!");
clearTimeout()
Например вы вызываете setTimeout() для планирования выполнения задачи, в то время как задача еще не запущена, вы можете отменить эту задачу, вызвав функцию clearTimeout().

clearTimeout-example.html
<!DOCTYPE html>
<html>
<head>
<title>clearTimeout function</title>
<script type="text/javascript">
var myTask = null;
function greeting() {
alert("Hello Everyone!");
myTask = null;
}
function startAction() {
if(!myTask) {
myTask = setTimeout(greeting, 3000); // 3 seconds.
}
}
function cancelAction() {
if(myTask) {
clearTimeout(myTask);
myTask = null;
}
}
</script>
</head>
<body>
<h2>setTimeout() & clearTimeout() Function</h2>
<button onclick="startAction()">Show greeting</button>
<button onclick="cancelAction()">Cancel</button>
</body>
</html>2. Функция setInterval()
Функция setInterval(func, delay) устанавливает период времени 'delay' в мили секундах, после каждой милисекунды 'delay', вызывается функция func.
Синтаксис:
setInterval(func, delay)- func: Данная функция вызывается после каждого перирода времени 'delay' в милисекундах.
- delay: Период времени задержки (в милисекундах)
Ниже является простой пример с функцией setInterval(). После 3 секунд, как пользователь нажал на кнопку "Show greeting" отобразится приветствие, и оно опять отобразится через 3 секунды,..

setInterval-example.html
<!DOCTYPE html>
<html>
<head>
<title>setInterval function</title>
<script type="text/javascript">
function greeting() {
alert("Hello Everyone!");
}
function startAction() {
setInterval(greeting, 3000); // 3 seconds.
}
</script>
</head>
<body>
<h2>setInterval Function</h2>
<button onclick="startAction()">Show greeting</button>
</body>
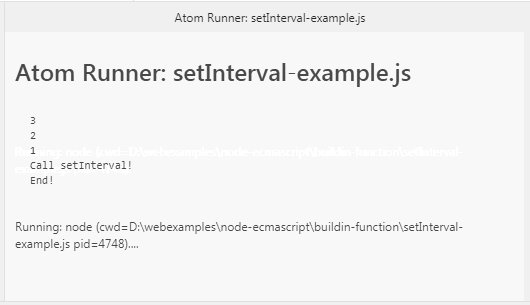
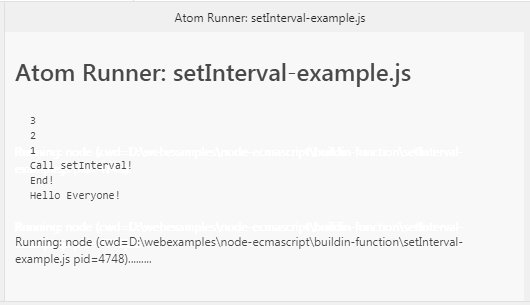
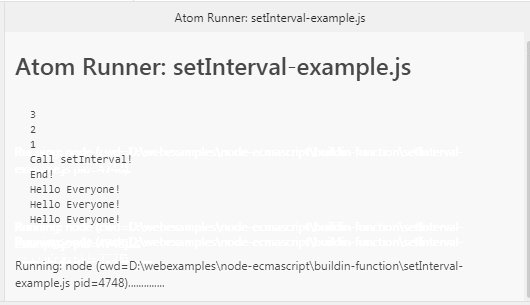
</html>Другой пример с функцией setInterval(), вы можете запустить данный пример на среде NodeJS:
setInterval-example.js
console.log("3");
console.log("2");
console.log("1");
console.log("Call setInterval!");
setInterval( function() {
console.log("Hello Everyone!");
}, 3000); // 3 seconds
console.log("End!");
clearInterval()
Например вы вызываете функцию setInterval() для планирования выполнения задачи, вы можете отменить эту задачу, вызвав функцию clearInterval().

clearInterval-example.html
<!DOCTYPE html>
<html>
<head>
<title>clearInterval function</title>
<script type="text/javascript">
var myTask = null;
function greeting() {
alert("Hello Everyone!");
}
function startAction() {
if(!myTask) {
myTask = setInterval(greeting, 3000); // 3 seconds.
}
}
function cancelAction() {
if(myTask) {
clearInterval(myTask);
myTask = null;
}
}
</script>
</head>
<body>
<h2>setInterval() & clearInterval() Function</h2>
<button onclick="startAction()">Show greeting</button>
<button onclick="cancelAction()">Cancel</button>
</body>
</html>Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More