Руководство Javascript XMLHttpRequest
1. XMLHttpRequest
Интерфейс XMLHttpRequest в Javascript смоделирован для прочтения источника данных из URL. Его название может вызвать недопонимание, что он читает только источники данных text/xml, на самом деле он может прочитать все из URL.
XMLHttpRequest смоделирован для прочтения источника данных из URL синхронно (synchronous) или асинхронно (asynchronous). Чтение данных асинхронно все так же помогает пользователю манипулировать с браузером в процессе, как XMLHttpRequest читает источник данных удаленно.
Если вы хотите прочитать файлы на компьютере пользователя, то FileReader это то что вам нужно, он смоделирован индентично XMLHttpRequest.
Constructor
// Create a XMLHttpRequest object:
var xhr = new XMLHttpRequest();Properties
Property | Описание |
readyState | Возвращает число, описывающее статус запроса (request). |
timeout | Определяет максимальное время для получения ответа, если не получен в том промежутке времени, то считается что запрос не завершен и автоматически отменяется. |
withCredentials | Его значение это true или false (По умолчанию false). Если true значит данный запрос может использовать cookies, authorization headers, но он должен следовать изначальному правилу. |
responseType | Определяет вид данных, которые вы хотите получить. Значение по умолчанию это "text". (Смотрите возможные значения данного свойства ниже) |
response | Возвращает объект ArrayBuffer, Blob, Document, или DOM String, зависит от значения XMLHttpRequest.responseType, содержит полное содержание response (ответа). |
responseText | Возвращает DOM String содержащий содержание ответа (response) в виде текста, или null если запрос (request) не завершен или запрос не отправлен. |
responseURL | Возвращает serialized URL ответа (response) или пустую строку если URL является null. |
responseXML | Возвращает объект Document содержащий ответ запроса, или null если запрос не завершен, или если запрос не отправлен, или невозможно парсировать в (parse) XML или HTML. |
status | Возвращает число, описывающее статус ответа запроса. |
statusText | Возвращает DOM String содержащий строку содержания ответа, возвращенного с помощью Http Server. Например "200 OK". |
readyState
Возможные значения у readyState:
Статус | Значение | Описание |
UNSENT | 0 | XMLHttpRequest создан. Но не вызван метод open(). |
OPENED | 1 | open() вызван. |
HEADERS_RECEIVED | 2 | send() вызван, и имеется информация headers & status. |
LOADING | 3 | Загружается; responseText содержащий часть данных. |
DONE | 4 | Процесс чтения данных завершен. |
responseType
Возможные значения у responseType:
"" | Если не определить значение для responseType, или пустое значение, то считается что он имеет значение "text". |
"arraybuffer" | Ответом (response) будет ArrayBuffer содержащий бинарные данные (binary data). |
"blob" | Ответом будет объект Blob содержащий бинарные данные. |
"document" | Ответом будет HTML Document или XMLDocument, соответствующий с видом MIME (MIME type) полученных данных. |
"json" | Ответом будет объект JavaScript созданный способом парсирования полученного содержания как JSON. |
"text" | Ответом будет текст в объекте DOMString. |
Events
В процессе отправления запроса для чтения источника данных из URL, XMLHttpRequest выдает (fire) события описанные в интерфейсе ProgressEvent.
Примечание: События отмеченные (?) являются стандартом теста, они еще не поддерживаются большинством браузерами.
Событие | Описание | |
? | loadstart | Дает знать процес загрузки (load) данных начался. Данное событие всегда выдается первым. |
progress | Данное событие выдается много раз, когда загружаются данные, позволяя получить доступ в промежуточные данные. | |
? | error | Событие выдается, при совершении ошибки во время загрузки данных. |
? | abort | Событие выдается когда загрузка данных отменяется, вызвав метод abort() (Метод имеется для обоих XMLHttpRequest & FileReader). |
load | Событие выдается когда все данные загружены (load) успешно. | |
? | loadend | Событие выдается когда объект закончил передачу данных. Всегда выдается после события error, abort, или load. |
- Javascript ProgressEvent
Handlers
Примечание: Обработчики (handler) отмеченные (?) являются стандартом теста, который не поддерживается большинством браузерами.
onreadystatechange(event) | Обработчик (Handler), вызывается когда свойство (property) readyState меняется. | |
? | onloadstart(progressEvt) | Обработчик (handler) для события loadstart. |
onprogress(progressEvt) | Обработчик (handler) для события progress. | |
? | onerror(progressEvt) | Обработчик (handler) для события error. |
? | onabort(progressEvt) | Обработчик (handler) для события abort. |
onload(progressEvt) | Обработчик (handler) для события load. | |
? | onloadend(progressEvt) | Обработчик (handler) для события loadend. |
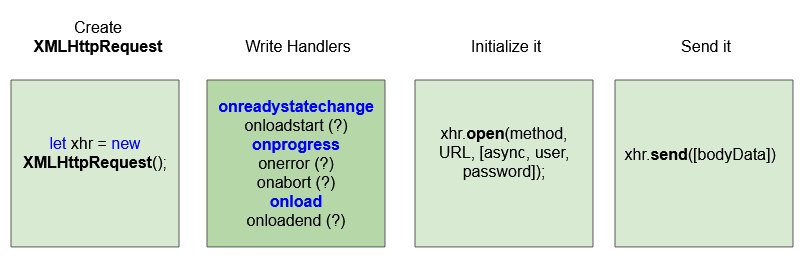
Шаги для работы с XMLHttpRequest

2. Примеры с XMLHttpRequest
Пример использования XMLHttpResponse для чтения источника данных XML данный с помощью URL.
xhr-example.html
<!DOCTYPE html>
<html>
<head>
<title>XMLHttpRequest Example</title>
<meta charset="UTF-8">
<script src="xhr-example.js"></script>
</head>
<body>
<h3>XMLHttpRequest example</h3>
<a href="">Reset</a> <br><br>
<button onclick = "clickHandler(event)">Click Me</button>
<br><br>
<textarea id="textarea-log" cols="50" rows="15"></textarea>
</body>
</html>xhr-example.js
function clickHandler(evt) {
var URL= "https://ex1.o7planning.com/_testdatas_/simple-xml-data.xml";
// var URL= "https://ex1.o7planning.com/_testdatas_/triceratops.png";
resetLog();
// Create XMLHttpRequest.
let xhr = new XMLHttpRequest();
appendLog("URL: " + URL);
appendLog("\n\n");
xhr.onprogress = function(progressEvent) {
appendLog("onprogress! " + progressEvent);
}
// readyState (State of request):
// 0 - XMLHttpRequest.UNSENT
// 1 - XMLHttpRequest.OPENED
// 2 - XMLHttpRequest.HEADERS_RECEIVED
// 3 - XMLHttpRequest.LOADING
// 4 - XMLHttpRequest.DONE
xhr.onreadystatechange = function(event) {
appendLog("onreadystatechange! readyState = " + xhr.readyState);
appendLog(" status = " + xhr.status);
appendLog(" statusText = " + xhr.statusText);
}
xhr.onload = function(progressEvent) {
appendLog("onload!");
appendLog(" status = " + xhr.status);
appendLog(" statusText = " + xhr.statusText);
appendLog(" ------ xhr.responseText ------: ");
appendLog(xhr.responseText);
appendLog(" ------ xhr.responseXML -------: ");
appendLog(xhr.responseXML); // [object XMLDocument]
// Convert XMLDocument to String.
var xmlString = (new XMLSerializer()).serializeToString(xhr.responseXML);
appendLog(xmlString);
}
xhr.onerror = function(progressEvent) {
appendLog("onerror!");
appendLog("Has Error!");
}
let async = true;
// Initialize It.
xhr.open("GET", URL, async);
// Send it (Without body data)
xhr.send();
}
function resetLog() {
document.getElementById('textarea-log').value = "";
}
function appendLog(msg) {
document.getElementById('textarea-log').value += "\n" + msg;
}В примере выше я не упоминаю про способ анализа содержания XML (XMLDocument), если вам интересно, вы можете прочитать другие статьи ниже:
Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More