Руководство Регулярное выражение JavaScript
1. Регулярное выражение (Regular Expression)
Регулярное выражение (regular expression) определяет шаблон (pattern) поиска для строк. Регулярные выражения могут использоваться для поиска, редактирования и манипулирования текстом. Шаблон, определенный регулярным выражением, может совпадать один или несколько раз, или не совпадает с данным текстом.
Аббревиатурой для регулярного выражения является регулярное выражение.
Аббревиатурой для регулярного выражения является регулярное выражение.
Регулярные выражения (Regular expression) поддерживаются большинством языков программирования, например, Java, C #, C/C++ и т. Д. К сожалению, каждый язык поддерживающий регулярные выражения, несколько отличаются.
Возможно вам будет интересно:
2. Принцип написания регулярного выражения
No | Регулярные выражения | Описание |
1 | . | Подходит (match) любому символу |
2 | ^regex | Регулярное выражение должно совпасть с начального пункта |
3 | regex$ | Регулярное выражение должно совпасть в конце строки. |
4 | [abc] | Создание определения, может подойти к a или b или c. |
5 | [abc][vz] | Создание определения, может подойти к a или b или c, затем следует v или z. |
6 | [^abc] | Когда появляется знак ^ как первый символ в квадратных скобках, он опровергает модель. Это может совпасть с любым символом, кромер a или b или c. |
7 | [a-d1-7] | Рамки: подходит к строке между a и пунктом d и числом от 1 до 7. |
8 | X|Z | Поиск X или Z. |
9 | XZ | Поиск X а затем Z. |
10 | $ | Проверка завершения строки. |
11 | \d | Любое число, краткая форма [0-9] |
12 | \D | Символ неявляющийся числом, краткая форма [^0-9] |
13 | \s | Символ пробела, краткая форма [ \t\n\x0b\r\f] |
14 | \S | Символ неявляющийся пробелом, краткая форма [^\s] |
15 | \w | Символ букв, краткая форма [a-zA-Z_0-9] |
16 | \W | Символ неявляющийся пробелом, краткая форма [^\w] |
17 | \S+ | Некоторые символы неявляющиеся пробелом (Один или более) |
18 | \b | Символ яляется a-z или A-Z или 0-9 или _, краткая форма [a-zA-Z0-9_]. |
19 | * | Появляется 0 или много раз, краткая форма {0,} |
20 | + | Появляется 1 или много раз, краткая форма {1,} |
21 | ? | Появляется 0 или 1 раз, ? краткая форма {0,1}. |
22 | {X} | Появляется X раз, {} |
23 | {X,Y} | Появляется от X до Y раз. |
24 | *? | * значит появляется 0 или много раз, добавление ? в конце значит поиск самого маленького совпадения. |
3. Специальные символы в ECMAScript Regex
Специальные символы в ECMAScript Regex:
\.[{(*+?^$|Символы, перечисленные выше, являются специальными символами. В ECMAScript Regex если вы хотите, чтобы он понял этот символ обычным способом, вы должны добавить \ впереди.
Например сивол точки. ECMAScript Regex понимает как любой символ, если вы хотите, чтобы он понимал как символ обычной точки, требуется знак \ впереди.
Например сивол точки. ECMAScript Regex понимает как любой символ, если вы хотите, чтобы он понимал как символ обычной точки, требуется знак \ впереди.
// Regex pattern describe any character.
let regex1 = /./ ;
// Regex pattern describe a dot character.
let regex2 = /\./ ;4. Создать RegExp
Есть 2 способа для вас, чтобы создать объект RegExp.
// Create via constructor of RegExp.
var pattern = new RegExp(pattern, attributes);
//
var pattern = /pattern/attributes;Attribute: m (Multiple)
Если имеется строка содержащая символы с новой строки ( \n ) (New line),вы можете использовать данный символ чтобы парсировать изначальную строку в нексколько подстрок. Одно регулярное выражение с атрибутом m (Multiple) говорит программе парсировать изначальную строку в несколько подстрок по вышеуказанному способу, и выполнить текущую задачу с каждой из них.
Attribute: i (Ignore Case)
Атрибут i (Ignore Case) говорит программе, что его не интересуют прописные или строчные буквы при сравнении.
Attribute: g (Global)
Атрибут g, сокращенное от Global.
Примечание: Вы поймете больше про атрибут g (Global) в примерах.
Attribute: u (Unicode)
Данный атрибут говорит программе, хорошо обращаться с целевой строкой (String) как текст Unicode. Один символ Unicode может быть кодирован (Encoding) с помощью 2, 3 или 4 byte.
Attribute: y (Sticky)
5. Простые примеры
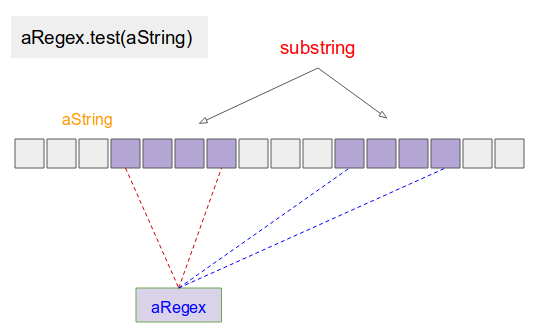
aRegex.test(aString) это самый базовый пример, помогающий вам проверить строку aString по принципу: Если вы находите что подстрока у строки aString соответствует регулярному выражению aRegex, она возвращает true, если наоборот возвращает false.

Базовые примеры ниже помогут вам понять больше про правила настройки регулярного выражения.
Example 1:
regex-test-example1.js
// Регулярное выражение с правилом:
// Буквы ABC, далее следует любой символ появляющийся один или много раз.
// Правило: ., +
let aRegex = /ABC.+/
let str1 = "AB DE";
// Существует или нет подстрока строки str1 соответствует с aRegex?
let result1 = aRegex.test(str1);
console.log(result1); // false
let str2 = "123 ABC";
//
let result2 = aRegex.test(str2);
console.log(result2); // false
let str3 = "123 ABCdef";
//
let result3 = aRegex.test(str3);
console.log(result3); // trueExample 2:
regex-test-example2.js
// Регулярное выражение с правилом:
// Буквф ABC, далее следует x или y или z
// Далее следует любой символ появляющийся один или много раз
// Правило: [abc], . , +
let aRegex = /ABC[xyz].+/
let str1 = "123ABCx";
// Существует или нет подстрока строки str1 соответствует с aRegex?
let result1 = aRegex.test(str1);
console.log(result1); // false
let str2 = "123ABCzMNP";
//
let result2 = aRegex.test(str2);
console.log(result2); // trueExample 3:
regex-test-example3.js
// Регулярное выражение с правилом:
// Буквы TOM или JERRY
// Далее следует любой символ появляющийся один или много раз
// Потом следует буквы CAT
// Правило: (X|Z), . , +
let aRegex = /(TOM|JERRY).+CAT/
let str1 = "I saw TOM, TOM caught JERRY";
// Существует или нет подстрока строки str1 соответствует с aRegex?
let result1 = aRegex.test(str1);
console.log(result1); // false
let str2 = "I saw TOM, TOM is a CAT";
//
let result2 = aRegex.test(str2);
console.log(result2); // true
let str3 = "JERRY is a mouse, It is afraid of the CAT";
//
let result3 = aRegex.test(str3);
console.log(result3); // trueExample 4:
regex-test-example4.js
// Регулярное выражение с правилом:
// Начиная с букв TOM или JERRY
// Далее следует любой символ появляющийся один или много раз
// Потом буквы CAT, и конец
// Правило: ^, (X|Z), . , +, $
let aRegex = /^(TOM|JERRY).+CAT$/
let str1 = "I saw TOM, TOM caught JERRY";
// Существует или нет подстрока строки str1 соответствует с aRegex?
let result1 = aRegex.test(str1);
console.log(result1); // false
let str2 = "I saw TOM, TOM is a CAT";
//
let result2 = aRegex.test(str2);
console.log(result2); // false
let str3 = "JERRY is a mouse, It is afraid of the CAT";
//
let result3 = aRegex.test(str3);
console.log(result3); // trueExample 5:
regex-test-example5.js
// Регулярное выражение с правилом:
// Начиная с числа, появляющегося от 5 до 7 раз, и конец.
// Правило: ^, \d, {X,Y}, $
let aRegex = /^\d{5,7}$/
let str1 = "The Result is: 12345";
// Существует или нет подстрока строки str1 соответствует с aRegex?
let result1 = aRegex.test(str1);
console.log(result1); // false
let str2 = "A12345";
//
let result2 = aRegex.test(str2);
console.log(result2); // false
let str3 = "912345";
//
let result3 = aRegex.test(str3);
console.log(result3); // trueExample 6 (Attribute: m)
Пример регулярного выражения с параметром m (Multiple Line).
regex-test-attr-m-example.js
// Регулярное выражение с правилом:
// Начиная с числа, появляющегося от 5 до 7 раз, и конец.
// Правило: ^, \d, {X,Y}, $
let aRegex = /^\d{5,7}$/m
let str1 = "The Result is: 12345";
//
let result1 = aRegex.test(str1);
console.log(result1); // false
// Данная строка делится на 2 подстроки:
// 'The Result is:' & '12345'
let str2 = "The Result is:\n12345";
//
let result2 = aRegex.test(str2);
console.log(result2); // trueExample 7 (Attribute: i)
Пример регулярного выражения с параметром i (Ignore Case), алгоритм не будет интересовать разница прописных и строчных букв при сравнении.
regex-test-attr-i-example.js
// Регулярное выражение с правилом:
// Буквы TOM или JERRY
// Далее следует любой символ появляющийся один или много раз
// Далее следуют буквы CAT
// правило: (X|Z), . , +
let aRegex = /(TOM|JERRY).+CAT/i
let str1 = "I saw TOM, TOM is a cat";
// Существует или нет подстрока строки str1 соответствует с aRegex?
let result1 = aRegex.test(str1);
console.log(result1); // false
let str2 = "I saw TOM, TOM is a CAT";
//
let result2 = aRegex.test(str2);
console.log(result2); // true6. Методы связанные с RegExp
RegExp.exec(string)
Этот метод ищет подстроку, которая соответствует регулярному выражению. Если он находит, он возвращает массив фигур, таких как [substring, index: idx, input: currentString], если наоборот он возвращает null. Расположение поиска подходящей подстроки, которая является index:idx будет использоваться как отправная точка для следующего поиска. Если регулярное выражение имеет параметр g (Global), если наоборот начальная точка поиска равна 0.
Например, используйте метод RegExp.exec(string), в котором регулярное выражение не имеет параметр g (Global):
regex-exec-example1.js
// Регулярное выражение с правилом:
// Буквы ABC, далее следует число появляющееся один или много раз.
// Правило: ., \d, +
let aRegex = /ABC\d+/
let str1 = "ABC 123";
// Найти подстроку у str1 соответствует с aRegex?
let result1 = aRegex.exec(str1);
console.log(result1); // null
//
let str2 = "123 ABC123 ABC45 x";
let result2 = aRegex.exec(str2);
console.log(result2); // [ 'ABC123', index: 4, input: '123 ABC123 ABC45 x' ]
console.log(result2[0]); // ABC123
console.log(result2["index"]); // 4
console.log(result2["input"]); // 123 ABC123 ABC45 xnull
[ 'ABC123', index: 4, input: '123 ABC123 ABC45 x']
ABC123
4
123 ABC123 ABC45 xПример использования метода RegExp.exec(string), регулярное выражение с параметром g (Global):
regex-exec-attr-g-example.js
// Регулярное выражение с правилом:
// Любое число появляющееся один или много раз
// Правило: \d, +
let aRegex = /\d+/g
let str1 = "ABC 123 X22 345";
let array1;
do {
array1 = aRegex.exec(str1);
console.log(array1);
} while( array1 != null);String.split()
Данный метод разделяет (split) текущую строку на подстроки и возвращает массив подстрок.
var substrings = str.split([separator[, limit]])Параметры:
- separator: регулярное выраежние или String используется для разделения текущей строки.
- limit: Ограничивает количество возвращенных строк.
string-split-example.js
// Регулярное выражение с правилом:
// Символ пробела появляющийся 1 или много раз
// Правило: \s, +
let aRegex = /\s+/
let str1 = "Banana \t\t Apple Lemon";
let result1 = str1.split(aRegex);
console.log(result1); // [ 'Banana', 'Apple', 'Lemon' ]String.search()
Данный метод возвращает индекс (index) где находит подстроку текущей строки, подходящей для регулярного выражения, если не находит то возвращает -1.
var index = str.search(searchValue)Параметры:
- searchValue: Регулярное выражение или String для поиска.
string-replace-example.js
// Регулярное выражение с правилом:
// TOM или JERRY
// Правило: (X|Z)
let aRegex = /(TOM|JERRY)/
let str = "I saw TOM, TOM caught JERRY";
let index = str.search(aRegex);
console.log(index); // 6String.replace(search, newSubString)
Данный метод находит первую подстроку подходящую для регулярного выражения, чтобы заменить ее новой подстрокой. Если регулярное выржаение имеет параметр g (Global), метод находит все подходящие подстроки, чтобы заменить ее новой подстрокой.
str.replace(regexp|substr, newSubStr|aFunction)Параметры:
- regexp: Регулярное выражение.
- substr: Подстрока.
- newSubStr: Заменяющая строка (The replacement string).
- aFunction: Функция возвращающая заменяющую строку.
Например, используйте метод String.replace(), чтобы заменить все пробелы, которые появляются 1 или много раз в строке используя символ знака минус ( - ).
string-replace-example.js
// Символ пробела появляется 1 или много раз.
// Правило: \s, +
let aRegex = /\s+/g
let str = "This \t\t is a \n\t text";
str = str.replace(aRegex, '-');
console.log(str); // This-is-a-text7. Группа
Регулярное выражение может быть разделено на группы (group):
// A regular expression
let regex1 = /\w+=\d+/;
// Writing as 2 groups
let regex2 = /(\w+)=(\d+)/;
// 3 groups
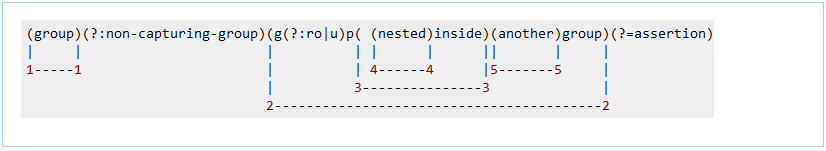
let regex3 = /(\w+)(=)(\d+)/;Группы могут быть сплетены, поэтому нужно правило индексирвания группы. Весь pattern определяется как группа 0. Остальные описаниы как в изображении ниже:

indexed-group-example.js
let regex1 = /\w+=\d+/;
let regex2 = /(\w+)=(\d+)/;
let regex3 = /(\w+)(=)(\d+)/;
var STR = "abc=100";
let result1 = regex1.exec(STR);
console.log(result1);// [ 'abc=100', index: 0, input: 'abc=100' ]
let result2 = regex2.exec(STR);
console.log(result2);// [ 'abc=100', 'abc', '100', index: 0, input: 'abc=100' ]
let result3 = regex3.exec(STR);
console.log(result3);// [ 'abc=100', 'abc', '=', '100', index: 0, input: 'abc=100' ]Output:
[ 'abc=100', index: 0, input: 'abc=100' ]
[ 'abc=100', 'abc', '100', index: 0, input: 'abc=100' ]
[ 'abc=100', 'abc', '=', '100', index: 0, input: 'abc=100' ]Примечание: Использовать (?:pattern) для объявления с ECMAScript не считать это как группу (None-capturing group)
none-capturing-group-example.js
// Date Format: yyyy-MM-dd
let dateRegex = /([0-9]{4})-(?:[0-9]{2})-([0-9]{2})/;
var STR = "2001-11-24";
let result = dateRegex.exec(STR);
console.log(result);// [ '2001-11-24', '2001', '24', index: 0, input: '2001-11-24' ]
console.log("Date: " + result[0]); // Date: 2001-11-24
console.log("Year: " + result[1]); // Year: 2001
console.log("Day: " + result[2]); // Day: 24Output:
[ '2001-11-24', '2001', '24', index: 0, input: '2001-11-24' ]
Date: 2001-11-24
Year: 2001
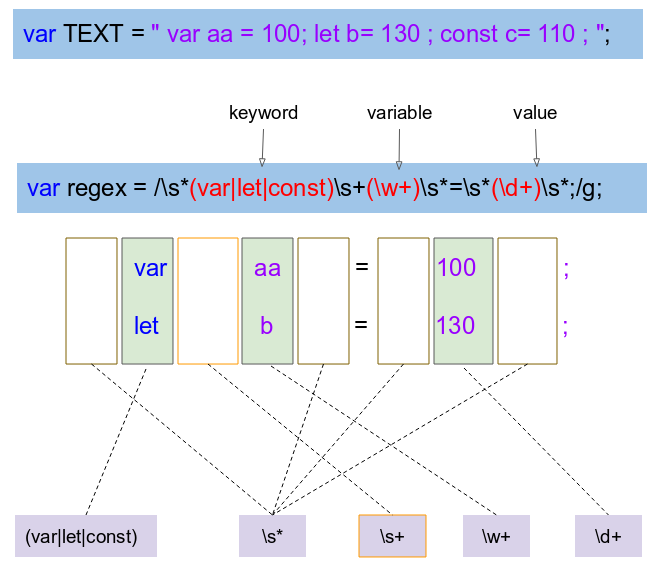
Day: 24Далее следует более сложный пример. Этот пример покажет вам пользу в использовании group в регулярном выражении.

(var|let|const) | var или let или const. |
\s* | Символ пробела появляется 0 или много раз. |
\s+ | Символ пробела появляется 1 или много раз. |
\w+ | Символ буквы появляется 1 или много раз. |
\d+ | Символ числа появляется 1 или много раз. |
indexed-group-example2.js
var TEXT = " var aa = 100; let b= 130 ; const c= 110 ; ";
var regex = /\s*(var|let|const)\s+(\w+)\s*=\s*(\d+)\s*;/g;
var result;
while (result = regex.exec(TEXT) ) {
console.log("substring: " + result[0]);
console.log("keyword: " + result[1]);
console.log("variable: " + result[2]);
console.log("value: " + result[3]);
console.log("------------------------------");
}Output:
substring: var aa = 100;
keyword: var
variable: aa
value: 100
------------------------------
substring: let b= 130 ;
keyword: let
variable: b
value: 130
------------------------------
substring: const c= 110 ;
keyword: const
variable: c
value: 110
------------------------------Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More