Заявление if/else в JavaScript
1. Команда if
В ECMAScript, команда if(condition) оценивает условие (condition), чтобы решить выполнить ли его блок или нет.
Ниже является структура команды if:
if (condition) {
// Do something here!
}condition может быть любым значением, любым видом, или любым выражением. ECMAScript использует функцию Boolean(condition) для оценки, данная функция возвращает true или false.
Function: Boolean(condition)?Функция Boolean(condition) возвращает false если condition имеет значение false, 0, "", null, undefined, NaN, Number.Infinite. Наоборот, данная функция возвращает true.
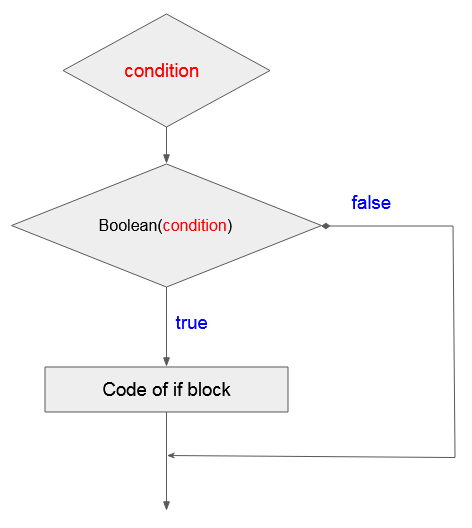
Изображение ниже иллюстрирует способ оценки условия ECMAScript:

Пример:
simple-if-example.js
if(true) { // Work
console.log("Test 1");
}
if(false) { // Not work!
console.log("Test 2");
}Output:
Test 1if-example.js
if(true) { // Work
console.log("if(true)");
}
if(false) { // Not work!
console.log("if(false)");
}
if('true') { // Work
console.log("if('true')");
}
if('false') { // Work
console.log("if('false')");
}
var obj = new Object();
if(obj) { // Work
console.log("if(obj)");
}
if('') { // Not work!
console.log("if('')");
}
if(undefined) { // Not work!
console.log("if(undefined)");
}
if(0) { // Not work!
console.log("if(0)");
}Output:
if(true)
if('true')
if('false')
if(obj)if-example2.js
var number0 = 0;
if(number0) { // Not work!
console.log("number 0 (primitive)");
}
if(false) { // Not work!
console.log("boolean false (primitive)");
}
// A not null Object
var myObj = {};
if(myObj) { // Work!
console.log("A not null Object");
}
// A not null Object
var numberObject = new Number(0);
if(numberObject) { // Work!
console.log("A not null Object (Number)");
}
// A not null Object
var booleanObject = new Boolean(false);
if(booleanObject) { // Work!
console.log("A not null Object (Boolean)");
}Output:
A not null Object
A not null Object (Number)
A not null Object (Boolean)if-example3.js
// Declare a variable, representing your age
let age = 30;
console.log("Your age: " + age);
// The condition to test is 'age> 20'
if (age > 20) {
console.log("Okey!");
console.log("Age is greater than 20");
}
// The code blow the 'if' block.
console.log("Done!");Output:
Your age: 30
Okey!
Age is greater than 20
Done!2. Команда if - else
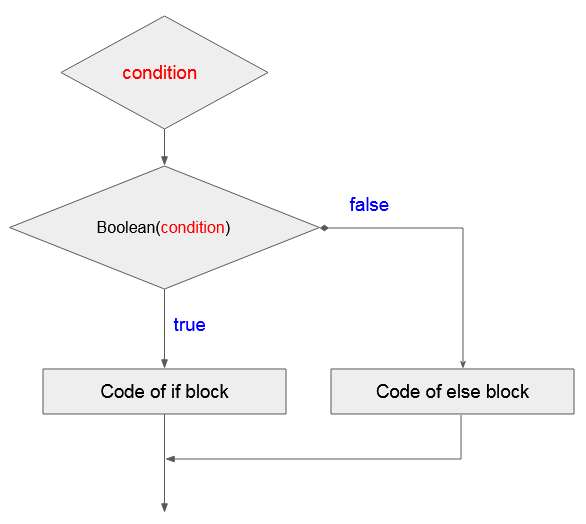
Команда if-else так же используется для проверки условия. ECMAScript использует фукнцию Boolean(condition) для оценки условия. Если результат оценки true, блок команды if будет выполнен. Если наоборот, выполняется блок команды else.
if( condition ) {
// Do something here
}
// Else
else {
// Do something here
}
Пример:
if-else-example.js
// Declare a variable, representing your age
let age = 15;
console.log("Your age: " + age);
// The condition to test is 'age> 18'
if (age >= 18) {
console.log("Okey!");
console.log("You are accepted!");
} else {
console.log("Sorry!");
console.log("Age is less than 18");
}
// The code after the 'if' block and 'else' block.
console.log("Done!");Output:
Your age: 15
Sorry!
Age is less than 18
Done!3. Команда if - else if - else
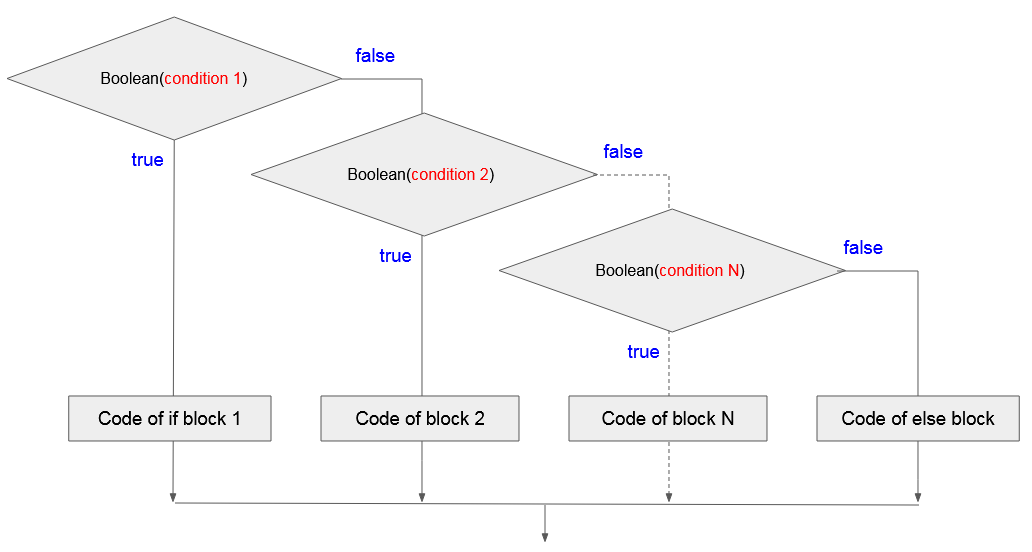
Структура команды if - else if - else является:
if(condition 1) {
// Do something here
} else if(condition 2) {
// Do something here
} else if(condition 3) {
// Do something here
}
// Else
else {
// Do something here
}
if-elseif-else-example.js
// Declaring a varible
// Represent your test scores.
let score = 70;
console.log("Your score =" + score);
// If the score is less than 50
if (score < 50) {
console.log("You are not pass");
}
// Else if the score more than or equal to 50 and less than 80.
else if (score >= 50 && score < 80) {
console.log("You are pass");
}
// Remaining cases (that is greater than or equal to 80)
else {
console.log("You are pass, good student!");
}Output:
Your age: 15
Sorry!
Age is less than 18
Done!Изменить значение переменной "score" в примере выше и запустить пример еще раз.
let score = 20;Output:
Your score =20
You are not pass4. Операторы участвующие в условном выражении
Ниже является список операторов, которые обычно используются в условных выражениях (conditional expression).
- > Больше
- < Меньше
- >= Больше или равно
- <= Меньше или равно
- && и
- || или
- == Сравнить с
- != Сравнить разницу
- ! Отрицание
Пример:
if-elseif-else-example2.js
// Declare a variable, represents your age.
let age = 20;
// Test if age less than or equal 17
if (age <= 17) {
console.log("You are 17 or younger");
}
// Test age equals 18
else if (age == 18) {
console.log("You are 18 year old");
}
// Test if age greater than 18 and less than 40
else if (age > 18 && age < 40) {
console.log("You are between 19 and 39");
}
// Remaining cases (Greater than or equal to 40)
else {
// Nested if statements
// Test age not equals 50.
if (age != 50) {
console.log("You are not 50 year old");
}
// Negative statements
if (!(age == 50)) {
console.log("You are not 50 year old");
}
// If age is 60 or 70
if (age == 60 || age == 70) {
console.log("You are 60 or 70 year old");
}
}Output:
You are between 19 and 39Вы можете изменить значение переменной 'age' и запустить пример еще раз, чтобы просмотреть результат.
Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More