Понимание Duck Typing в JavaScript
1. Что такое Duck Typing?
Перед тем как дать определение "Duck Typing", я хочу рассказать вам о понятии Interface в языке программирования.
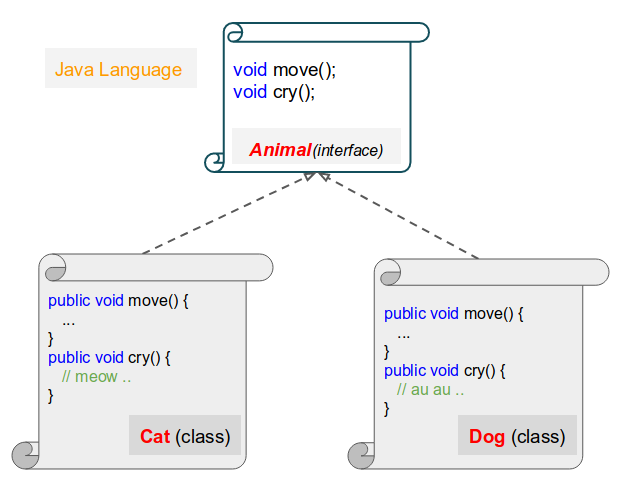
Interface является понятием имеющимся в некоторых языках программирования, как например Java, CSharp,... Interface объявляет список своих методов, эти методы не имеют содержание (не имеют тела). Класс выполняющий (implements) данный Interface должен иметь все методы объявленные в Interface с полным содержанием. (Примечание: Здесь я не говорю об абстрактных классах).

Таким образом Interface и Class являются двумя разными понятиями, Interface определяет стандарт по которому должны следовать применяющие классы (implements).
Такие языки как Ruby, ECMAScript не имеют ясное понятие Interface, имеют только понятие Class. Но "Duck Typing" может способом для вас, чтобы создать что-то наподобии Interface в ECMAScript.
Duck Typing?

Duck Typing (Утиная типизация) ссылается на утиную тестовую программу (Duck Test), вы можете проверить что-то, если это ходит как утка, летает как утка то оно является уткой.
Шуточно, если вы проверяете самолет (Airplane), вы видите что он ходит как утка, летает как утка, то заключение это Утка.

Недостаток Duck Typing:
Duck Typing используется во многих языках программирования как Ruby, ECMAScript,.. и на самом деле является полезной, но иногда создает нежеланные действия в приложении, так как правила в Duck Typing слишком простое и может привести к ошибочным заключениям, вы можете понять больше про это предупреждение в примерах.
2. Пример с Duck Typing
OK, ECMAScript не имеет понятия Interface. Ниже у меня есть класс Duck (Утка), он имеет 2 метода walk() & fly().
class Duck {
fly() {
console.log("Duck fly");
}
walk() {
console.log("Duck walk");
}
}Класс Airplane так же имеет методы как в классе Duck, по правилу Duck Typing, вы можете сказать Airplane относится к виду Duck.
class Airplane {
fly() {
console.log("Airplane fly");
}
walk() {
console.log("Airplane walk");
}
shoot(target) {
console.log("Airplane shoot " + target);
}
}Класс Cat имеет метод walk() но не имеет метод fly(). По правилу Duck Typing вы можете заключить, что Cat не относится к виду Duck.
class Cat {
walk() {
console.log("Cat walk");
}
}Смотрите полный пример:
duck-typing-example1.js
class Duck {
fly() {
console.log("Duck fly");
}
walk() {
console.log("Duck walk");
}
}
class Airplane {
fly() {
console.log("Airplane fly");
}
walk() {
console.log("Airplane walk");
}
shoot(target) {
console.log("Airplane shoot " + target);
}
}
class Cat {
walk() {
console.log("Cat walk");
}
}
let duck1 = new Duck();
let airplane1 = new Airplane();
let cat1 = new Cat();
function checkDuck(testObj) {
if(typeof testObj.fly == "function" && typeof testObj.walk == "function" ) {
return true;
}
return false;
}
// Array
let testArray = [duck1, airplane1, cat1];
for( let i = 0; i < testArray.length; i++) {
let testObj = testArray[i];
if( checkDuck(testObj) ) {
testObj.fly();
}
}Output:
Duck fly
Airplane flyПример 2:
duck-typing-example2.js
var duck = {
type: "bird",
cry: function duck_cry(what) {
console.log(what + " quack-quack!");
},
color: "black"
};
var someAnimal = {
type: "bird",
cry: function animal_cry(what) {
console.log(what + " whoof-whoof!");
},
eyes: "yellow"
};
function check(who) {
if ((who.type == "bird") && (typeof who.cry == "function")) {
who.cry("I look like a duck!\n");
return true;
}
return false;
}
check(duck); // true
check(someAnimal); // trueOutput:
I look like a duck!
quack-quack
I lock like a duck!
whoof-whoofPуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More