Массивы (Array) в JavaScript
1. Что такое массив (Array)?
В ECMAScript, массив является коллекцией порядковых расположений для хранения данных в памяти. Каждое расположение памяти называется элементом.

Ниже являются характеристики массива:
- Элементы индексированы (index) начиная с 0 (0, 1, 2,..), и вы можете получить доступ в элемент по его индексу.
- Массив похож на переменные (variables), вы должны объявить его перед использованием.
- Вы можете обновить или изменить значение элемента в массиве.
Почему нужен массив:
Вместо объявления массива с N элементами, вы можете объявить N переменные, но имеются следующие недостатки:
- Если N является большим числом, объявление N переменные вручную невыполнимо.
- Когда вы объявляете N переменные, программа не управляет для вас порядок переменных, так как не имеет понятие индексов для переменных.
2. Объявить массив
Похоже на переменные, вам нужно объявить массивы перед использованием.
Syntax
// Declaration
var myArray;
// Initialization
myArray = [val1, val2, .., valN]
// Or
var myArray = [val1,val2, .., valN]
array-example1.js
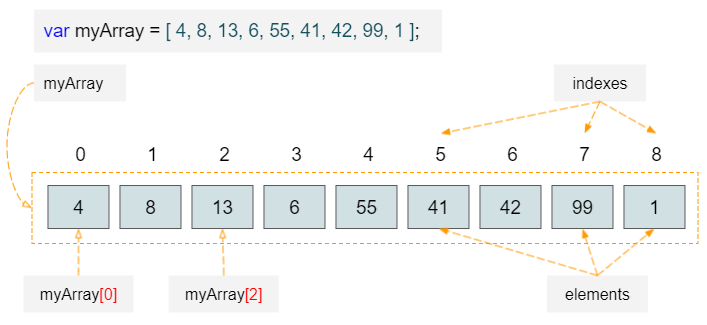
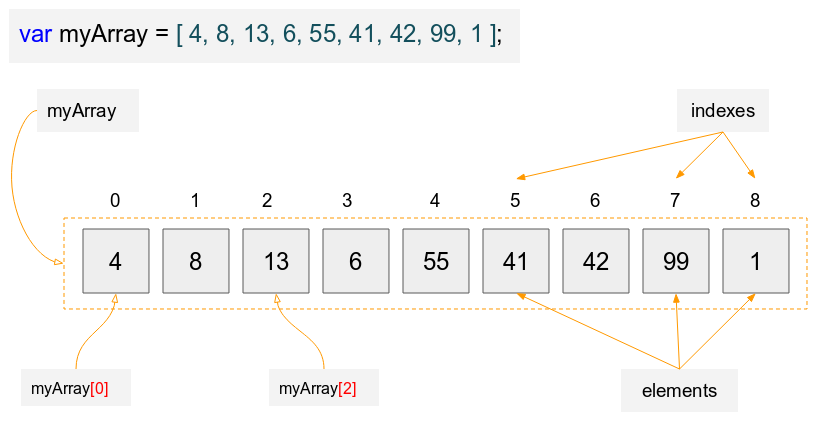
var myArray = [ 4, 8, 13, 6, 55, 41, 42, 99, 1 ];
console.log("Length of myArray: " + myArray.length); // 9 Elements
console.log("Element at index 0: " + myArray[0]); // 4
console.log("Element at index 1: " + myArray[1]); // 8
console.log("Element at index 4: " + myArray[4]); // 55Вы можете прикрепить новое значение элементу массива.
array-example2.js
var names = [ "Trump", "Putin", 100 ];
console.log("Length of array: " + names.length); // 3 Elements
console.log("Element at index 0: " + names[0]); // Trump
console.log("Element at index 1: " + names[1]); // Putin
console.log("Element at index 2: " + names[2]); // 100
// Assign new value to element at index 2:
names[2] = "Merkel";
console.log("Element at index 2: " + names[2]);Используя цикл, вы можете получить доступ в элементы массива по порядку:
array-loop-example.js
var fruits = ["Acerola", "Apple", "Banana", "Breadfruit", "Carambola" ];
for( var index = 0; index < fruits.length; index++) {
console.log("Index: " + index+" Element value: " + fruits[index]);
}Output:
Index: 0 Element value: Acerola
Index: 1 Element value: Apple
Index: 2 Element value: Banana
Index: 3 Element value: Breadfruit
Index: 4 Element value: Carambola3. Объект Array
Массив так же может быть создан через класс Array:
// Create an array has 4 elements
var myArray1 = new Array(4);
// Create an array with 3 elements:
var myArray2 = new Array("Acerola", "Apple", "Banana");Например:
array-object-example.js
// Create an array has 4 elements:
var salaries = new Array(4);
for(var i = 0; i < salaries.length; i++) {
console.log(salaries[i]); // undefined
}
for(var i = 0; i < salaries.length; i++) {
// Assign new value to element:
salaries[i] = 1000 + 20 * i;
}
console.log(salaries[2]); // 1040.Output:
undefined
undefined
undefined
undefined
10404. Методы массива
Массив является объектом, он будет иметь методы, ниже предоставлен список его методов:
- concat()
- every()
- some()
- filter()
- forEach()
- map()
- indexOf()
- join()
- lastIndexOf()
- pop()
- push()
- reduce()
- reduceRight()
- reverse()
- shift()
- slice()
- toSource()
- sort()
- splice()
- toString()
- unshift()
concat()
Метод concat() возвращает новый массив включая элементы данного массива скрепленные (join) с элементами массивов (или значения) в параметрах.
// Example:
array.concat(arrayOrValue1, arrayOrValue2, ..., arrayOrValueN);Параметры:
- arrayOrValueN: Массив или значение.
array-concat-example.js
var alpha = ["a", "b", "c"];
var numeric = [1, 2, 3];
var results = alpha.concat(numeric, "!");
console.log(alpha); // ["a", "b", "c"];
console.log(results); // [ 'a', 'b', 'c', 1, 2, 3, '!' ]every()
Данный метод возвращает true, если элементы в данном массиве удовлетворяют предоставленную тестовую функцию (test).
array.every(callback[, thisObject]);Параметры:
- callback − Функция для теста (test) каждого элемента массива.
- thisObject − Объект, использованный как this при выполнении callback.
Например, у вас есть массив с значениями возраста сотрудников, используйте метод every() чтобы проверить элементы массива расположены в зоне 18-60 или нет.
array-every-example.js
// Test if value between 18 and 60.
testAge = function(value, index, testArray) {
return value >= 18 && value <= 60;
}
var ages = [18, 22, 59];
// Or: var okAll = ages.every(testAge);
var okAll = ages.every(testAge, ages);
console.log("OK ALL? " + okAll);some()
Возврещает true если минимум один элемент данного массива удовлетворяет предоставленную тестовую функцию (test).
array.some(callback[, thisObject]);Параметры:
- callback − Функция для теста (test) каждого элемета массива.
- thisObject − Объект используемый как this при выполнении callback.
array-some-example.js
// Test if value between 18 and 60.
testAge = function(value, index, testArray) {
return value >= 18 && value <= 60;
}
var ages = [15, 17, 22, 80];
// Or: var ok = ages.some(testAge);
var ok = ages.some(testAge, ages);
console.log("OK? " + ok); // truefilter()
Данный метод создает новый массив включая элементы данного массива, которые прошли предоставленный тест (test) функции.
array.filter(callback[, thisObject]);Параметры:
- callback − Функция для теста (test) каждого элемента, возвращает true/false.
- thisObject − Объект используемый как this при выполнении callback.
Например:
array-filter-example.js
// Test if value between 18 and 60.
// (callback function)
testAge = function(value, index, testArray) {
return value >= 18 && value <= 60;
}
var ages = [5, 6, 18, 22, 59, 15 ];
// Or: var validAges = ages.filter(testAge);
var validAges = ages.filter(testAge, ages);
console.log("Valid Ages: ");
console.log(validAges); // [ 18, 22, 59 ]forEach()
Данный метод вызовет функцию для каждого элемента массива.
array.forEach(callback[, thisObject]);Параметры:
- callback − Функция для определенного элемента.
- thisObject − Объект используемый как this при выполнении callback.
array-forEach-example.js
// Check value between 18 and 60.
// (callback function)
showTestResult = function(value, index, testArray) {
if(value >= 18 && value <= 60) {
console.log("Age " + value + " valid!");
} else {
console.log("Sorry, Age " + value + " invalid!");
}
}
var ages = [5, 6, 18, 22, 59, 15 ];
// Or: ages.filter(showTestResult);
ages.forEach(showTestResult, ages);Output:
Sorry, Age 5 invalid!
Sorry, Age 6 invalid!
Age 18 valid!
Age 22 valid!
Age 59 valid!
Sorry, Age 15 invalid!map()
Данный метод возвращает новый массив с количеством элементов равному количеству элементов данного массива. Вызывая функцию для каждого элемента данного массива, чтобы рассчитать соответствующее значение элемента нового массива.
array.map(callback[, thisObject]);Параметры:
- callback − Функция для создания элемента для нового массива из элемента текущего массива.
- thisObject − Объект используется как this при выполнении callback.
Простой пример: Предположим вы имеете массив элементов, симулирующий зарплату сотрудников. Вы хотите расчитать массив подоходного налога для сотрудников, правилами являются:
- Если зарплата > 1000, налог 30%.
- Если зарплата > 500, налог 15%.
- Наоборот, налог 0%.
array-map-example.js
var taxFunc = function(value, index, thisArray) {
if(value > 1000) {
return value * 30 / 100;
}
if( value > 500) {
return value * 15 / 100;
}
return 0;
}
var salaries = [1200, 1100, 300, 8000, 700, 200 ];
//
var taxes = salaries.map(taxFunc, salaries);
console.log(taxes); // [ 360, 330, 0, 2400, 105, 0 ]Функция Math.abs(x) возвращает число "абсолютное значение" (absolute value) у x. Это функция построенная в Javascript.
array-map-example2.js
var array1 = [-3, 5, -10];
//
var array2 = array1.map(Math.abs, array1);
console.log(array2); // [ 3, 5, 10 ]indexOf()
Возвращает первый индекс (index) (Наименьший) у элемента в массиве, где значение данного элемента равно определенному значению, или возвращает -1 если не найдено.
array.indexOf(searchValue [, fromIndex]);Параметры:
- searchValue − Значение для поиска в массиве.
- fromIndex − Индекс (index) для начала поиска. По умолчанию 0.
array-indexOf-example.js
// 0 1 2 3 4 5
var array1 = [10, 20, 30, 10, 40, 50];
var idx = array1.indexOf(10, 1);
console.log(idx); // 3lastIndexOf()
Возвращает последний индекс (index) (Наибольший) элемента в массиве, где значение данного элемента равно определенному значению, или возвращает -1 если не найдено.
array.lastIndexOf(searchElement[, toIndex]);Параметры:
- searchValue − Значение для поиска в массиве.
- toIndex − Индексы для поиска от 0 до toIndex, по умолчанию toIndex имеют значение равное длине массива.
array-lastIndexOf-example.js
// 0 1 2 3 4 5 6
var array1 = [10, 20, 30, 10, 40, 10, 50];
var idx = array1.lastIndexOf(10, 4);
console.log(idx); // 3pop()
Удаляет последний элемент из массива и возвращает тот элемент.
array.pop();array-pop-example.js
var fruits = ["Apple", "Banana", "Papaya"];
console.log(fruits); // [ 'Apple', 'Banana', 'Papaya' ]
var last = fruits.pop();
console.log(last); // Papaya
console.log(fruits); // [ 'Apple', 'Banana' ]push()
Данный метод присоединяет (append) новые элементы в конец текущего массива и возвращает длину массива после присоединения.
array.push(value1, ..., valueN);array-push-example.js
var fruits = ["Apple", "Banana", "Papaya"];
console.log(fruits); // [ 'Apple', 'Banana', 'Papaya' ]
var newLength = fruits.push("Apricots", "Avocado");
console.log(newLength); // 5
console.log(fruits); // [ 'Apple', 'Banana', 'Papaya', 'Apricots', 'Avocado' ]reduce()
Данный метод используется для расчета на массиве и возвращает единственное значение.
array.reduce(callback [, initialValue]);Параметры:
- callback − Данная функция будет вызвана для каждого элемента массива (Слева направо). Он имеет 2 параметра (value, element) и возвращает одно значение. Возвращенное значение будет передано (pass) в параметр value для следующего вызова.
- initialValue − Значение для параметра value в первом вызове функции callback.
array-reduce-example.js
var sum = function(a, b) {
return a + b;
}
var numbers = [1, 2, 4 ];
//
var total = numbers.reduce(sum, 0);
console.log(total); // 7reduceRight()
Данный метод используется для расчета на массиве и возвращает единственное значение.
array.reduceRight(callback [, initialValue]);Параметры:
- callback − Данная функция будет вызвана для каждого элемента массива (Справа налево). Она имеет 2 параметра (value, element) и возвращает единственное значение. Возвращенное значение будет передано (pass) в параметр value для следующего вызова.
- initialValue − Значение для параметра value при первом вызове функции callback.
array-reductRight-example.js
var sum = function(a, b) {
return a + b;
}
var numbers = [1, 2, 4 ];
//
var total = numbers.reduce(sum, 0);
console.log(total); // 7reverse()
Переворачивет (Reverses) порядок элементов массива - первый элемент становится последним и последний становится первым, ...
array-reverse-example.js
var numbers = [1, 2, 3, 4 ];
//
numbers.reverse( );
console.log(numbers); // [ 4, 3, 2, 1 ]shift()
Данный метод удаляет первый элемент с массива и возвращает данный элемент.
array-shift-example.js
var fruits = ["Apple", "Banana", "Papaya"];
console.log(fruits); // [ 'Apple', 'Banana', 'Papaya' ]
var last = fruits.shift();
console.log(last); // Apple
console.log(fruits); // [ 'Banana', 'Papaya' ]slice()
Данный метод извлекает (extracts) часть массива и возвращает новый массив.
slice
array.slice( begin [,end] );Параметры:
- begin - Индекс начала. Если данное значение отрицательное, оно похоже на begin = length - begin (length длина массива).
- end - Индекс конца. Если данное значение отрицательное, оно похоже на end = length - end (length длина массив).
array-slice-example.js
var fruits = ['Apple', 'Banana', 'Papaya', 'Apricots', 'Avocado']
var subFruits = fruits.slice(1, 3);
console.log(fruits); // [ 'Apple', 'Banana', 'Papaya', 'Apricots', 'Avocado' ]
console.log(subFruits); // [ 'Banana', 'Papaya' ]splice()
sort()
Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More