Руководство JavaScript Boolean
1. ECMAScript Boolean
Boolean это самый простой вид данных в ECMAScript. Он имеет только 2 примитивных значений (primitive) это true и false.
Boolean-primitive
Ниже является примитвный синтаксис (Primitive), самый простой синтаксис для создания переменной с видом данных Boolean:
boolean-primitive-example.js
let a = true;
let b = false;
console.log( a ); // true
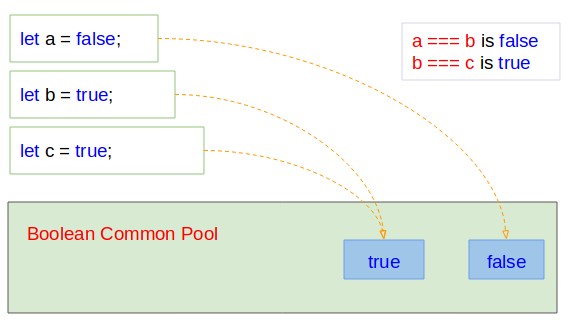
console.log( b ); // falseBoolean Common Pool это пул, имеющий только 2 значения true, false. Когда вы создаете переменную по примитивному синтаксису, он укажет на адрес принадлежащий true или false в пуле.
Оператор === используется для сравнения 2 адресов, к которым указывают 2 переменных.

Boolean-object:
Вы так же можете создать объект Boolean через constructor класса Boolean. В целом, вы создадите объект обернувший (wrap) примитивное значение true или false.
var myObj = new Boolean(value);Параметр:
- value: Если данный параметр имеет значение false, 0, "", null, undefined, NaN, Number.Infinite он создает объект Boolean {false}. В других случаях он создаст объект Boolean {true}.
boolean-object-example.js
console.log( new Boolean(false) ); // [Boolean: false]
console.log( new Boolean("") ); // [Boolean: false]
console.log( new Boolean(null) ); // [Boolean: false]
console.log( new Boolean() ); // [Boolean: false]
console.log( new Boolean(undefined) ); // [Boolean: false]
console.log( new Boolean(0) ); // [Boolean: false]
console.log( new Boolean(NaN) ); // [Boolean: false]
console.log( new Boolean(Number.Infinite) ); // [Boolean: false]
console.log( new Boolean(-Number.Infinite) );// [Boolean: false]
console.log(" ------------------- ");
console.log( new Boolean("0") ); // [Boolean: true]
console.log( new Boolean("false") ); // [Boolean: true]
console.log( new Boolean(1) ); // [Boolean: true]
console.log( new Boolean(100) ); // [Boolean: true]
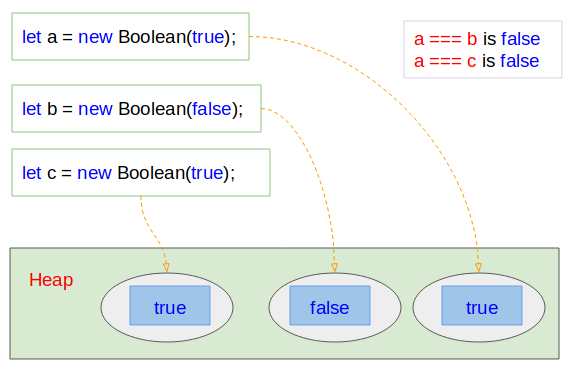
console.log( new Boolean( {} ) ); // [Boolean: true]Каждый раз, когда вы используете оператор new, новый объект создается в памяти Heap. Поэтому создание объекта Boolean через оператор new потребует больше затрат для хранения.

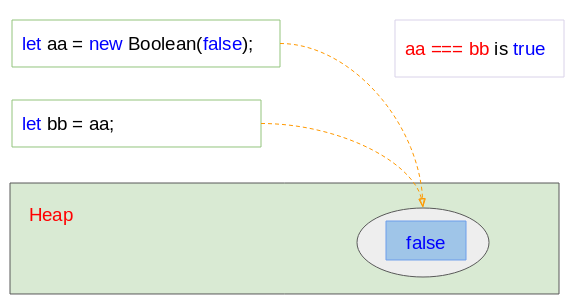
Когда вы прикрепляете новое значение переменной bb это переменную aa. Переменная bb укажет на адрес в памяти, куда указывает переменная aa, ни один объект не будет создан в памяти в данном случае.

typeof
Оператор typeof помогает вам проверить вид переменной. Он возвращает строку "object" если переменная является Boolean object, и возвращает строку "boolean" если переменная является Boolean primitive.
typeof-example.js
let a = new Boolean(true);
console.log( typeof a); // object
let b = false;
console.log( typeof b); // booleanBoolean(..) Method
Фукнция Boolean(value) помогает вам конвертировать что-то в примитивное значение true или false.
- value: Если данный параметр имеет значение false, 0, "", null, undefined, NaN, Number.Infinite, данная фукнция возвращает false. В других случаях данная функция возвращает true.
Boolean-function-example.js
console.log( Boolean(false) ); // false
console.log( Boolean("") ); // false
console.log( Boolean(null) ); // false
console.log( Boolean() ); // false
console.log( Boolean(undefined) ); // false
console.log( Boolean(0) ); // false
console.log( Boolean(NaN) ); // false
console.log( Boolean(Number.Infinite) ); // false
console.log( Boolean(-Number.Infinite) );// false
console.log(" ------------------- ");
console.log( Boolean("0") ); // true
console.log( Boolean("false") ); // true
console.log( Boolean(1) ); // true
console.log( Boolean(100) ); // true
console.log( Boolean( {} ) ); // true2. Сравнение Boolean
Оператор === используется для сравнения адресов, на которые указывают 2 переменные.
comparing-example.js
var a = new Boolean(true);
var b = new Boolean(true);
var c = false; // Stored in Common Pool.
var d = false; // Stored in Common Pool.
console.log( a === b); // false
console.log( c === d); // true
console.log( a === c); // falseОператор == используется для сравнения значений 2-х переменных. Он идеально работает для примитивного вида данных (Primitive), как Boolean (primitive), Number (primitive), String (Literal), null, undefined, NaN. Но он не может работать как вы думаете по отношению к видам данных Object. Вид данных Boolean в ECMAScript может быть Primitive или может быть Object, поэтому вам нужно быть осторожным при использовании данного оператора.
Например: Оператор == работает идеально при сравнении Boolean primitive:
comparing-example2.js
let a = true;
let b = true;
let c = false;
console.log( a == b); // true
console.log( a == c); // falseНапример: Оператор == работает не как вы предполагаете при сравнении 2 Boolean object:
comparing-example3.js
let a = new Boolean(true);
let b = new Boolean(true);
let c = new Boolean(false);
// Are you expecting true value?
console.log( a == b); // false
console.log( a == c); // falseЕсли вы не уверены ваша переменная является Boolean object или Boolean primitive, вам стоит использовать функцию Boolean() для конвертирования в Boolean primitive перед тем, как использовать оператор ==.
comparing-example3b.js
let a = new Boolean(true);
let b = new Boolean(true);
let c = new Boolean(false)
console.log( a == b); // false
// Use Boolean() function to convert Boolean-object to Boolean-primitive
console.log( Boolean(a) == Boolean(b) ); // true
console.log( a == c); // falseНапример: Использование оператора == для сравнения значения Boolean primitive со значением Boolean object:
comparing-example4.js
let a = true;
let b = new Boolean(true);
let c = new Boolean(false);
console.log( a == b); // true
console.log( a == c); // false3. Методы
Вид данных Boolean имеет некоторые методы:
- toString()
- valueOf()
toString()
Данный метод возвращает строку "true" или "false" в зависимости от значения объекта.
toString-example.js
let a = true;
console.log( a.toString() ); // true
let b = new Boolean(false);
console.log( b.toString() ); // falsevalueOf()
Данный метод возвращает примитивное значение (primitive) настоящего объекта Boolean.
valueOf-example.js
let a = new Boolean(true);
console.log( a ); // [Boolean: true]
console.log( typeof a ); // object
let a2 = a.valueOf();
console.log( a2 ); // true
console.log( typeof a2 ); // booleanPуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More