Руководство JavaScript Map Collection
1. Collections - Map
ECMAScript 6 представляет 2 структуры данных это Map & Set. Они являются частью коллекции фреймворк (Collections Framework) у ECMAScript.
- Maps - Данная структура данных позволяет вам сохранять пары "Ключей/Значения" (Key/Value). И вы можете получить доступ в значение (value) через ключи (key), или обновить новые значения соответствующие с определенным ключом.
- Sets - Данная структура данных сохраняет список элементов, не позволяющих совпадать, и не индексирующих элементы.
В данной статье я представлю вам Map.
Map:
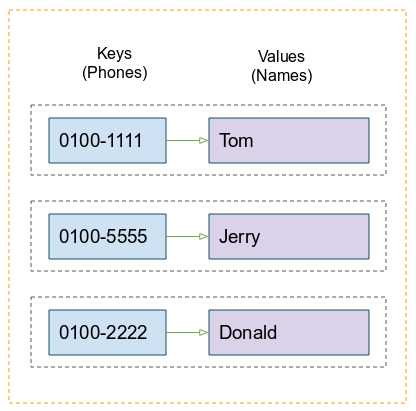
Объект Map сохраняет пары "Ключей/Значений" (Key/Value). При этом Ключ и Значение могут быть примитивного вида (Primitive) или объектами (Object)
- В объекте Map, Ключи (Key) не могут совпадать.
- Map является видом данных имеющий порядок, это значит пара "Ключ/Значение" добавленная первой будет стоять впереди, пара добавленная после будет стоять позади.

Создать объект Map через constructor класса Map:
new Map( [iteratorObject] )Параметры:
- iteratorObject - Является любым объектом, который можно повторить (iterable).
Properties:
Property | Описание |
size | Данное свойство (Property) возвращает число пар "Ключ/Значение" объекта Map. |
map-size-example.js
var myContacts = new Map();
myContacts.set("0100-1111", "Tom");
myContacts.set("0100-5555", "Jerry");
myContacts.set("0100-2222", "Donald");
console.log(myContacts.size); // 3for..of
Вы можете использовать цикл for...of для повторения пар key/value у Map.
map-for-of-loop-example.js
// Create a Map object.
var myContacts = new Map();
myContacts.set("0100-1111", "Tom");
myContacts.set("0100-5555", "Jerry");
myContacts.set("0100-2222", "Donald");
for( let arr of myContacts) {
console.log(arr);
console.log(" - Phone: " + arr[0]);
console.log(" - Name: " + arr[1]);
}Output:
[ '0100-1111', 'Tom' ]
- Phone: 0100-1111
- Name: Tom
[ '0100-5555', 'Jerry' ]
- Phone: 0100-5555
- Name: Jerry
[ '0100-2222', 'Donald' ]
- Phone: 0100-2222
- Name: Donald2. Map Methods
set(key, value)
Метод set(key, newValue) добавит пару key/newValue в объект Map если не существует такой пары ключей. Наоборот он обновит новое значение для пары key/value найденных в Map.
map-set-example.js
var data = [
["0100-1111", "Tom"],
["0100-5555", "Jerry"],
["0100-2222", "Donald"]
];
var myContacts = new Map(data);
console.log(myContacts);
// Add new Key/Value pair to Map
myContacts.set("0100-9999", "Mickey");
console.log(myContacts);
// Update
myContacts.set("0100-5555", "Bugs Bunny");
console.log(myContacts);Output:
Map {
'0100-1111' => 'Tom',
'0100-5555' => 'Jerry',
'0100-2222' => 'Donald' }
Map {
'0100-1111' => 'Tom',
'0100-5555' => 'Jerry',
'0100-2222' => 'Donald',
'0100-9999' => 'Mickey' }
Map {
'0100-1111' => 'Tom',
'0100-5555' => 'Bugs Bunny',
'0100-2222' => 'Donald',
'0100-9999' => 'Mickey' }has(key)
Данный метод проверяет существует ли ключ (key) в Map или нет. Возвращает true если существует, и наоборот возвращает false.
map-has-example.js
var data = [
["0100-1111", "Tom"],
["0100-5555", "Jerry"],
["0100-2222", "Donald"]
];
var myContacts = new Map(data);
var has = myContacts.has("0100-5555");
console.log("Has key 0100-5555? " + has); // trueclear()
Удаляет все пары "Ключ/Значение" из объекта Map.
map-clear-example.js
var data = [
["0100-1111", "Tom"],
["0100-5555", "Jerry"],
["0100-2222", "Donald"]
];
var myContacts = new Map(data);
console.log("Size: " + myContacts.size); // 3
myContacts.clear();
console.log("Size after clearing: " + myContacts.size); // 0delete(key)
Удаляет пару "Ключ/Значение" из объекта Map, возвращает true если пара удалена из Map, возвращаетfalse если данный Ключ (key) не существует в Map.
map-delete-example.js
var data = [
["0100-1111", "Tom"],
["0100-5555", "Jerry"],
["0100-2222", "Donald"]
];
var myContacts = new Map(data);
console.log("Size: " + myContacts.size); // 3
var deleted = myContacts.delete("0100-5555");
console.log("Deleted? " + deleted); // true
console.log("Size after delete: " + myContacts.size); // 2entries()
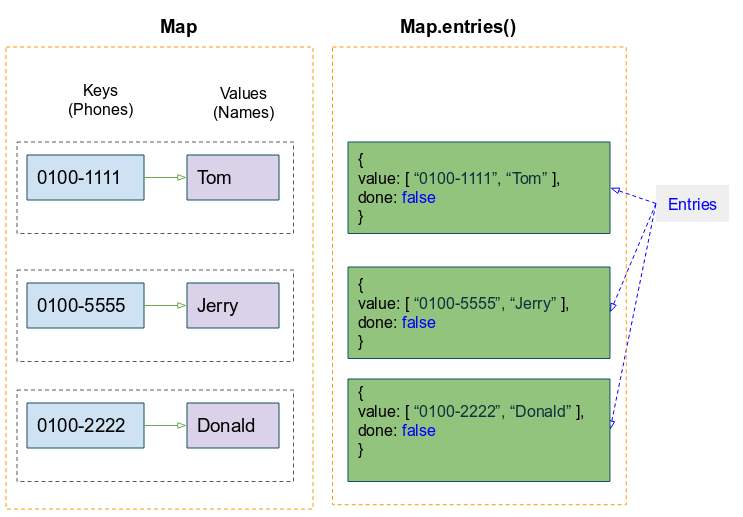
Возвраещает Iterator, где каждый entry (объект) содержит массив с 2-мя элементами [key, value], порядок entry сохраняется одинаковым с порядком пар Key/Value в объекте Map. (Смотрите изображение ниже).

map-entries-example.js
var myContacts = new Map();
myContacts.set("0100-1111", "Tom");
myContacts.set("0100-5555", "Jerry");
myContacts.set("0100-2222", "Donald");
var entries = myContacts.entries();
var entry;
while( !(entry = entries.next()).done ) {
var array = entry.value;
console.log(array); // [ '0100-1111', 'Tom' ]
}Output:
[ '0100-1111', 'Tom' ]
[ '0100-5555', 'Jerry' ]
[ '0100-2222', 'Donald' ]keys()
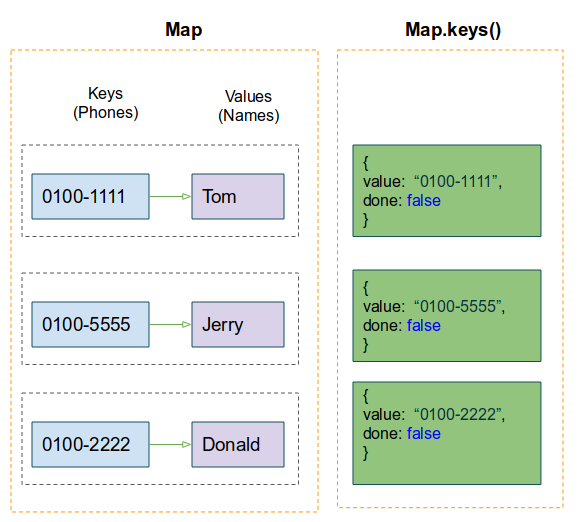
Данный метод возвращает новый объект Iterator позволяющий вам получить доступ в ключи (key) объекта Map.

map-keys-example.js
var data = [
["0100-1111", "Tom"],
["0100-5555", "Jerry"],
["0100-2222", "Donald"]
];
var myContacts = new Map(data);
var iteratorPhones= myContacts.keys();
var entry;
while( !(entry = iteratorPhones.next()).done ) {
var phone = entry.value;
console.log(phone); // 0100-1111
}Output:
0100-1111
0100-5555
0100-2222values()
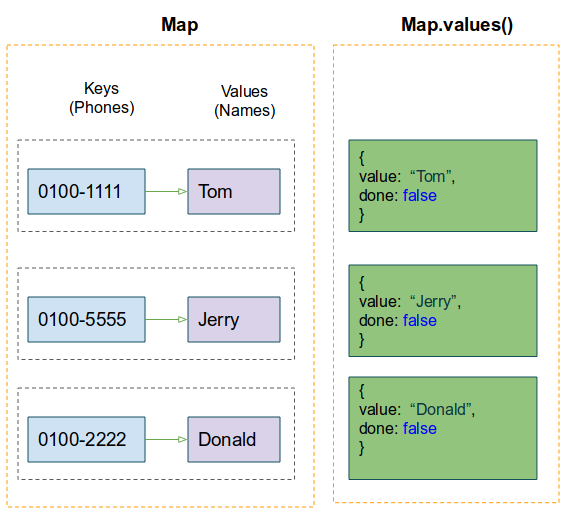
Данный метод возвращает новый объект Iterator помогающий вам получить доступ в значения (value) объекта Map.

map-values-example.js
var data = [
["0100-1111", "Tom"],
["0100-5555", "Jerry"],
["0100-2222", "Donald"]
];
var myContacts = new Map(data);
var iteratorNames = myContacts.values();
var entry;
while( !(entry = iteratorNames.next()).done ) {
var name = entry.value;
console.log(name); // Tom
}forEach(callbackFn [, thisArg])
Данный метод вызывает функцию callbackFn один раз соответствующий с каждой парой "Ключ/Значение" объекта Map.
myMap.forEach(callback[, thisArg])Параметры:
- callbackFn - Данная функция вызывается один раз в соответствии с каждой парой "Ключ/Значение" объекта Map.
- thisArg - Параметр используется как this при выполнении callbackFn.
map-forEach-example.js
var showContact = function(key, value, thisMap) {
console.log("Phone: " + key +". Name: " + value);
}
var data = [
["0100-1111", "Tom"],
["0100-5555", "Jerry"],
["0100-2222", "Donald"]
];
var myContacts = new Map(data);
// or call: myContacts.forEach(showContact)
myContacts.forEach(showContact, myContacts);Output:
Phone: 0100-1111. Name: Tom
Phone: 0100-5555. Name: Jerry
Phone: 0100-2222. Name: Donald3. WeakMap
В основном WeakMap довольно похож на Map, но имеет следующие отличия:
- Его ключи (Key) должны быть объектами (Object)
- Ключи у WeakMap могут быть удалены в процессе (process) коллекции мусора (Garbage collection), это независимый процесс (process) удаления объектов неиспользующихся в программе.
- WeakMap не поддерживает property: size, поэтому вы не можете знать сколько элементов он имеет.
- Имеется много методов в классе Map но не имеется класса WeakMap, например values(), keys(), entries(), clear(),..
Примечание: Вы не можете использовать цикл for..of для WeakMap, и нет способа для того, чтобы вы повторили (iterate) на парах key/value у WeakMap.
Создайте объект WeakMap.
var map2 = new WeakMap( [iteratorObject] )Параметры:
- iteratorObject - Является любым объектом, который можно повторить (iterable).
Methods:
Количество методов WeakMap меньше по сравнению с количеством методов у Map:
- WeakMap.delete(key)
- WeakMap.get(key)
- WeakMap.has(key)
- WeakMap.set(key, value)
Ключи (key) в WeakMap должны быть объектом, не может быть примитивным (Primitive) видом.
let w = new WeakMap();
w.set('a', 'b'); // Uncaught TypeError: Invalid value used as weak map key
let m = new Map();
m.set('a', 'b'); // Worksweakmap-example.js
var key1 = {}; // An Object
var key2 = {foo: "bar"};
var key3 = {bar: "foo"};
var data = [
[key1, "Tom"],
[key2, "Jerry"],
[key3, "Donald"]
];
var myWeakMap = new WeakMap(data);
console.log(myWeakMap.get(key1));Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More