Руководство JavaScript String
1. ECMAScript String
В ECMAScript, String является особым видом данных, так как он часто используется в программе, поэтому требует больше продуктивности и гибкости. Это причина почему String имеет и объективную и примитивную характеристику (primitive).
String Literal
Вы можете создать string literal (строку букв), string literal будеть храниться в стеке (stack), требует меньше пространства для хранения и дешевле при обработке.
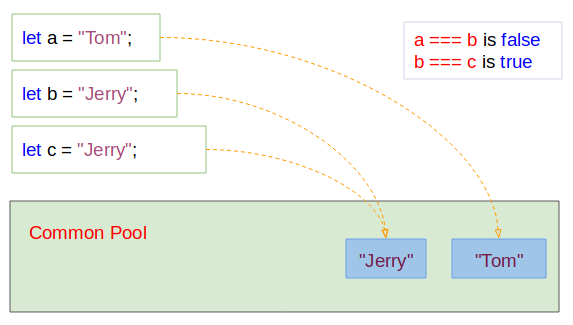
let aStringLiteral = "Hello World";string literal хранятся в общем пуле (Common Pool). Когда вы объявляете 2 переменные String Literal с одинаковым содержанием, они укажут на один адрес сохраненный в пуле.

string-literal-example.js
let a = "Tom";
let b = "Jerry";
let c = "Jerry";
console.log(a); // Tom
console.log(b); // Jerry
console.log(c); // Jerry
// a, b: Same address?
console.log( a === b); // false
// b, c: Same address?
console.log( b === c); // trueString Object
Вы можете создать строку через constructor класса String. В данном случае вы получите String object (Объект строки).
let myStringObj = new String(value);Параметр:
- value: Значение для конвертирования (convert) в строку.
string-object-example.js
let a = new String("Hello World");
console.log(a); // [String: 'Hello World']
let b = new String(true);
console.log(b); // [String: 'true']
let c = new String(100.20);
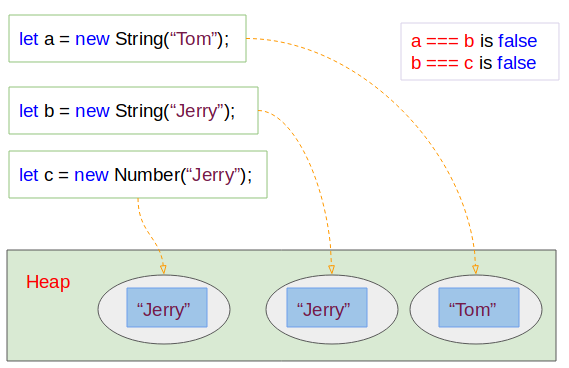
console.log(c); // [String: '100.2']Оператор new всегда создает новый объект в памяти Heap, это является причиной объясняющей, почему вам нужно больше затрат при использовании String Object.

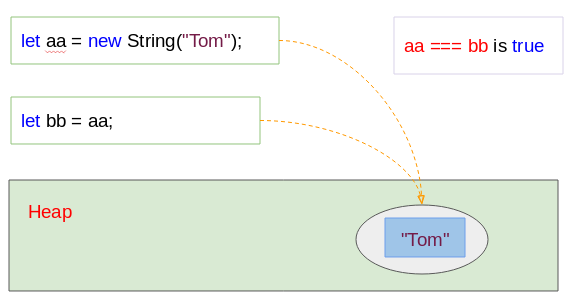
Когда вы прикрепляете новое значение для переменной bb это переменную aa. Переменная bb укажет на адрес в памяти, куда указывает переменная aa, ни один объект не будет создан в памяти в данном случае.

string-object-example2.js
let aa = new String("Tom");
let bb = aa;
// aa, bb: Same address?
var sameAddress = aa === bb;
console.log( sameAddress); // trueString object vs String Literal
String Literal хранятся на Stack. При этом String Object создаются и хранятся в памяти Heap, он требует сложное управления памятью и больше пространства для хранения. Поэтому по возможности вам стоит использовать String Literal вместр String Object .
typeof
Оператор typeof(string_object) возвращает строку 'object', при этом typeof(string_literal) возвращает строку 'string':
typeof-example.js
let myStringObj = new String("Tom");
console.log(myStringObj); // [String: 'Tom']
console.log( typeof(myStringObj) ); // object
let myStringLiteral = "Jerry";
console.log(myStringLiteral); // Jerry
console.log( typeof(myStringLiteral) ); // stringFunction - String(something)
Функция String(something) конвертирует что-то (something) в String Literal.
String-function-example.js
// String Object:
let s = new String("Hello");
console.log(s); // [String: 'Hello']
// String(value) function:
// Convert String Object to String Literal.
let s2 = String(s);
console.log(s2); // Hello
// A Number Object.
let number = new Number(300.20);
let n2 = String(number);
console.log( n2 ); // 300.22. String является неизменным (Imutable)
В ECMAScript, вид данных String является неизменным (imutable), это значит любое ваше действие, выполненное на строке, как соединение строки, отрезание строки,..всегда создается новая строка в памяти, или возвращает другую строку

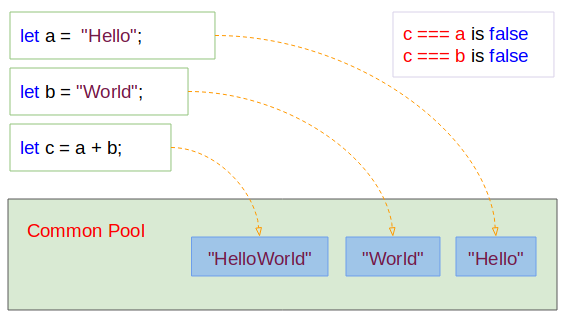
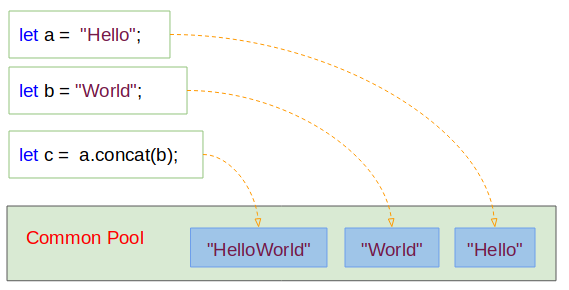
Метод concat(string) используется для сцепления (concatenate) строки с настоящей строкой. Но на самом деле настоящая строка не меняется, а создается новая строка (результат сцепления). Изображение ниже иллюстрирует действие программы:

concat-example2.js
let a = "Hello";
let b = "World";
let c = a.concat(b);
console.log(c); // HelloWorld
console.log(a); // Hello
console.log( a === c); // false3. Properties (Свойства) у String
- constructor
- length
- prototype
length
Данный property создает количество символлов в строке.
length-example.js
let s1 = "Tom";
console.log(s1); // Tom
console.log("Length "+ s1.length); // 3
let s2 = "Tom & Jerry";
console.log(s2); // Tom & Jerry
console.log("Length "+ s2.length); // 114. Методы String
charAt(index)
Возвращает символ по указанному индексу (index).

charAt-example.js
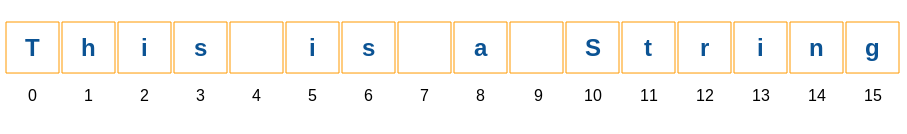
let str = "This is a String";
console.log("str.charAt(0) is:" + str.charAt(0)); // T
console.log("str.charAt(1) is:" + str.charAt(1)); // h
console.log("str.charAt(2) is:" + str.charAt(2)); // i
console.log("str.charAt(3) is:" + str.charAt(3)); // s
console.log("str.charAt(4) is:" + str.charAt(4)); //
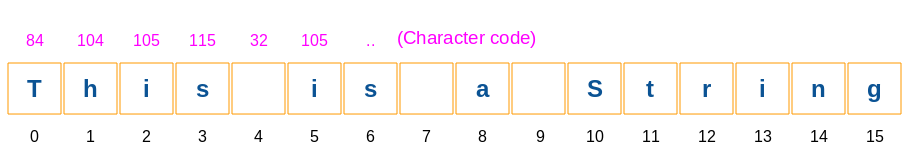
console.log("str.charAt(5) is:" + str.charAt(5)); // icharCodeAt(index)

charCodeAt-example.js
let str = "This is a String";
console.log("str.charCodeAt(0) is:" + str.charCodeAt(0)); // 84
console.log("str.charCodeAt(1) is:" + str.charCodeAt(1)); // 104
console.log("str.charCodeAt(2) is:" + str.charCodeAt(2)); // 105
console.log("str.charCodeAt(3) is:" + str.charCodeAt(3)); // 115
console.log("str.charCodeAt(4) is:" + str.charCodeAt(4)); // 32
console.log("str.charCodeAt(5) is:" + str.charCodeAt(5)); // 105concat(string2[,string3[, ..., stringN]]
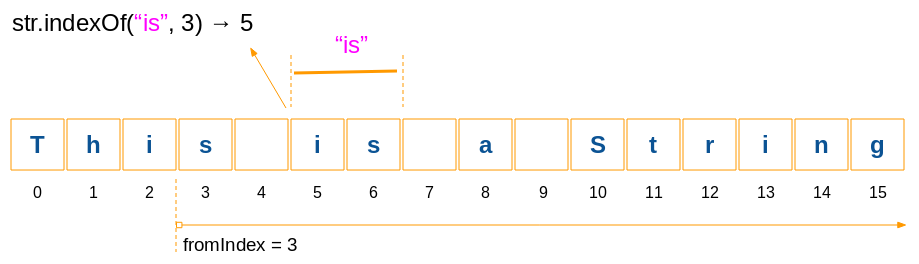
indexOf(searchValue[, fromIndex])

indexOf-example.js
let str = "This is a String";
let idx = str.indexOf("is", 3);
console.log( idx ); // 5
let idx2 = str.indexOf("is");
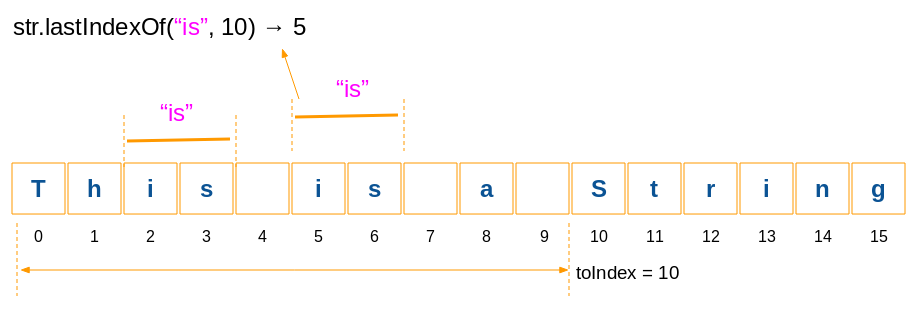
console.log( idx2 ); // 2lastIndexOf(searchValue[, toIndex])

lastIndexOf-example.js
let str = "This is a String";
let idx = str.lastIndexOf("is", 10);
console.log( idx ); // 5
let idx2 = str.lastIndexOf("is", 5);
console.log( idx2 ); // 5
let idx3 = str.lastIndexOf("is", 4);
console.log( idx3 ); // 4str.localeCompare( otherStr )
Данный метод используется для сравнения содержания настоящей строки с другой строкой, целью является оценить какая строку стоит вперед, какая строка стоит сзади, данный метод полезен, когда вы хотите расставить строки по порядку. Правила сравнения основаны на Locale среды.
returns:
- Данный метод возвращает 0 значит 2 строки похожи.
- Данный метод возвращает число больше 0 значит настоящая строка больше (Стоит позади) другой строки.
- Данный метод возвращает число меньше 0 значит настоящая строка меньше (Стоит спереди) другой строки.
localeCompare-example.js
// "A" - "B" - "C" ("A" < "B")
console.log( "A".localeCompare("B") ); // -1
// "B" > "A"
console.log( "B".localeCompare("A") ); // 1
// "Abc" < "bced"
console.log( "Abc".localeCompare("bced") ); // -1str.replace(regexp/substr, newSubStr/function[, flags]);
Параметры:
- regexp − Объект RegExp (Регулярное выражение). Подстрока, соответствующая регулярному выражению будет заменена возвращенным значением второго параметра.
- substr − Подстрока будет заменена с помощью newSubStr.
- newSubStr − Данная строка будет использована для замены подстрок, полученных от первого параметра.
- function − Будет вызвана функция для создания новой подстроки.
- flags − Строка содержащая attributes (атрибуты) будет использована для регулярного выражения (Первый параметр).
Например:
replace-example.js
let str = "Years: 2001, 2012, 2018";
// Replace first
let newStr = str.replace("20", "21");
console.log( newStr ); // Years: 2101, 2012, 2018Например: Найти подстроки соответствующие регулярному выражению и заменить их другой подстрокой.
replace-example2.js
let str = "Mr Blue has a blue house and a blue car";
// Replace (g: Global/All)
var res = str.replace(/blue/g, "red");
console.log(res);// Mr Blue has a red house and a red carНапример: Найти подстроки соответствующие регулярному выражению и заменить их значением, возвращенным функцией.
replace-example3.js
var str = "Mr Blue has a blue house and a blue car";
function myfunc(subStr) {
return subStr.toUpperCase();
}
// Replace (g: Global/All, i: Ignore Case)
var res = str.replace(/blue|house|car/gi, myfunc);
console.log(res); // Mr BLUE has a BLUE HOUSE and a BLUE CARstr.search(searchValue)
Найти позицию подстроки соответсвующей регулярному выражению. Если поиск неудачен, возвращается значение -1.
Параметр:
- searchValue - Это регулярное выражение или строка. Если это строка, она автоматически меняется на регулярное выражение.
search-example.js
// g: Global/All, i: Ignore Case
var regex = /apples/gi;
var str = "Apples are round, and apples are juicy.";
let idx = str.search(regex);
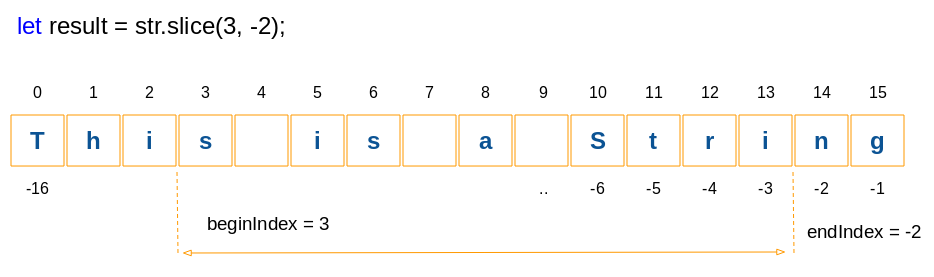
console.log(idx); // 0str.slice( beginIndex [, endIndex] )
Метод возвращает подстроку определенную 2-мя позициями beginIndex и endIndex. Если позиция beginIndex находится справа и endIndex находится слева, то строка всегда возвращается пустой.

slice-example.js
var str = "This is a String";
var result = str.slice(3, -2);
console.log(result);// s is a Stri
var result2 = str.slice(3);
console.log(result2);// s is a String
// IMPORTANT!!
var result3 = str.slice(5, 1); // ==> Empty String
console.log(result3);//
// IMPORTANT!!
var result4 = str.slice(5, -13); // ==> Empty String
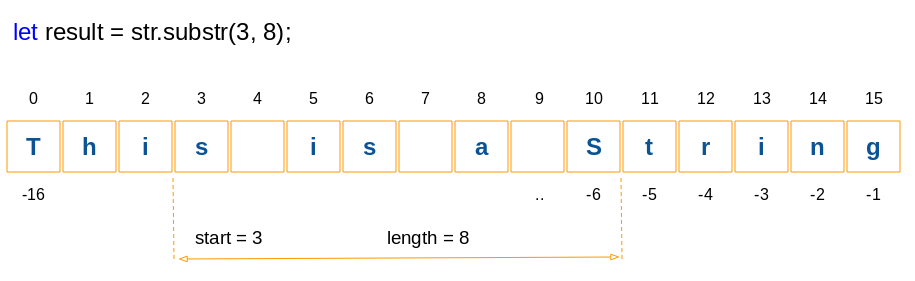
console.log(result4);//str.substr(start[, length])

substr-example.js
var str = "This is a String";
var result = str.substr(3, 8);
console.log(result);// s is a S
var result2 = str.substr(3);
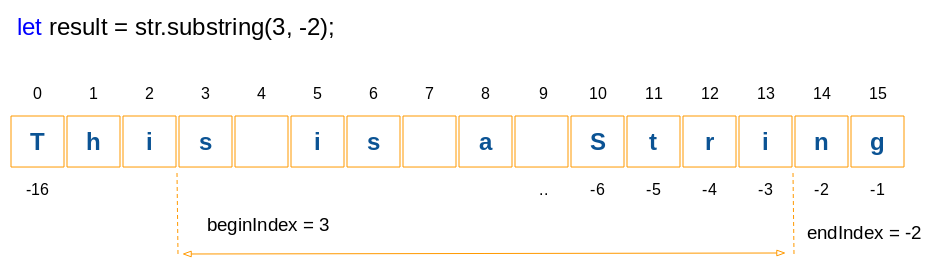
console.log(result2);// s is a Stringstr.substring(beginIndex[, endIndex])
Метод возвращает подстроку определенную 2-мя позициями beginIndex и endIndex. Примечание: substring(a, b) & substring(b, a) возвращает одинаковый результат.

substring-example.js
var str = "This is a String";
var result = str.substring(3, -2);
console.log(result);// s is a Stri
var result2 = str.substring(3);
console.log(result2);// s is a String
// IMPORTANT:
// result3 same as result4:
var result3 = str.substring(4, 1);
var result4 = str.substring(1, 4);
console.log(result3);// his
console.log(result4);// histoLocaleLowerCase()
toLocaleLowerCase-example.js
let str = "This is a String";
var result = str.toLocaleLowerCase( );
console.log( result ); // this is a stringtoLocaleupperCase()
toLocaleUpperCase-example.js
let str = "This is a String";
var result = str.toLocaleUpperCase( );
console.log( result ); // THIS IS A STRINGtoLowerCase()
let str = "This is a String";
var result = str.toLowerCase( );
console.log( result ); // this is a stringtoUpperCase()
toUpperCase-example.js
let str = "This is a String";
var result = str.toUpperCase( );
console.log( result ); // THIS IS A STRINGvalueOf()
Данный метод возвращает String literal у String object.
valueOf-example.js
let str = new String("This is a String");
console.log( str );// [String: 'This is a String']
let literal = str.valueOf();
console.log( literal );// This is a StringPуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More