Руководство Javascript Window
1. Что такое BOM?
Объектная модель браузера (Brower Object Model - BOM) включает свойства (property), методы (method) предоставленные браузером, чтобы JavaScript мог взаимодействовать с браузером.
Имеются много браузеров как Firefox, Chrome, IE, Opera,.. Каждый браузер имеет свой собственный стандарт, поэтому BOM немного разные для каждого браузера. Не имеется официального стандарта для BOM. К счастью, новые браузеры постепенно начинают поддерживать широко распространенные стандарты использования.
Рассмотрим способ получения информации ширины и высоты окна браузера, чтобы увидеть разницу между браузерами:

window.innerWidth поддерживается браузерами Firefox, Chrome, Opera, IE 9+ но не поддерживается браузером IE 8 (Или старее), и вам нужно использовать document.documentElement.clientWidth или document.body.clientWidth.
2. Объект window
Объект window является самым важным объектом в BOM, он представляет окно браузера и поддерживается всеми браузерами. Все глобальные (global) объекты Javascript, глобальные функции, глобальные переменные являются членами объекта window.
Например, document является глобальным объектом, он является свойством (property) объекта window, вы можете получить к нему доступ через синтаксис window.document или просто document.
var element = window.document.getElementById("someId");
// Same as:
var element = document.getElementById("someId");Функция alert("something") является глобальной функцией (global), он является членом объекта window. Поэтому вы можете использовать его следующими способами:
alert("Hello! I am an alert box!!");
// Same as:
window.alert("Hello! I am an alert box!!");Если вы создаете глобальную переменную, или глобальную функцию, то они являются членами объекта window. Смотрите пример:
global-func-variable-example.html
<!DOCTYPE html>
<html>
<head>
<title>Window Example</title>
<meta charset="UTF-8">
<script>
// A Global Variable
var COPY_RIGHT = "o7planning.org";
// A Global Function
function sayHello() {
alert("Hello Everyone!");
}
</script>
</head>
<body>
<h2>Global Variable, Global Function</h2>
<button onClick="alert(COPY_RIGHT)">Call alert(COPY_RIGHT)</button>
<button onClick="alert(window.COPY_RIGHT)">Call alert(window.COPY_RIGHT)</button>
<br><br>
<button onClick="sayHello()">Call sayHello()</button>
<button onClick="window.sayHello()">Call window.sayHello()</button>
</body>
</html>3. Позиция, размер,..
Свойства (property) для определения размера, позиции ,.. окна браузера:

Свойство | Read Only | Описание |
window.innerHeight | Y | Получает высоту области содержимого окна браузера. Или это и есть высота вертикальной полосы прокрутки (Если имеется вертикальная полоса прокрутки). |
window.innerWidth | Y | Получает ширину области содержимого окна браузера. Или это и есть ширина горизонтальной полосы прокрутки (Если имеется горизонтальная полоса прокрутки). |
window.outerHeight | Y | Получает высоту за пределами окна браузера. |
window.outerWidth | Y | Получает ширину за пределами окна браузера. |
window.screenX
window.screenLeft | Y | Оба данных свойства (property) возвращают горизонтальное расстояние от левой границы окна просмотра браузера пользователя до левой части экрана. |
window.screenY
window.screenTop | Y | Оба данных свойства (property) возвращают горизонтальное расстояние от верхней границы окна просмотра браузера пользователя до верхней части экрана. |
window.scrollX
window.pageXOffset | Y | Возвращает количество pixel, которые document уже прокрутил по горизонтали. |
window.scrollY
window.pageYOffset | Y | Возвращает количество pixel, которые document уже прокрутил по вертикали. |
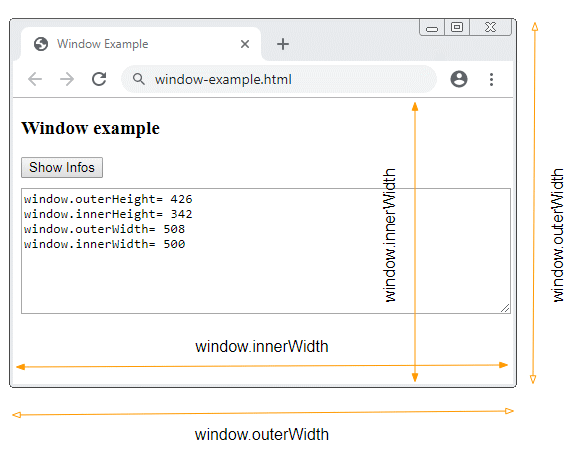
Например
window-example.html
<!DOCTYPE html>
<html>
<head>
<title>Window Example</title>
<meta charset="UTF-8">
</head>
<body>
<h3>Window example</h3>
<button onClick="showInfos()">Show Infos</button>
<textarea name="name" style="width:100%;margin-top:10px;"
rows="8" id="log-area"></textarea>
<script>
function showInfos() {
var logArea = document.getElementById("log-area");
logArea.value = "";
logArea.value += "window.outerHeight= " + window.outerHeight +"\n";
logArea.value += "window.innerHeight= " + window.innerHeight +"\n";
logArea.value += "window.outerWidth= " + window.outerWidth +"\n";
logArea.value += "window.innerWidth= " + window.innerWidth +"\n";
logArea.value += "window.screenX= " + window.screenX +"\n";
logArea.value += "window.screenY= " + window.screenY +"\n";
logArea.value += "window.scrollX= " + window.scrollX +"\n";
logArea.value += "window.scrollY= " + window.scrollY +"\n";
}
showInfos();
</script>
</body>
</html>Данные методы помогают изменить размер, позицию,.. окна браузера:
4. window.status
Свойтсво (property) status объекта window помогает вам содержимое текста, отображаемого в строке статуса (В самом низу браузера). Но по причинам безопасности, почти все браузеры отключают данное свойство для JavaScript. Но если пользователь хочет, он может включить (enable) данное свойство для JavaScript, войдя в "Опции" браузера.

Перед тем как нажать на ссылку, пользователь обычно двигает мышь на поверхность ссылки, чтобы просмотреть адрес той ссылки отображенной в строке статуса(status bar), и нажимает на ту ссылку, только когда чувствует, что она безопасна. Некоторые website могут воспользоваться window.status чтобы отобразить поддельное содержание.
5. Window, Frame
Страница может содержать Frame, и один Frame может содержать другиее Frame, они формируют иерархию Frame.

Свойство | Только для чтения | Описание |
window.name | Получает или настраивает название окну. | |
window.frameElement | Y | Возвращает элемент (element), в который данное окно встроенно (embedded), или null если данное окно не встроенно. |
window.frames | Y | Возвращает массив frame внутри текущего окна. |
window.length | Y | Возвращает количество frame внутри текущего окна. Смотрите так же window.frames. |
window.parent | Y | Возвращает ссылку на родителя текущего окна (или frame). |
window.self | Y | Возвращает объект ссылки на сам объект window. |
window.opener | Y | Возвращает ссылку на окно, которое открыло текущее окно. |
window[0],
window[1], etc. | Y | Возвращает ссылку на объект окна в frames. Смотрите так же window.frames. |
window.top | Y | Возвращает ссылку на самое верхнее (topmost) окно в иерархии окон. |
window.frameElement
Пример с window.frameElement:
frameElement-example.html
<!DOCTYPE html>
<html>
<head>
<title>window.frameElement</title>
<meta charset="UTF-8">
<style>iframe {height: 120px; width: 100%}</style>
</head>
<body>
<h3>Main Frame</h3>
<a href="">Reset</a>
<p>window.frameElement example</p>
<p style="color:red;">Note: You need to test this example on a http server. </p>
<iframe src="frame-a.html"><iframe>
</body>
</html>frame-a.html
<!DOCTYPE html>
<html>
<head>
<title>frame-a.html</title>
<meta charset="UTF-8">
<script>
function highlightIFrame() {
// <iframe> element.
var iframeElement = window.frameElement;
if(iframeElement) {
iframeElement.style.border="1px solid red";
}
}
</script>
</head>
<body>
<h2>frame-a.html</h2>
<button onClick="highlightIFrame()">Highlight IFrame</button>
</body>
</html>6. Others
Свойство | Только для чтения | Описание |
window.document | Y | Возвращает ссылку (reference) на document которое содержится в окне браузера. |
window.location | Y | Возвращает ссылку на объект location с информацией про URL у document. |
window.locationbar | Y | Возвращает объект locationbar, которое можно увидеть в окне браузера. |
window.personalbar | Y | Возвращает объект personalbar, которое можно увидеть в окне браузера. |
window.scrollbars | Y | Возвращает объект scrollbars, которое можно увидеть в окне браузера. |
window.menubar | Y | Возвращает объект menubar, которое можно увидеть в окне браузера. |
window.navigator | Y | Возвращает ссылку на объект navigator. |
window.screen | Y | Возвращает ссылку на объект screen ассоциирумое с окном браузера. |
window.statusbar | Y | Возвращает объект statusbar, которое можно увидеть в окне браузера. |
window.toolbar | Y | Возвращает объект toolbar, которое можно увидеть в окне браузера. |
window.visualViewport | Y | Возвращает объект VisualViewport представляющее визуальное окно просмотря (viewport) окна .window.location |
Свойство | Только для чтения | Описание |
window.console | Y | Возвращает ссылку на объект console, помогает программистам отлаживать (debug) приложение. |
window.localStorage | Y | Возвращает ссылку на объект локального хранения (local storage object), он содержит особенные данные, только источник этих данных может получить доступ к данным, которые он создает. |
window.sessionStorage | Y | Возвращает ссылку на объект хранения сеанса (session storage object), содержит данные сущесвтующие в жизненном цикле страницы. Если страница закрывается, эти данные будут удалены. |
window.history | Y | Возвращает ссылку на объект history. |
window.customElements | Y | Возвращает ссылку на объект CustomElementRegistry, которое может использоваться для регистрации кастомизированных элементов и получить информацию предыдущих зарегистрированных кастомизированных элементов. |
window.crypto | Y | Возвращает объект браузера crypto. |
window.performance | Y | Возвращает объект Performance (Эффективность), включая свойства (property) времени и навигации (navigation), каждое свойство является объектом предоставляющим данные связанные с эффективностью. |
window.returnValue | Когда окно (или dialog) закрывается, оно может прикрепить значение к window.returnValue, и другие окна могут использовать данное значение. |
Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More