Руководство Javascript KeyboardEvent
1. KeyboardEvent
KeyboardEvent это интерфейс представляющий события, происходящие когда пользователь взаимодействует с клавиатурой. Включает события keydown, keypress, keyup.
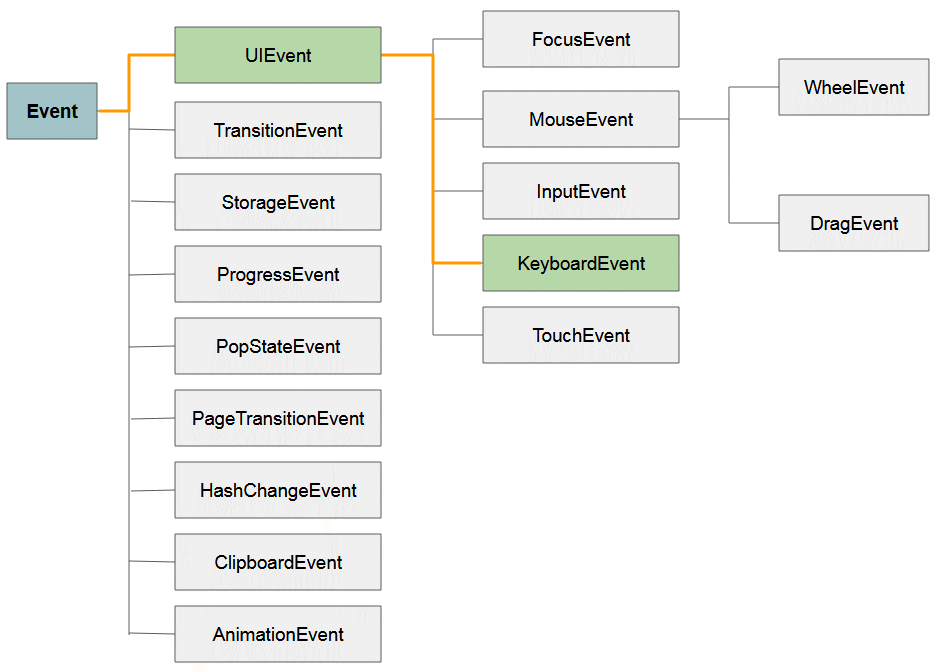
KeyboardEvent это подинтерфейс UIEvent.

- Javascript UiEvent
Order | Event |
1 | onkeydown |
2 | onkeypress |
3 | onkeyup |
keydown
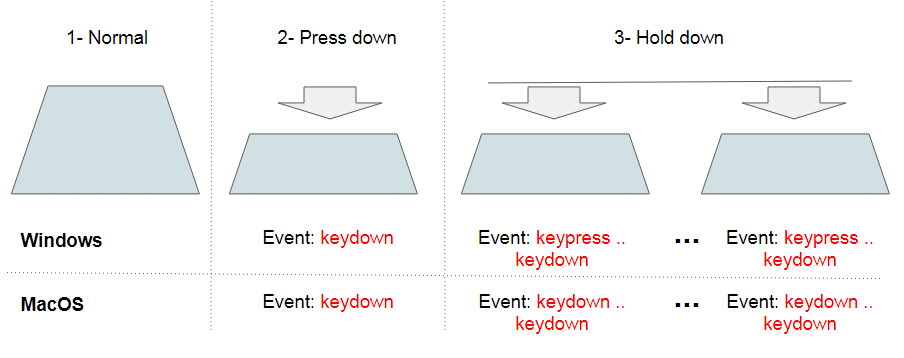
Событие keydown происходит когда вы нажимаете на (press down) клавишу (key). В операционной системе Windows, если вы продолжите держать клавишу в нажатом состоянии, она будет продолжать выдавать события keypress .. keydown. Но операционной системе MacOS, если вы продолжите держать клавишу в нажатом состоянии, она будет продолжать выдавать события keydown. Как в изображении ниже:

keypress
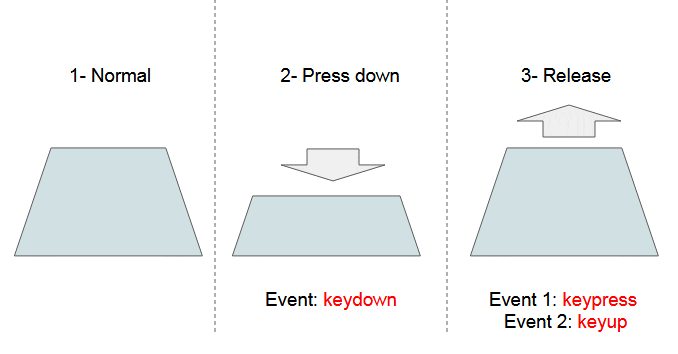
Есть 2 случая происхождения события keypress, при этом первый случай я уже объяснил выше (Смотрите событие keydown). Второй случай, вы нажимаете (press down) клавишу и быстро выпускаете (release), в этот момет происходят 2 события по данному порядку keypress, keyup.

keyup
Событие keyup происходит когда вы выпускаете (release) клавишу.
Примечание: Событие keypress не будет происходить для таких клавиш, как ALT, SHIFT, CTRL, META-KEY, ESC, Если вы хотите обнаружить (detect) нажаты ли эти клавиши или нет, вы можете использовать свойство (property) altKey, shiftKey, ctrlKey, metaKey объекта event.
keyevents-example.html
<!DOCTYPE html>
<html>
<head>
<title>KeyEvent Example</title>
<script src="keyevents-example.js"></script>
</head>
<body>
<h3>KeyEvent example</h3>
<input type="text"
onkeydown="keydownHandler(event)"
onkeyup="keyupHandler(event)"
onkeypress="keypressHandler(event)"/>
<br/><br/>
<textarea id="log-div" rows = "10" disabled>
</textarea>
<br/>
<button onclick="clearLog()">Clear</button>
</body>
</html>keyevents-example.js
function keydownHandler(evt) {
appendLog("Keydown!");
}
function keyupHandler(evt) {
appendLog("Keyup!");
}
function keypressHandler(evt) {
appendLog("Keypress!");
}
function appendLog(text) {
var oldText = document.getElementById("log-div").value;
document.getElementById("log-div").value = oldText+"\n"+ text;
}
function clearLog() {
document.getElementById("log-div").value = "";
}2. Properties & Methods
KeyEvent это подинтерфейс у UIEvent, поэтому он наследует свойства (property) и методы с данного интерфейса.
- Javascript UiEvent
Свойства | Описание |
altKey | Возвращает true если клавиша "ALT" нажата, когда происходит событие. |
ctrlKey | Возвращает true если клавиша "CTRL" нажата, когда происходит событие. |
shiftKey | Возвращает true если клавиша "SHIFT" нажата, когда происходит событие. |
metaKey | Возвращает true если клавиша "META" нажата, когда происходит событие. |
Например: Нажмите клавишу 'SHIFT' и держите, потом нажмите на любую клавишу.
prop-shiftKey-example.html
<!DOCTYPE html>
<html>
<head>
<title>KeyEvent Example</title>
<script src="prop-shiftKey-example.js"></script>
</head>
<body>
<h3>Hold key 'SHIFT' and press any key!</h3>
<input type="text"
onkeydown="keydownHandler(event)"/>
<br/><br/>
<div id="log-div" style="color:red;"></div>
</body>
</html>prop-shiftKey-example.js
function keydownHandler(evt) {
if(evt.shiftKey) {
document.getElementById("log-div").innerHTML ="evt.shiftKey = true";
} else {
document.getElementById("log-div").innerHTML ="evt.shiftKey = false";
}
}Свойство | Описание |
keyCode | Возвращает код символа Unicode клавиши, которая активировала событие keypress, или код клавиши Unicode клавиши, которая активировала данное событие. |
key | Возвращает название клавиши. Например (enter, shift, 0, 1, a, b,....) |
charCode | Возвращает код символа Unicode клавиши, которая активировала событие keypress. Примечание: charCode = 0 в событии keydown, keyup. |
code | Возвращает название клавиши. Например (Enter, Shift, Digit0, Digit1, KeyA, KeyB,...) |
which | Возвращает charCode в событии keypress, или keyCode в событии keydown, keyup. |
keyCode, key:
Каждая клавиша (key) на клавиатуре имеет представляющее число, называется keyCode. Например клавиша 'a' имеет keyCode = 65. Для клавиатуры нет понятия прописной, строчной буквы. Поэтому keyCode у 'a' или 'A' оба являются 65.
keyCode | key (name of key) |
... | |
9 | tab |
12 | clear |
13 | enter |
... | |
48 | 0 |
49 | 1 |
50 | 2 |
51 | 3 |
.... | |
65 | a |
66 | b |
67 | c |
..... | |
** Вы можете просмотреть детали таблицы Key & KeyCode в аппендиксе, в конце данной статьи.
prop-key-keyCode-example.html
<!DOCTYPE html>
<html>
<head>
<title>KeyEvent Example</title>
<script>
function keydownHandler(evt) {
var logDiv = document.getElementById("log-div");
logDiv.innerHTML = "event.key= " + evt.key +"<br/>"
+ "event.keyCode= "+ evt.keyCode;
}
</script>
</head>
<body>
<h3>event.key, event.keyCode</h3>
<input type="text" onkeydown="keydownHandler(event)"/>
<br/><br/>
<div id="log-div" style="color:red;"></div>
</body>
</html>code, charCode
keyCode | key (Name of key) | code (Name of key) |
..... | ||
16 | shift | ShiftLeft |
..... | ||
48 | 0 | Digit0 |
49 | 1 | Digit1 |
50 | 2 | Digit2 |
51 | 3 | Digit3 |
.... | ||
65 | a | KeyA |
66 | b | KeyB |
67 | c | KeyC |
68 | d | KeyD |
69 | e | KeyE |
..... | ||
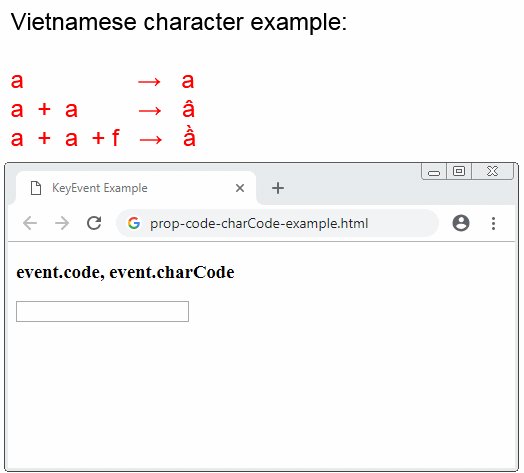
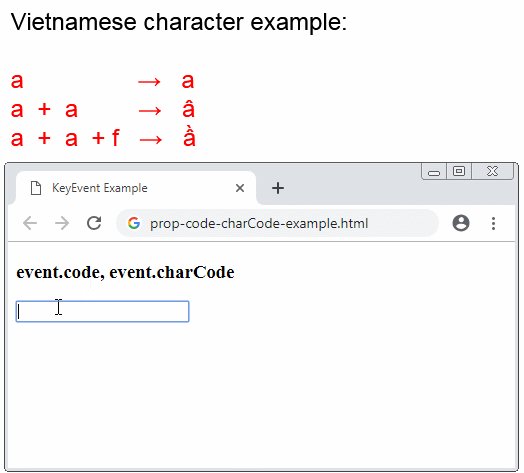
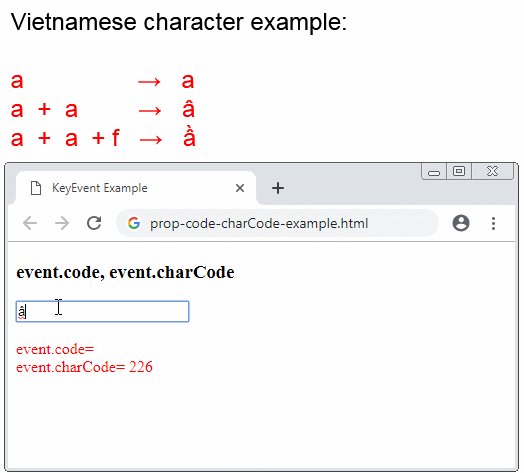
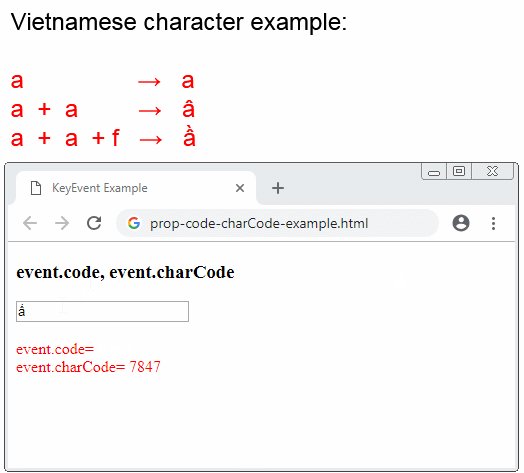
charCode присваивается значение только в событии keypress, он всегда имеет значение 0 в событии keydown & keyup. charCode это число представляющее символ Unicode, на который нажимает пользователь.

prop-code-charCode-example.html
<!DOCTYPE html>
<html>
<head>
<title>KeyEvent Example</title>
<script>
function keypressHandler(evt) {
var logDiv = document.getElementById("log-div");
logDiv.innerHTML = "event.code= " + evt.code +"<br/>"
+ "event.charCode= "+ evt.charCode;
}
</script>
</head>
<body>
<h3>event.code, event.charCode</h3>
<input type="text" onkeypress="keypressHandler(event)"/>
<br/><br/>
<div id="log-div" style="color:red;"></div>
</body>
</html>keyCode vs charCode
key | keyCode (keydown/keyup) | keyCode (keypress) | charCode (keypress) |
..... | |||
a/A | 65 / 65 | 97 / 65 | 97 / 65 |
b/B | 66 / 66 | 98 / 66 | 98 / 66 |
c/C | 67 / 67 | 99 / 67 | 99 / 67 |
d/D | 68 / 68 | 100 / 68 | 100 / 68 |
e/E | 69 / 69 | 101 / 69 | 101 / 69 |
..... | |||
Свойство | Описание | ||
isComposing | Возвращает true если состояние события composing (Составляется). Если наоборот возвращает false. | ||
location | Возвращает расположение клавиши на клавиатуре или устройстве. | ||
repeat | Возвращает true если клавиша нажата (hold down) постоянно. Если наоборот возвращает false. | ||
Метод | Описание | ||
getModifierState() | Возвращает true, если настоящая клавиша активирована. | ||
3. Таблица Key, KeyCode
keyCode | Key (Name of key). |
0 | That key has no keycode |
3 | break |
8 | backspace / delete |
9 | tab |
12 | clear |
13 | enter |
16 | shift |
17 | ctrl |
18 | alt |
19 | pause/break |
20 | caps lock |
21 | hangul |
25 | hanja |
27 | escape |
28 | conversion |
29 | non-conversion |
32 | spacebar |
33 | page up |
34 | page down |
35 | end |
36 | home |
37 | left arrow |
38 | up arrow |
39 | right arrow |
40 | down arrow |
41 | select |
42 | print |
43 | execute |
44 | Print Screen |
45 | insert |
46 | delete |
47 | help |
48 | 0 |
49 | 1 |
50 | 2 |
51 | 3 |
52 | 4 |
53 | 5 |
54 | 6 |
55 | 7 |
56 | 8 |
57 | 9 |
58 | : |
59 | semicolon (firefox), equals |
60 | < |
61 | equals (firefox) |
63 | ß |
64 | @ (firefox) |
65 | a |
66 | b |
67 | c |
68 | d |
69 | e |
70 | f |
71 | g |
72 | h |
73 | i |
74 | j |
75 | k |
76 | l |
77 | m |
78 | n |
79 | o |
80 | p |
81 | q |
82 | r |
83 | s |
84 | t |
85 | u |
86 | v |
87 | w |
88 | x |
89 | y |
90 | z |
91 | Windows Key / Left ⌘ / Chromebook Search key |
92 | right window key |
93 | Windows Menu / Right ⌘ |
95 | sleep |
96 | numpad 0 |
97 | numpad 1 |
98 | numpad 2 |
99 | numpad 3 |
100 | numpad 4 |
101 | numpad 5 |
102 | numpad 6 |
103 | numpad 7 |
104 | numpad 8 |
105 | numpad 9 |
106 | multiply |
107 | add |
108 | numpad period (firefox) |
109 | subtract |
110 | decimal point |
111 | divide |
112 | f1 |
113 | f2 |
114 | f3 |
115 | f4 |
116 | f5 |
117 | f6 |
118 | f7 |
119 | f8 |
120 | f9 |
121 | f10 |
122 | f11 |
123 | f12 |
124 | f13 |
125 | f14 |
126 | f15 |
127 | f16 |
128 | f17 |
129 | f18 |
130 | f19 |
131 | f20 |
132 | f21 |
133 | f22 |
134 | f23 |
135 | f24 |
144 | num lock |
145 | scroll lock |
160 | ^ |
161 | ! |
162 | ؛ (arabic semicolon) |
163 | # |
164 | $ |
165 | ù |
166 | page backward |
167 | page forward |
168 | refresh |
169 | closing paren (AZERTY) |
170 | * |
171 | ~ + * key |
172 | home key |
173 | minus (firefox), mute/unmute |
174 | decrease volume level |
175 | increase volume level |
176 | next |
177 | previous |
178 | stop |
179 | play/pause |
180 | e-mail |
181 | mute/unmute (firefox) |
182 | decrease volume level (firefox) |
183 | increase volume level (firefox) |
186 | semi-colon / ñ |
187 | equal sign |
188 | comma |
189 | dash |
190 | period |
191 | forward slash / ç |
192 | grave accent / ñ / æ / ö |
193 | ?, / or ° |
194 | numpad period (chrome) |
219 | open bracket |
220 | back slash |
221 | close bracket / å |
222 | single quote / ø / ä |
223 | ` |
224 | left or right ⌘ key (firefox) |
225 | altgr |
226 | < /git >, left back slash |
230 | GNOME Compose Key |
231 | ç |
233 | XF86Forward |
234 | XF86Back |
235 | non-conversion |
240 | alphanumeric |
242 | hiragana/katakana |
243 | half-width/full-width |
244 | kanji |
251 | unlock trackpad (Chrome/Edge) |
255 | toggle touchpad |
Pуководства ECMAScript, Javascript
- Введение в Javascript и ECMAScript
- Быстрый старт с Javascript
- Диалоговое окно Alert, Confirm, Prompt в Javascript
- Быстрый запуск с JavaScript
- Переменные (Variable) в JavaScript
- Битовые операции
- Массивы (Array) в JavaScript
- Циклы в JavaScript
- Руководство JavaScript Function
- Руководство JavaScript Number
- Руководство JavaScript Boolean
- Руководство JavaScript String
- Заявление if/else в JavaScript
- Заявление Switch в JavaScript
- Обработка ошибок в JavaScript
- Руководство JavaScript Date
- Руководство JavaScript Module
- Функция setTimeout и setInterval в JavaScript
- Руководство Javascript Form Validation
- Руководство JavaScript Web Cookie
- Ключевое слово void в JavaScript
- Классы и объекты в JavaScript
- Техника симулирования класса и наследственности в JavaScript
- Наследование и полиморфизм в JavaScript
- Понимание Duck Typing в JavaScript
- Руководство JavaScript Symbol
- Руководство JavaScript Set Collection
- Руководство JavaScript Map Collection
- Понимание JavaScript Iterable и Iterator
- Руководство Регулярное выражение JavaScript
- Руководство JavaScript Promise, Async Await
- Руководство Javascript Window
- Руководство Javascript Console
- Руководство Javascript Screen
- Руководство Javascript Navigator
- Руководство Javascript Geolocation API
- Руководство Javascript Location
- Руководство Javascript History API
- Руководство Javascript Statusbar
- Руководство Javascript Locationbar
- Руководство Javascript Scrollbars
- Руководство Javascript Menubar
- Руководство JavaScript JSON
- Обработка событий в Javascript
- Руководство Javascript MouseEvent
- Руководство Javascript WheelEvent
- Руководство Javascript KeyboardEvent
- Руководство Javascript FocusEvent
- Руководство Javascript InputEvent
- Руководство Javascript ChangeEvent
- Руководство Javascript DragEvent
- Руководство Javascript HashChangeEvent
- Руководство Javascript URL Encoding
- Руководство Javascript FileReader
- Руководство Javascript XMLHttpRequest
- Руководство Javascript Fetch API
- Разбор XML в Javascript с помощью DOMParser
- Введение в Javascript HTML5 Canvas API
- Выделение кода с помощью библиотеки Javascript SyntaxHighlighter
Show More