Руководство Android для начинающих - Hello Android
1. Введение
Данная статья дает инструкцию программирования Android для начинающих. Использует инструмент Android Studio. Удостоверьтесь, что вы установили Android Studio, если вы еще не установили, можете посмотреть по данной ссылке:
2. Запуск Android Studio
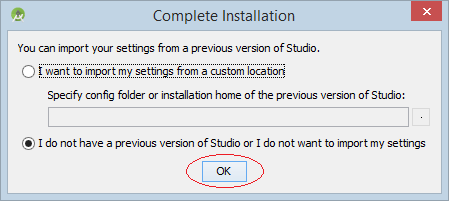
В первом запуске, Android Studio потребует вас ввести настройки версии Android Studio, которые вы устанавливали раньше. Вы можете выбрать NO.

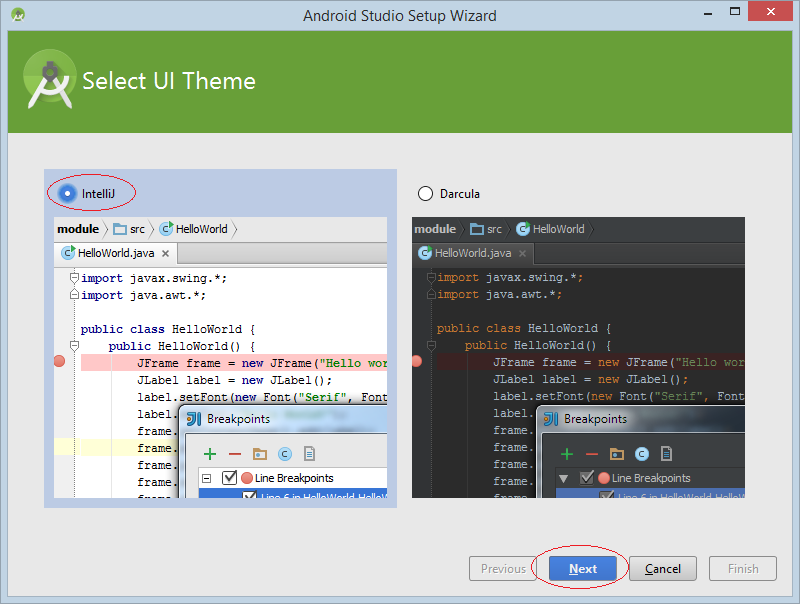
Выбрать понравившуюся вам Theme:

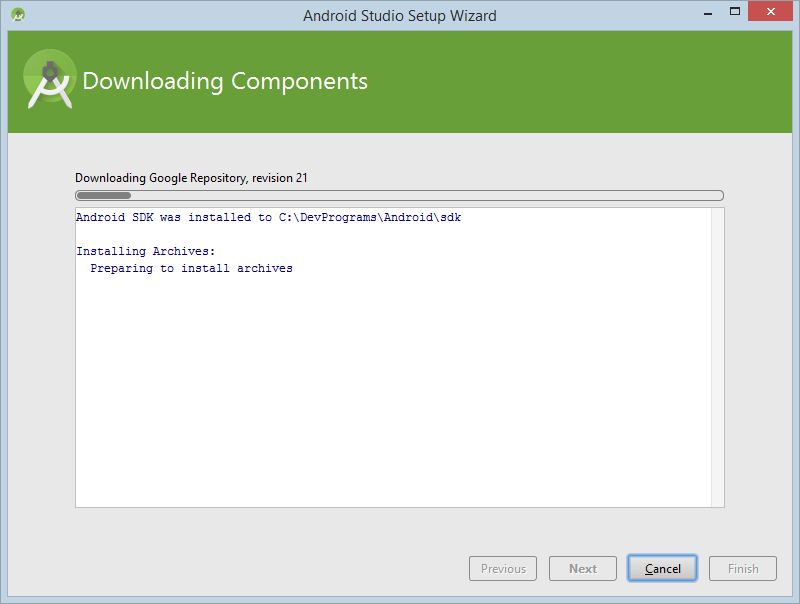
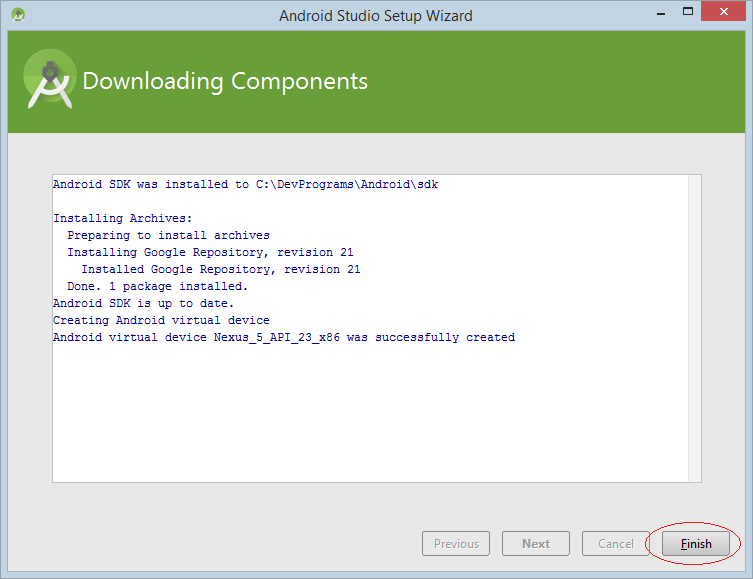
При первом запуски, Android нужно скачать некоторые компоненты. Вам нужно подождать когда скачивание и установка завершатся.


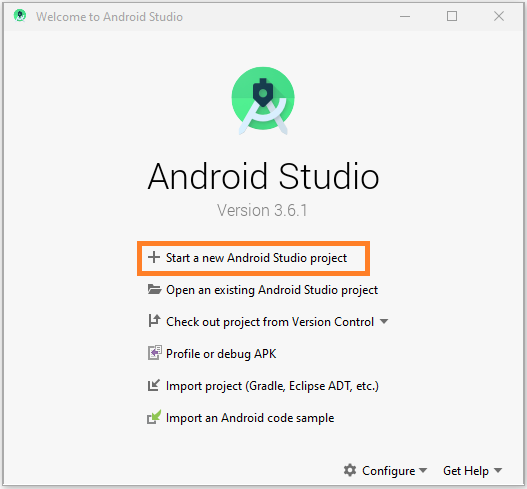
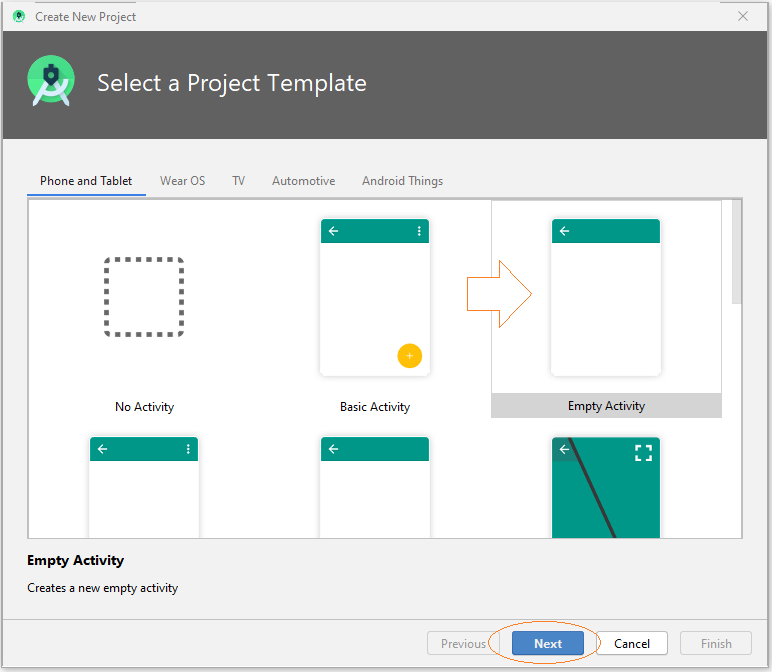
3. Создать ваш первый Project
Для начала, вам нужно создать первый Project и успешно запустить его.


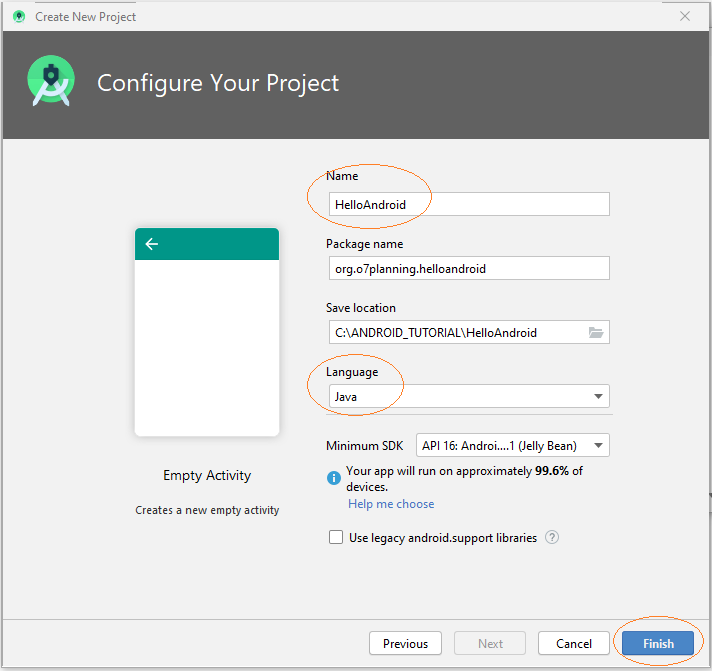
Ввести:
- Name: HelloAndroid
- Package name: org.o7planning.helloandroid

Ваш Project создан.

4. Запуск приложения
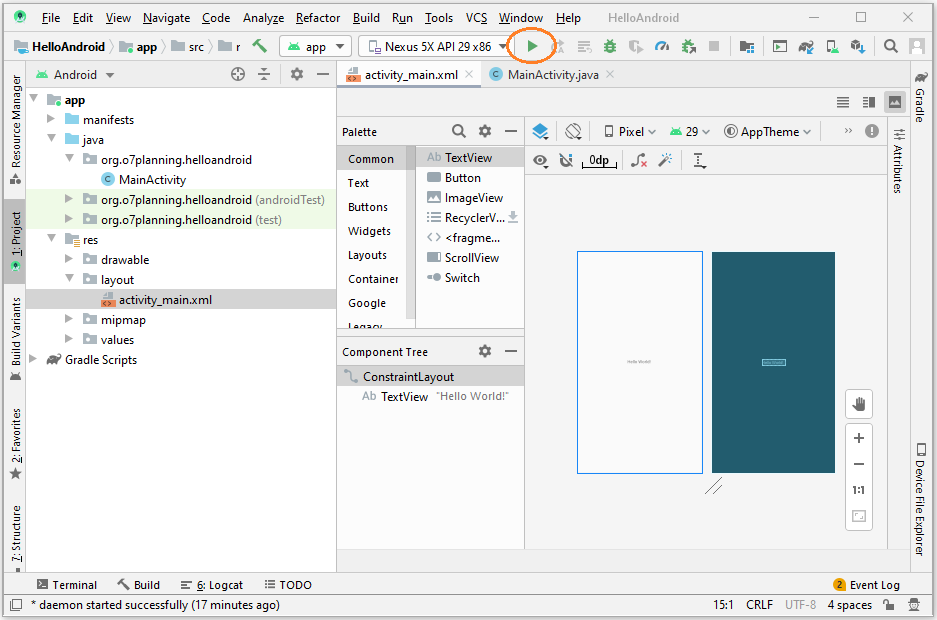
Удостоверьтесь, что вы установили виртуальное устройство (Эмулятор телефона), который нужен для развертывания вашего приложения.

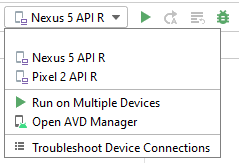
Если вы не видите никаких виртуальных устройств в раскрывающемся списке, вам нужно его создать, смотрите инструкцию ниже:

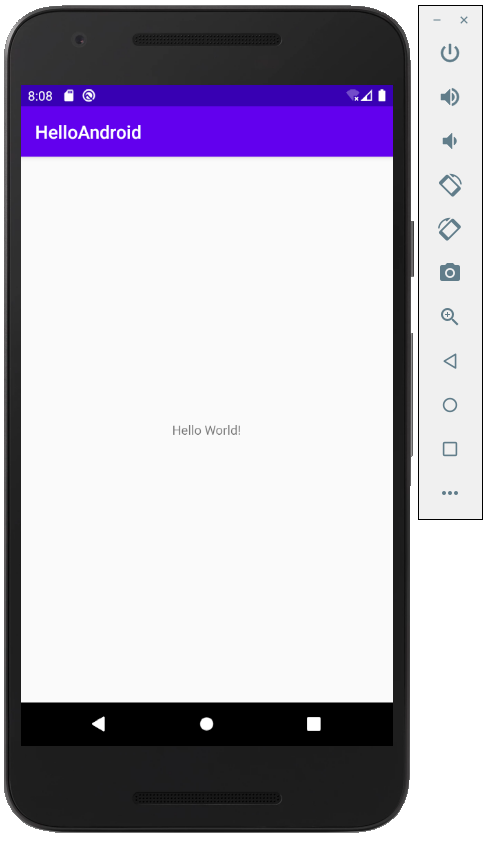
Симуляционный экран отображен на телефоне, и написано "Hello World".

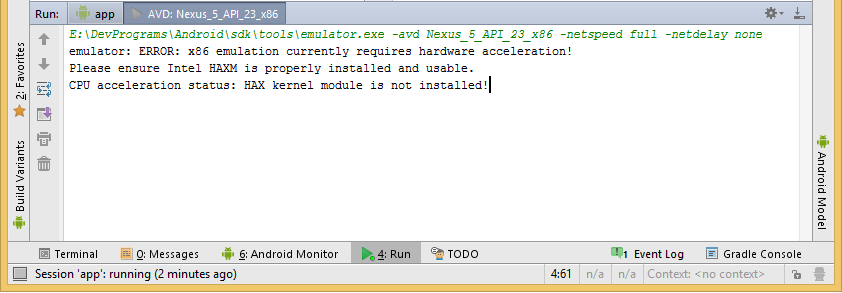
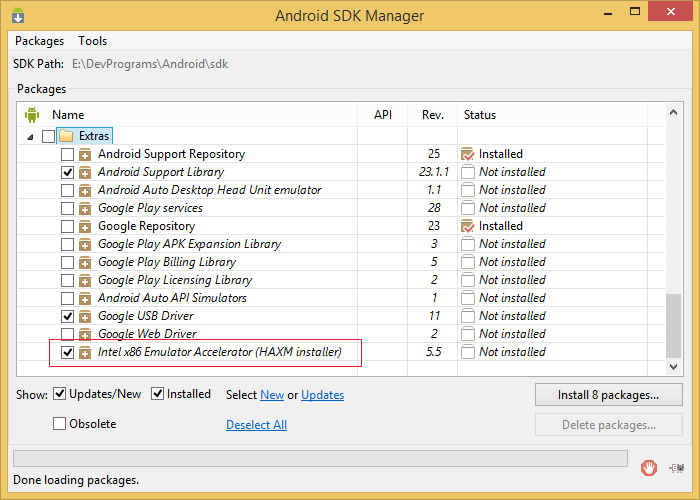
Если при запуске приложения происходит ошибка (или окно симулированного устройства не открывается) или вы видите оповещение ниже, это значит вы еще не установили Intel Emulator Accelerator, вам нужно его установить:


Вам нужно установить Bạn cần phải cài đặt программное обеспечение для управления ускорения аппаратных средств Intel:
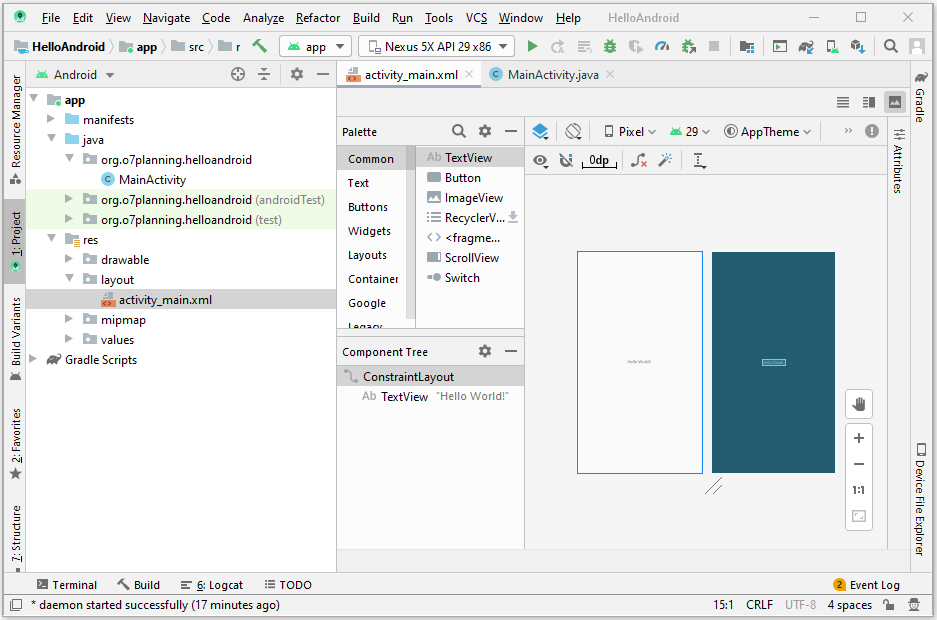
5. Обзор структуры Project Android
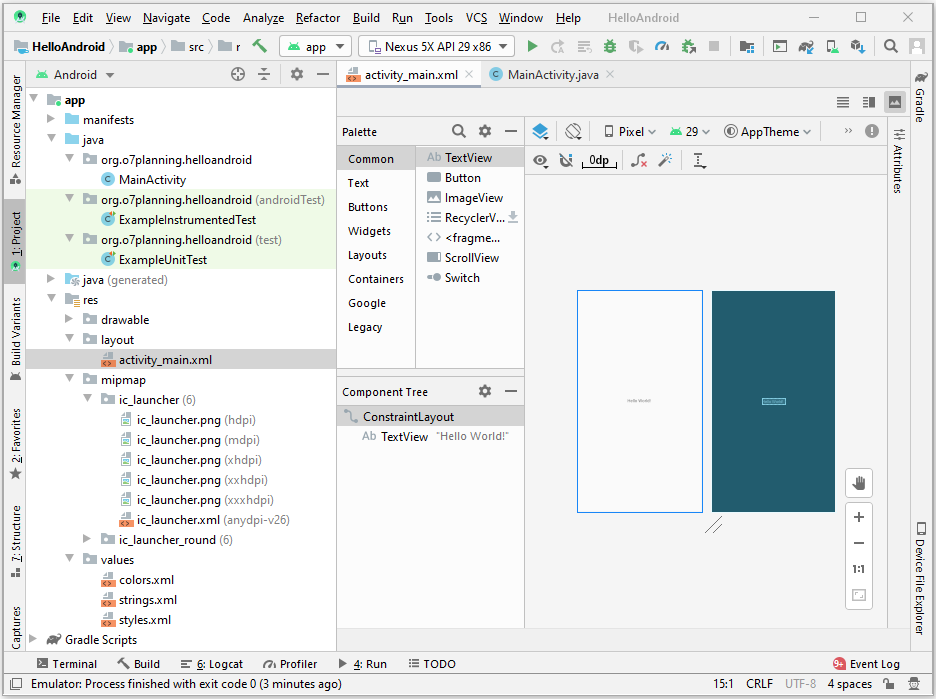
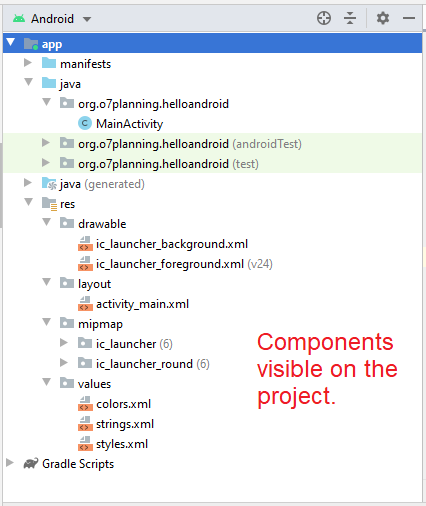
Это изображение вашего project на Android Studio:

Файл или папка | Описание |
AndroidManifest.xml | Это файл manifest описывающие фундаментальные характеристики приложения и определяет каждый его компонент. |
java | Данная папка содержит исходные файлы java для вашего проекта. По умолчанию, она включает исходный файл MainActivity.java класс activity запущенный при старте ваше приложения. |
res/drawable | Предыдущие версии Android используют эту папку для хранения изображений, настоящие версии используют вместо нее папку mipmap для хранения изображений. Эта папка почти уже не используется. |
res/layout | Эта папка содержит файлы определяющие интерфейс пользователя. |
res/menu | Эта папка содеаржит xml, определяющий menu который отображается на Action Bar. |
res/mipmap | Содержит изображения 'mipmap'. |
res/values | Это папка для разных файлов XML содержащия коллекцию ресурсов, как например строк (String) и определение цветов. |
AndroidManifest.xml
Несмотря на то что, компоненты которые вы разрабатываете являются частью вашего приложения, вам нужно объявить все его компоненты в AndroidManifest.xml. Данные файлы работают как интерфейс между операционной системой Android и вашим приложением, поэтому если вы не объявите ваш компонент в этом файле, после он не будет рассматриваться операционной системой. Например, фалй manifest по умолчанию будет похож на следующие файлы:
AndroidManifest.xml
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="org.o7planning.helloandroid" >
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:theme="@style/AppTheme" >
<activity
android:name=".MainActivity"
android:label="@string/app_name" >
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>res/mipmap
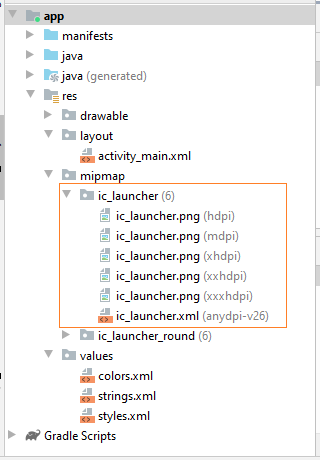
Вам нужно понять больше про изображения в файле mipmap, посмотрим избражения ниже, есть файл фото в папке mipmap.

Одна из проблем, которая мне иногда встречается при использовании приложения Andorid это я вижу размытые изображения, растянутые или неточные. Решениями это проблемы являются создание папки mipmap для каждой плотности (density) изображения, которую Android поддерживает, и чтобы изображения уменьшались точно. Есть 6 разных диапазона плотности (измеряется по пикселю на 1 дюйм) который поддерживает Android:
- ldpi: Для экранов с низким разрешением, примерно 120dpi
- mdpi: Для экранов с средним разрешением (на традиционном HVGA) ; примерно 160dpi
- hdpi: Для экранов с высоким разрешением, примерно 240dpi
- xhdpi: Для экранов с разрешением еще выше, примерно 320dpi. Добавлен в API Level 8
- nodpi: Может быть использован для ресурса bitmap который вы не хотите уменьшать в соответствии с плотностью экрана
- tvdpi: Некоторые экраны имеют разрешение где-то между mdpi и hdpi; примерно 213dpi. Они не считаются главной группой "разрешения". В основном используется для телевизоров и большинство приложений не нуждаются в mdpi и hdpi, система сама расстянет соответствующе. Данный стандарт представлен в API Level 13.
6. Жизненный цикл Android Activity
Для начала, что такое Activity?
Activity это Java код поддерживающий экран или интерфейс пользователя. То есть, создает блок интерфейса пользователя это Activity.
Activity это готовый класс в Android и все приложения в нем, включая интерфейс пользователя, должны наследовать его чтобы создать окно.
Activity это готовый класс в Android и все приложения в нем, включая интерфейс пользователя, должны наследовать его чтобы создать окно.
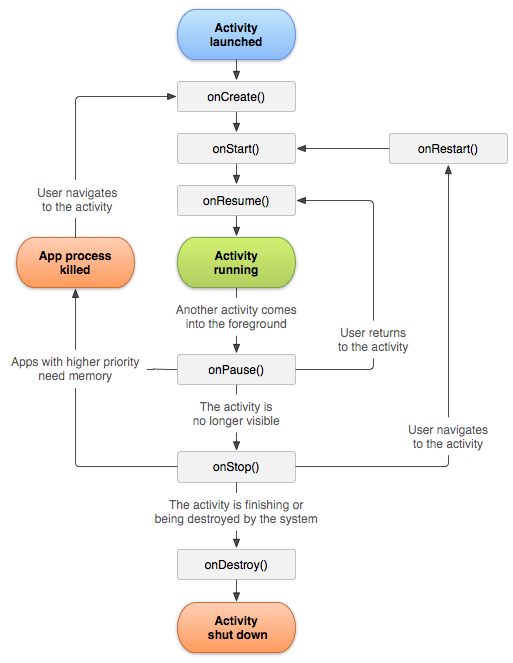
Например класс MainActivity это расширенный Activity из готового Activity в библиотеке Android. Изображение ниже иллюстрирует жизненный цикл Activity.
Жизненный цикл Activity описывает процессы Activity со старта запуска (Launched), до отключения приложения. Включая процессы паузы, перезагрузки (resume)...Activity.

Чтобы легче было понять, вы можете изменить код класса MainActivity, переопределить методы onStart(), onResume(),... добавить оповещения (message) показывающие что этот метод запущен. Потом перезапустить приложение и наблюдать как работают процессы жизненного цикла Activity.
MainActivity.java
package org.o7planning.helloandroid;
import androidx.appcompat.app.AppCompatActivity;
import android.util.Log;
import android.os.Bundle;
public class MainActivity extends AppCompatActivity {
public static final String TAG ="MyMessage";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Print Log
Log.i(TAG,"onCreate");
}
@Override
protected void onStop() {
super.onStop();
// Print Log
Log.i(TAG,"onStop");
}
@Override
protected void onDestroy() {
super.onDestroy();
// Print Log
Log.i(TAG,"onDestroy");
}
@Override
protected void onPause() {
super.onPause();
// Print Log
Log.i(TAG,"onPause");
}
@Override
protected void onResume() {
super.onResume();
// Print Log
Log.i(TAG,"onResume"); }
@Override
protected void onStart() {
super.onStart();
// Print Log
Log.i(TAG,"onStart");
}
@Override
protected void onRestart() {
super.onRestart();
// Print Log
Log.i(TAG,"onRestart");
}
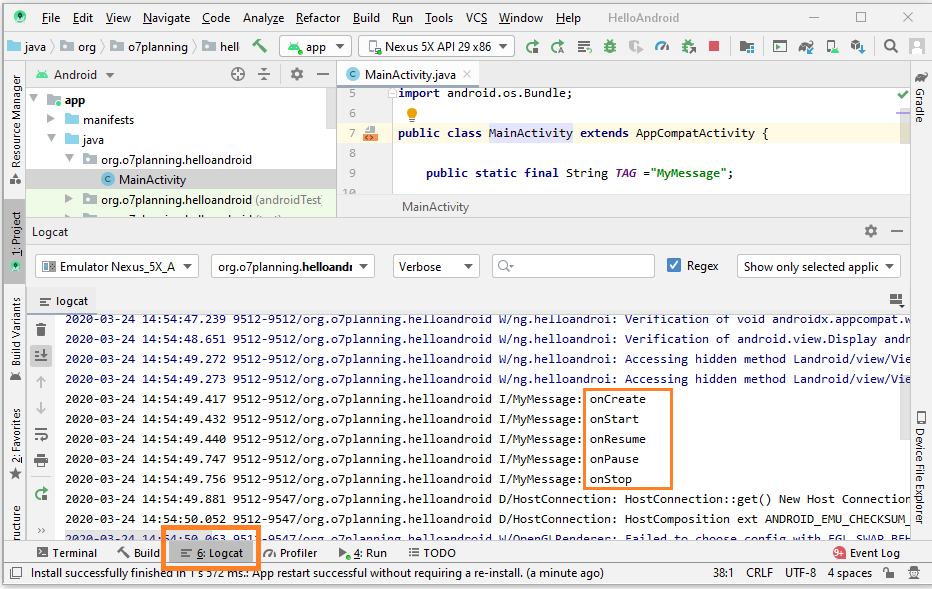
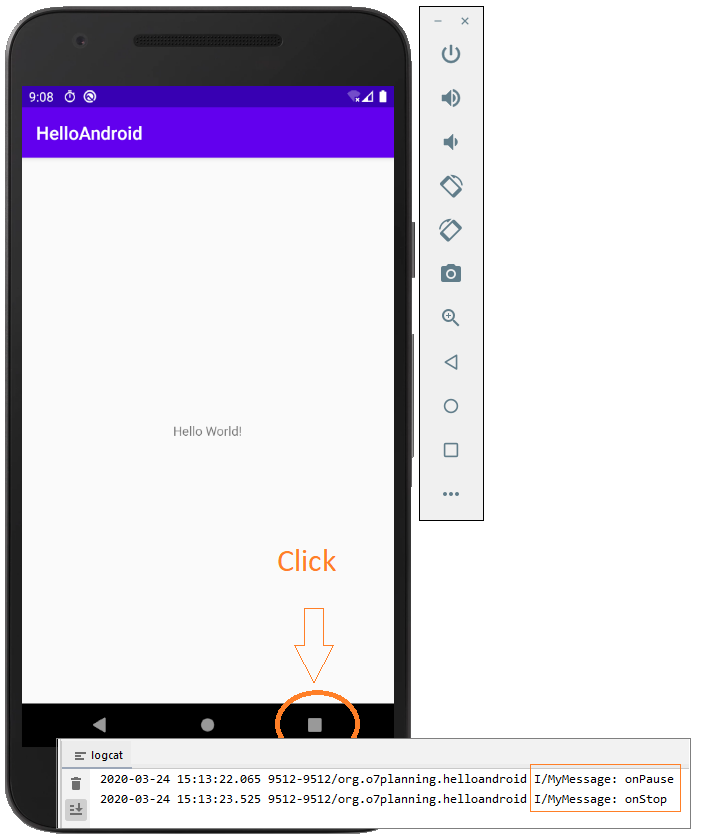
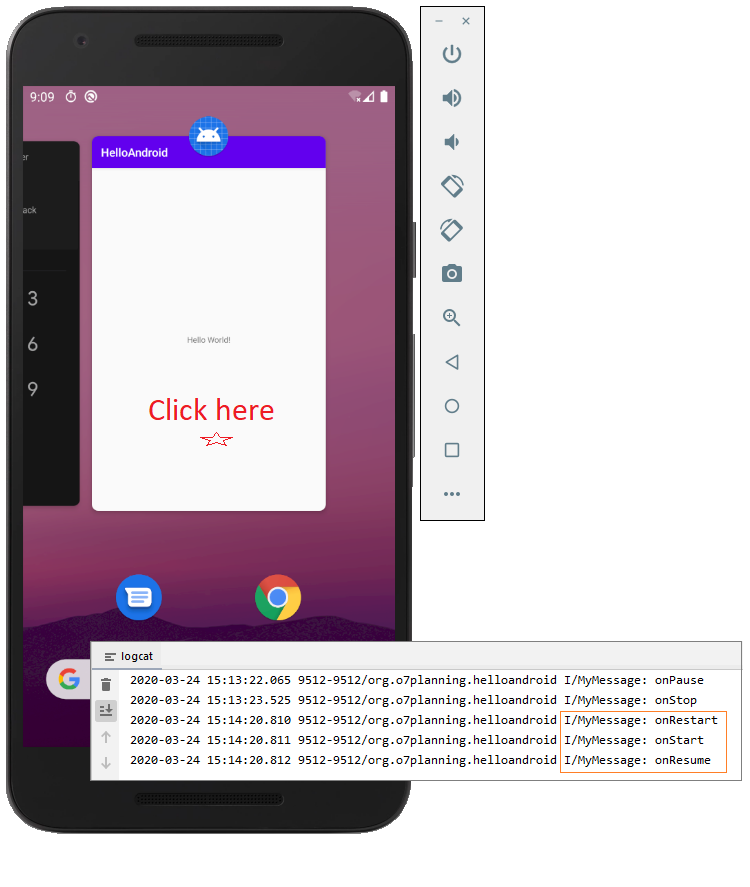
}Перезапустите ваше приложение, и вы видите message записаны в окне logcat.

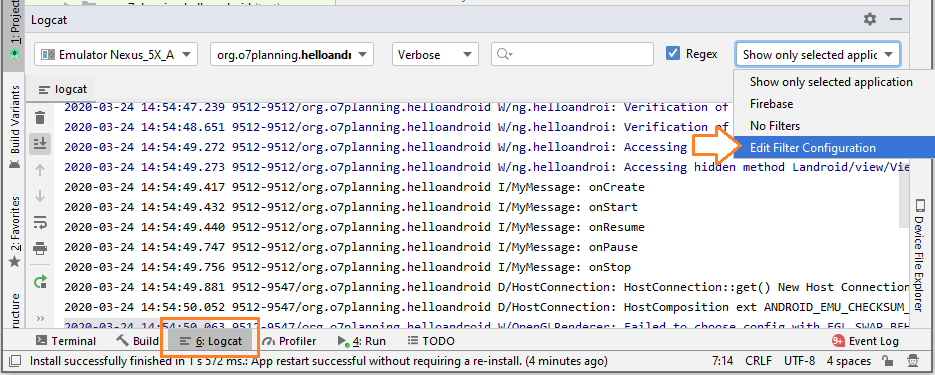
Вам нужно настроить фильтр чтобы logcat отображал только ваши message.

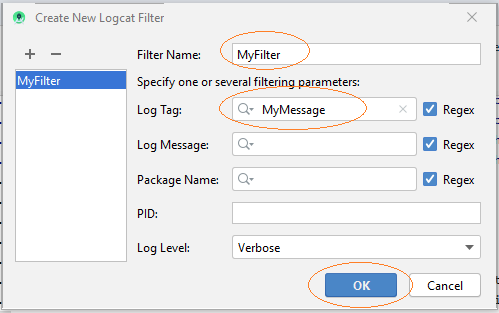
Ввести:
- Filter Name: My Filter
- Log Tag (regex): MyMessage

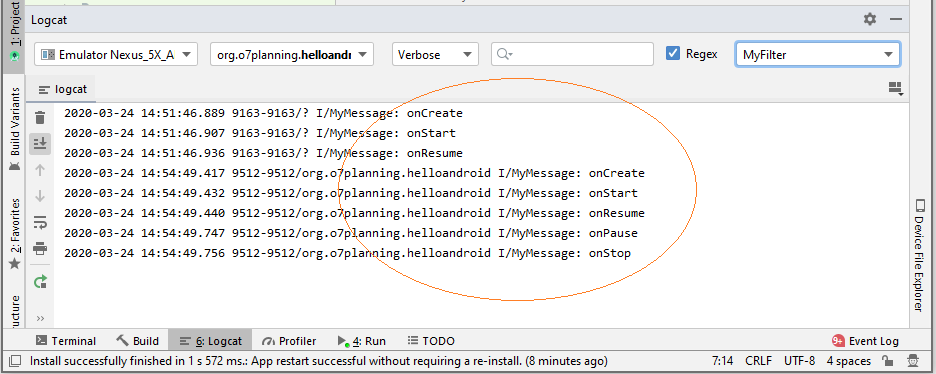
Теперь окно logcat отображает только ваши message.

Экран вашего телефона:


7. Как работает приложение Android
Вы успешно запустили певое приложение Android, и теперь мы пересмотрим как работал Android с момента вызова приложения.

Вам нужно знать, то что вы видите в окне Project это не все компоненты участвующие в создании вашего приложения. Есть компоненты созданные автоматически компилятором. И они не отображаются в окне Project. Например, на основании структуры исходных файлов вашего project компилятор создает исходный файл R.java, этот файл определяет константы для ресурсов в project.
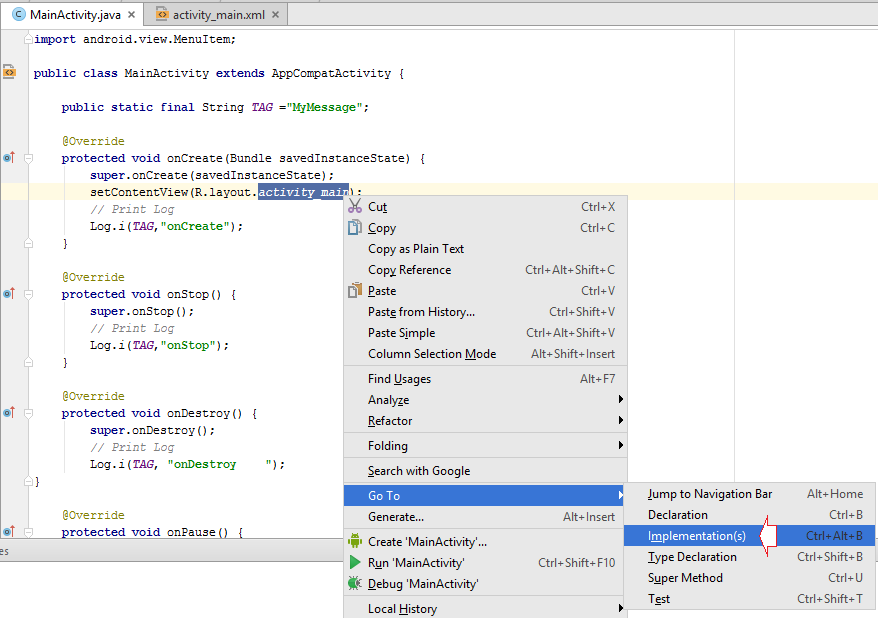
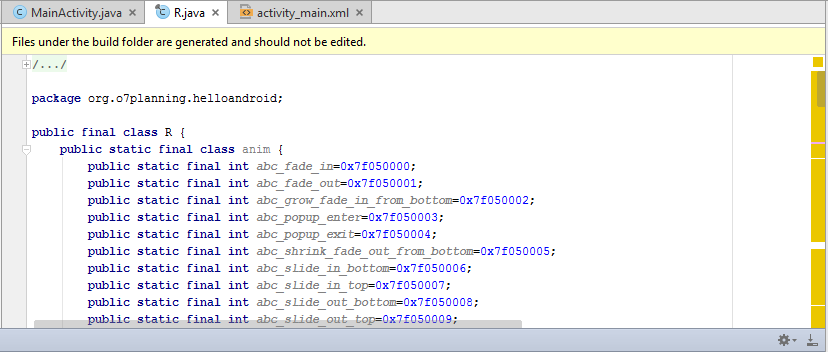
Чтобы посмотреть файл R.java на Android Studio, откройте класс MainActivity, нажмите на правую кнопку мыши на R.layout.main_activity выберите Go To/Implementation(s)
Примечание: Android Studio >= 2.0 больше не позволяет вам просматривать файл R.java, так как это автоматически генерированный файл и не позволяет вводить изменения.


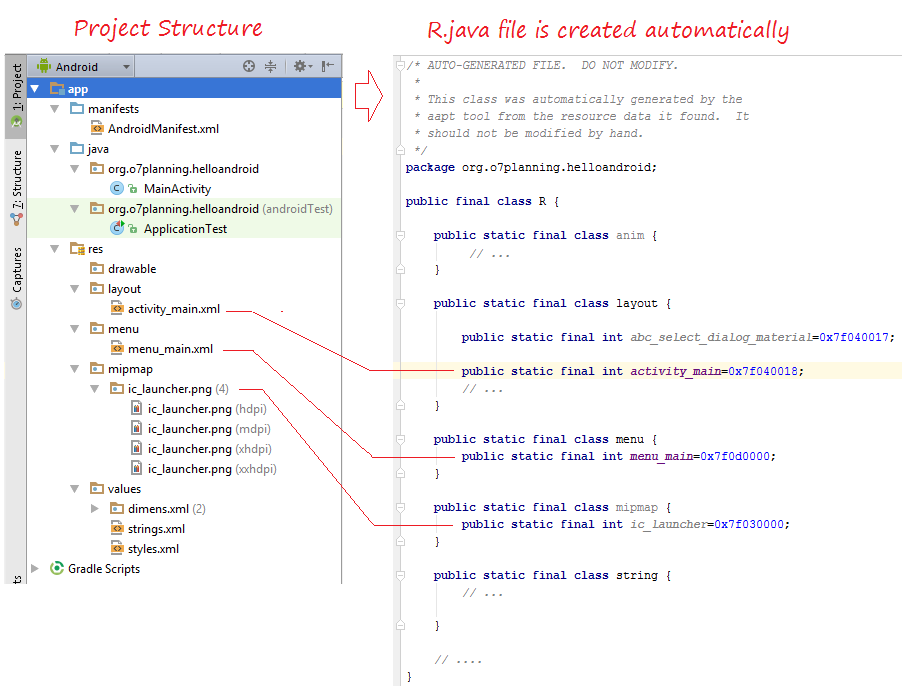
Константы определенные в классе R.java созданы в соответствии с ресурсами в Project:

Поэтому где-то в Project, вы можете использовать константы для ссылки на ресурсы в project. Например R.layout.activity_main это константа ссылающаяся на файл activity_main.xml в папке res/layout.
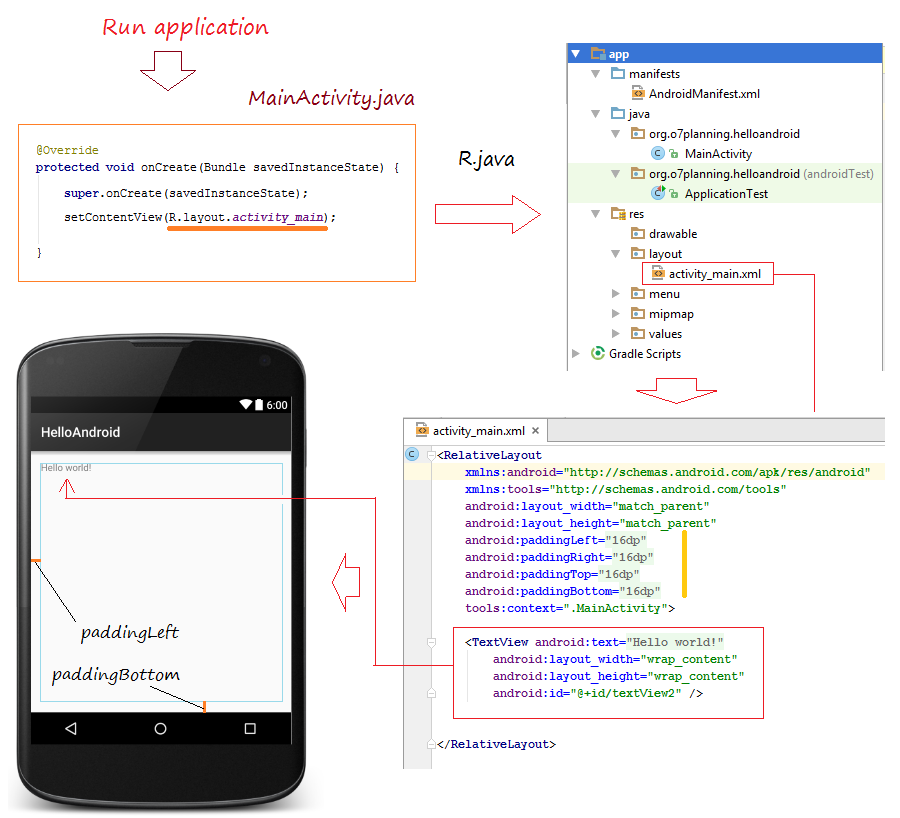
Принцип реботы:

8. Что создает интерфейс пользователя?
Возможно сейчас вы думете activity_main.xml это файл создающий интерфейс пользователя. Это правильно на 50%, на самом деле activity_main.xml это файл определяющий объекты участвующие в интерфейсе приложения, и как они расположены на экране. Activity прочитает этот файл и нарисует на интерфейсе приложения. Поэтому интерфейс приложения в принципе создан с помощью Activity.
Это код Activity читающий файл main_activity.xml для создания интерфейса.
MainActivity.java
package org.o7planning.helloandroid;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
public static final String TAG ="MyMessage";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Read activity_main.xml to draw user interface.
setContentView(R.layout.activity_main);
}
// .....
} Activity возможно не нужно читать файл xml, чтобы создать интерфейс приложения:
MainActivity.java
package org.o7planning.helloandroid;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.widget.Button;
import android.widget.RelativeLayout;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// Layout
RelativeLayout layout = new RelativeLayout(this);
layout.setBackgroundColor(Color.GREEN);
// Tạo Button
Button button = new Button(this);
button.setText("My Button");
// Add button to Layout
layout.addView(button);
// Content View
setContentView(layout);
}
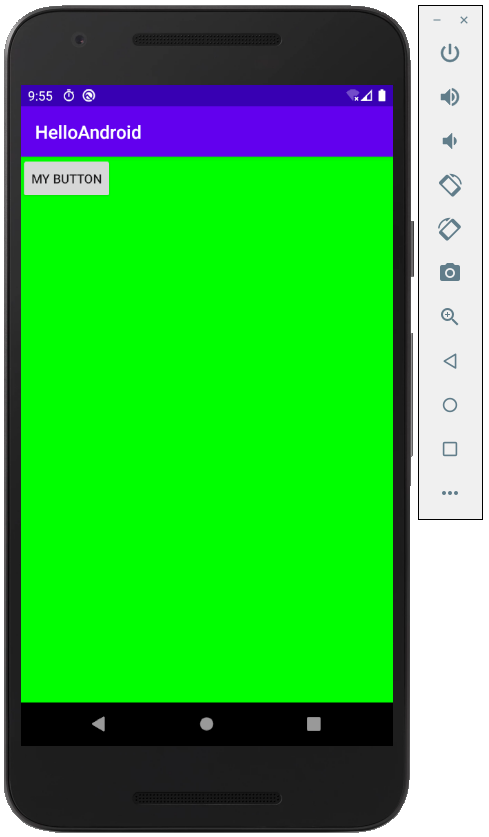
}И перезапустить приложение:

Android Studio настоящей версии не поддерживает вас в дизайне интуитивного интерфейса на Java. Но он очень хорошо поддерживает вас в дизайне интуитивного интерфейса на файле xml. Android Studio создаст для вас XML. На самом деле, дизайн интерфейса на XML упростит ваше приложение.
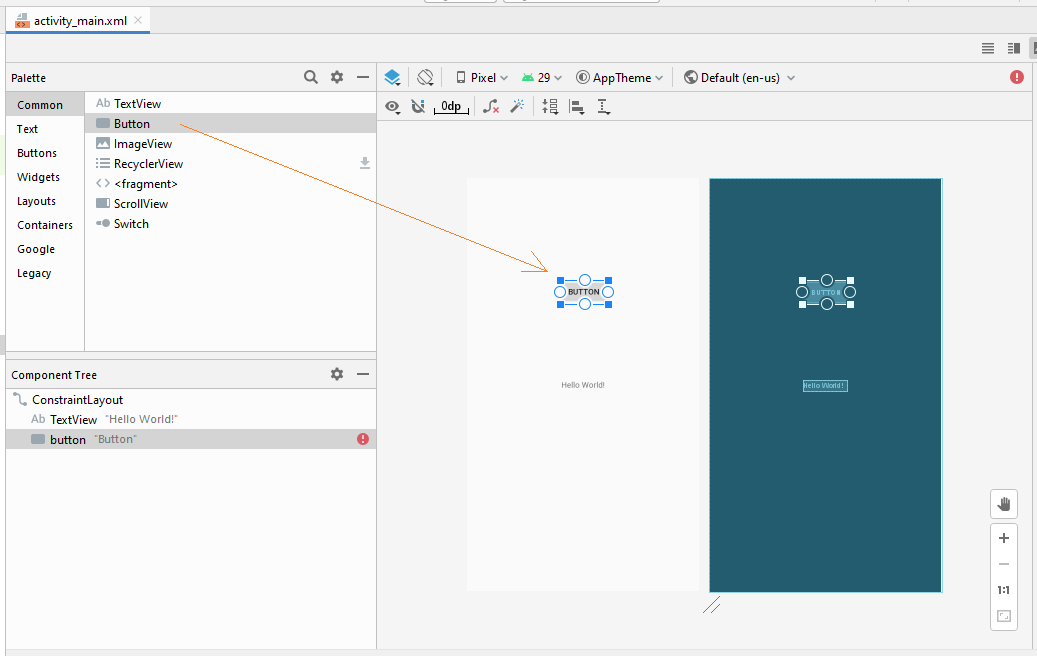
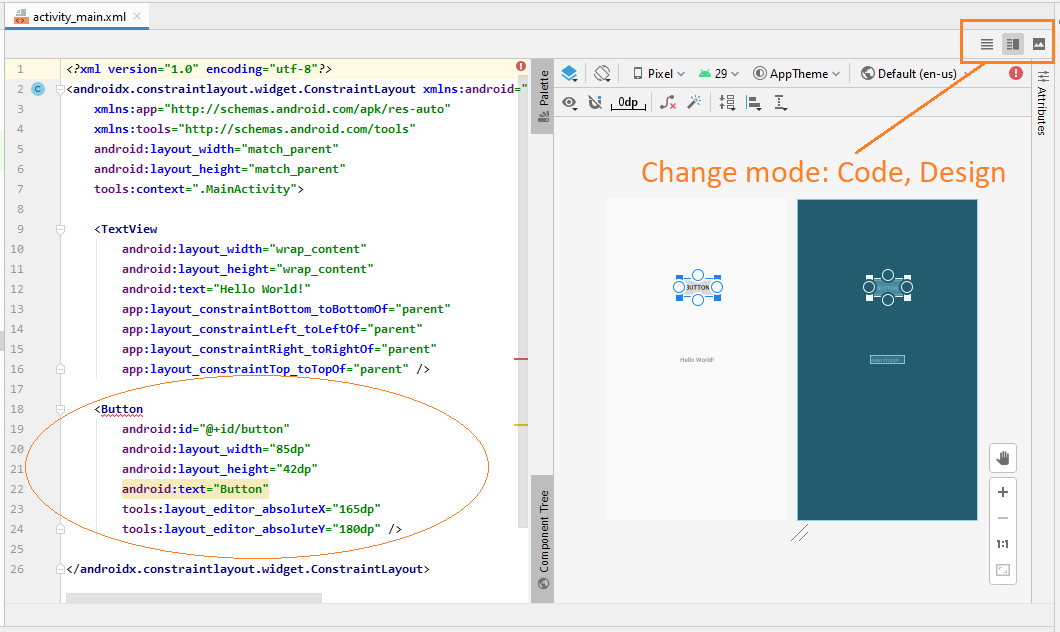
Назад к activity_main.xml, вы можете легко сделать дизайн интерфейса приложения:

XML код автоматически генерирован:

No ADS
Pуководства Android
- Настроить Android Emulator в Android Studio
- Руководство Android ToggleButton
- Создать простой File Finder Dialog в Android
- Руководство Android TimePickerDialog
- Руководство Android DatePickerDialog
- Что мне нужно для начала работы с Android?
- Установите Android Studio в Windows
- Установите Intel® HAXM для Android Studio
- Руководство Android AsyncTask
- Руководство Android AsyncTaskLoader
- Руководство Android для начинающих - основные примеры
- Как узнать номер телефона Android Emulator и изменить его?
- Руководство Android TextInputLayout
- Руководство Android CardView
- Руководство Android ViewPager2
- Получить номер телефона в Android с помощью TelephonyManager
- Руководство Android Phone Call
- Руководство Android Wifi Scanning
- Руководство Android 2D Game для начинающих
- Руководство Android DialogFragment
- Руководство Android CharacterPickerDialog
- Руководство Android для начинающих - Hello Android
- Использование Android Device File Explorer
- Включить USB Debugging на устройстве Android
- Руководство Android UI Layouts
- Руководство Android SMS
- Руководство Android SQLite Database
- Руководство Google Maps Android API
- Руководство Текст в речь на Android
- Руководство Android Space
- Руководство Android Toast
- Создание пользовательских Android Toast
- Руководство Android SnackBar
- Руководство Android TextView
- Руководство Android TextClock
- Руководство Android EditText
- Руководство Android TextWatcher
- Форматирование номера кредитной карты с помощью Android TextWatcher
- Руководство Android Clipboard
- Создать простой File Chooser в Android
- Руководство Android AutoCompleteTextView и MultiAutoCompleteTextView
- Руководство Android ImageView
- Руководство Android ImageSwitcher
- Руководство Android ScrollView и HorizontalScrollView
- Руководство Android WebView
- Руководство Android SeekBar
- Руководство Android Dialog
- Руководство Android AlertDialog
- Руководство Android RatingBar
- Руководство Android ProgressBar
- Руководство Android Spinner
- Руководство Android Button
- Руководство Android Switch
- Руководство Android ImageButton
- Руководство Android FloatingActionButton
- Руководство Android CheckBox
- Руководство Android RadioGroup и RadioButton
- Руководство Android Chip и ChipGroup
- Использование Image assets и Icon assets Android Studio
- Настройка SD Card для Android Emulator
- Пример ChipGroup и Chip Entry
- Как добавить внешние библиотеки в Android Project в Android Studio?
- Как отключить разрешения, уже предоставленные приложению Android?
- Как удалить приложения из Android Emulator?
- Руководство Android LinearLayout
- Руководство Android TableLayout
- Руководство Android FrameLayout
- Руководство Android QuickContactBadge
- Руководство Android StackView
- Руководство Android Camera
- Руководство Android MediaPlayer
- Руководство Android VideoView
- Воспроизведение звуковых эффектов в Android с помощью SoundPool
- Руководство Android Networking
- Руководство Android JSON Parser
- Руководство Android SharedPreferences
- Руководство Android Internal Storage
- Руководство Android External Storage
- Руководство Android Intents
- Пример явного Android Intent, вызов другого Intent
- Пример неявного Android Intent, откройте URL, отправьте email
- Руководство Android Services
- Использовать оповещения в Android - Android Notification
- Руководство Android DatePicker
- Руководство Android TimePicker
- Руководство Android Chronometer
- Руководство Android OptionMenu
- Руководство Android ContextMenu
- Руководство Android PopupMenu
- Руководство Android Fragment
- Руководство Android ListView
- Android ListView с Checkbox с помощью ArrayAdapter
- Руководство Android GridView
Show More