Пример ChipGroup и Chip Entry
1. Цель примера
В данной статье я покажу вам как создать приложение Android используя ChipGroup и Chip Entry. Это только простой пример, поэтому не будет много объяснений про ChipGroup и Chip. Если хотитте подробное объяснение, смотрите статью ниже:
Особенность Chip Entry это возможность проверять (checkable) и закрытая иконка (close Icon), поэтому он подходит некоторым приложениям подобным примерам в данной статьи.

2. Пример ChipGroup и Chip Entry
На Android Studio создайте новый project:
- File > New > New Project > Empty Activity
- Name: ChipEntryGroupExample
- Package name: org.o7planning.chipentrygroupexample
- Language: Java
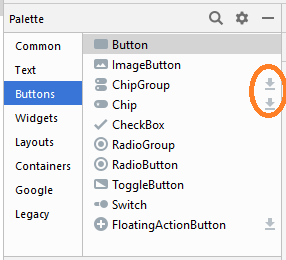
Сначала, вам нужно установить библиотеку Chip в ваш project:

Или вы можете добавить библиотеку содержащую компонент Chip в ваш project вручную:
build.gradle (Module app)
dependencies {
...
implementation 'com.google.android.material:material:1.1.0'
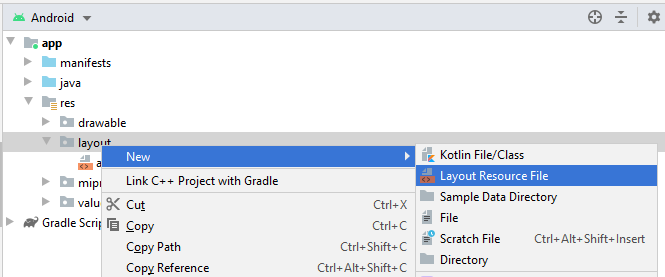
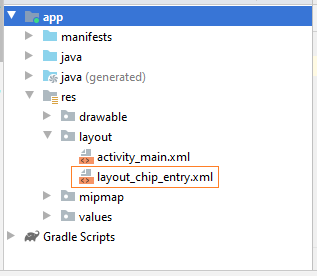
}Нажмите на правую кнопку мыши на папку "layout" и выберите:
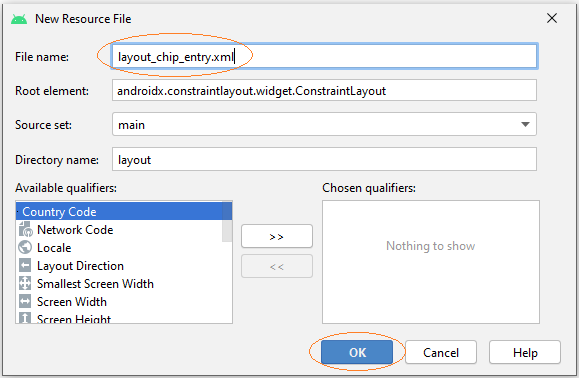
- New > Layout Resource File

- File name: layout_chip_entry.xml


"Layout Resource File" allows you to define a part of the user interface, in this example it is very simple, including only a Chip Entry element.
layout_chip_entry.xml
<?xml version="1.0" encoding="utf-8"?>
<com.google.android.material.chip.Chip
xmlns:android="http://schemas.android.com/apk/res/android"
style="@style/Widget.MaterialComponents.Chip.Entry"
android:theme="@style/Theme.MaterialComponents.Light"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
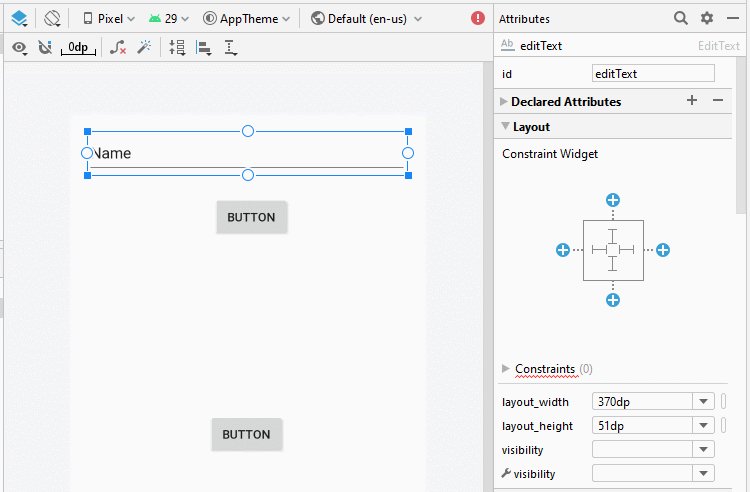
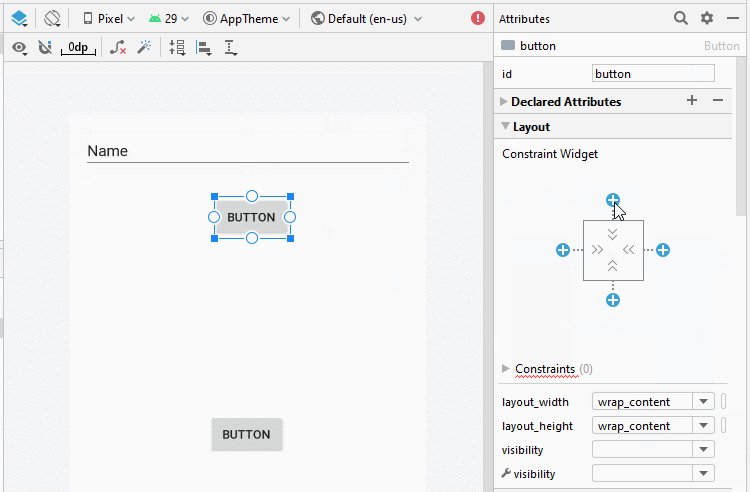
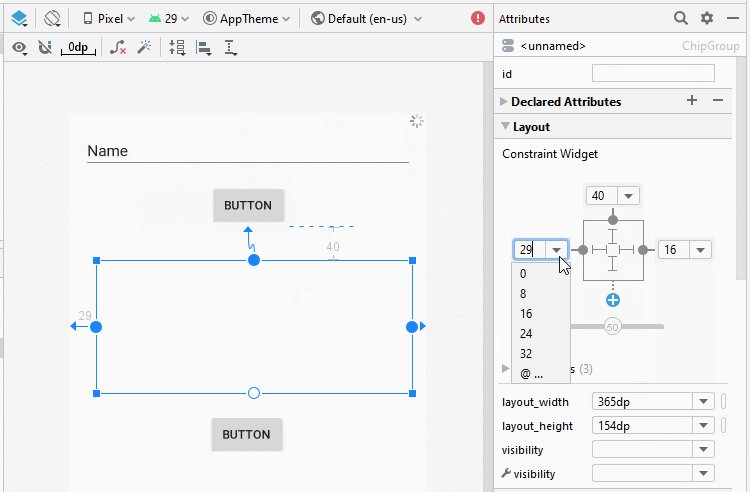
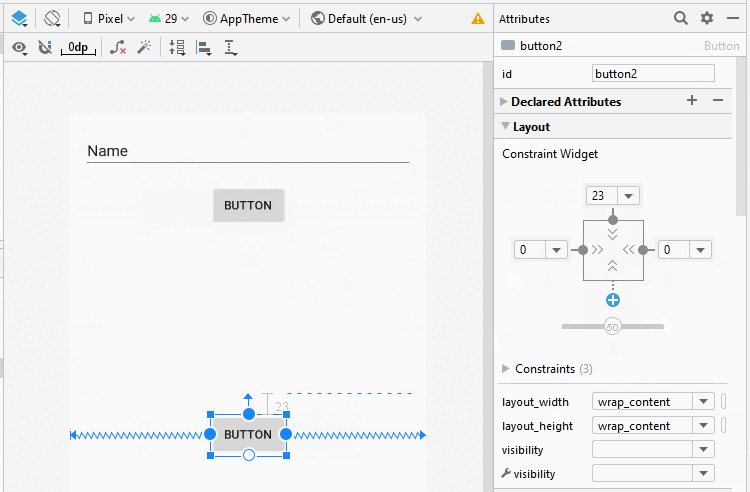
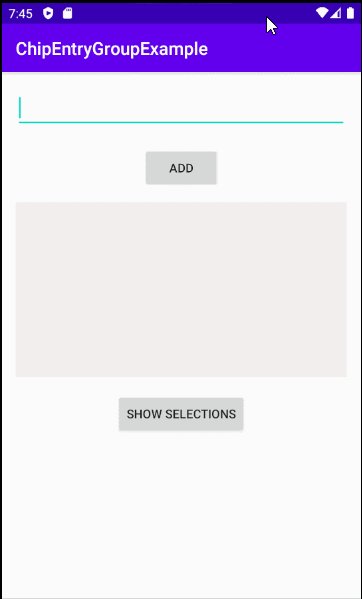
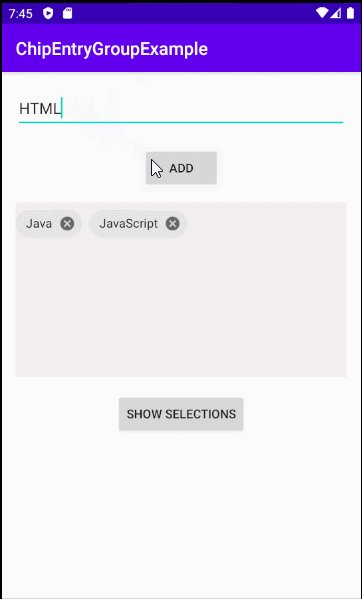
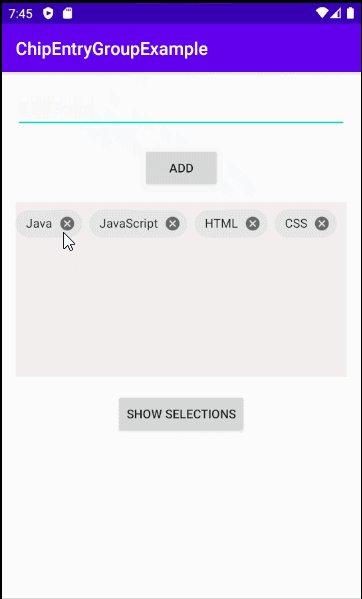
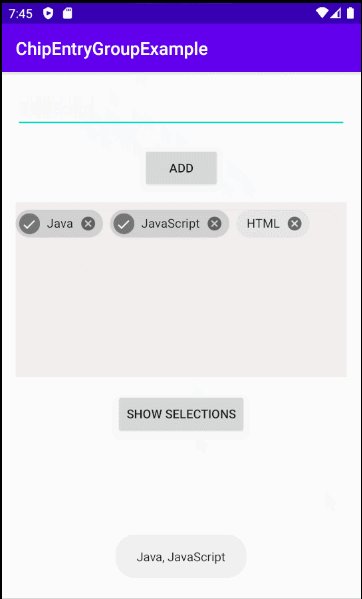
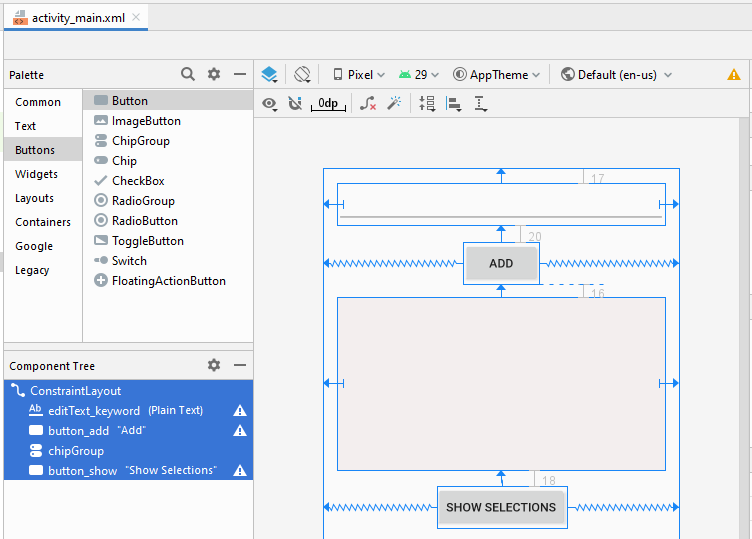
/>Интерфейс приложения:

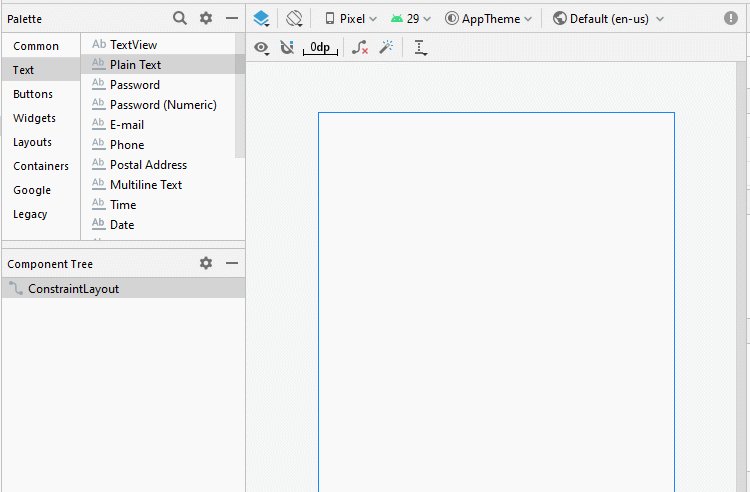
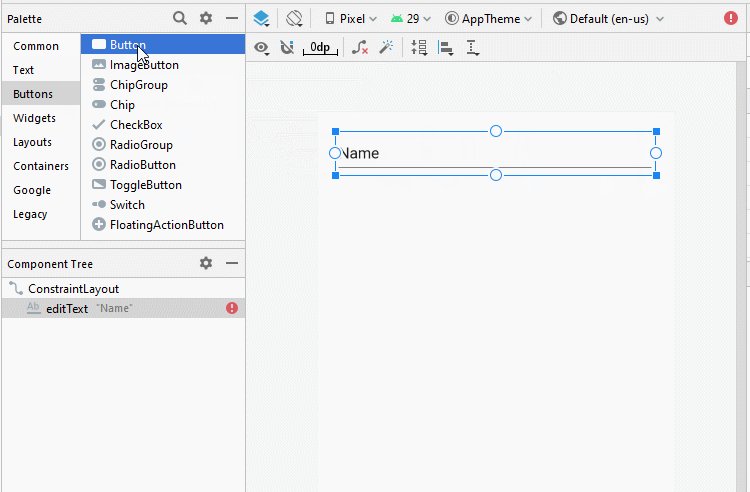
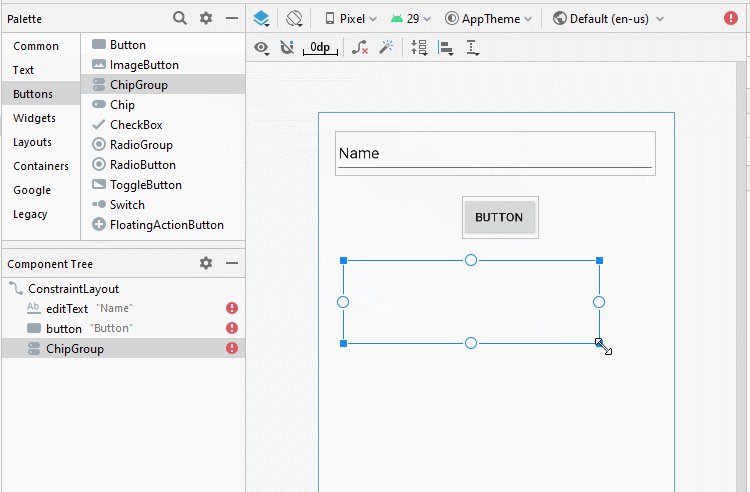
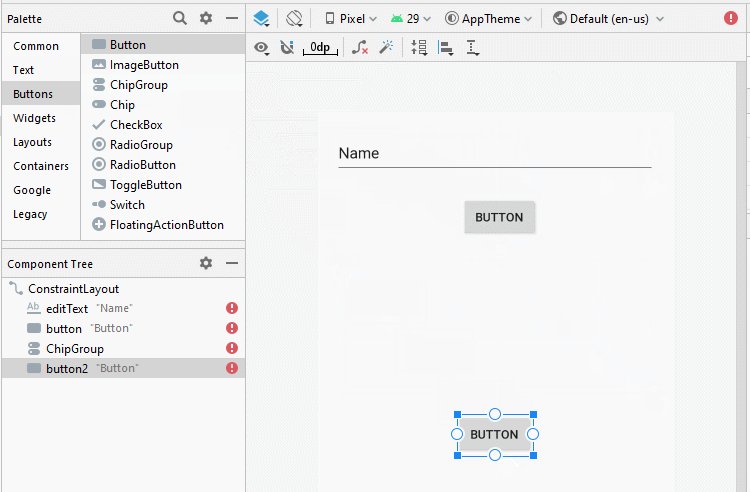
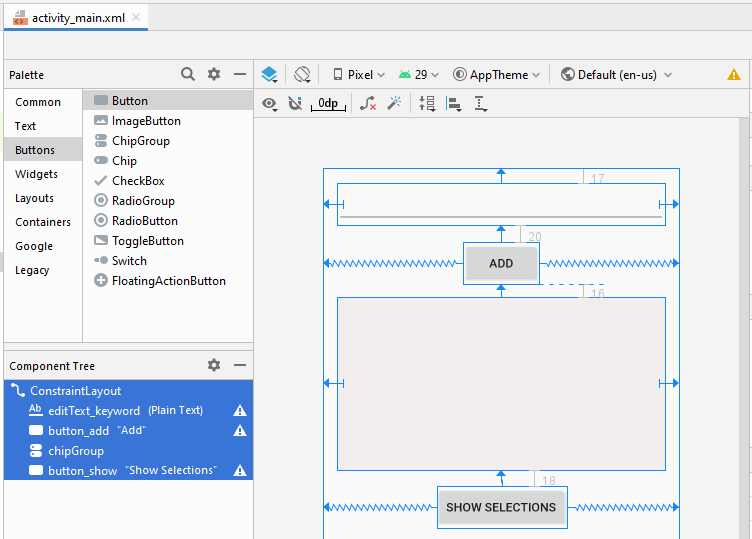
Если вас интересуют шаги дизайна интерфейса данного приложения, смотрите приложение в конце статьи.
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/editText_keyword"
android:layout_width="0dp"
android:layout_height="48dp"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="17dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:ems="10"
android:inputType="textPersonName"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="Add"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText_keyword" />
<com.google.android.material.chip.ChipGroup
android:id="@+id/chipGroup"
android:layout_width="0dp"
android:layout_height="200dp"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:background="#F3EEEE"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button_add" />
<Button
android:id="@+id/button_show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="18dp"
android:text="Show Selections"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/chipGroup" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.chipentrygroupexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.Button;
import android.widget.CompoundButton;
import android.widget.EditText;
import android.widget.Toast;
import com.google.android.material.chip.Chip;
import com.google.android.material.chip.ChipGroup;
public class MainActivity extends AppCompatActivity {
private EditText editTextKeyword;
private ChipGroup chipGroup;
private Button buttonAdd;
private Button buttonShow;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.editTextKeyword = (EditText) this.findViewById(R.id.editText_keyword);
this.chipGroup = (ChipGroup) this.findViewById(R.id.chipGroup);
this.buttonAdd = (Button) this.findViewById(R.id.button_add);
this.buttonShow = (Button) this.findViewById(R.id.button_show);
this.buttonAdd.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
addNewChip();
}
});
this.buttonShow.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showSelections();
}
});
}
private void addNewChip() {
String keyword = this.editTextKeyword.getText().toString();
if (keyword == null || keyword.isEmpty()) {
Toast.makeText(this, "Please enter the keyword!", Toast.LENGTH_LONG).show();
return;
}
try {
LayoutInflater inflater = LayoutInflater.from(this);
// Create a Chip from Layout.
Chip newChip = (Chip) inflater.inflate(R.layout.layout_chip_entry, this.chipGroup, false);
newChip.setText(keyword);
//
// Other methods:
//
// newChip.setCloseIconVisible(true);
// newChip.setCloseIconResource(R.drawable.your_icon);
// newChip.setChipIconResource(R.drawable.your_icon);
// newChip.setChipBackgroundColorResource(R.color.red);
// newChip.setTextAppearanceResource(R.style.ChipTextStyle);
// newChip.setElevation(15);
this.chipGroup.addView(newChip);
// Set Listener for the Chip:
newChip.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
handleChipCheckChanged((Chip) buttonView, isChecked);
}
});
newChip.setOnCloseIconClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
handleChipCloseIconClicked((Chip) v);
}
});
this.editTextKeyword.setText("");
} catch (Exception e) {
e.printStackTrace();
Toast.makeText(this, "Error: " + e.getMessage(), Toast.LENGTH_LONG).show();
}
}
// User click on "Show Selections" button.
private void showSelections() {
int count = this.chipGroup.getChildCount();
String s = null;
for(int i=0;i< count; i++) {
Chip child = (Chip) this.chipGroup.getChildAt(i);
if(!child.isChecked()) {
continue;
}
if(s == null) {
s = child.getText().toString();
} else {
s += ", " + child.getText().toString();
}
}
Toast.makeText(this, s, Toast.LENGTH_LONG).show();
}
// User close a Chip.
private void handleChipCloseIconClicked(Chip chip) {
ChipGroup parent = (ChipGroup) chip.getParent();
parent.removeView(chip);
}
// Chip Checked Changed
private void handleChipCheckChanged(Chip chip, boolean isChecked) {
}
}Pуководства Android
- Настроить Android Emulator в Android Studio
- Руководство Android ToggleButton
- Создать простой File Finder Dialog в Android
- Руководство Android TimePickerDialog
- Руководство Android DatePickerDialog
- Что мне нужно для начала работы с Android?
- Установите Android Studio в Windows
- Установите Intel® HAXM для Android Studio
- Руководство Android AsyncTask
- Руководство Android AsyncTaskLoader
- Руководство Android для начинающих - основные примеры
- Как узнать номер телефона Android Emulator и изменить его?
- Руководство Android TextInputLayout
- Руководство Android CardView
- Руководство Android ViewPager2
- Получить номер телефона в Android с помощью TelephonyManager
- Руководство Android Phone Call
- Руководство Android Wifi Scanning
- Руководство Android 2D Game для начинающих
- Руководство Android DialogFragment
- Руководство Android CharacterPickerDialog
- Руководство Android для начинающих - Hello Android
- Использование Android Device File Explorer
- Включить USB Debugging на устройстве Android
- Руководство Android UI Layouts
- Руководство Android SMS
- Руководство Android SQLite Database
- Руководство Google Maps Android API
- Руководство Текст в речь на Android
- Руководство Android Space
- Руководство Android Toast
- Создание пользовательских Android Toast
- Руководство Android SnackBar
- Руководство Android TextView
- Руководство Android TextClock
- Руководство Android EditText
- Руководство Android TextWatcher
- Форматирование номера кредитной карты с помощью Android TextWatcher
- Руководство Android Clipboard
- Создать простой File Chooser в Android
- Руководство Android AutoCompleteTextView и MultiAutoCompleteTextView
- Руководство Android ImageView
- Руководство Android ImageSwitcher
- Руководство Android ScrollView и HorizontalScrollView
- Руководство Android WebView
- Руководство Android SeekBar
- Руководство Android Dialog
- Руководство Android AlertDialog
- Руководство Android RatingBar
- Руководство Android ProgressBar
- Руководство Android Spinner
- Руководство Android Button
- Руководство Android Switch
- Руководство Android ImageButton
- Руководство Android FloatingActionButton
- Руководство Android CheckBox
- Руководство Android RadioGroup и RadioButton
- Руководство Android Chip и ChipGroup
- Использование Image assets и Icon assets Android Studio
- Настройка SD Card для Android Emulator
- Пример ChipGroup и Chip Entry
- Как добавить внешние библиотеки в Android Project в Android Studio?
- Как отключить разрешения, уже предоставленные приложению Android?
- Как удалить приложения из Android Emulator?
- Руководство Android LinearLayout
- Руководство Android TableLayout
- Руководство Android FrameLayout
- Руководство Android QuickContactBadge
- Руководство Android StackView
- Руководство Android Camera
- Руководство Android MediaPlayer
- Руководство Android VideoView
- Воспроизведение звуковых эффектов в Android с помощью SoundPool
- Руководство Android Networking
- Руководство Android JSON Parser
- Руководство Android SharedPreferences
- Руководство Android Internal Storage
- Руководство Android External Storage
- Руководство Android Intents
- Пример явного Android Intent, вызов другого Intent
- Пример неявного Android Intent, откройте URL, отправьте email
- Руководство Android Services
- Использовать оповещения в Android - Android Notification
- Руководство Android DatePicker
- Руководство Android TimePicker
- Руководство Android Chronometer
- Руководство Android OptionMenu
- Руководство Android ContextMenu
- Руководство Android PopupMenu
- Руководство Android Fragment
- Руководство Android ListView
- Android ListView с Checkbox с помощью ArrayAdapter
- Руководство Android GridView
Show More