Руководство Android SeekBar
1. Что такое SeekBar?
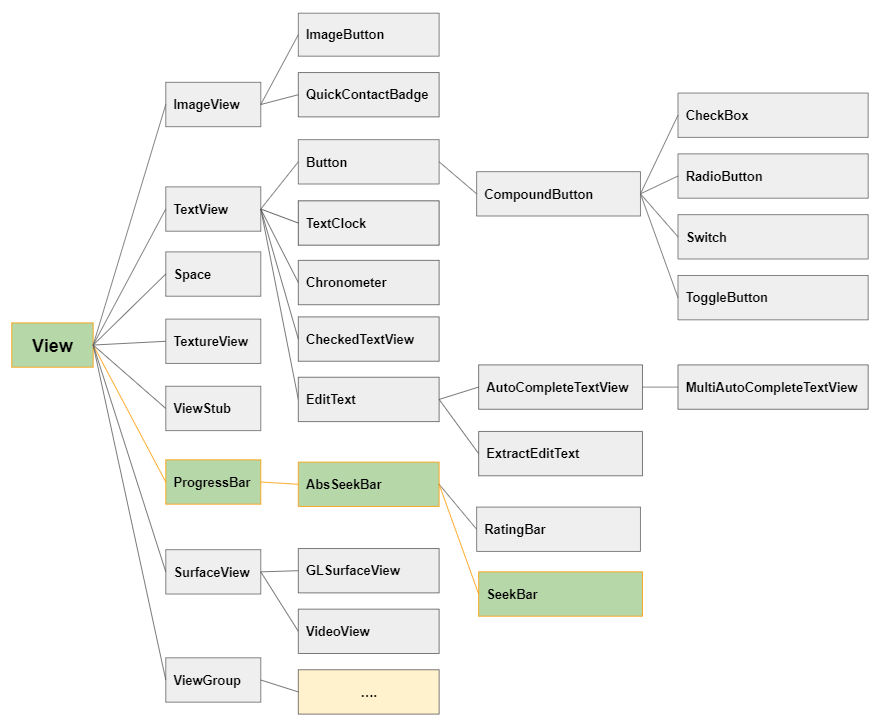
SeekBar наследуется от класса ProgressBar, который имеет слайдер. Пользователь может передвигать ползунок пальцем на экране, чтобы придать значение прогрессу налево или направо (progress) или использовать как клавиши стрелок для передвижения. Не рекомендуется, но вы так же можете передвигать ползунок нажатием на левую или правую сторону слайдера.

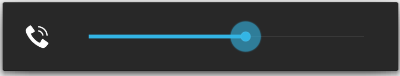
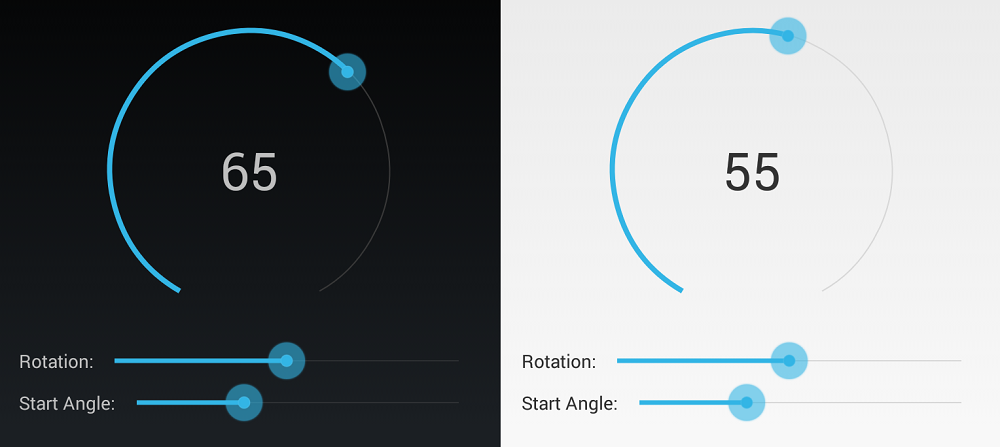
Далее приведены некоторые примеры SeekBar:

2. Пример SeekBar
Создать новый project с названием SeekBarDemo.
- File > New > New Project > Empty Activity
- Name: SeekBarDemo
- Package name: org.o7planning.seekbardemo
- Language: Java
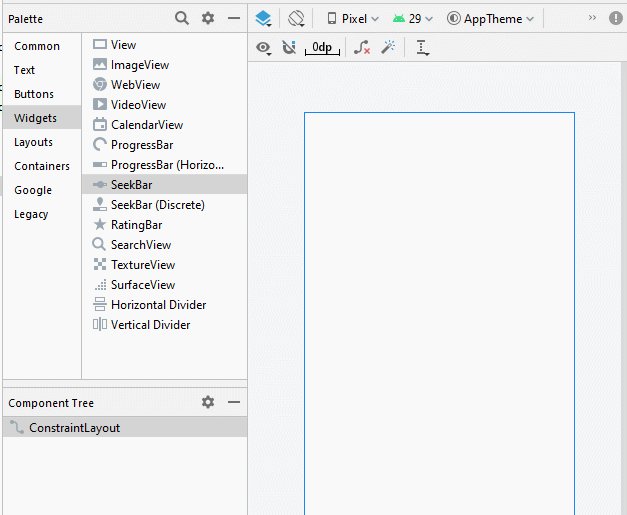
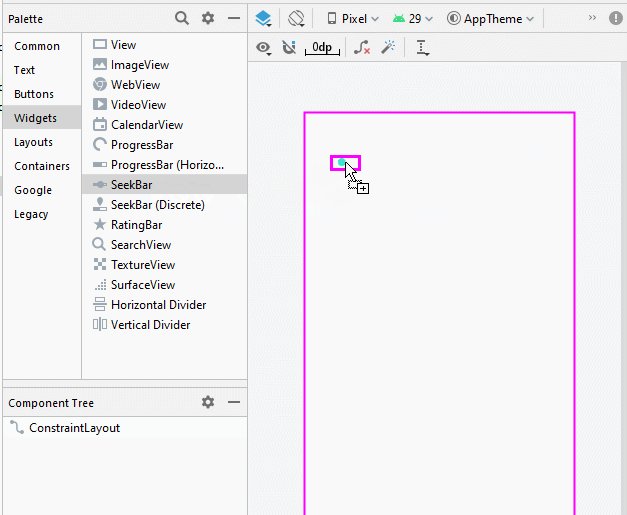
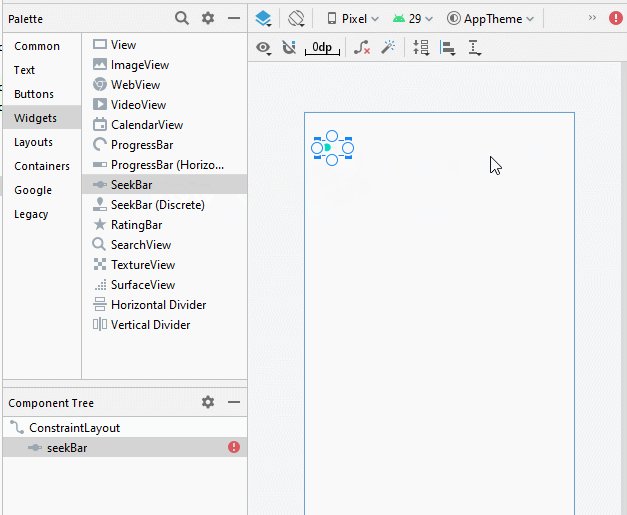
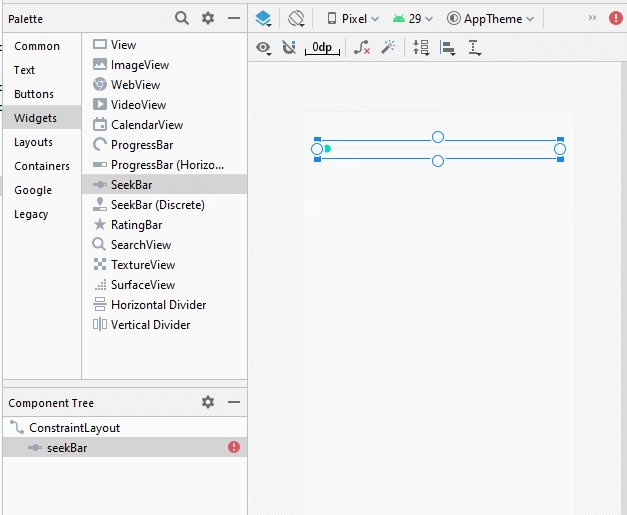
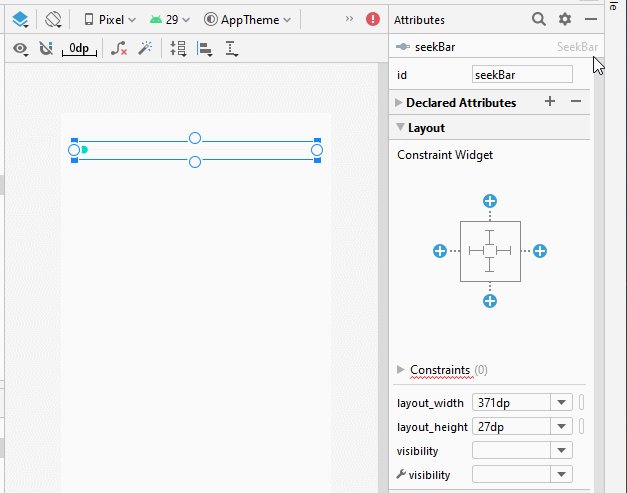
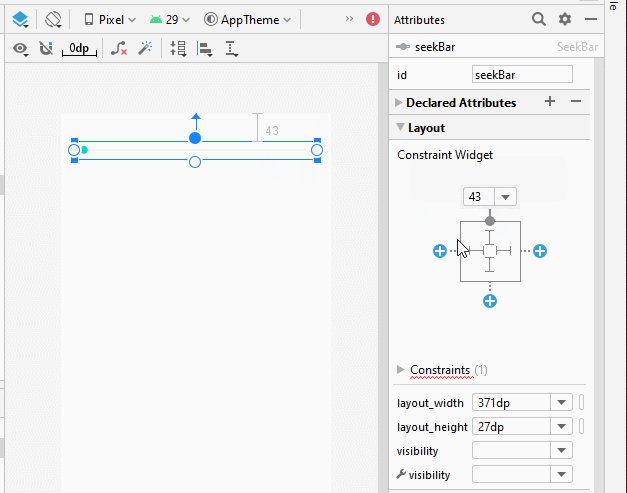
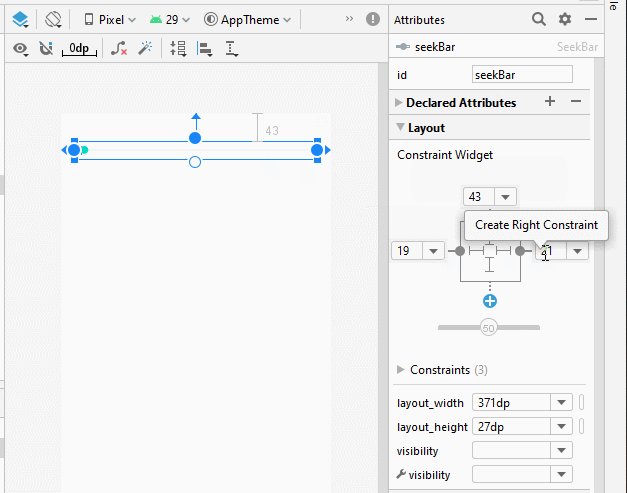
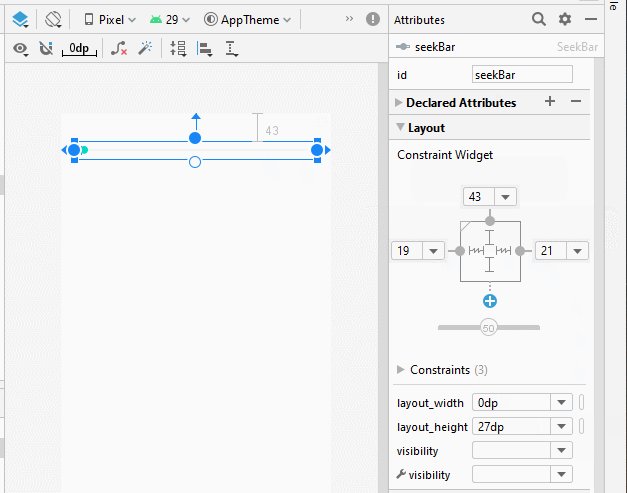
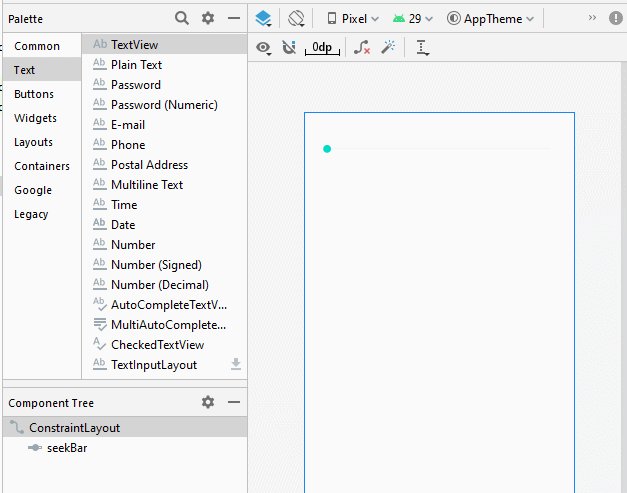
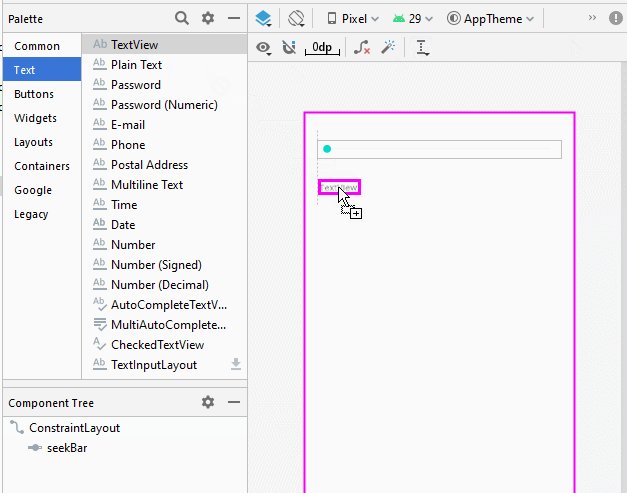
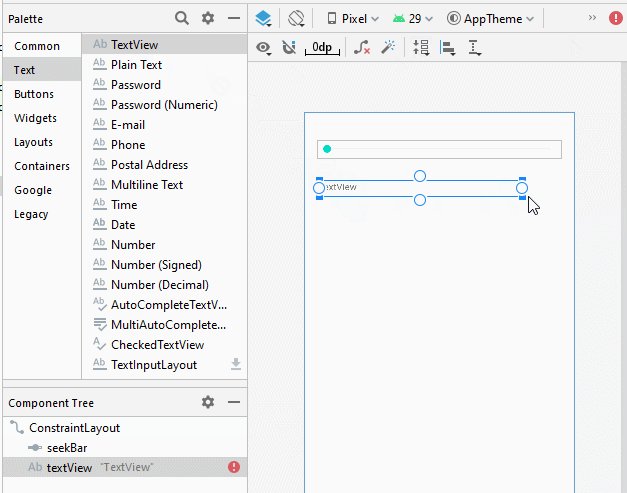
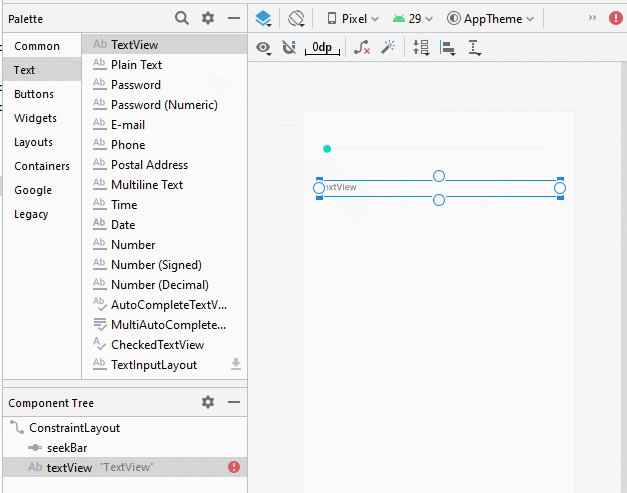
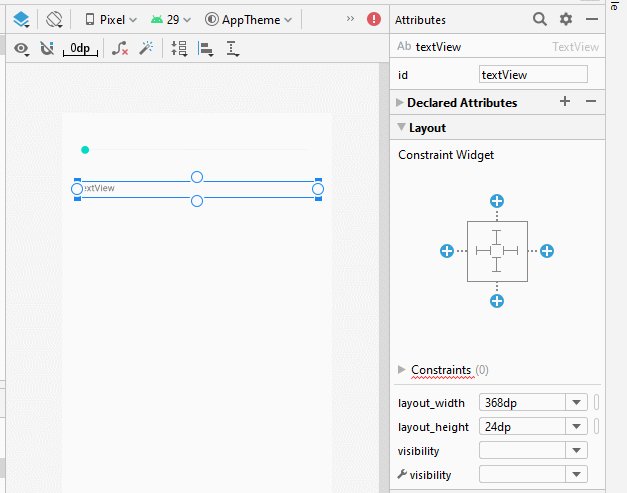
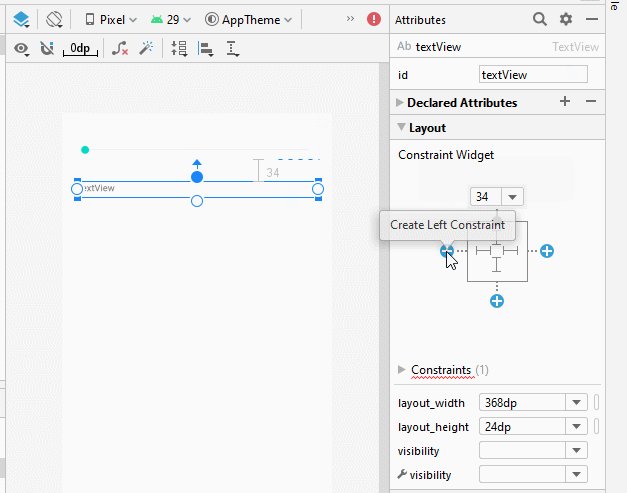
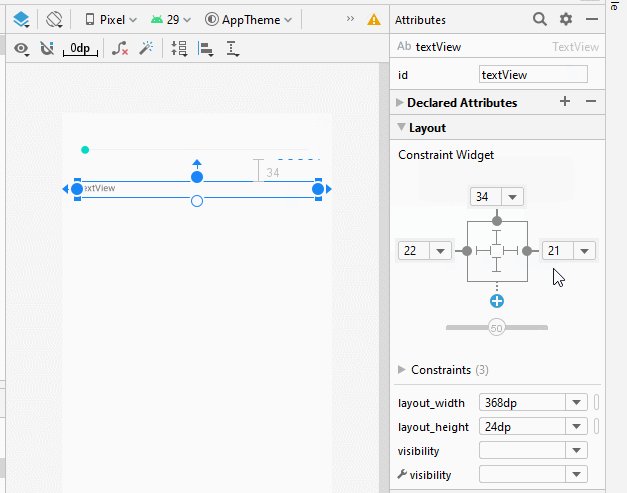
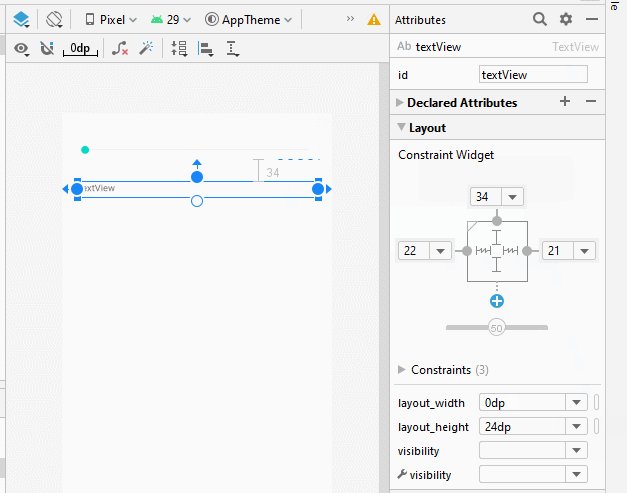
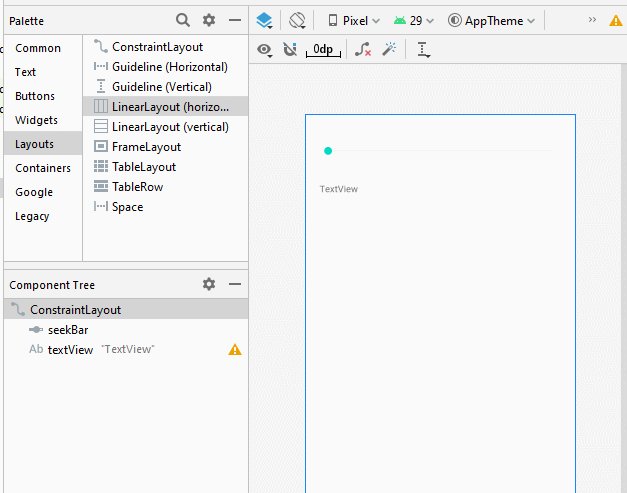
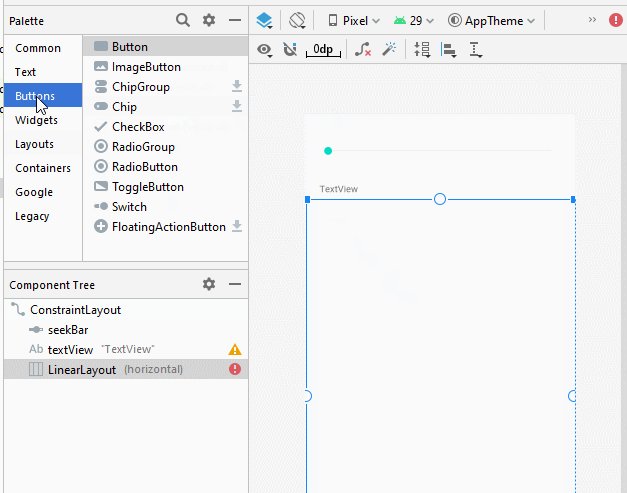
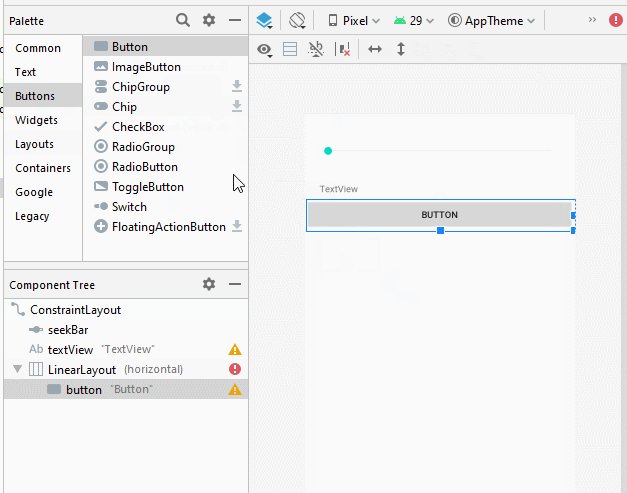
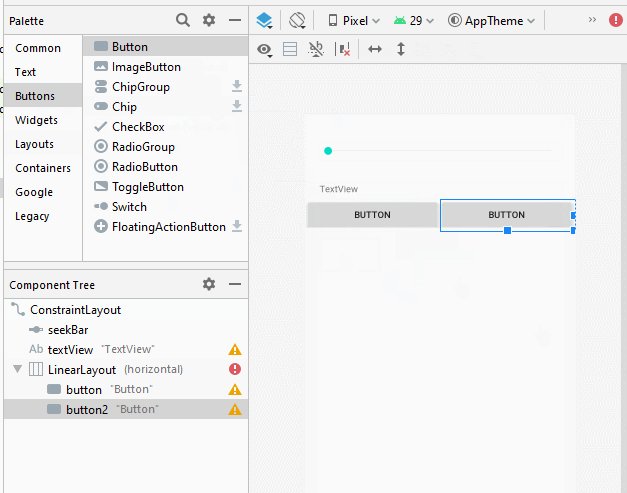
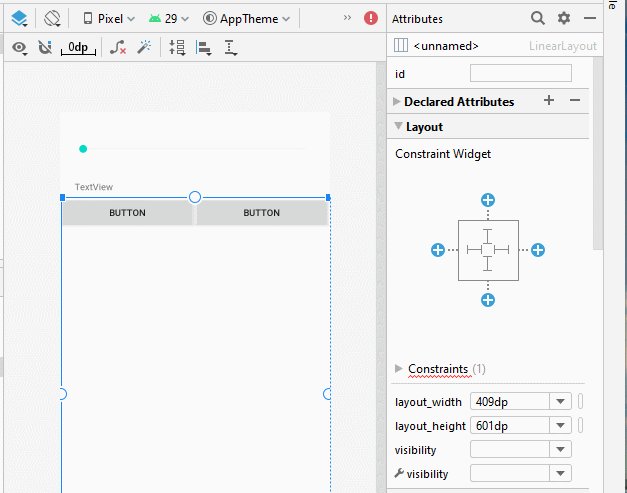
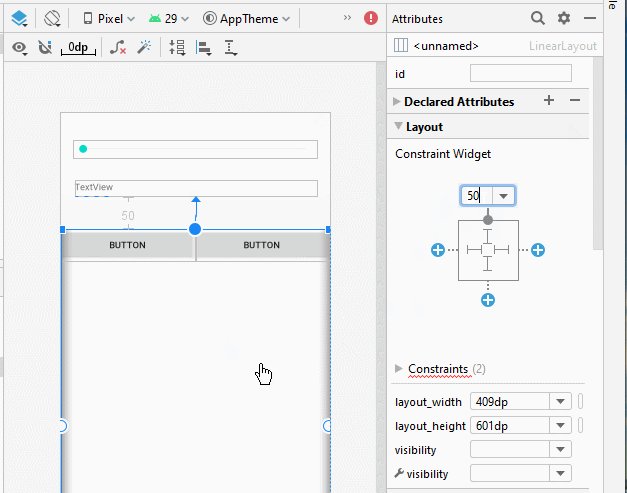
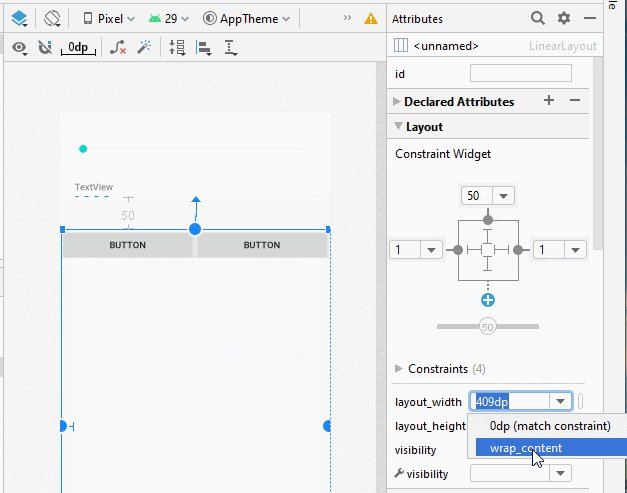
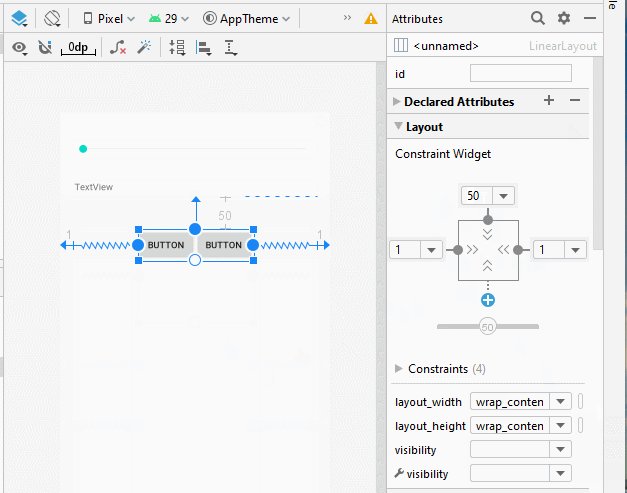
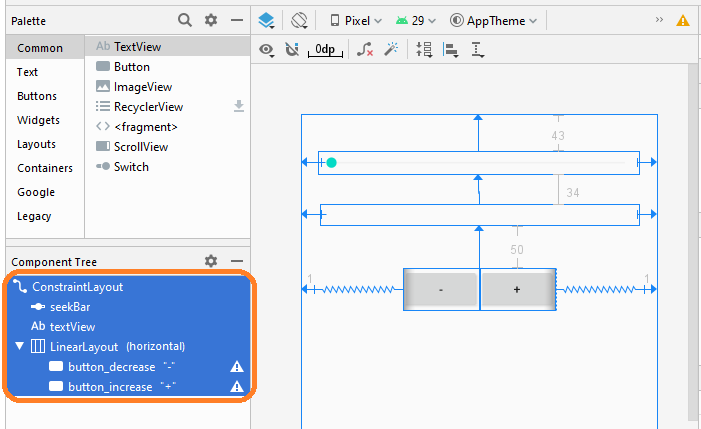
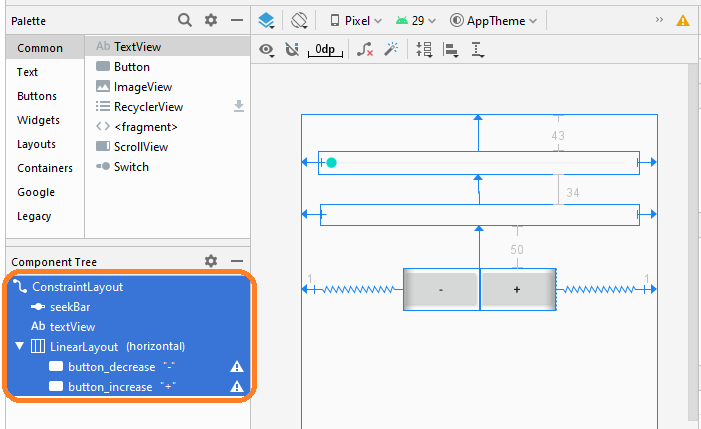
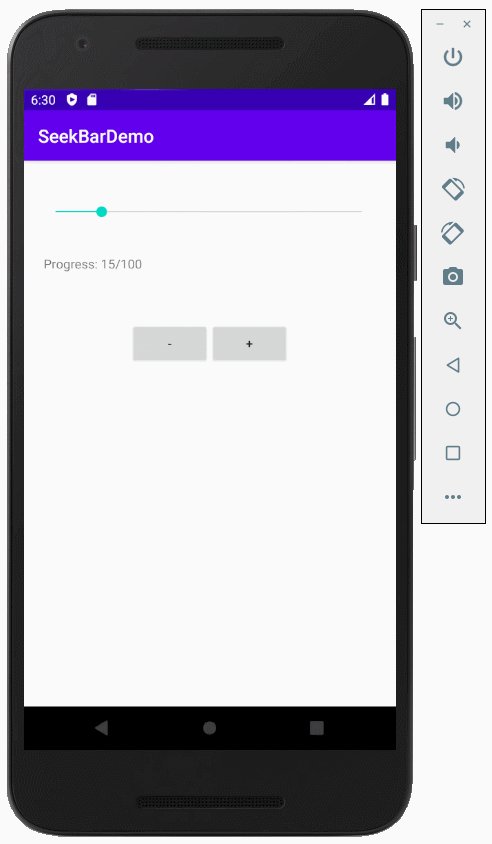
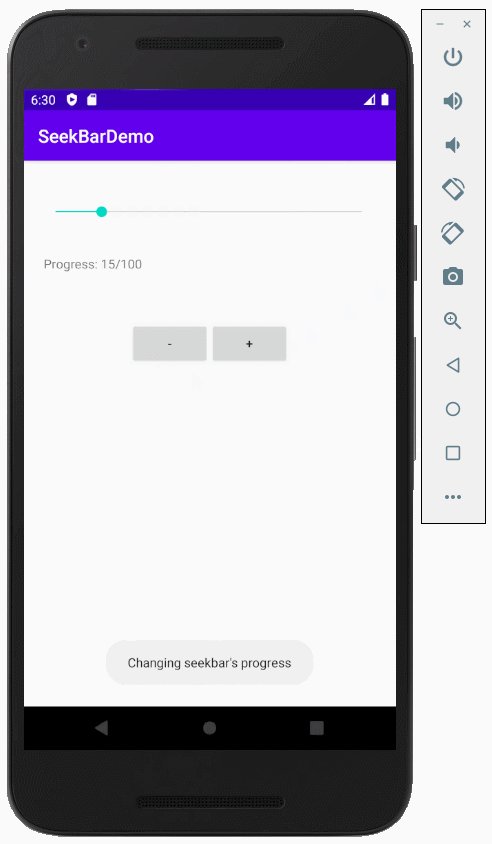
Интерфейс приложения достаточно прост, похоже на изображение ниже. Если вас интересуют шаги дизайна интерфейса, смотрите приложение в конце статьи.

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<SeekBar
android:id="@+id/seekBar"
android:layout_width="0dp"
android:layout_height="27dp"
android:layout_marginStart="19dp"
android:layout_marginLeft="19dp"
android:layout_marginTop="43dp"
android:layout_marginEnd="21dp"
android:layout_marginRight="21dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="24dp"
android:layout_marginStart="22dp"
android:layout_marginLeft="22dp"
android:layout_marginTop="34dp"
android:layout_marginEnd="21dp"
android:layout_marginRight="21dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/seekBar" />
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="1dp"
android:layout_marginLeft="1dp"
android:layout_marginTop="50dp"
android:layout_marginEnd="1dp"
android:layout_marginRight="1dp"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView">
<Button
android:id="@+id/button_decrease"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="-" />
<Button
android:id="@+id/button_increase"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="+" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.seekbardemo;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.SeekBar;
import android.widget.TextView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private SeekBar seekBar;
private TextView textView;
private Button buttonDecrease;
private Button buttonIncrease;
private static int DELTA_VALUE = 5;
private static final String LOGTAG = "SeekBarDemo";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//
this.seekBar = (SeekBar) findViewById(R.id.seekBar );
this.textView = (TextView) findViewById(R.id.textView);
this.buttonDecrease= (Button) findViewById(R.id.button_decrease);
this.buttonIncrease= (Button) findViewById(R.id.button_increase);
this.seekBar.setMax(100);
this.seekBar.setProgress(15);
this.textView.setText("Progress: " + seekBar.getProgress() + "/" + seekBar.getMax());
//
this.seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
int progress = 0;
// When Progress value changed.
@Override
public void onProgressChanged(SeekBar seekBar, int progressValue, boolean fromUser) {
progress = progressValue;
textView.setText("Progress: " + progressValue + "/" + seekBar.getMax());
Log.i(LOGTAG, "Changing seekbar's progress");
Toast.makeText(getApplicationContext(), "Changing seekbar's progress", Toast.LENGTH_SHORT).show();
}
// Notification that the user has started a touch gesture.
@Override
public void onStartTrackingTouch(SeekBar seekBar) {
Log.i(LOGTAG, "Started tracking seekbar");
Toast.makeText(getApplicationContext(), "Started tracking seekbar", Toast.LENGTH_SHORT).show();
}
// Notification that the user has finished a touch gesture
@Override
public void onStopTrackingTouch(SeekBar seekBar) {
textView.setText("Progress: " + progress + "/" + seekBar.getMax());
Log.i(LOGTAG, "Stopped tracking seekbar");
Toast.makeText(getApplicationContext(), "Stopped tracking seekbar", Toast.LENGTH_SHORT).show();
}
});
this.buttonDecrease.setOnClickListener(new Button.OnClickListener() {
@Override
public void onClick(View v) {
decreateProgress();
}
});
this.buttonIncrease.setOnClickListener(new Button.OnClickListener() {
@Override
public void onClick(View v) {
increateProgress();
}
});
}
private void decreateProgress() {
int progress= this.seekBar.getProgress();
if(progress - DELTA_VALUE < 0) {
this.seekBar.setProgress(0);
} else {
this.seekBar.setProgress(progress - DELTA_VALUE);
}
textView.setText("Progress: " + seekBar.getProgress()+ "/" + seekBar.getMax());
}
private void increateProgress() {
int progress= this.seekBar.getProgress();
if(progress + DELTA_VALUE > this.seekBar.getMax()) {
this.seekBar.setProgress(0);
}else {
this.seekBar.setProgress(progress + DELTA_VALUE);
}
textView.setText("Progress: " + seekBar.getProgress()+ "/" + seekBar.getMax());
}
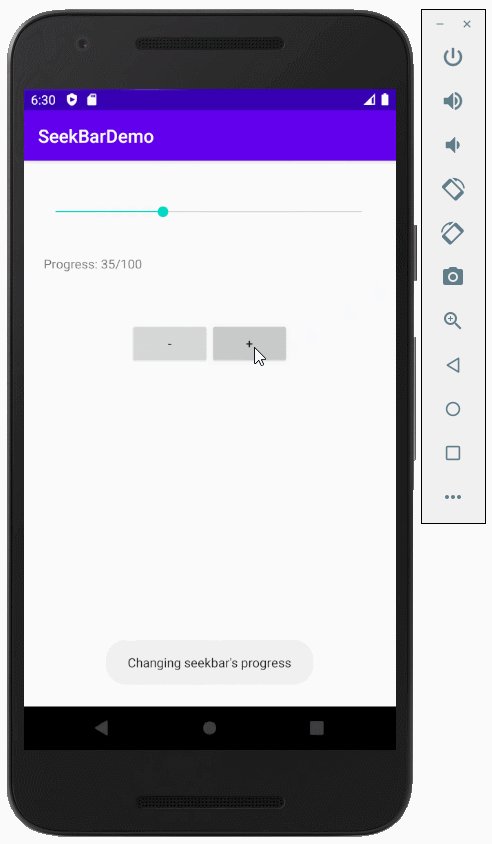
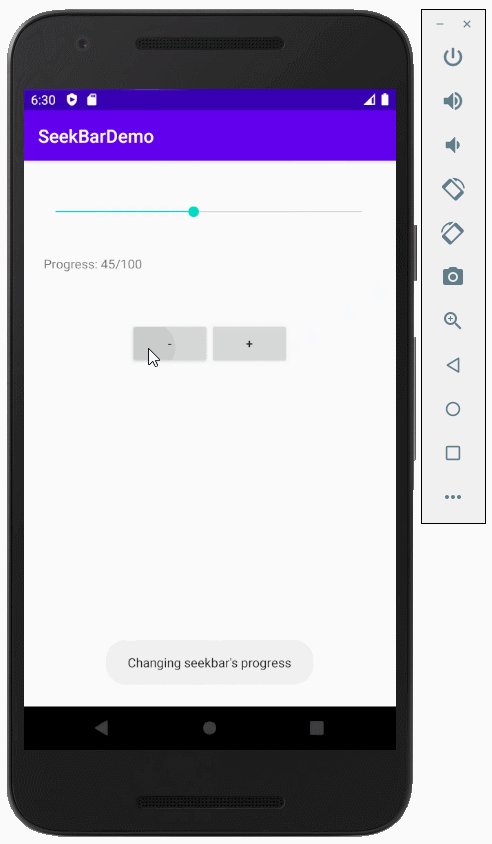
}Запуск приложения:

Pуководства Android
- Настроить Android Emulator в Android Studio
- Руководство Android ToggleButton
- Создать простой File Finder Dialog в Android
- Руководство Android TimePickerDialog
- Руководство Android DatePickerDialog
- Что мне нужно для начала работы с Android?
- Установите Android Studio в Windows
- Установите Intel® HAXM для Android Studio
- Руководство Android AsyncTask
- Руководство Android AsyncTaskLoader
- Руководство Android для начинающих - основные примеры
- Как узнать номер телефона Android Emulator и изменить его?
- Руководство Android TextInputLayout
- Руководство Android CardView
- Руководство Android ViewPager2
- Получить номер телефона в Android с помощью TelephonyManager
- Руководство Android Phone Call
- Руководство Android Wifi Scanning
- Руководство Android 2D Game для начинающих
- Руководство Android DialogFragment
- Руководство Android CharacterPickerDialog
- Руководство Android для начинающих - Hello Android
- Использование Android Device File Explorer
- Включить USB Debugging на устройстве Android
- Руководство Android UI Layouts
- Руководство Android SMS
- Руководство Android SQLite Database
- Руководство Google Maps Android API
- Руководство Текст в речь на Android
- Руководство Android Space
- Руководство Android Toast
- Создание пользовательских Android Toast
- Руководство Android SnackBar
- Руководство Android TextView
- Руководство Android TextClock
- Руководство Android EditText
- Руководство Android TextWatcher
- Форматирование номера кредитной карты с помощью Android TextWatcher
- Руководство Android Clipboard
- Создать простой File Chooser в Android
- Руководство Android AutoCompleteTextView и MultiAutoCompleteTextView
- Руководство Android ImageView
- Руководство Android ImageSwitcher
- Руководство Android ScrollView и HorizontalScrollView
- Руководство Android WebView
- Руководство Android SeekBar
- Руководство Android Dialog
- Руководство Android AlertDialog
- Руководство Android RatingBar
- Руководство Android ProgressBar
- Руководство Android Spinner
- Руководство Android Button
- Руководство Android Switch
- Руководство Android ImageButton
- Руководство Android FloatingActionButton
- Руководство Android CheckBox
- Руководство Android RadioGroup и RadioButton
- Руководство Android Chip и ChipGroup
- Использование Image assets и Icon assets Android Studio
- Настройка SD Card для Android Emulator
- Пример ChipGroup и Chip Entry
- Как добавить внешние библиотеки в Android Project в Android Studio?
- Как отключить разрешения, уже предоставленные приложению Android?
- Как удалить приложения из Android Emulator?
- Руководство Android LinearLayout
- Руководство Android TableLayout
- Руководство Android FrameLayout
- Руководство Android QuickContactBadge
- Руководство Android StackView
- Руководство Android Camera
- Руководство Android MediaPlayer
- Руководство Android VideoView
- Воспроизведение звуковых эффектов в Android с помощью SoundPool
- Руководство Android Networking
- Руководство Android JSON Parser
- Руководство Android SharedPreferences
- Руководство Android Internal Storage
- Руководство Android External Storage
- Руководство Android Intents
- Пример явного Android Intent, вызов другого Intent
- Пример неявного Android Intent, откройте URL, отправьте email
- Руководство Android Services
- Использовать оповещения в Android - Android Notification
- Руководство Android DatePicker
- Руководство Android TimePicker
- Руководство Android Chronometer
- Руководство Android OptionMenu
- Руководство Android ContextMenu
- Руководство Android PopupMenu
- Руководство Android Fragment
- Руководство Android ListView
- Android ListView с Checkbox с помощью ArrayAdapter
- Руководство Android GridView
Show More