Руководство Android FloatingActionButton
1. Android FloatingActionButton
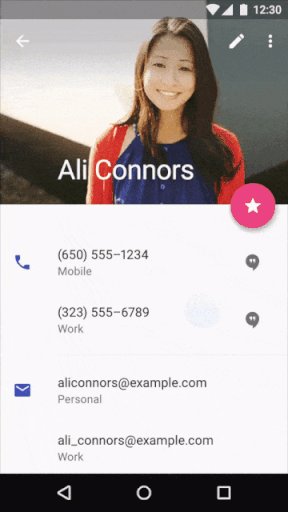
FloatingActionButton это особенный button, обычно отображается в виде круга с Icon в центре. Он плавает на поверхности интерфейса, что позволяет пользователю нажать на него и выполнить действие.

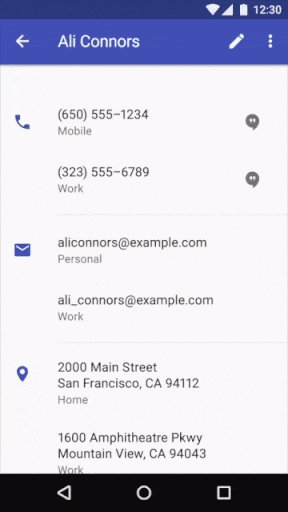
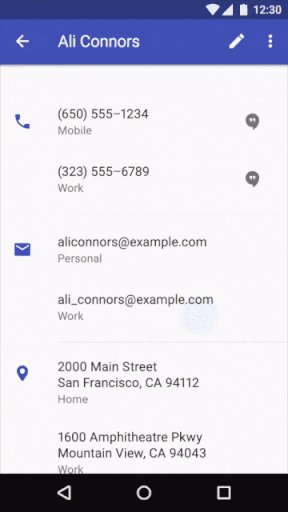
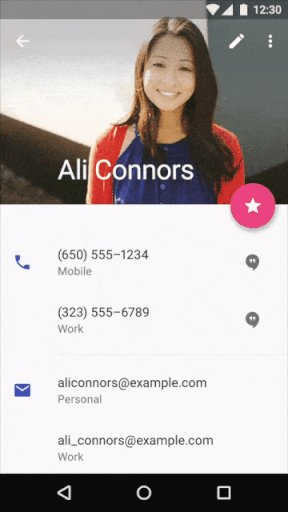
FloatingActionButton отображаются в соответствии с разными контекстами.

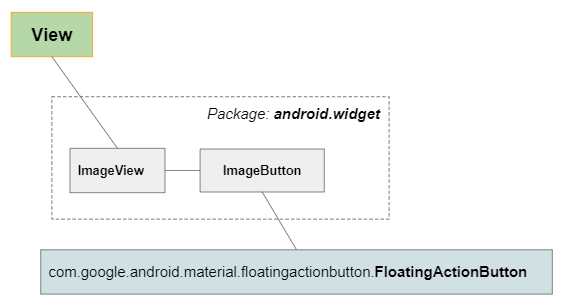
FloatingActionButton это подкласс у ImageButton, и потомок у ImageView, поэтоу вы можете настроить для него Icon через атрибут android:srcCompat.
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
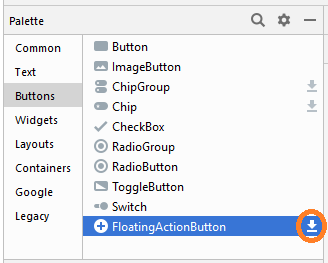
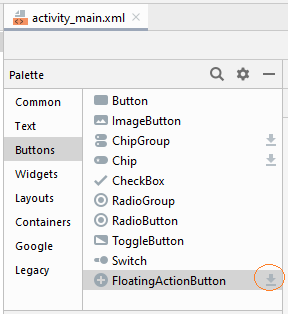
app:srcCompat="@drawable/icon_new" ... />Библиотека FloatingActionButton не имеется наготове в Android SDK, поэтому вам надо ее установить в ваш project из Palette окна дизайна, или добавить библиотеку в project вручную.

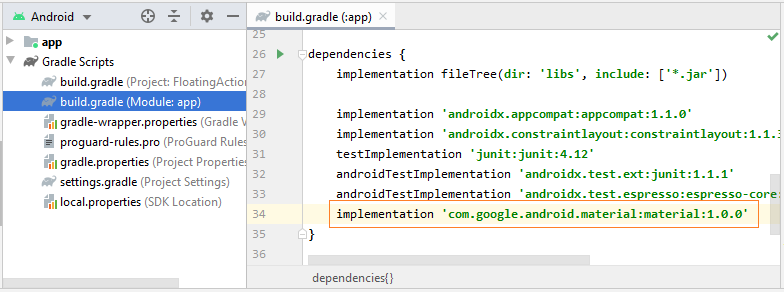
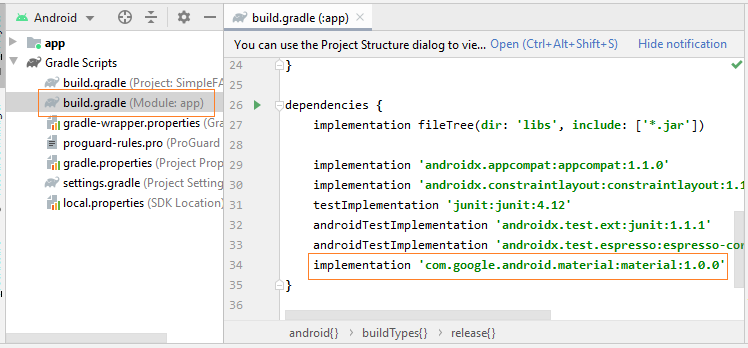
После установки из Palette вы можете увидеть, что библиотека уже объявлена в build.gradle (Module: app).

implementation 'com.google.android.material:material:1.0.0'Проверить новейшую версию данной библиотеки на mvnrepository.com:
2. FAB и CoordinatorLayout
FloatingActionButton (FAB) обычно расположен вt CoordinatorLayout, и FloatingActionButton скрываются/отображаются в соответствии с контекстом, и переходом (transition) у View внутри CoordinatorLayout, это улучшает опыть пользователя.
В данной статье я только говорю о свойствах FAB вместо его связи с CoordinatorLayout. После того, как вы поймете свойства FAB, вы можете сочетать его с CoordinatorLayout. И статья ниже будет вам полезна:
- Руководство Android CoordinatorLayout

3. Случаи использования FloatingActionButton
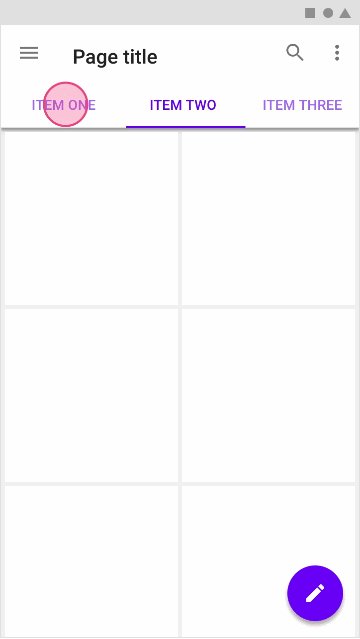
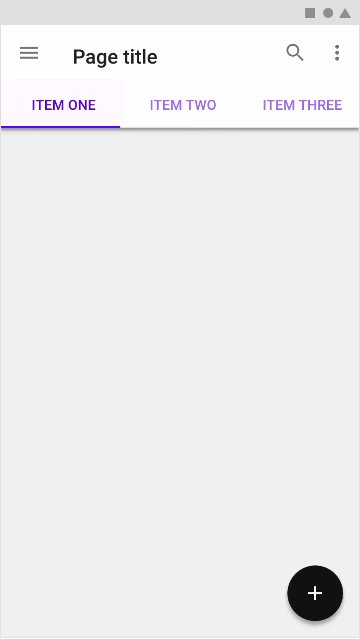
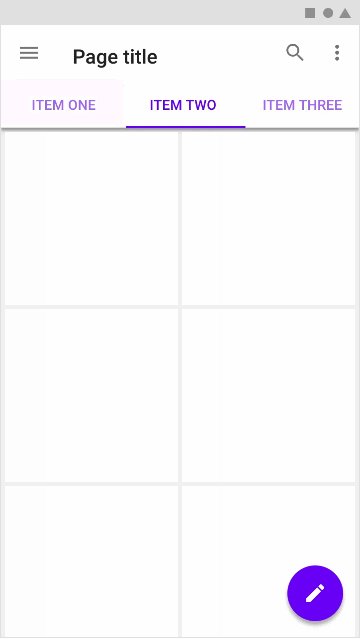
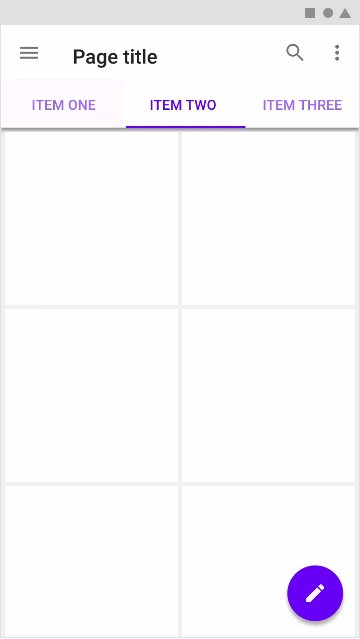
Обычно вы используете FloatingActionButton (FAB) в зависимости от контекста и FAB это главное действие данное пользователю. Например вы у экрана смотрите список электронной почты, можно отобразить FAB позволяющий пользователю создать новый Email (Если вы считаете это распространенное действие для пользователя) ...
4. Пример с FAB и ConstraintLayout
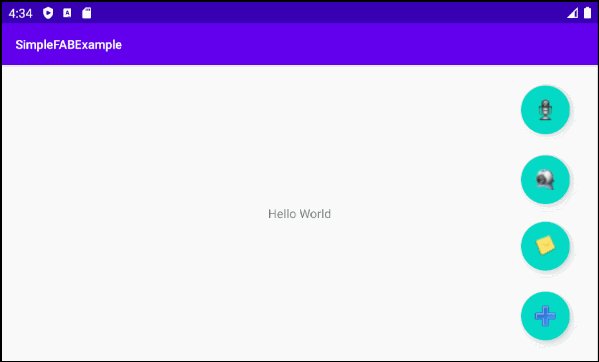
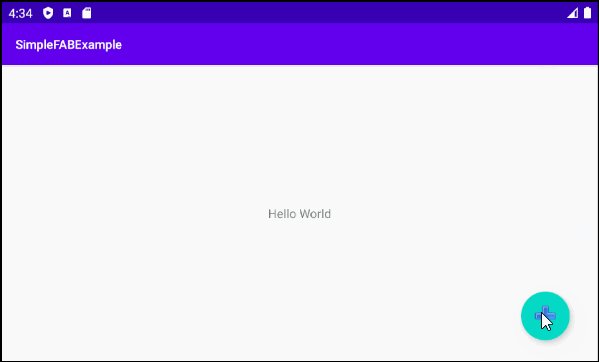
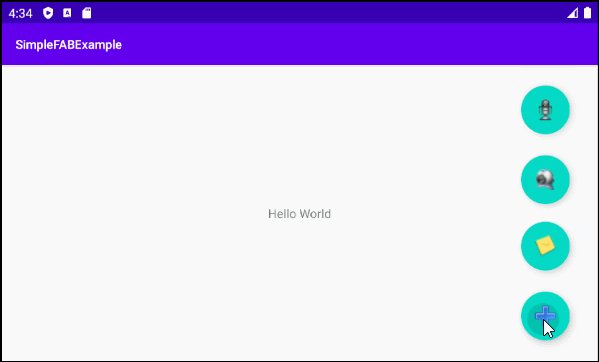
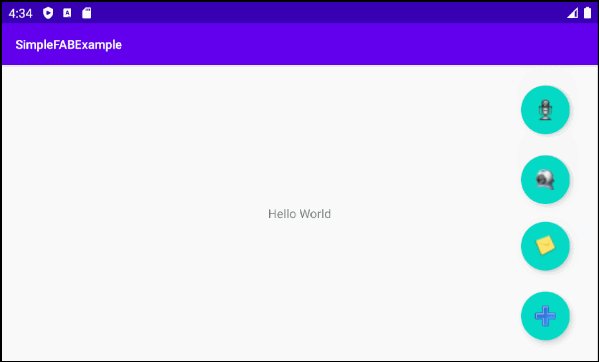
Как было сказано выше, FloatingActionButton (FAB) стоит расположить в CoordinatorLayout чтобы улучшить опыть пользователя. Но в некоторых простых приложениях CoordinatorLayout не нужен. В следующем примере, я расположу FloatingActionButton (fab) в ConstraintLayout, и привяжу его к правому нижнему углу данного Layout. Когда пользователь нажимет на данный button другие 3 button (fab1, fab2, fab3) отобразятся рядом с fab, или исчезнут из поля зрения пользователя.


OK, на Android Studio, создайте новый project:
- File > New > New Project > Empty Activity
- Name: SimpleFABExample
- Package name: org.o7planning.simplefabexample
- Language: Java
Компонент FloatingActionButton не имеется наготове в SDK у Android, поэтому чтобы его использовать вам нужно установить его в ваш project.

Или объявите библиотеку имеющую FAB в файле build.gradle (Module: app).
....
dependencies {
...
implementation 'com.google.android.material:material:1.0.0
}
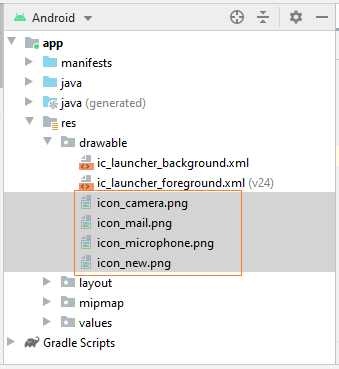
Скопируйте несколько файлов изображения в папку "drawable":

icon_new.png | icon_mail.png | icon_camera.png | icon_microphone.png |
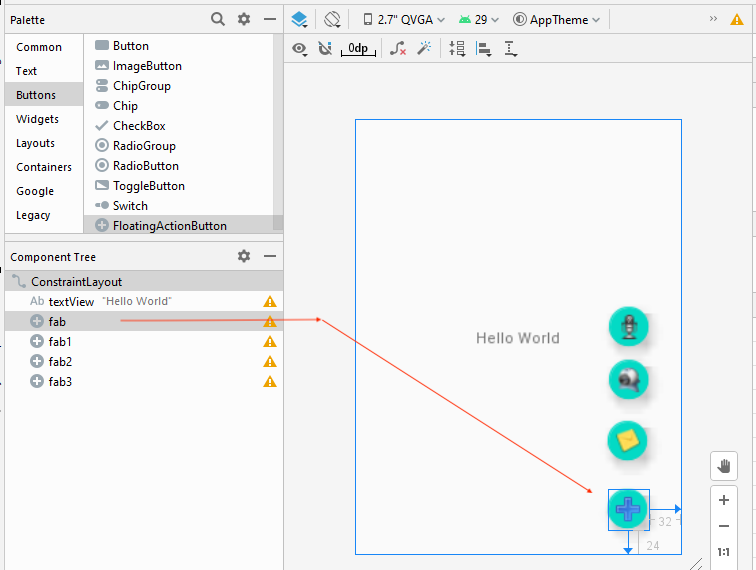
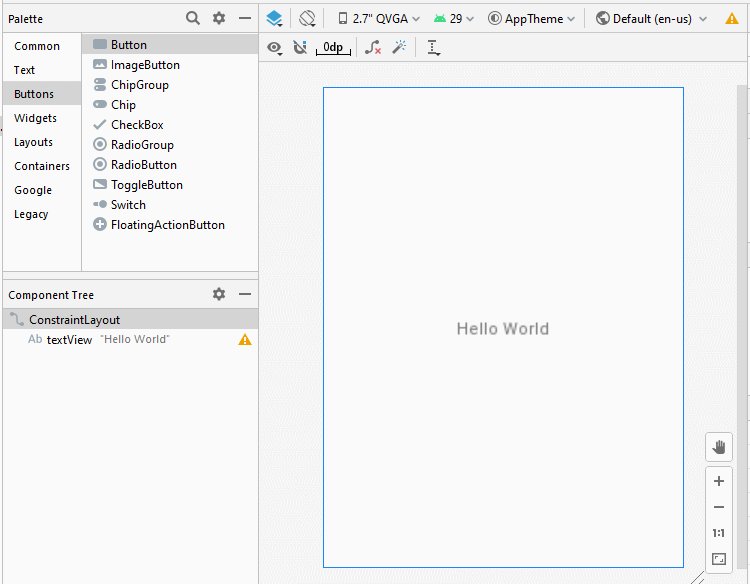
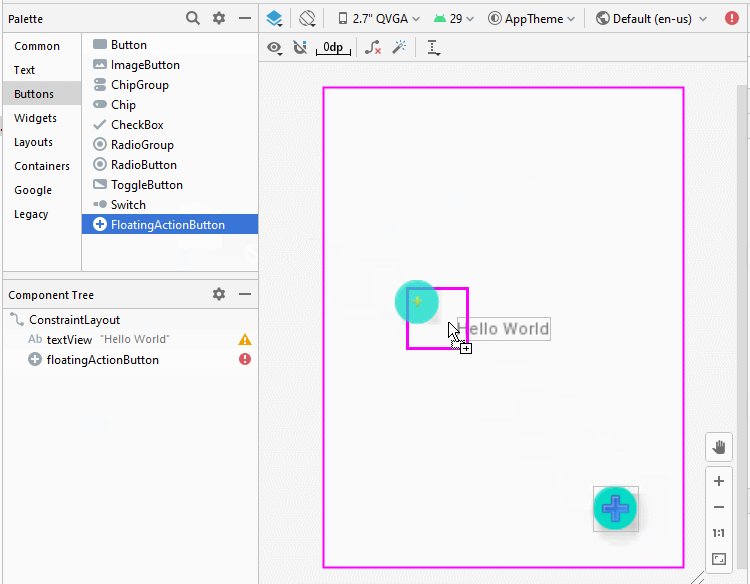
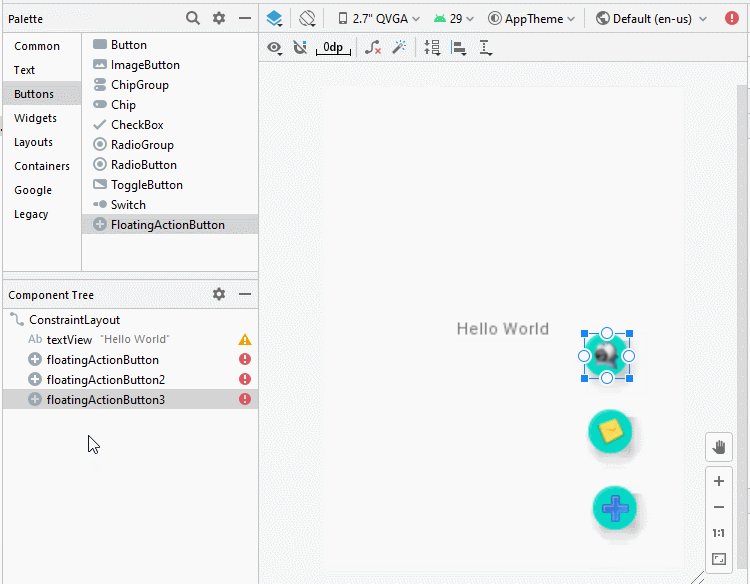
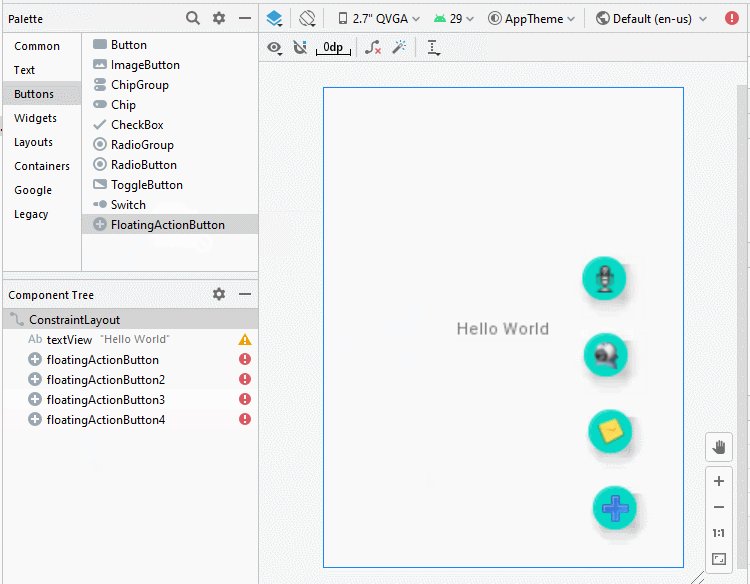
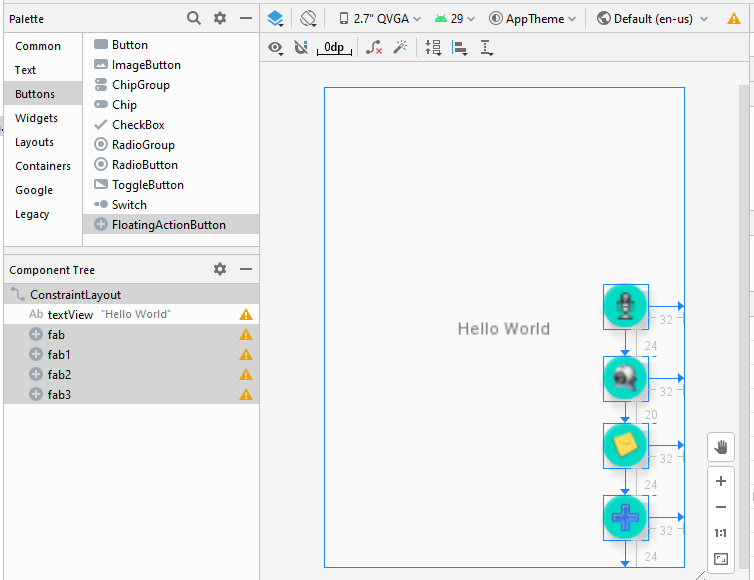
Дизайн интерфейса приложения:

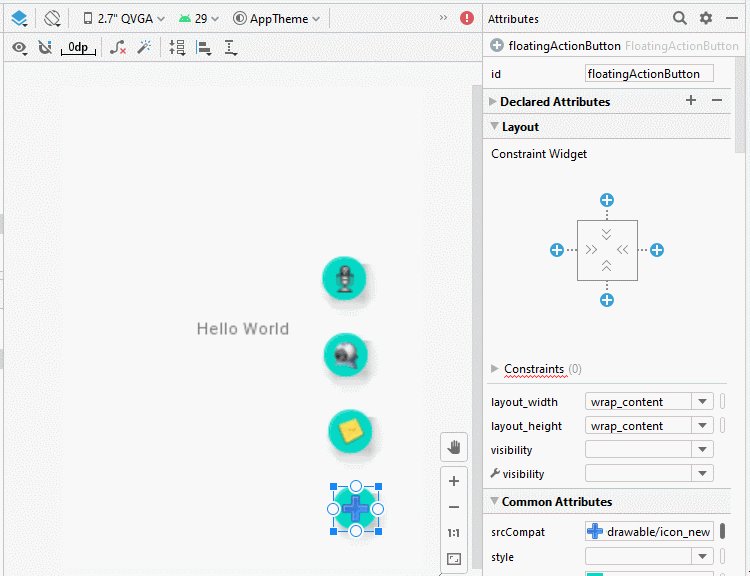
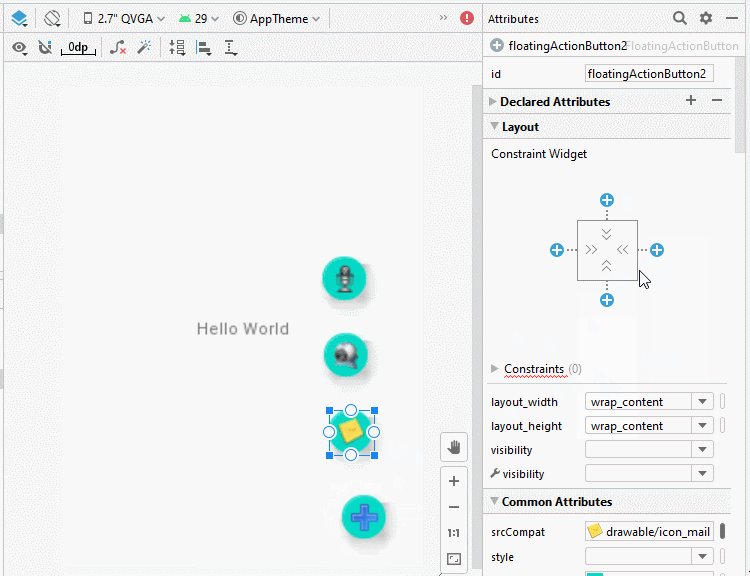
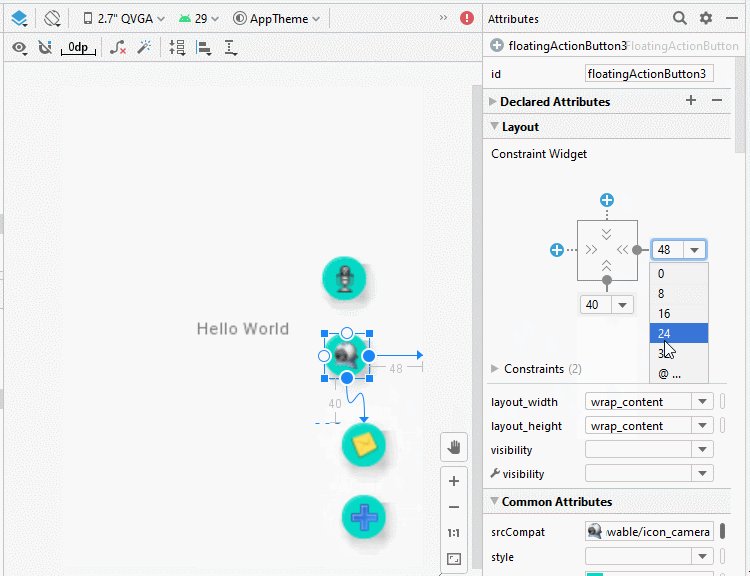
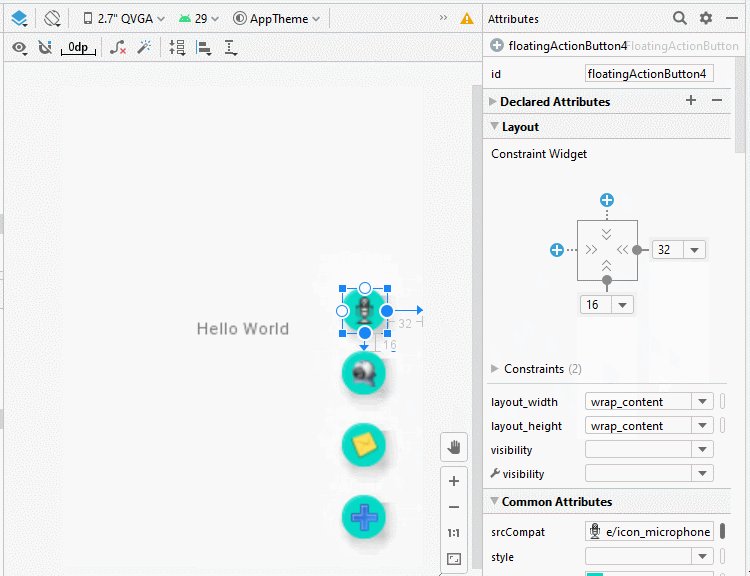
Выровнить положение FAB на интерфейсе:

Настроить ID для FAB:

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="32dp"
android:layout_marginRight="32dp"
android:layout_marginBottom="24dp"
android:clickable="true"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:srcCompat="@drawable/icon_new" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="32dp"
android:layout_marginRight="32dp"
android:layout_marginBottom="24dp"
android:clickable="true"
app:layout_constraintBottom_toTopOf="@+id/fab"
app:layout_constraintEnd_toEndOf="parent"
app:srcCompat="@drawable/icon_mail" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="32dp"
android:layout_marginRight="32dp"
android:layout_marginBottom="20dp"
android:clickable="true"
app:layout_constraintBottom_toTopOf="@+id/fab1"
app:layout_constraintEnd_toEndOf="parent"
app:srcCompat="@drawable/icon_camera" />
<com.google.android.material.floatingactionbutton.FloatingActionButton
android:id="@+id/fab3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginEnd="32dp"
android:layout_marginRight="32dp"
android:layout_marginBottom="24dp"
android:clickable="true"
app:layout_constraintBottom_toTopOf="@+id/fab2"
app:layout_constraintEnd_toEndOf="parent"
app:srcCompat="@drawable/icon_microphone" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.simplefabexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import com.google.android.material.floatingactionbutton.FloatingActionButton;
public class MainActivity extends AppCompatActivity {
private FloatingActionButton fab;
private FloatingActionButton fab1;
private FloatingActionButton fab2;
private FloatingActionButton fab3;
private boolean isFABOpen;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.fab = (FloatingActionButton) findViewById(R.id.fab);
this.fab1 = (FloatingActionButton) findViewById(R.id.fab1);
this.fab2 = (FloatingActionButton) findViewById(R.id.fab2);
this.fab3 = (FloatingActionButton) findViewById(R.id.fab3);
this.fab.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(!isFABOpen){
showFABMenu();
} else{
closeFABMenu();
}
}
});
}
private void showFABMenu(){
isFABOpen=true;
fab1.animate().translationY(-getResources().getDimension(R.dimen.standard_55));
fab2.animate().translationY(-getResources().getDimension(R.dimen.standard_105));
fab3.animate().translationY(-getResources().getDimension(R.dimen.standard_155));
}
private void closeFABMenu(){
isFABOpen=false;
fab1.animate().translationY(0);
fab2.animate().translationY(0);
fab3.animate().translationY(0);
}
}
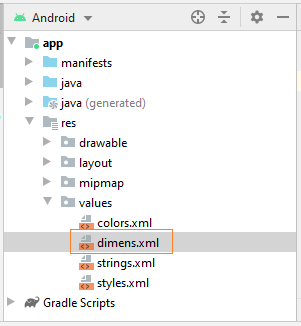
dimens.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<dimen name="standard_55">255dp</dimen>
<dimen name="standard_105">2105dp</dimen>
<dimen name="standard_155">2155dp</dimen>
</resources>Pуководства Android
- Настроить Android Emulator в Android Studio
- Руководство Android ToggleButton
- Создать простой File Finder Dialog в Android
- Руководство Android TimePickerDialog
- Руководство Android DatePickerDialog
- Что мне нужно для начала работы с Android?
- Установите Android Studio в Windows
- Установите Intel® HAXM для Android Studio
- Руководство Android AsyncTask
- Руководство Android AsyncTaskLoader
- Руководство Android для начинающих - основные примеры
- Как узнать номер телефона Android Emulator и изменить его?
- Руководство Android TextInputLayout
- Руководство Android CardView
- Руководство Android ViewPager2
- Получить номер телефона в Android с помощью TelephonyManager
- Руководство Android Phone Call
- Руководство Android Wifi Scanning
- Руководство Android 2D Game для начинающих
- Руководство Android DialogFragment
- Руководство Android CharacterPickerDialog
- Руководство Android для начинающих - Hello Android
- Использование Android Device File Explorer
- Включить USB Debugging на устройстве Android
- Руководство Android UI Layouts
- Руководство Android SMS
- Руководство Android SQLite Database
- Руководство Google Maps Android API
- Руководство Текст в речь на Android
- Руководство Android Space
- Руководство Android Toast
- Создание пользовательских Android Toast
- Руководство Android SnackBar
- Руководство Android TextView
- Руководство Android TextClock
- Руководство Android EditText
- Руководство Android TextWatcher
- Форматирование номера кредитной карты с помощью Android TextWatcher
- Руководство Android Clipboard
- Создать простой File Chooser в Android
- Руководство Android AutoCompleteTextView и MultiAutoCompleteTextView
- Руководство Android ImageView
- Руководство Android ImageSwitcher
- Руководство Android ScrollView и HorizontalScrollView
- Руководство Android WebView
- Руководство Android SeekBar
- Руководство Android Dialog
- Руководство Android AlertDialog
- Руководство Android RatingBar
- Руководство Android ProgressBar
- Руководство Android Spinner
- Руководство Android Button
- Руководство Android Switch
- Руководство Android ImageButton
- Руководство Android FloatingActionButton
- Руководство Android CheckBox
- Руководство Android RadioGroup и RadioButton
- Руководство Android Chip и ChipGroup
- Использование Image assets и Icon assets Android Studio
- Настройка SD Card для Android Emulator
- Пример ChipGroup и Chip Entry
- Как добавить внешние библиотеки в Android Project в Android Studio?
- Как отключить разрешения, уже предоставленные приложению Android?
- Как удалить приложения из Android Emulator?
- Руководство Android LinearLayout
- Руководство Android TableLayout
- Руководство Android FrameLayout
- Руководство Android QuickContactBadge
- Руководство Android StackView
- Руководство Android Camera
- Руководство Android MediaPlayer
- Руководство Android VideoView
- Воспроизведение звуковых эффектов в Android с помощью SoundPool
- Руководство Android Networking
- Руководство Android JSON Parser
- Руководство Android SharedPreferences
- Руководство Android Internal Storage
- Руководство Android External Storage
- Руководство Android Intents
- Пример явного Android Intent, вызов другого Intent
- Пример неявного Android Intent, откройте URL, отправьте email
- Руководство Android Services
- Использовать оповещения в Android - Android Notification
- Руководство Android DatePicker
- Руководство Android TimePicker
- Руководство Android Chronometer
- Руководство Android OptionMenu
- Руководство Android ContextMenu
- Руководство Android PopupMenu
- Руководство Android Fragment
- Руководство Android ListView
- Android ListView с Checkbox с помощью ArrayAdapter
- Руководство Android GridView
Show More