Руководство Android PopupMenu
1. Android Popup Menu
В Android, Popup Menu это плавающее меню (floating menu), вы можете создать и привязать (anchor) его к любому View. В плане интерфейса и использования, он не отличается от Context Menu.

Вы можете исопльзовать Android Resource File (XML) для дизайна интерфейса PopupMenu. Но PopupMenu приложения обычно довольно прост, поэтому создание PopupMenu полностью из Java кода, так же является хорошим выбором (Больше примеров ниже).

Примечание: Некоторые атрибуты (attribute) у <item> (Menu Item) не работают, когда они расположены в Popup Menu, например:
- app:showAsAction
- android:icon (Not work in Android 3.0+/API 11+)
2. Пример Popup Menu
На Android Studio создайте новый project.
- File > New > New Project > Empty Activity
- Name: PopupMenu
- Package name: org.o7planning.popupmenuexample
- Language: Java
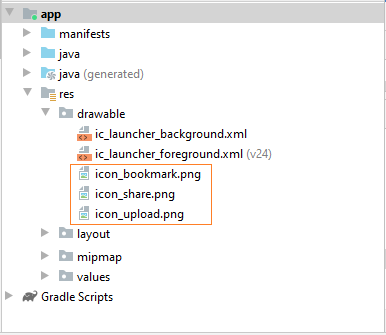
Примечание: Начиная с Android 3.0 (API 11), PopupMenu не поддерживает Icon, но вы можете скопировать Icon ниже в папку drawable для поддержки старых устройств Android или пропустите этот шаг.
icon_upload.png | icon_bookmark.png | icon_share.png |

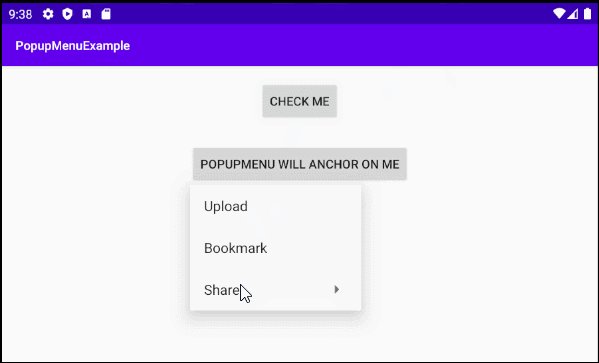
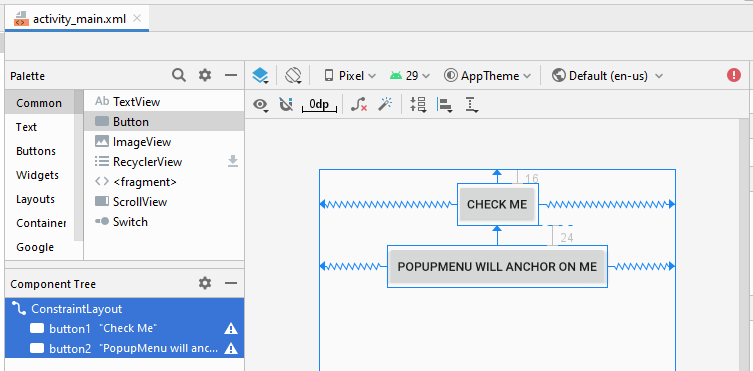
Главный интерфейс приложения очень простой, влкючает 2 Button, когда пользователь нажимает на Button1, отобразится PopupMenu и привяжется (anchor) к Button2.

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:text="Check Me"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="24dp"
android:text="PopupMenu will anchor on me"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button1" />
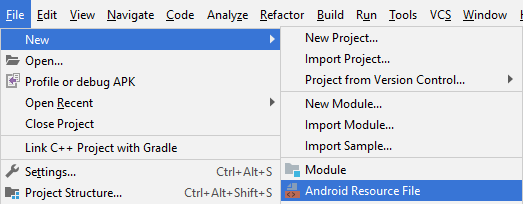
</androidx.constraintlayout.widget.ConstraintLayout>На Android Studio выберите:
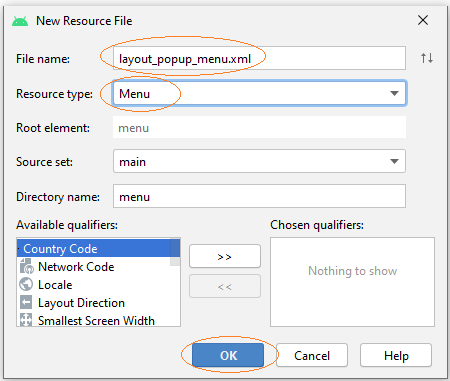
- File > New > Android Resource File

- File name: layout_popup_menu.xml
- Resource type: Menu


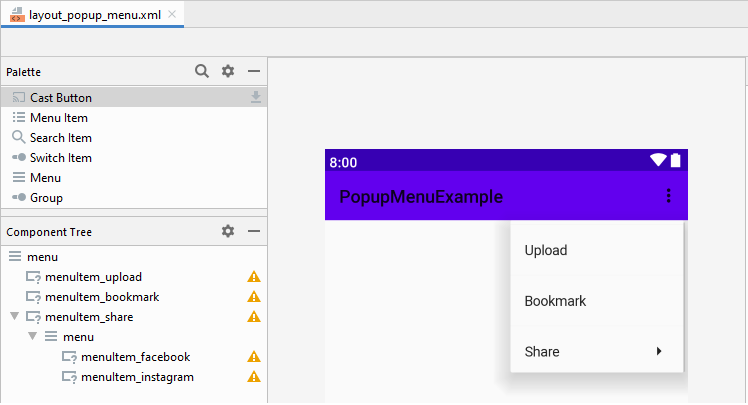
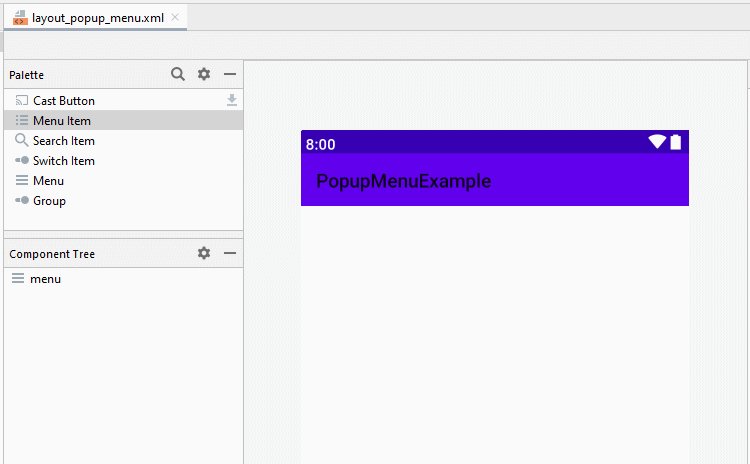
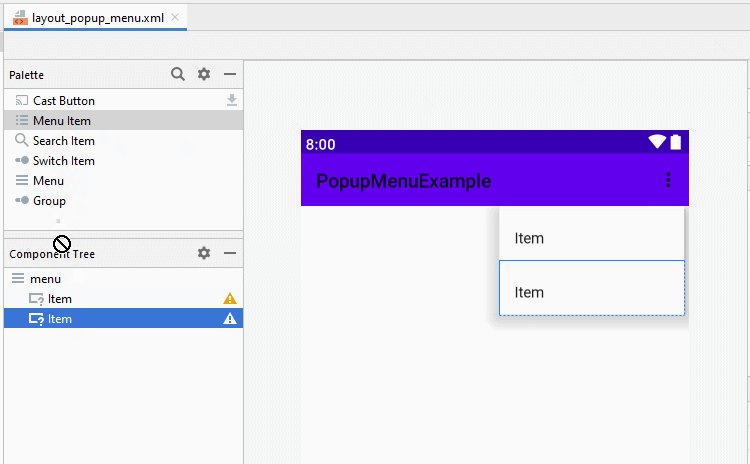
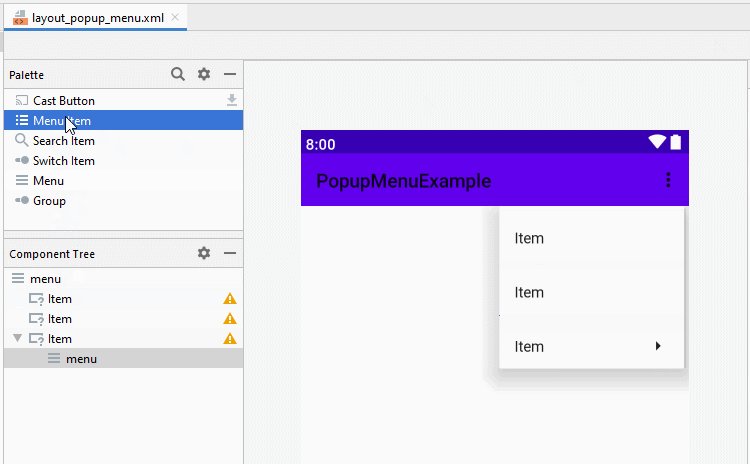
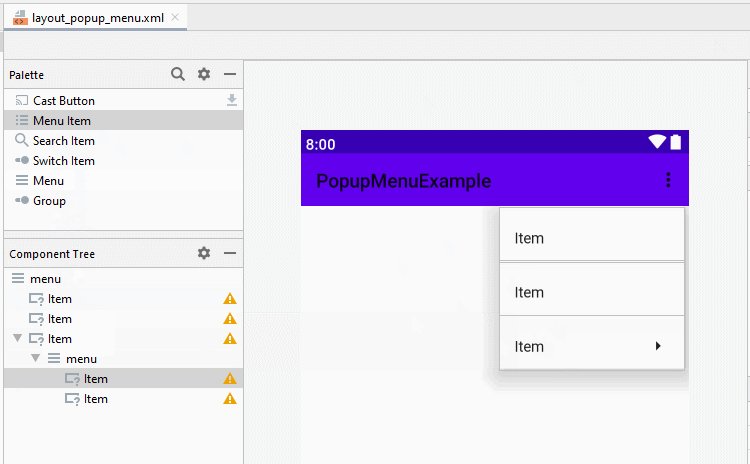
На Android Studio смоделируйте интерфейс Popup Menu:

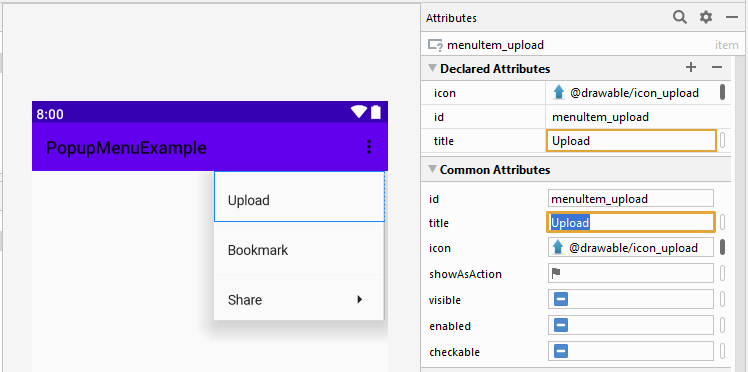
Настроить ID, Title, Icon для Menu Item:

layout_popup_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menuItem_upload"
android:icon="@drawable/icon_upload"
android:title="Upload" />
<item
android:id="@+id/menuItem_bookmark"
android:icon="@drawable/icon_bookmark"
android:title="Bookmark" />
<item
android:id="@+id/menuItem_share"
android:icon="@drawable/icon_share"
android:title="Share">
<menu>
<item
android:id="@+id/menuItem_facebook"
android:title="Facebook" />
<item
android:id="@+id/menuItem_instagram"
android:title="Instagram" />
</menu>
</item>
</menu>MainActivity.java
package org.o7planning.popupmenuexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.widget.Button;
import android.widget.PopupMenu;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
public static final String LOG_TAG = "PopupMenuExample";
private Button button1;
private Button button2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.button1 = (Button) findViewById(R.id.button1);
this.button2 = (Button) findViewById(R.id.button2);
this.button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
button1Clicked( );
}
});
}
// User click on the Button 1.
private void button1Clicked( ) {
// When user click on the Button 1, create a PopupMenu.
// And anchor Popup to the Button 2.
PopupMenu popup = new PopupMenu(this, this.button2);
popup.inflate(R.menu.layout_popup_menu);
Menu menu = popup.getMenu();
// com.android.internal.view.menu.MenuBuilder
Log.i(LOG_TAG, "Menu class: " + menu.getClass().getName());
// Register Menu Item Click event.
popup.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {
@Override
public boolean onMenuItemClick(MenuItem item) {
return menuItemClicked(item);
}
});
// Show the PopupMenu.
popup.show();
}
// When user click on Menu Item.
// @return true if event was handled.
private boolean menuItemClicked(MenuItem item) {
switch (item.getItemId()) {
case R.id.menuItem_bookmark:
Toast.makeText(this, "Bookmark", Toast.LENGTH_SHORT).show();
break;
case R.id.menuItem_upload:
Toast.makeText(this, "Upload", Toast.LENGTH_SHORT).show();
break;
case R.id.menuItem_facebook:
Toast.makeText(this, "Share Facebook", Toast.LENGTH_SHORT).show();
break;
case R.id.menuItem_instagram:
Toast.makeText(this, "Share Instagram", Toast.LENGTH_SHORT).show();
break;
default:
Toast.makeText(this, item.getTitle(), Toast.LENGTH_SHORT).show();
break;
}
return true;
}
}Вы также можете создать PopupMenu используя полностью Java код:
// Create a PopupMenu using Java.
public void createPopupMenu(Context activity, View anchorView ) {
// Create a PopupMenu and anchor it on a View.
PopupMenu popupMenu = new PopupMenu(activity, anchorView);
Menu menu = popupMenu.getMenu();
// groupId, itemId, order, title
MenuItem menuItemUpload = menu.add(1, 1, 1, "Upload");
MenuItem menuItemBookmark = menu.add(2, 2, 2, "Bookmark");
menuItemUpload.setIcon(R.drawable.icon_upload);
menuItemBookmark.setIcon(R.drawable.icon_bookmark);
// groupId, itemId, order, title
SubMenu subMenuShare= menu.addSubMenu(3, 3, 3, "Share");
subMenuShare.setIcon(R.drawable.icon_share);
subMenuShare.add(4, 31, 1, "Google" );
subMenuShare.add(5, 32, 2, "Instagram");
}Pуководства Android
- Настроить Android Emulator в Android Studio
- Руководство Android ToggleButton
- Создать простой File Finder Dialog в Android
- Руководство Android TimePickerDialog
- Руководство Android DatePickerDialog
- Что мне нужно для начала работы с Android?
- Установите Android Studio в Windows
- Установите Intel® HAXM для Android Studio
- Руководство Android AsyncTask
- Руководство Android AsyncTaskLoader
- Руководство Android для начинающих - основные примеры
- Как узнать номер телефона Android Emulator и изменить его?
- Руководство Android TextInputLayout
- Руководство Android CardView
- Руководство Android ViewPager2
- Получить номер телефона в Android с помощью TelephonyManager
- Руководство Android Phone Call
- Руководство Android Wifi Scanning
- Руководство Android 2D Game для начинающих
- Руководство Android DialogFragment
- Руководство Android CharacterPickerDialog
- Руководство Android для начинающих - Hello Android
- Использование Android Device File Explorer
- Включить USB Debugging на устройстве Android
- Руководство Android UI Layouts
- Руководство Android SMS
- Руководство Android SQLite Database
- Руководство Google Maps Android API
- Руководство Текст в речь на Android
- Руководство Android Space
- Руководство Android Toast
- Создание пользовательских Android Toast
- Руководство Android SnackBar
- Руководство Android TextView
- Руководство Android TextClock
- Руководство Android EditText
- Руководство Android TextWatcher
- Форматирование номера кредитной карты с помощью Android TextWatcher
- Руководство Android Clipboard
- Создать простой File Chooser в Android
- Руководство Android AutoCompleteTextView и MultiAutoCompleteTextView
- Руководство Android ImageView
- Руководство Android ImageSwitcher
- Руководство Android ScrollView и HorizontalScrollView
- Руководство Android WebView
- Руководство Android SeekBar
- Руководство Android Dialog
- Руководство Android AlertDialog
- Руководство Android RatingBar
- Руководство Android ProgressBar
- Руководство Android Spinner
- Руководство Android Button
- Руководство Android Switch
- Руководство Android ImageButton
- Руководство Android FloatingActionButton
- Руководство Android CheckBox
- Руководство Android RadioGroup и RadioButton
- Руководство Android Chip и ChipGroup
- Использование Image assets и Icon assets Android Studio
- Настройка SD Card для Android Emulator
- Пример ChipGroup и Chip Entry
- Как добавить внешние библиотеки в Android Project в Android Studio?
- Как отключить разрешения, уже предоставленные приложению Android?
- Как удалить приложения из Android Emulator?
- Руководство Android LinearLayout
- Руководство Android TableLayout
- Руководство Android FrameLayout
- Руководство Android QuickContactBadge
- Руководство Android StackView
- Руководство Android Camera
- Руководство Android MediaPlayer
- Руководство Android VideoView
- Воспроизведение звуковых эффектов в Android с помощью SoundPool
- Руководство Android Networking
- Руководство Android JSON Parser
- Руководство Android SharedPreferences
- Руководство Android Internal Storage
- Руководство Android External Storage
- Руководство Android Intents
- Пример явного Android Intent, вызов другого Intent
- Пример неявного Android Intent, откройте URL, отправьте email
- Руководство Android Services
- Использовать оповещения в Android - Android Notification
- Руководство Android DatePicker
- Руководство Android TimePicker
- Руководство Android Chronometer
- Руководство Android OptionMenu
- Руководство Android ContextMenu
- Руководство Android PopupMenu
- Руководство Android Fragment
- Руководство Android ListView
- Android ListView с Checkbox с помощью ArrayAdapter
- Руководство Android GridView
Show More