Руководство Android DatePicker
1. Android DatePicker
Android DatePicker это компонент интерфейса, позволяющий пользователю выбрать дату (date) и гарантирует, чтобы введенные пользователем данные были действительными.
DatePicker имеет 2 режима (mode) с разными интерфейсами.
- android:datePickerMode="calendar" (Default)
- android:datePickerMode="spinner"
DatePickerDialog позволяет пользователю выбрать действительную дату (date) и скрыть после выбора, помогает больше сэкономить пространство приложения по сравнению с использованием DatePicker.
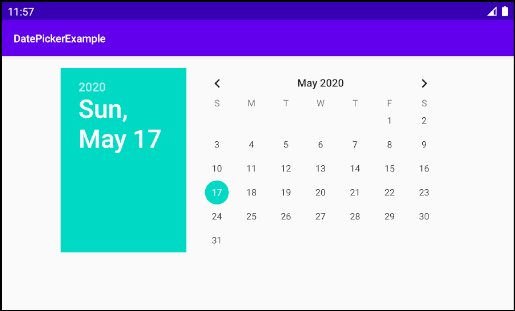
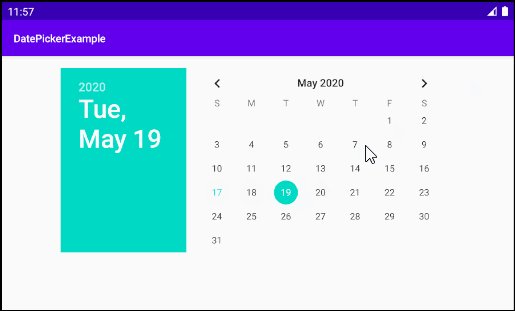
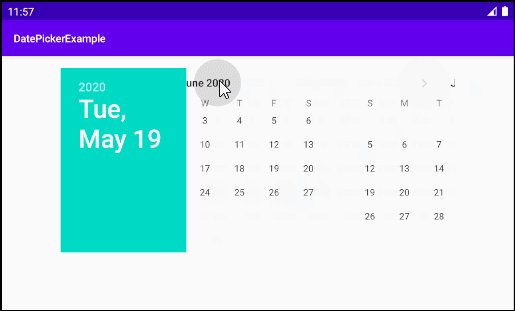
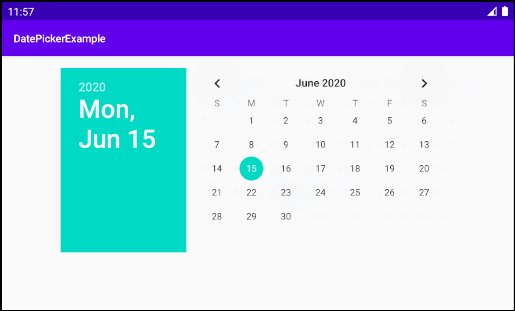
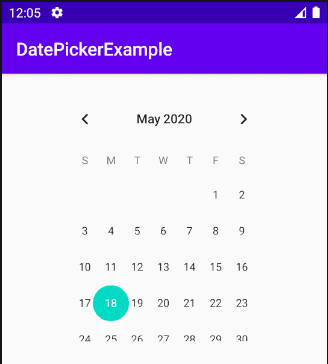
android:datePickerMode="calendar"
<DatePicker
android:id="@+id/datePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:datePickerMode="calendar" />
Portrait Screen

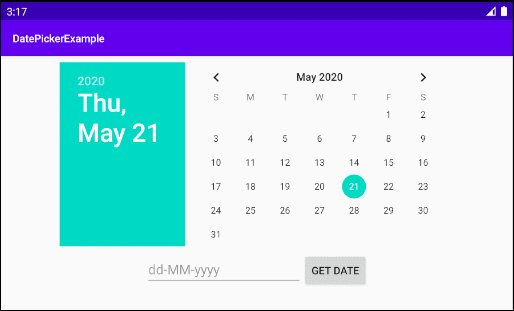
Landscape Screen
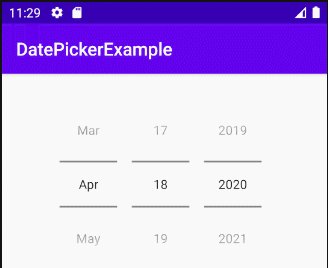
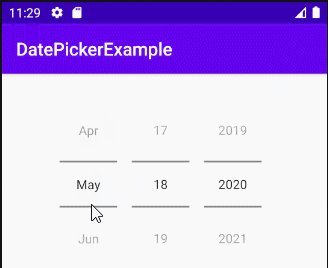
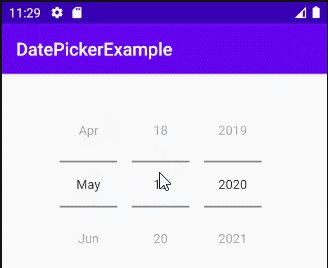
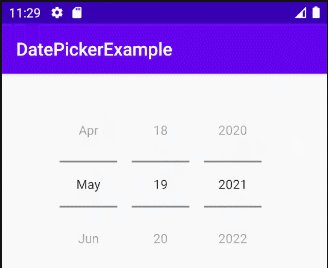
android:datePickerMode="spinner"
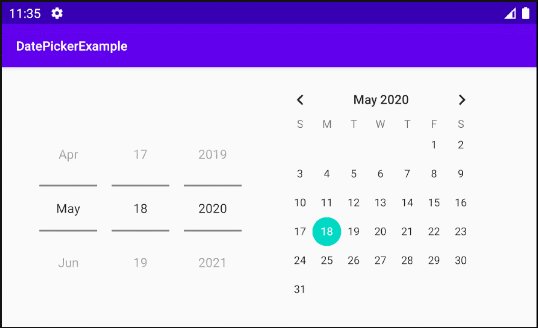
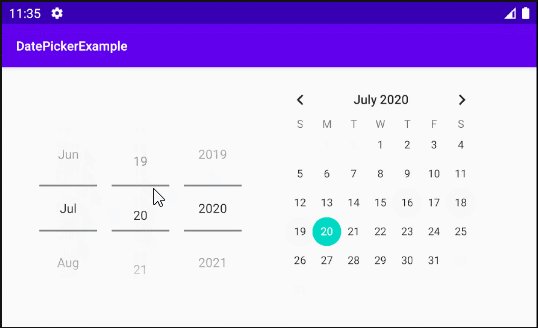
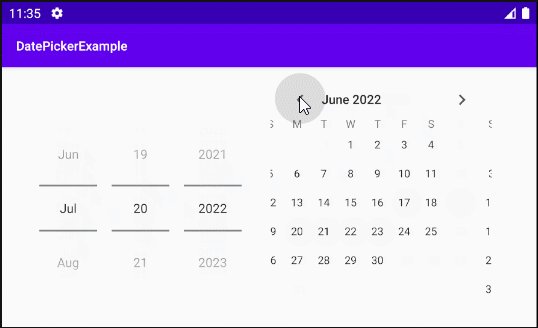
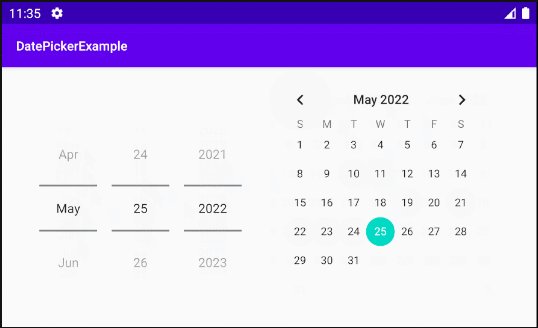
В режиме spinner, DatePicker включает 2 части, слева это блок из 3-х Spinner позволяющий пользователю выбрать месяц, день, год. И справа это более простой CalendarView по сравнению с собой же в режиме calendar.
<DatePicker
android:id="@+id/datePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:datePickerMode="spinner" />
DatePicker [spinner mode] default.
Вы можете использовать android:calendarViewShown="false" чтобы скрыть компонент CalendarView справа.
[android:calendarViewShown="false"]
<DatePicker
android:id="@+id/datePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:calendarViewShown="false"
android:datePickerMode="spinner" />
[android:calendarViewShown="false"]
Или можете использовать android:spinnersShown="false" чтобы скрыть блок (создержащий 3 Spinner) слева.
[android:spinnersShown="false"]
<DatePicker
android:id="@+id/datePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:datePickerMode="spinner"
android:spinnersShown="false" />
[android:spinnersShown="false"]
Android DatePicker Javadoc:
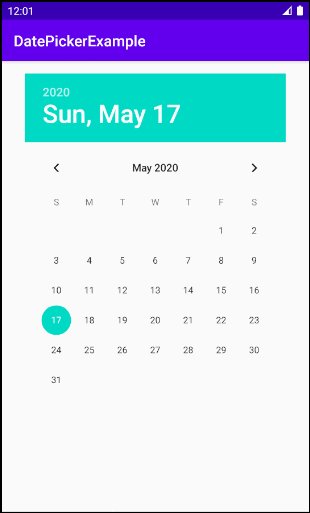
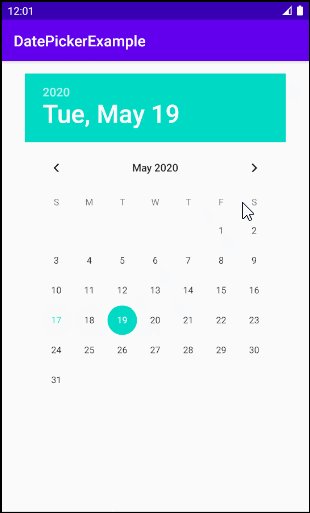
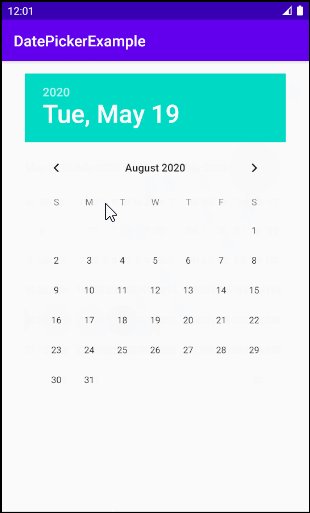
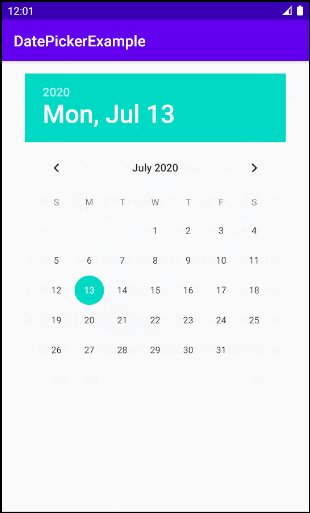
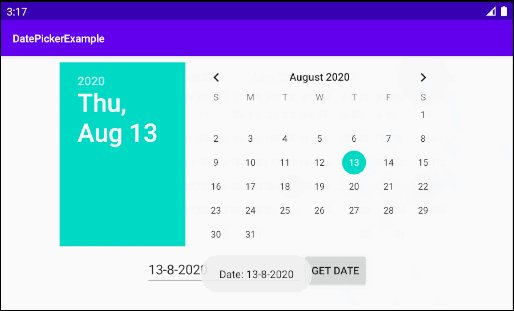
2. Пример DatePicker
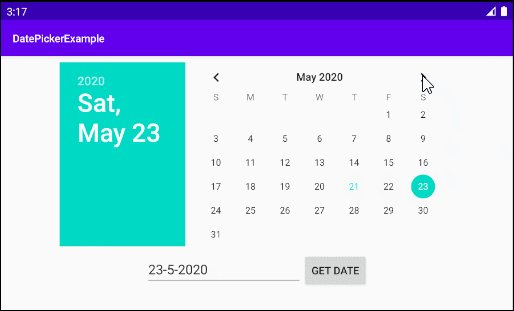
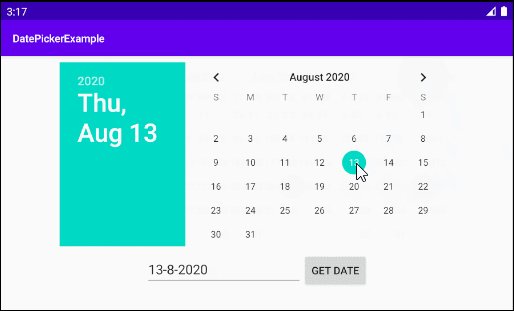
Просмотр примера:

На Android Studio создайте новый project:
- File > New > New Project > Empty Activity
- Name: DatePickerExample
- Package name: org.o7planning.datepickerexample
- Language: Java
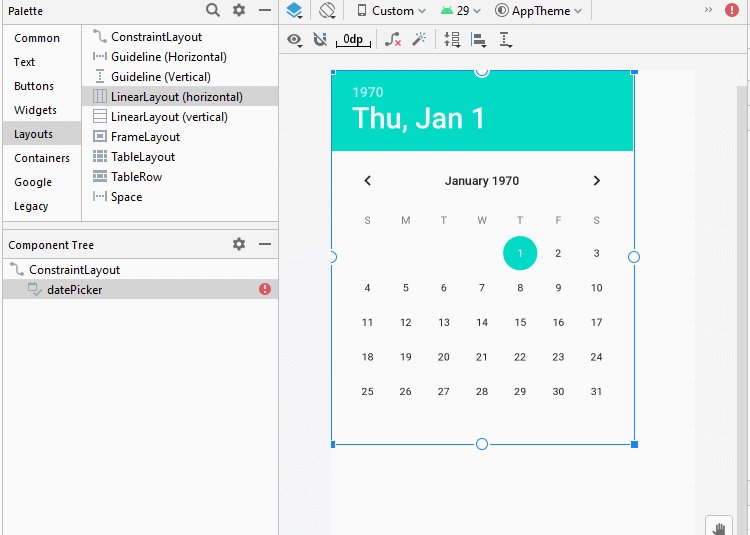
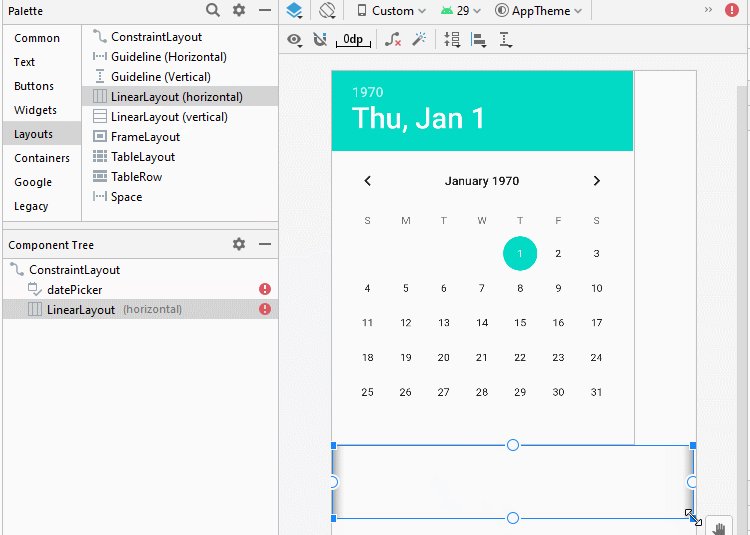
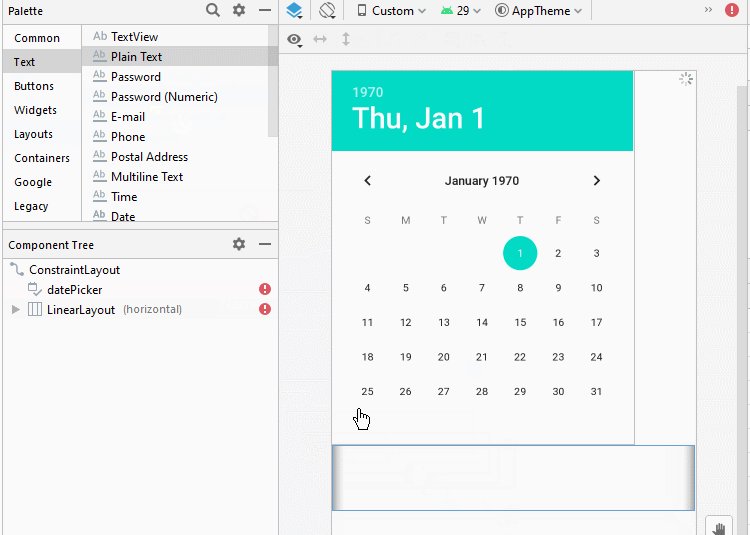
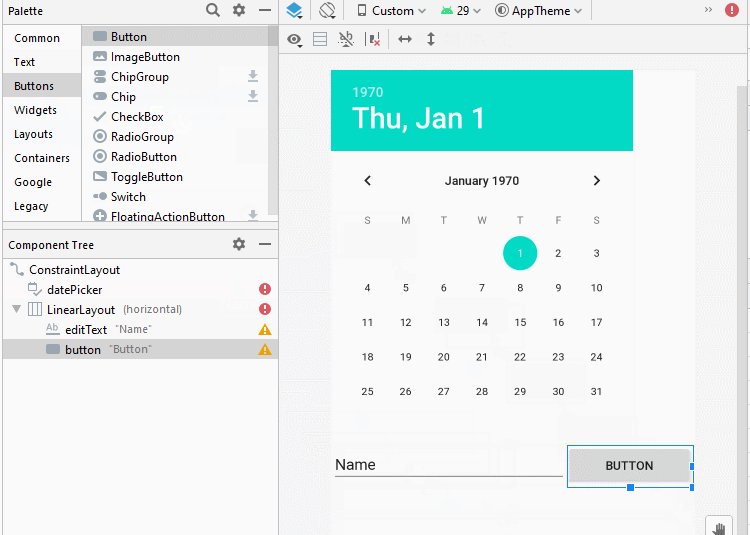
DatePicker не имеется на Palette окна дизайна, поэтому вам нужно использовать XML код чтобы добавить его в интерфейс и позже визуально настроить его положение и атрибуты.
DatePicker (Calendar Mode)
<DatePicker
android:id="@+id/datePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:datePickerMode="calendar" />
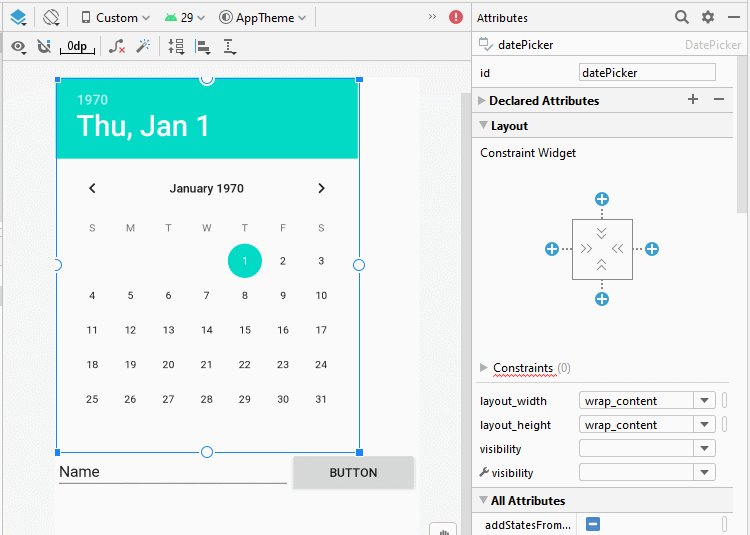
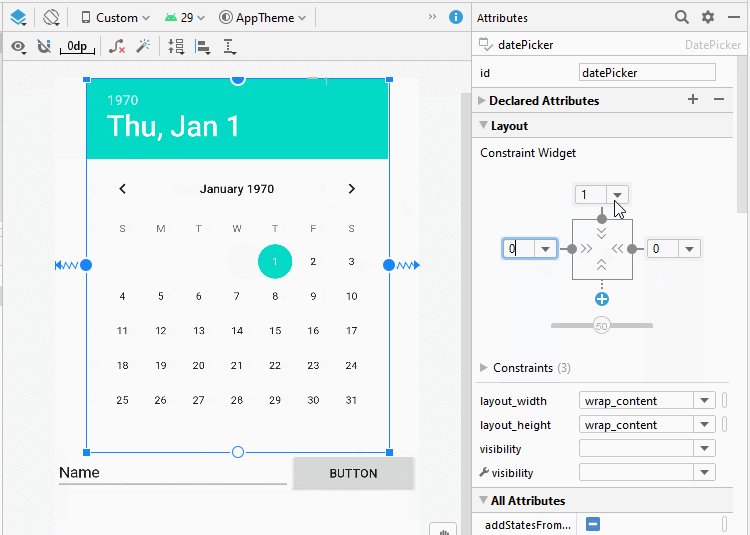
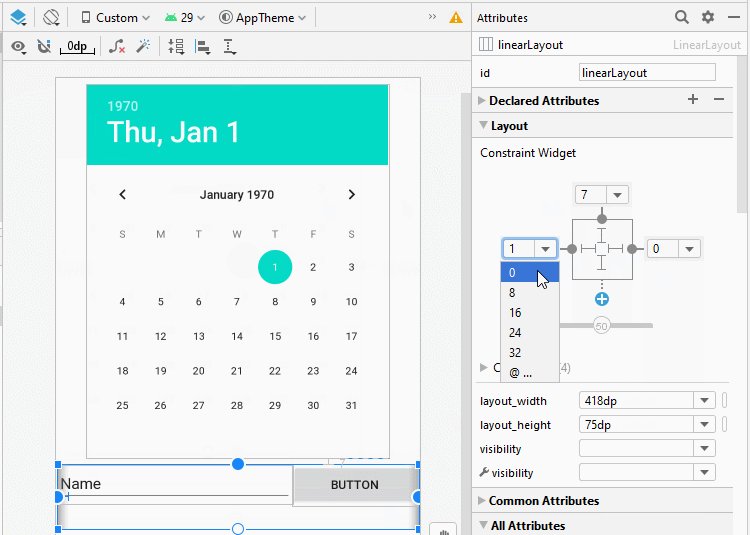
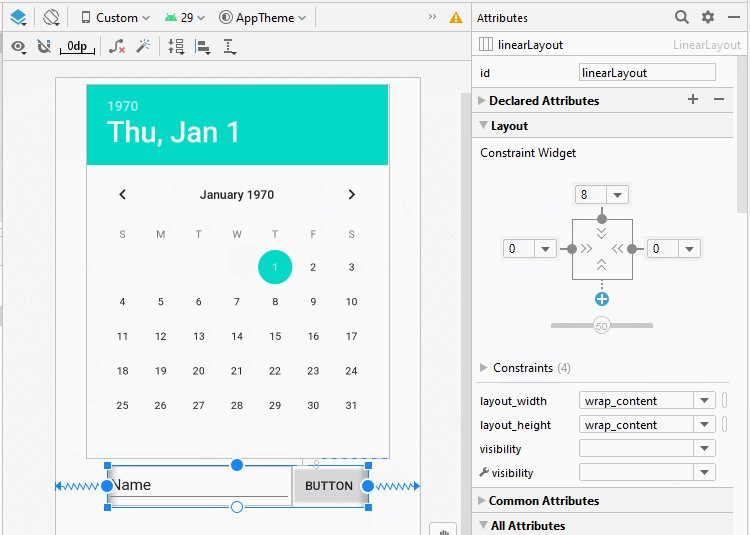
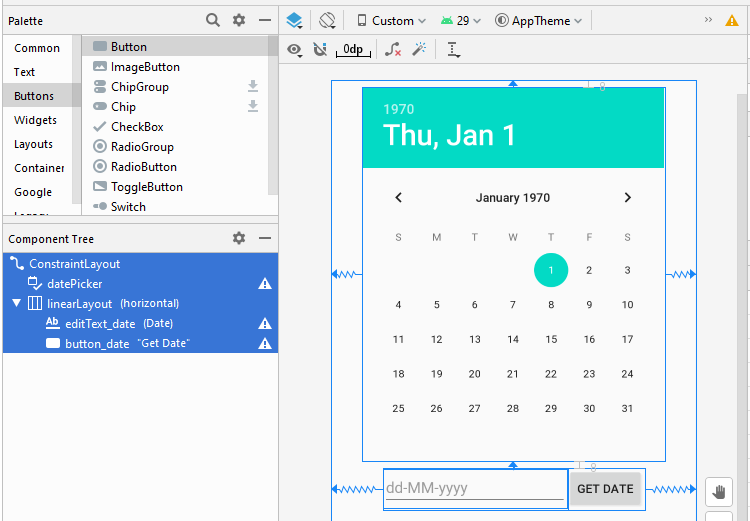
Настроить положение компонентов на интерфейсе:

Настроить ID, Text для компонентов:

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<DatePicker
android:id="@+id/datePicker"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:datePickerMode="calendar"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/datePicker">
<EditText
android:id="@+id/editText_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:ems="10"
android:hint="dd-MM-yyyy"
android:inputType="date" />
<Button
android:id="@+id/button_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1"
android:text="Get Date" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.datepickerexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.widget.Button;
import android.widget.DatePicker;
import android.widget.EditText;
import android.widget.Toast;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity {
private DatePicker datePicker;
private EditText editTextDate;
private Button buttonDate;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.editTextDate = (EditText) this.findViewById(R.id.editText_date);
this.buttonDate = (Button) this.findViewById(R.id.button_date);
this.datePicker = (DatePicker) this.findViewById(R.id.datePicker);
Calendar calendar = Calendar.getInstance();
calendar.setTimeInMillis(System.currentTimeMillis());
int year = calendar.get(Calendar.YEAR);
int month = calendar.get(Calendar.MONTH);
int day = calendar.get(Calendar.DAY_OF_MONTH);
this.datePicker.init( year, month , day , new DatePicker.OnDateChangedListener() {
@Override
public void onDateChanged(DatePicker datePicker, int year, int month, int dayOfMonth) {
datePickerChange( datePicker, year, month, dayOfMonth);
}
});
this.buttonDate.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showDate();
}
});
}
private void datePickerChange(DatePicker datePicker, int year, int month, int dayOfMonth) {
Log.d("Date", "Year=" + year + " Month=" + (month + 1) + " day=" + dayOfMonth);
this.editTextDate.setText(dayOfMonth +"-" + (month + 1) + "-" + year);
}
private void showDate() {
int year = this.datePicker.getYear();
int month = this.datePicker.getMonth(); // 0 - 11
int day = this.datePicker.getDayOfMonth();
Toast.makeText(this, "Date: " + day+"-"+ (month + 1) +"-"+ year, Toast.LENGTH_LONG).show();
}
}Pуководства Android
- Настроить Android Emulator в Android Studio
- Руководство Android ToggleButton
- Создать простой File Finder Dialog в Android
- Руководство Android TimePickerDialog
- Руководство Android DatePickerDialog
- Что мне нужно для начала работы с Android?
- Установите Android Studio в Windows
- Установите Intel® HAXM для Android Studio
- Руководство Android AsyncTask
- Руководство Android AsyncTaskLoader
- Руководство Android для начинающих - основные примеры
- Как узнать номер телефона Android Emulator и изменить его?
- Руководство Android TextInputLayout
- Руководство Android CardView
- Руководство Android ViewPager2
- Получить номер телефона в Android с помощью TelephonyManager
- Руководство Android Phone Call
- Руководство Android Wifi Scanning
- Руководство Android 2D Game для начинающих
- Руководство Android DialogFragment
- Руководство Android CharacterPickerDialog
- Руководство Android для начинающих - Hello Android
- Использование Android Device File Explorer
- Включить USB Debugging на устройстве Android
- Руководство Android UI Layouts
- Руководство Android SMS
- Руководство Android SQLite Database
- Руководство Google Maps Android API
- Руководство Текст в речь на Android
- Руководство Android Space
- Руководство Android Toast
- Создание пользовательских Android Toast
- Руководство Android SnackBar
- Руководство Android TextView
- Руководство Android TextClock
- Руководство Android EditText
- Руководство Android TextWatcher
- Форматирование номера кредитной карты с помощью Android TextWatcher
- Руководство Android Clipboard
- Создать простой File Chooser в Android
- Руководство Android AutoCompleteTextView и MultiAutoCompleteTextView
- Руководство Android ImageView
- Руководство Android ImageSwitcher
- Руководство Android ScrollView и HorizontalScrollView
- Руководство Android WebView
- Руководство Android SeekBar
- Руководство Android Dialog
- Руководство Android AlertDialog
- Руководство Android RatingBar
- Руководство Android ProgressBar
- Руководство Android Spinner
- Руководство Android Button
- Руководство Android Switch
- Руководство Android ImageButton
- Руководство Android FloatingActionButton
- Руководство Android CheckBox
- Руководство Android RadioGroup и RadioButton
- Руководство Android Chip и ChipGroup
- Использование Image assets и Icon assets Android Studio
- Настройка SD Card для Android Emulator
- Пример ChipGroup и Chip Entry
- Как добавить внешние библиотеки в Android Project в Android Studio?
- Как отключить разрешения, уже предоставленные приложению Android?
- Как удалить приложения из Android Emulator?
- Руководство Android LinearLayout
- Руководство Android TableLayout
- Руководство Android FrameLayout
- Руководство Android QuickContactBadge
- Руководство Android StackView
- Руководство Android Camera
- Руководство Android MediaPlayer
- Руководство Android VideoView
- Воспроизведение звуковых эффектов в Android с помощью SoundPool
- Руководство Android Networking
- Руководство Android JSON Parser
- Руководство Android SharedPreferences
- Руководство Android Internal Storage
- Руководство Android External Storage
- Руководство Android Intents
- Пример явного Android Intent, вызов другого Intent
- Пример неявного Android Intent, откройте URL, отправьте email
- Руководство Android Services
- Использовать оповещения в Android - Android Notification
- Руководство Android DatePicker
- Руководство Android TimePicker
- Руководство Android Chronometer
- Руководство Android OptionMenu
- Руководство Android ContextMenu
- Руководство Android PopupMenu
- Руководство Android Fragment
- Руководство Android ListView
- Android ListView с Checkbox с помощью ArrayAdapter
- Руководство Android GridView
Show More