Руководство Android SnackBar
1. Android Snackbar
Android Snackbar это маленький компонент интерфейса, предоставляющий короткий ответ после действия пользователя, он появляется в самом конце (bottom) экрана и автоматически исчезает после того, как время истекло или когда пользователь взаимодействует в другом месте экрана.
Snackbar так же предоставляет button как опцию для выполнения действия. Например отменить (undo) только что выполненное действие или попробовать перевыполнить последнее действие если оно было неудачным.

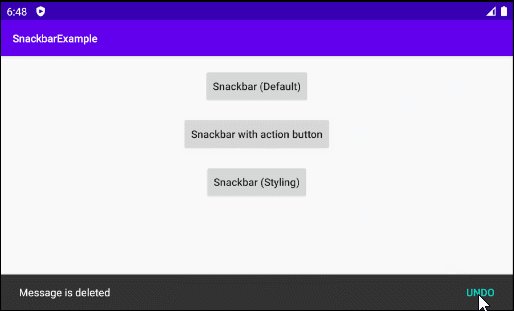
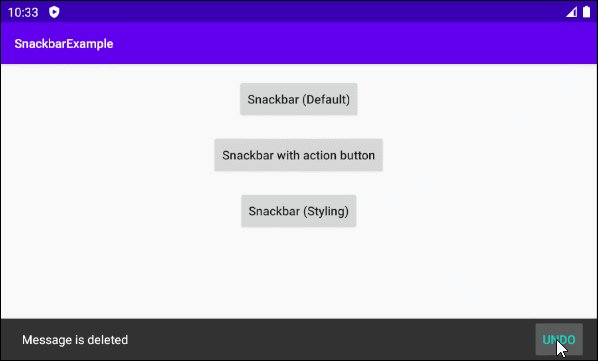
Snackbar with action button
Snackbar snackbar = Snackbar
.make(baseView, "Message is deleted", Snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
// Show another Snackbar.
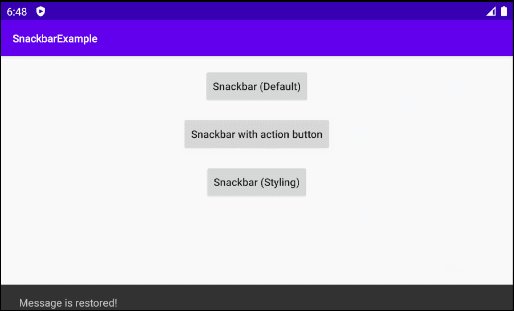
Snackbar snackbar1 = Snackbar.make(baseView, "Message is restored!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
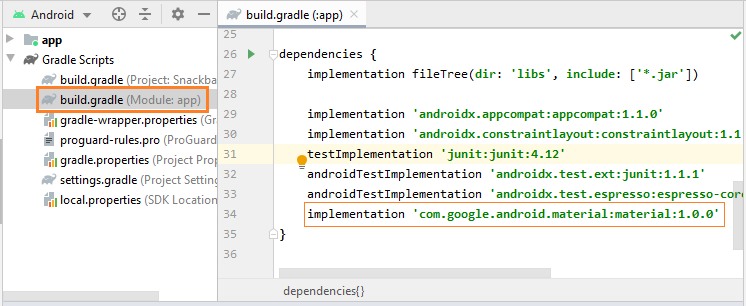
snackbar.show();Snackbar не имеется готовым в Android SDK, поэтому вам нужно объявить данную библиотеку в build.gradle (Module app):
build.gradle (Module: app)
...
dependencies {
...
implementation 'com.google.android.material:material:1.0.0'
}И проверить версию новее здесь:
2. Пример Snackbar
OK, теперь мы создадим простой project используя Snackbar. С более сложными приложениями с участием Snackbar, FloatingActionButton,.. вам стоит использовать CoordinatorLayout. (Смотрите второй пример).
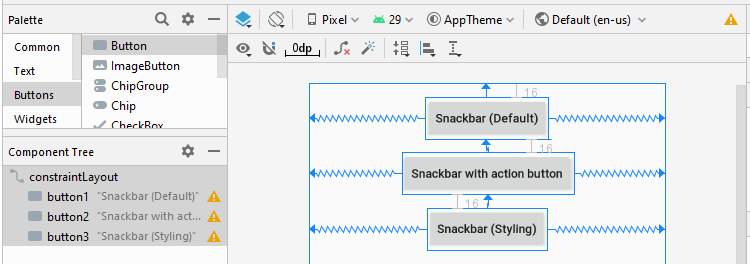
Просмотр примера:

Snackbar (Default)

Snackbar with action button

Snackbar (Styling)
OK, на Android Studio создайте новый project:
- File > New > New Project > Empty Activity
- Name: SnackbarExample
- Package name: org.o7planning.snackbarexample
- Language: Java
Как было сказано выше, Snackbar не имеется готовым в Android SDK, поэтому вам нужно объявить следующую библиотеку в ваш project:
build.gradle (Module: app)
...
dependencies {
...
implementation 'com.google.android.material:material:1.0.0'
}
Интерфейс приложения:

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/constraintLayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerHorizontal="true"
android:layout_marginTop="16dp"
android:text="Snackbar (Default)"
android:textAllCaps="false"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button1"
android:layout_centerHorizontal="true"
android:layout_marginTop="16dp"
android:text="Snackbar with action button"
android:textAllCaps="false"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button1" />
<Button
android:id="@+id/button3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_below="@+id/button2"
android:layout_centerHorizontal="true"
android:layout_marginTop="16dp"
android:text="Snackbar (Styling)"
android:textAllCaps="false"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button2" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.snackbarexample;
import androidx.appcompat.app.AppCompatActivity;
import android.graphics.Color;
import android.os.Build;
import android.os.Bundle;
import android.view.Gravity;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
import com.google.android.material.snackbar.Snackbar;
public class MainActivity extends AppCompatActivity {
private View baseView;
private Button button1;
private Button button2;
private Button button3;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// Container
this.baseView = this.findViewById(R.id.constraintLayout);
this.button1 = (Button) this.findViewById(R.id.button1);
this.button2 = (Button) this.findViewById(R.id.button2);
this.button3 = (Button) this.findViewById(R.id.button3);
this.button1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showSnackbarDefault();
}
});
this.button2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showSnackbarActionCall();
}
});
this.button3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
showSnackbarCustom();
}
});
}
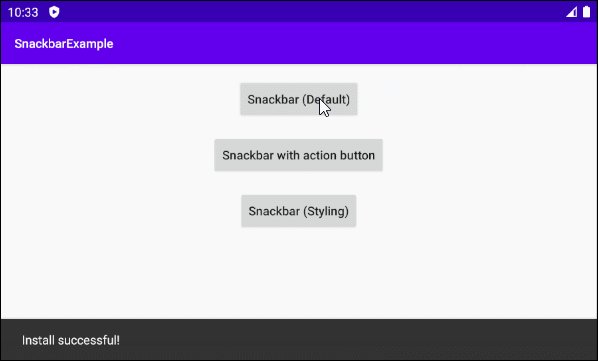
private void showSnackbarDefault() {
Snackbar snackbar = Snackbar
.make(this.baseView, "Install successful!", Snackbar.LENGTH_LONG);
// Show
snackbar.show();
}
private void showSnackbarActionCall() {
Snackbar snackbar = Snackbar
.make(this.baseView, "Message is deleted", Snackbar.LENGTH_LONG)
.setAction("UNDO", new View.OnClickListener() {
@Override
public void onClick(View view) {
// Show another Snackbar.
Snackbar snackbar1 = Snackbar.make(baseView, "Message is restored!", Snackbar.LENGTH_SHORT);
snackbar1.show();
}
});
snackbar.show();
}
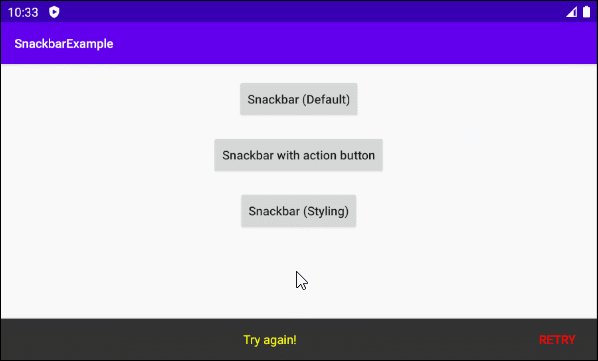
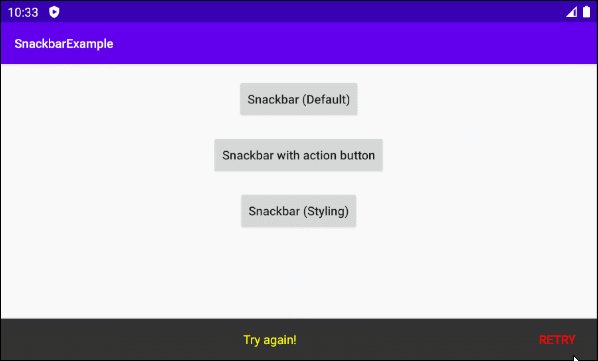
private void showSnackbarCustom() {
Snackbar snackbar = Snackbar
.make(this.baseView, "Try again!", Snackbar.LENGTH_LONG)
.setAction("RETRY", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
snackbar.setActionTextColor(Color.RED);
View sbView = snackbar.getView();
TextView textView = sbView.findViewById(com.google.android.material.R.id.snackbar_text);
textView.setTextColor(Color.YELLOW);
// Align center.
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.M){
textView.setTextAlignment(View.TEXT_ALIGNMENT_CENTER);
} else {
textView.setGravity(Gravity.CENTER_HORIZONTAL);
}
// Show Sneckbar
snackbar.show();
}
}3. Пример Snackbar (+CoordinatorLayout)
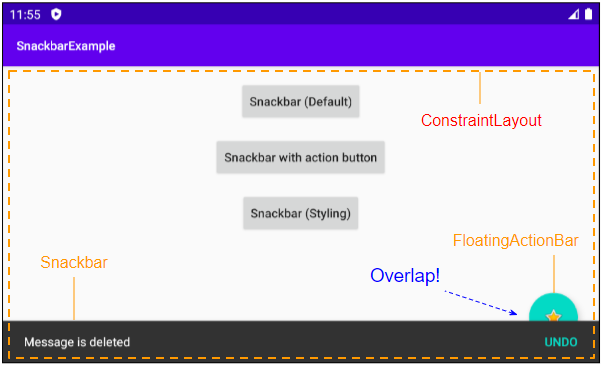
Для сложного приложения, с участием Snackbar, FloatingActionButton,... вам стоит использовать CoordinatorLayout, это поможет предотвратить перекрытие между Snackbar и FloatingActionButton.

Использование Snackbar, FloatingActionBar с CoordinatorLayout поможет вам получить гладкий интерфейс, избежать перекрытия (overlap).
Смотрите более подробную статью про CoordinatorLayout:
- Руководство Android CoordinatorLayout
Pуководства Android
- Настроить Android Emulator в Android Studio
- Руководство Android ToggleButton
- Создать простой File Finder Dialog в Android
- Руководство Android TimePickerDialog
- Руководство Android DatePickerDialog
- Что мне нужно для начала работы с Android?
- Установите Android Studio в Windows
- Установите Intel® HAXM для Android Studio
- Руководство Android AsyncTask
- Руководство Android AsyncTaskLoader
- Руководство Android для начинающих - основные примеры
- Как узнать номер телефона Android Emulator и изменить его?
- Руководство Android TextInputLayout
- Руководство Android CardView
- Руководство Android ViewPager2
- Получить номер телефона в Android с помощью TelephonyManager
- Руководство Android Phone Call
- Руководство Android Wifi Scanning
- Руководство Android 2D Game для начинающих
- Руководство Android DialogFragment
- Руководство Android CharacterPickerDialog
- Руководство Android для начинающих - Hello Android
- Использование Android Device File Explorer
- Включить USB Debugging на устройстве Android
- Руководство Android UI Layouts
- Руководство Android SMS
- Руководство Android SQLite Database
- Руководство Google Maps Android API
- Руководство Текст в речь на Android
- Руководство Android Space
- Руководство Android Toast
- Создание пользовательских Android Toast
- Руководство Android SnackBar
- Руководство Android TextView
- Руководство Android TextClock
- Руководство Android EditText
- Руководство Android TextWatcher
- Форматирование номера кредитной карты с помощью Android TextWatcher
- Руководство Android Clipboard
- Создать простой File Chooser в Android
- Руководство Android AutoCompleteTextView и MultiAutoCompleteTextView
- Руководство Android ImageView
- Руководство Android ImageSwitcher
- Руководство Android ScrollView и HorizontalScrollView
- Руководство Android WebView
- Руководство Android SeekBar
- Руководство Android Dialog
- Руководство Android AlertDialog
- Руководство Android RatingBar
- Руководство Android ProgressBar
- Руководство Android Spinner
- Руководство Android Button
- Руководство Android Switch
- Руководство Android ImageButton
- Руководство Android FloatingActionButton
- Руководство Android CheckBox
- Руководство Android RadioGroup и RadioButton
- Руководство Android Chip и ChipGroup
- Использование Image assets и Icon assets Android Studio
- Настройка SD Card для Android Emulator
- Пример ChipGroup и Chip Entry
- Как добавить внешние библиотеки в Android Project в Android Studio?
- Как отключить разрешения, уже предоставленные приложению Android?
- Как удалить приложения из Android Emulator?
- Руководство Android LinearLayout
- Руководство Android TableLayout
- Руководство Android FrameLayout
- Руководство Android QuickContactBadge
- Руководство Android StackView
- Руководство Android Camera
- Руководство Android MediaPlayer
- Руководство Android VideoView
- Воспроизведение звуковых эффектов в Android с помощью SoundPool
- Руководство Android Networking
- Руководство Android JSON Parser
- Руководство Android SharedPreferences
- Руководство Android Internal Storage
- Руководство Android External Storage
- Руководство Android Intents
- Пример явного Android Intent, вызов другого Intent
- Пример неявного Android Intent, откройте URL, отправьте email
- Руководство Android Services
- Использовать оповещения в Android - Android Notification
- Руководство Android DatePicker
- Руководство Android TimePicker
- Руководство Android Chronometer
- Руководство Android OptionMenu
- Руководство Android ContextMenu
- Руководство Android PopupMenu
- Руководство Android Fragment
- Руководство Android ListView
- Android ListView с Checkbox с помощью ArrayAdapter
- Руководство Android GridView
Show More