Руководство Android UI Layouts
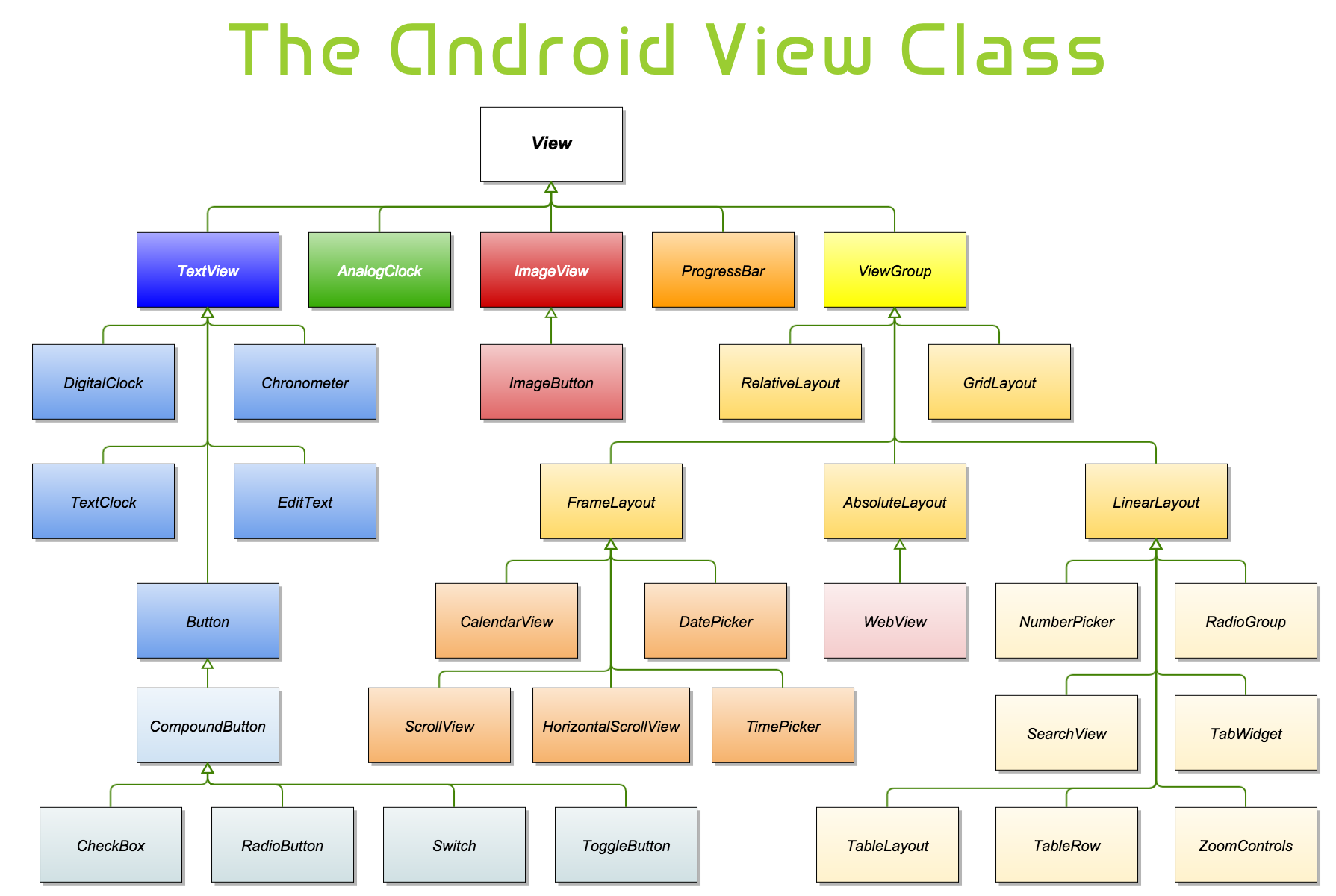
1. Что такое Layout?
- Иллюстрация показывает иерархию наследия можеду интерфейсами в Android.

2. Стандартные Layout в Android
- Стандартные Layout:
Layout | Описание |
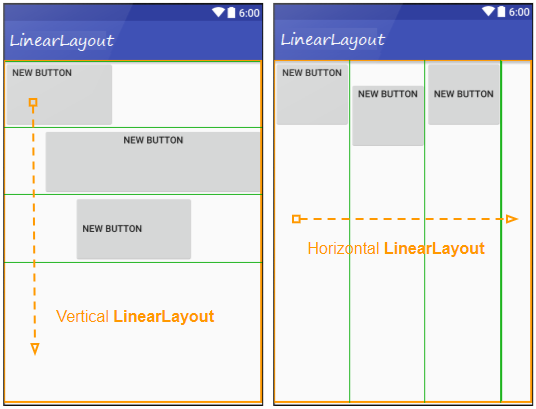
LinearLayout (Horizontal) (Vertical) | LinearLayout это ViewGroup который располагает дочерние компоненты по единственному направлениюб вертикально или горизонтально. Вы можете определить направление используя: android:orientation. |
RelativeLayout | RelativeLayout это ViewGroup который изображает View в связанной позиции. Позиция каждого View может быть определен как связанный к другим дочерним View (например слева или внизу другого View) или в позициях связанных с родителем RelativeLayout (например расставить внизу, слева или в центре). |
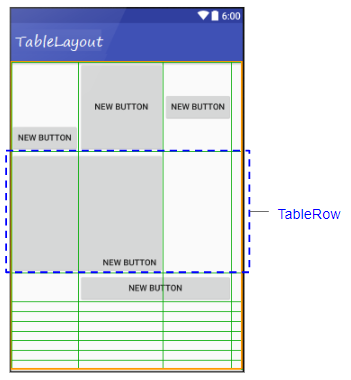
TableLayout | TableLayout это ViewGroup который отображает дочерние компоненты в строках и столбцах. |
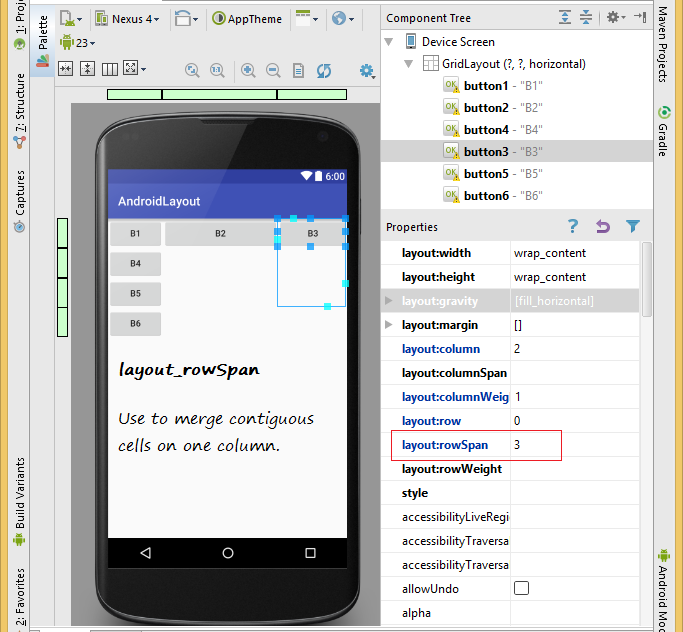
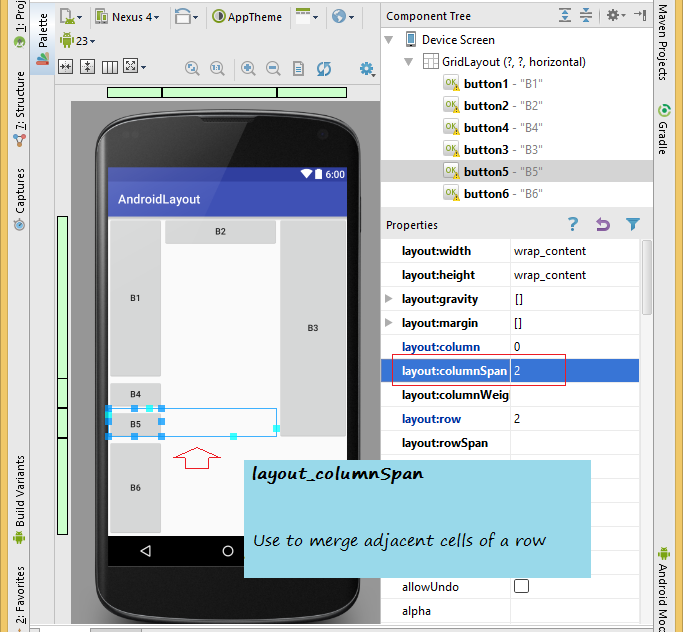
GridLayout | GridLayout использует сетку бесконечно тонких линий для отделения области рисования на: строки, столбцы и ячейки (cell). Он так же помогает расположить (span) строки и столбцы, то есть позволяет объединить смежные ячейки в большую ячекйку (прямоугольник) чтобы содержать View. |
FrameLayout | FrameLayout это заполнитель на экране который вы можете использовать для отображение индивидуального View. |
AbsoluteLayout | AbsoluteLayout позволяет указать точное местоположение детей. Расположите детей по координатам x, y. |
- The standard Containers:
Container | Description |
RadioGroup | |
ListView | |
GridView | |
ExpandableListView | |
ScrollView | |
HorizontalScrollView | |
SearchView | |
TabHost | |
VideoView | |
DialerFilter |
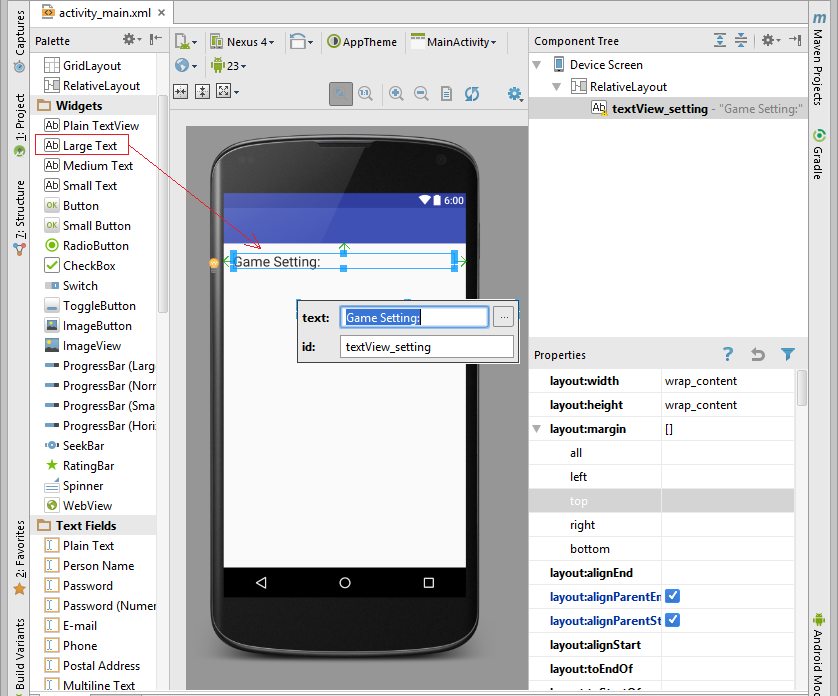
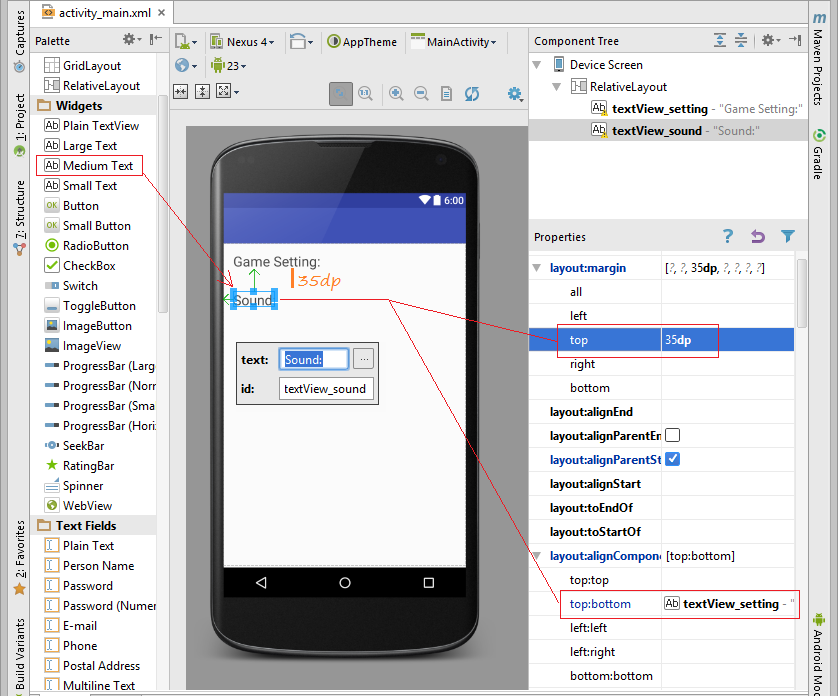
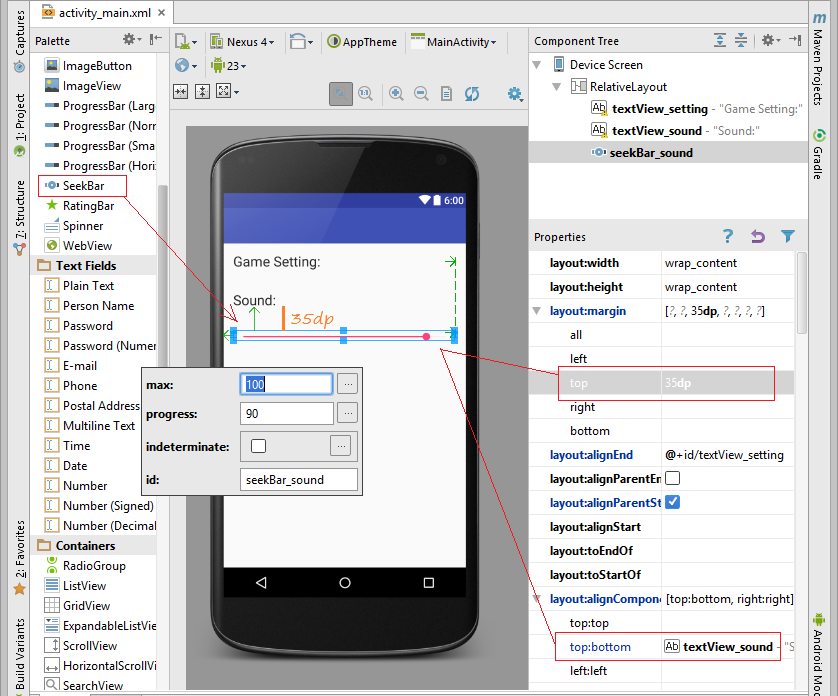
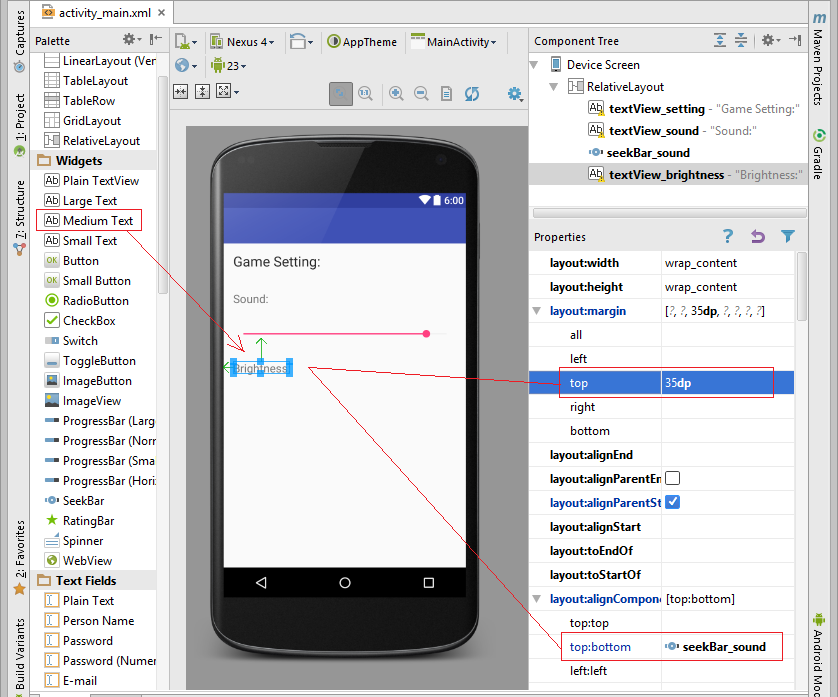
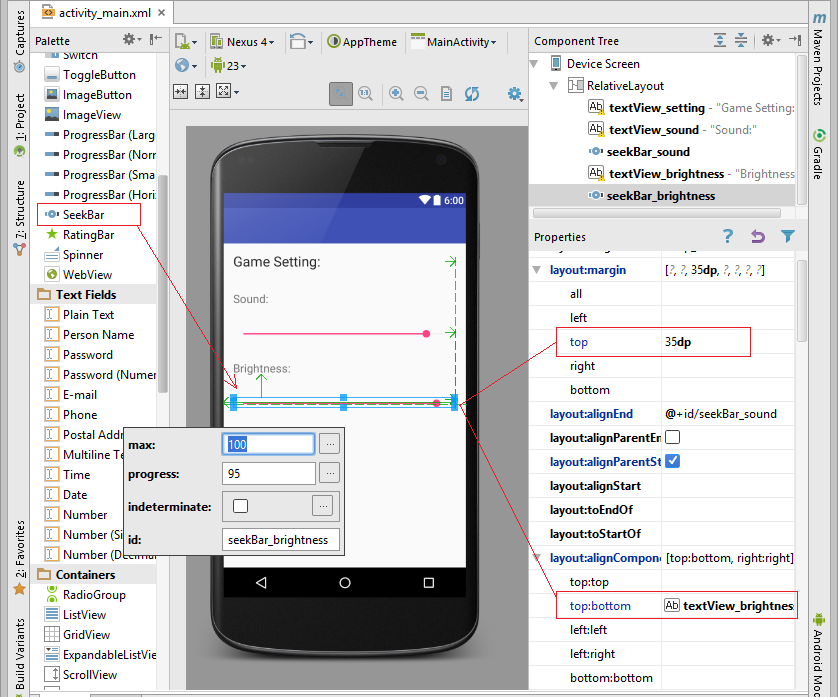
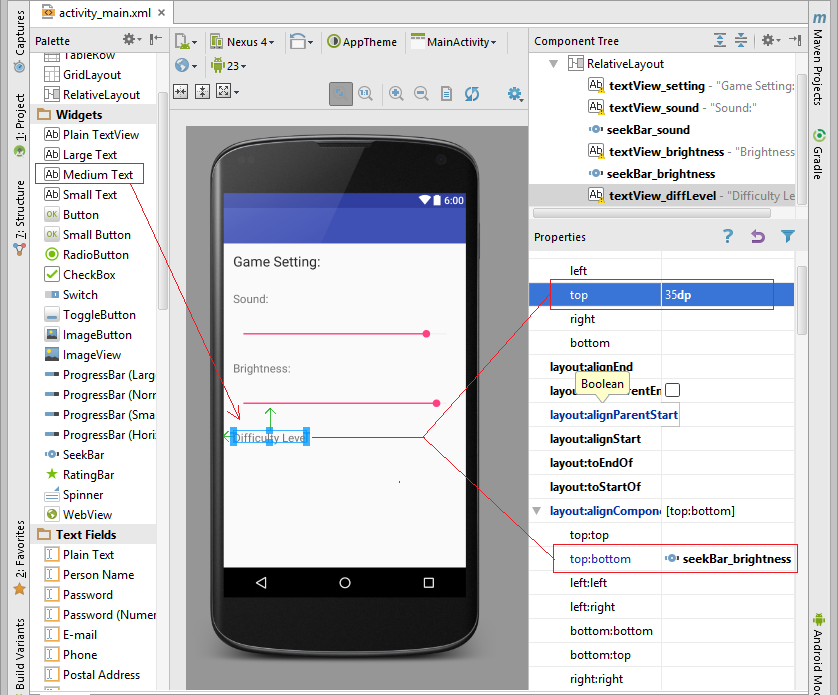
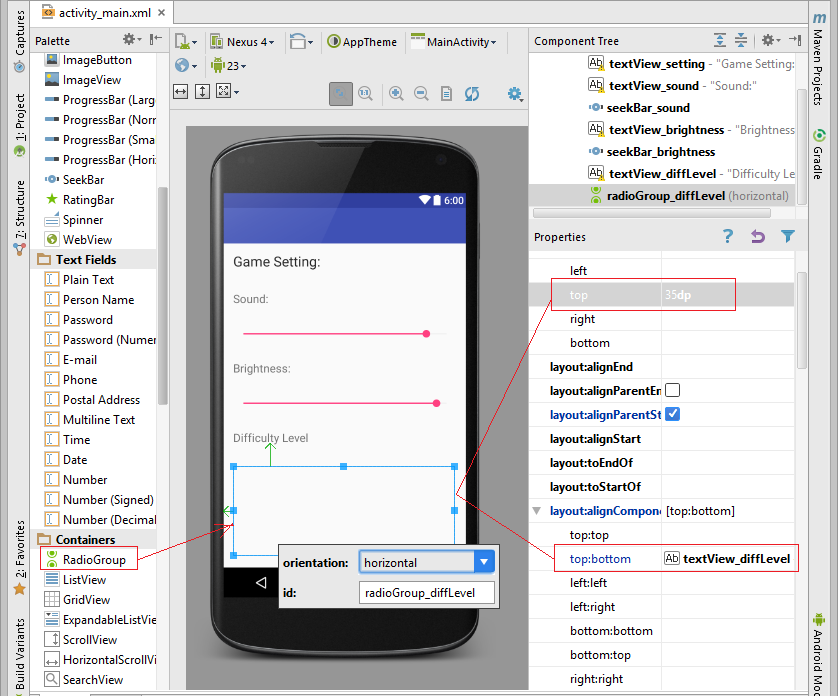
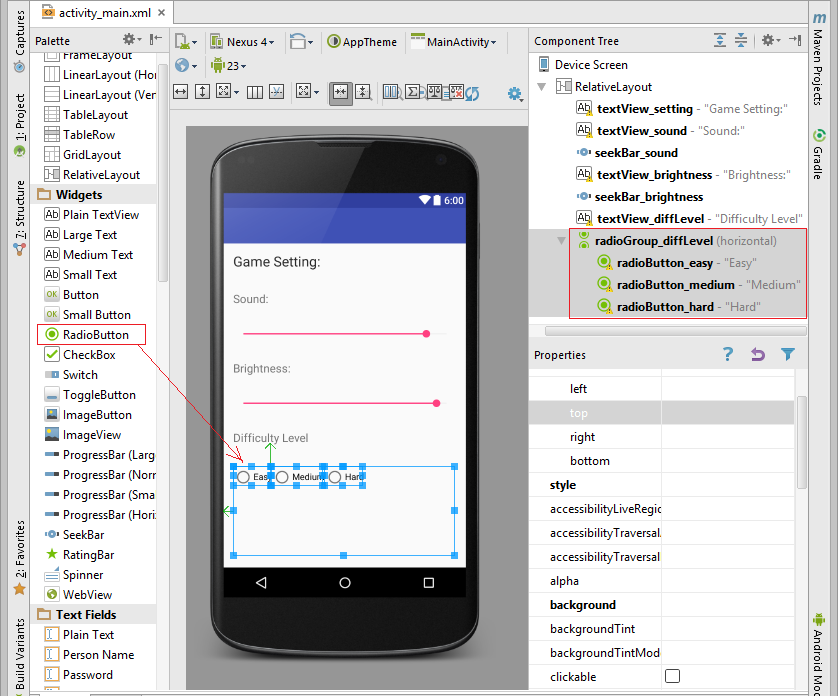
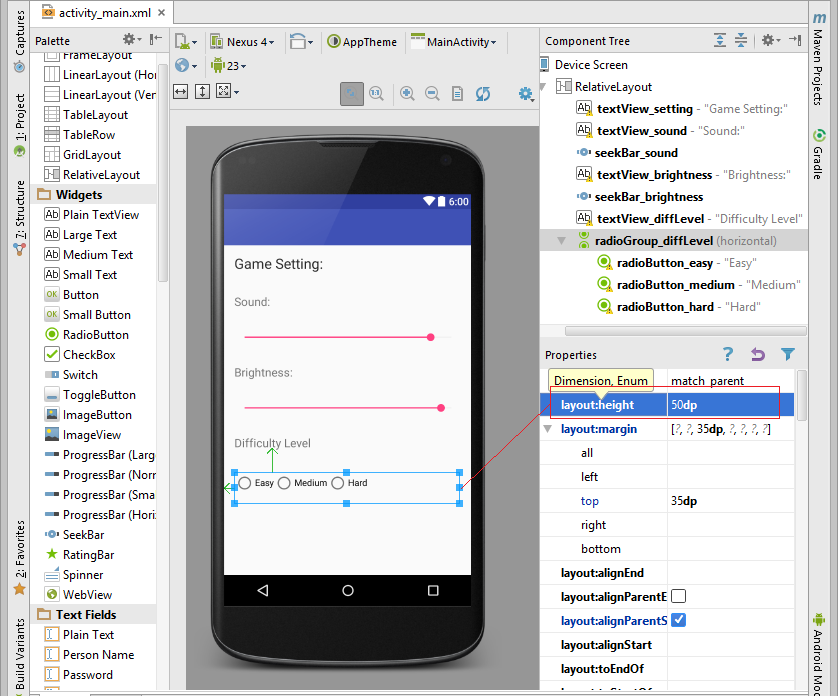
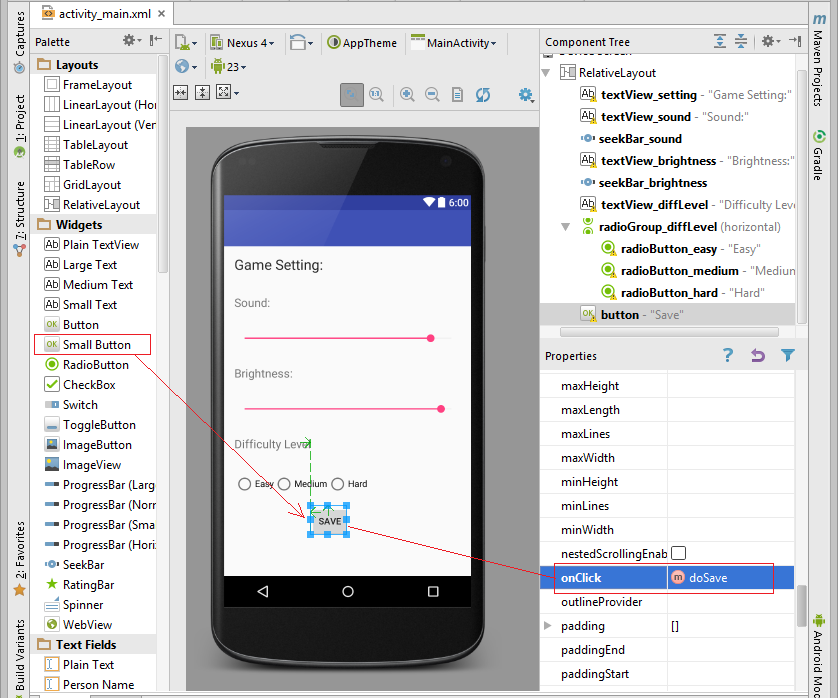
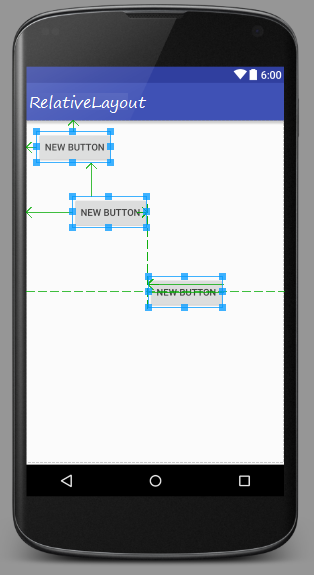
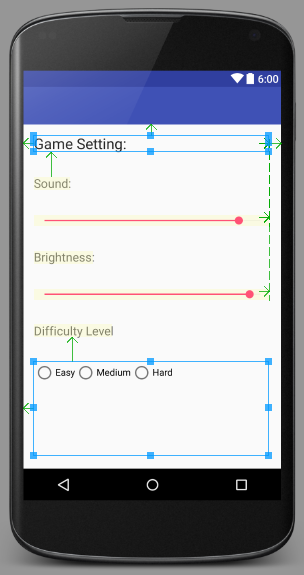
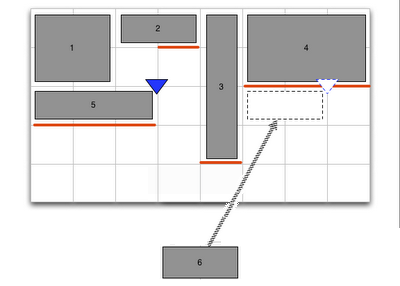
3. RelativeLayout


- SLIDER:
4. LinearLayout

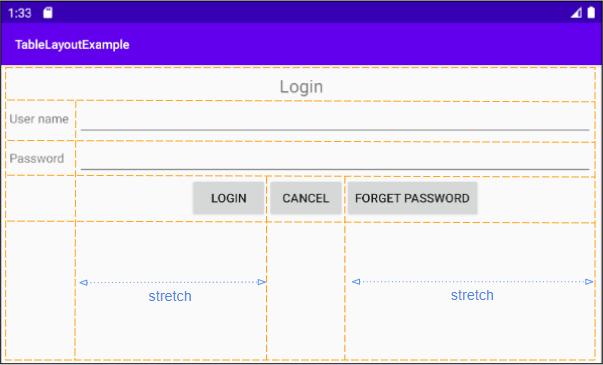
5. TableLayout


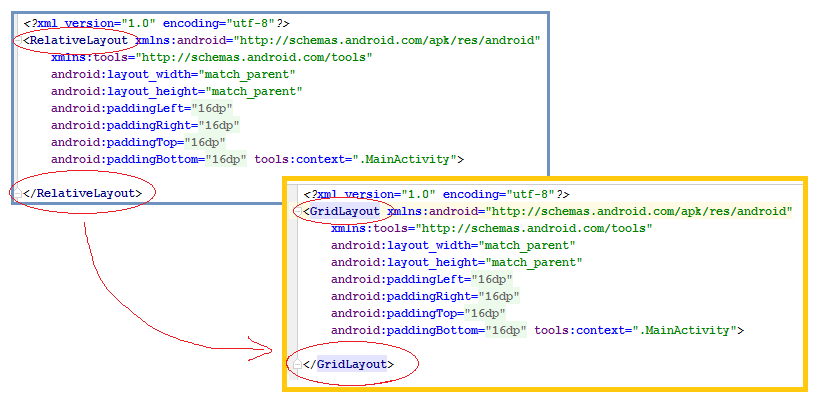
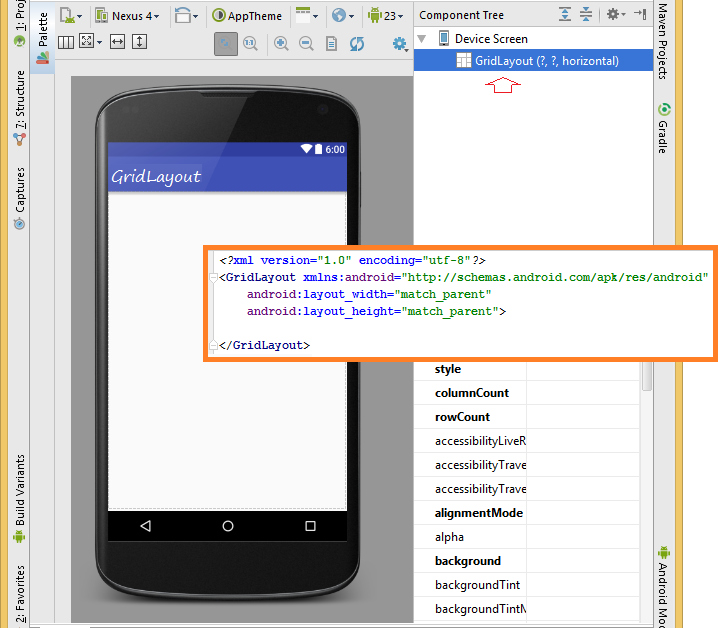
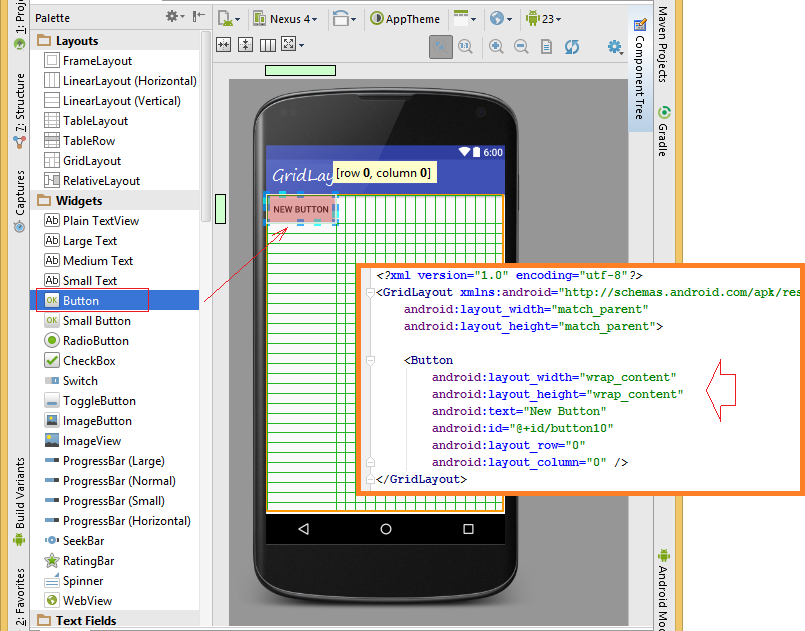
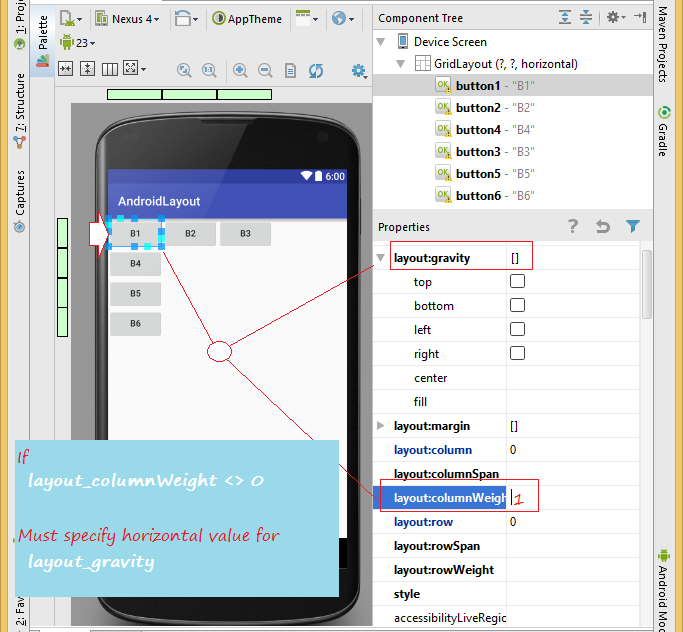
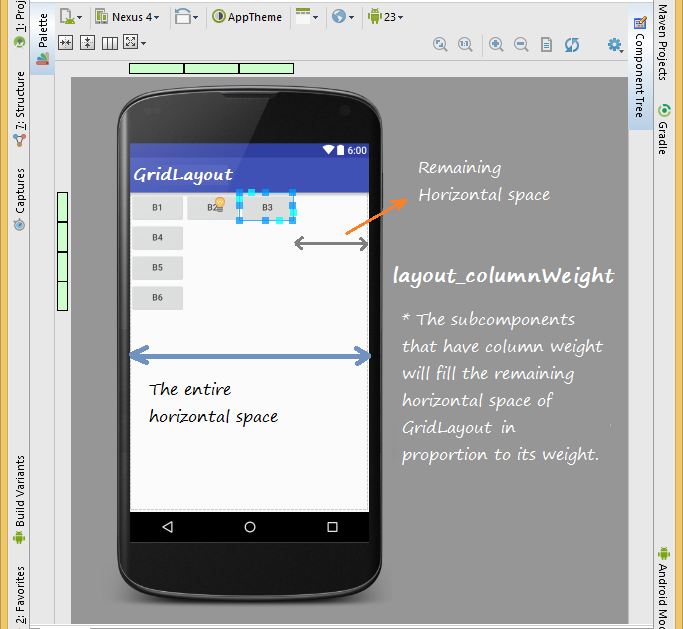
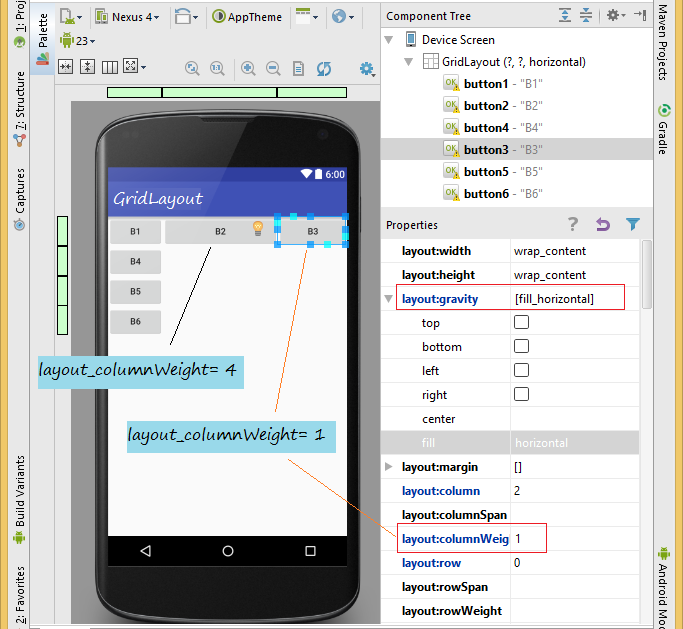
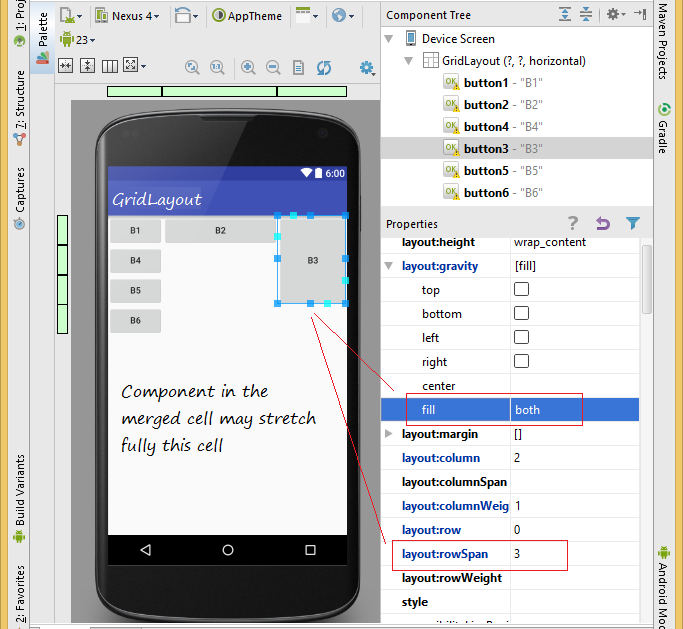
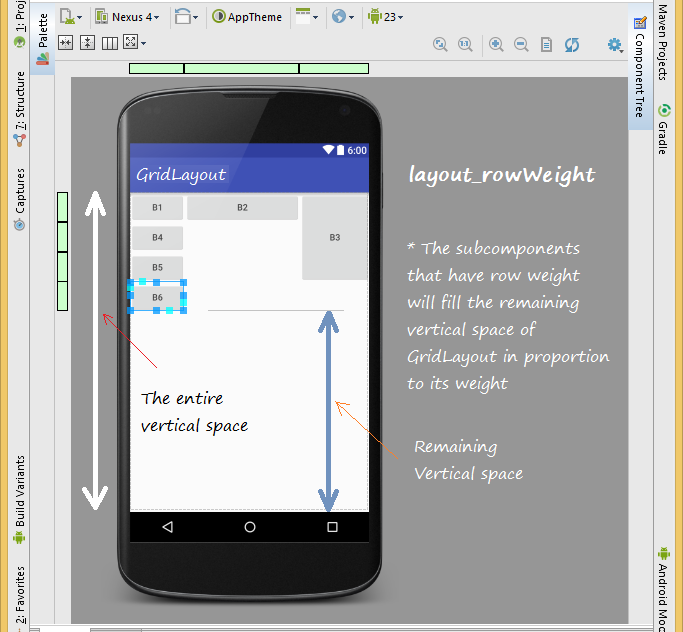
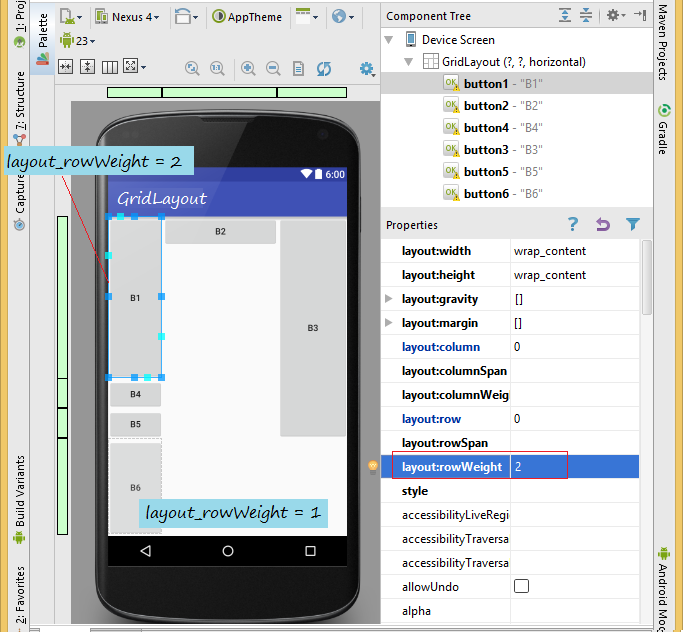
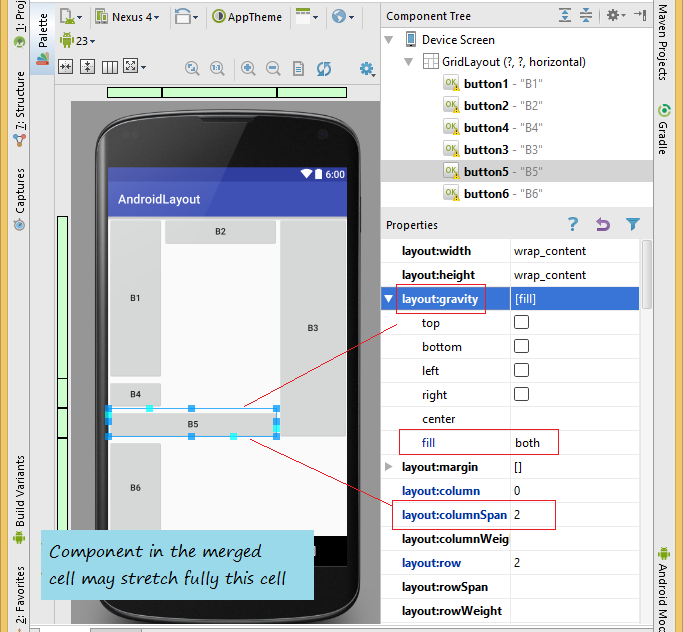
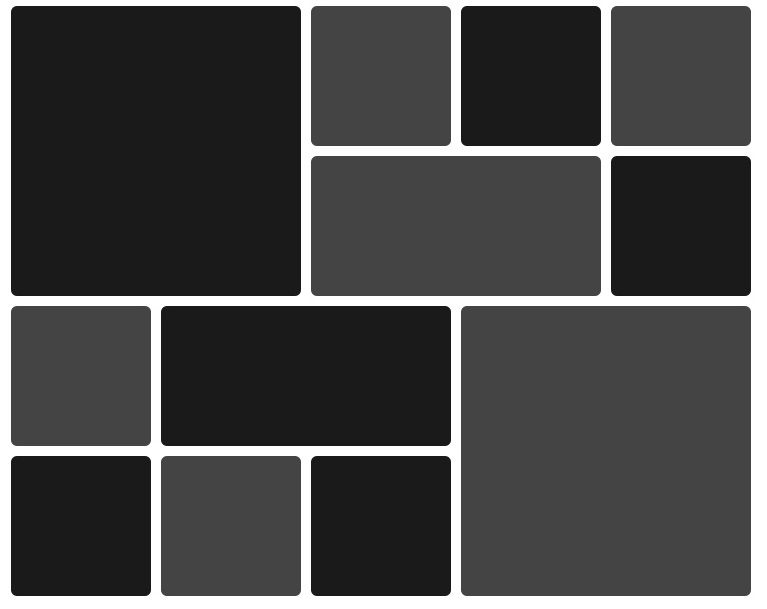
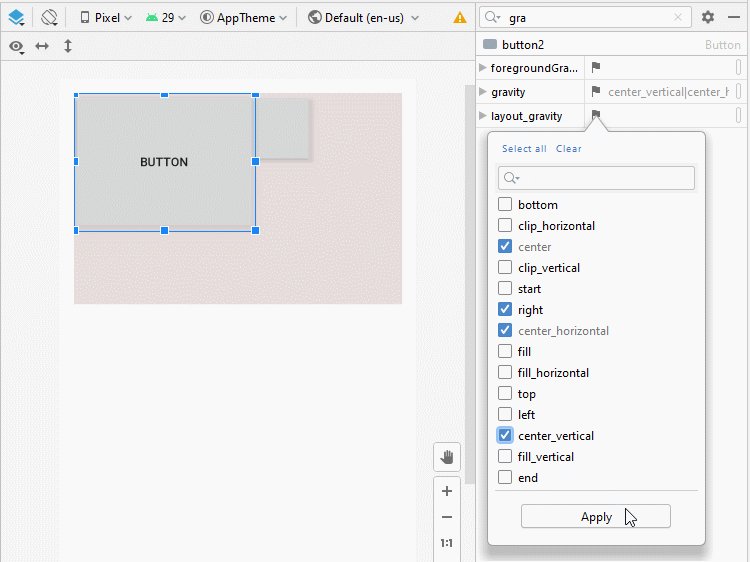
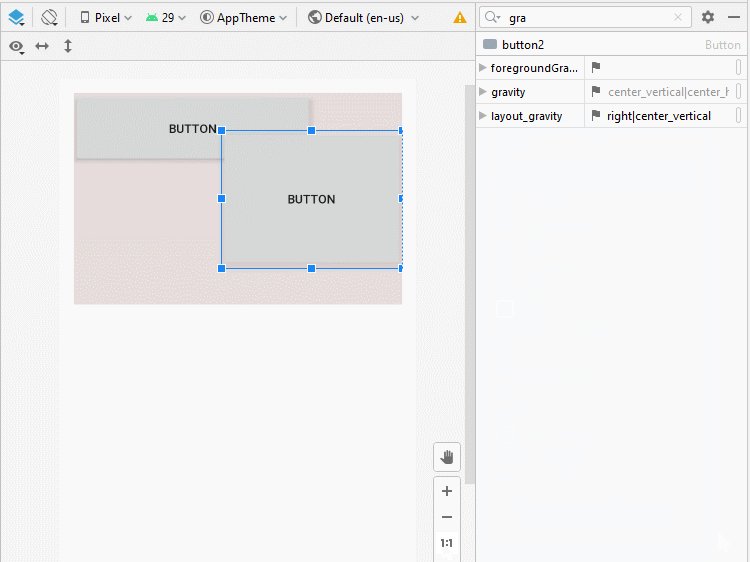
6. GridLayout

Гибкость столбцов определятся из gravity (гравитации) компонентов в столбцах. Если компоненты определяют gravity, столб является гибким, если нет. то является негибким.
Заметка: Если коренной элемент не является GridLayout, вы можете поменять название тага без других измнений, так вы получите интерфейс с коренным элементом GridLayout.


Если вы определяете другое значение помимо 0 для layout_columnWeight вам нужно настроить значение layout_gravity (гравитация layout) для объекта, это обязательно, без указания значения объекта layout_gravity может не отобразиться на сетке:Значения для layout_gravity для данного случая должны быть:leftrightcenter_horizontalcenterfill_horizontalfill










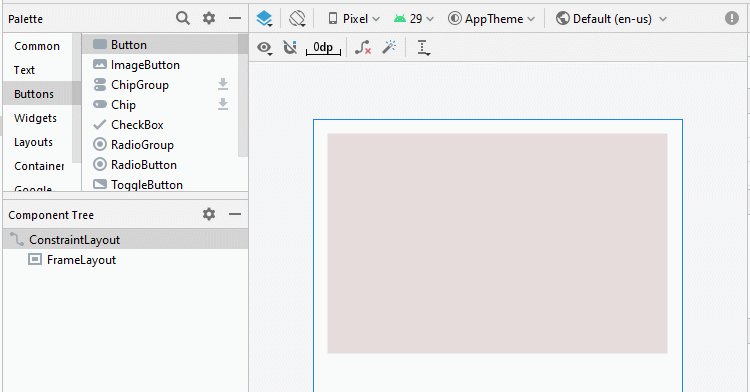
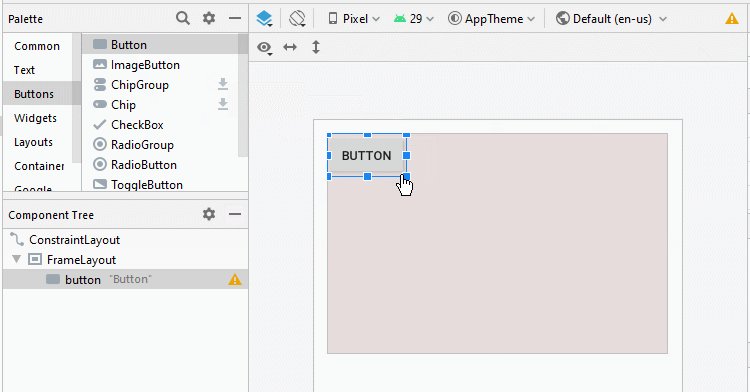
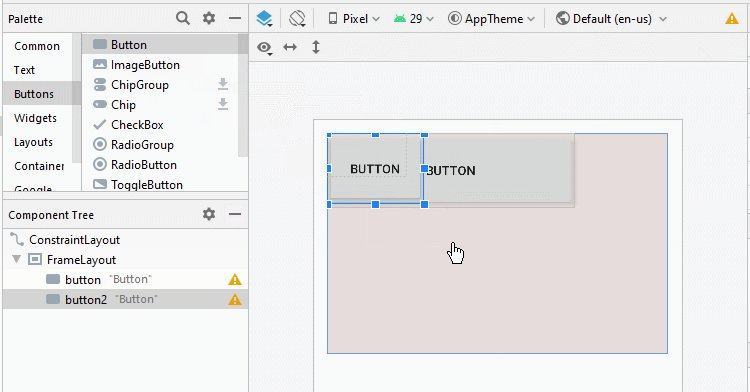
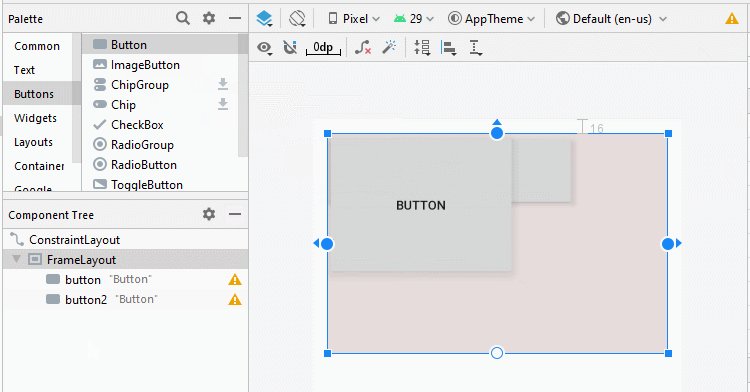
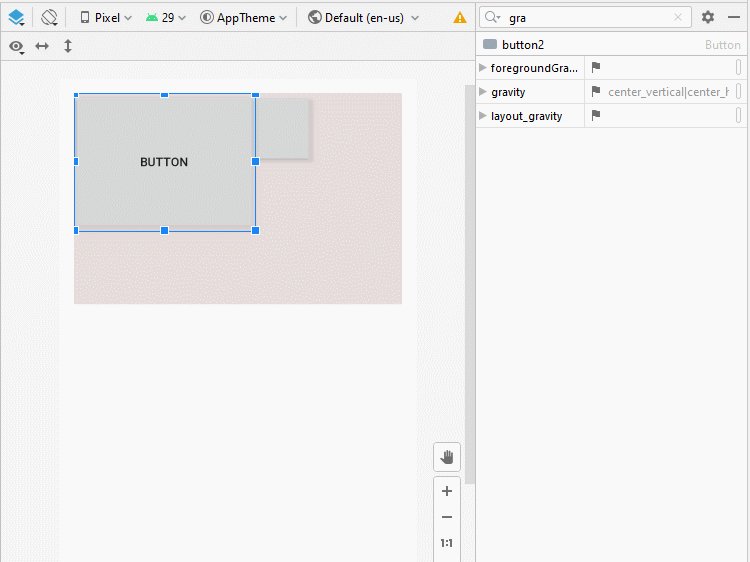
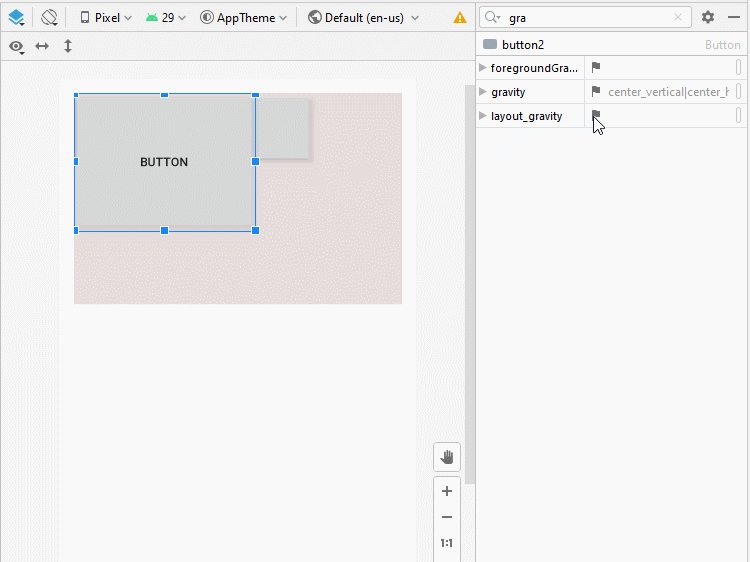
7. FrameLayout


Pуководства Android
- Настроить Android Emulator в Android Studio
- Руководство Android ToggleButton
- Создать простой File Finder Dialog в Android
- Руководство Android TimePickerDialog
- Руководство Android DatePickerDialog
- Что мне нужно для начала работы с Android?
- Установите Android Studio в Windows
- Установите Intel® HAXM для Android Studio
- Руководство Android AsyncTask
- Руководство Android AsyncTaskLoader
- Руководство Android для начинающих - основные примеры
- Как узнать номер телефона Android Emulator и изменить его?
- Руководство Android TextInputLayout
- Руководство Android CardView
- Руководство Android ViewPager2
- Получить номер телефона в Android с помощью TelephonyManager
- Руководство Android Phone Call
- Руководство Android Wifi Scanning
- Руководство Android 2D Game для начинающих
- Руководство Android DialogFragment
- Руководство Android CharacterPickerDialog
- Руководство Android для начинающих - Hello Android
- Использование Android Device File Explorer
- Включить USB Debugging на устройстве Android
- Руководство Android UI Layouts
- Руководство Android SMS
- Руководство Android SQLite Database
- Руководство Google Maps Android API
- Руководство Текст в речь на Android
- Руководство Android Space
- Руководство Android Toast
- Создание пользовательских Android Toast
- Руководство Android SnackBar
- Руководство Android TextView
- Руководство Android TextClock
- Руководство Android EditText
- Руководство Android TextWatcher
- Форматирование номера кредитной карты с помощью Android TextWatcher
- Руководство Android Clipboard
- Создать простой File Chooser в Android
- Руководство Android AutoCompleteTextView и MultiAutoCompleteTextView
- Руководство Android ImageView
- Руководство Android ImageSwitcher
- Руководство Android ScrollView и HorizontalScrollView
- Руководство Android WebView
- Руководство Android SeekBar
- Руководство Android Dialog
- Руководство Android AlertDialog
- Руководство Android RatingBar
- Руководство Android ProgressBar
- Руководство Android Spinner
- Руководство Android Button
- Руководство Android Switch
- Руководство Android ImageButton
- Руководство Android FloatingActionButton
- Руководство Android CheckBox
- Руководство Android RadioGroup и RadioButton
- Руководство Android Chip и ChipGroup
- Использование Image assets и Icon assets Android Studio
- Настройка SD Card для Android Emulator
- Пример ChipGroup и Chip Entry
- Как добавить внешние библиотеки в Android Project в Android Studio?
- Как отключить разрешения, уже предоставленные приложению Android?
- Как удалить приложения из Android Emulator?
- Руководство Android LinearLayout
- Руководство Android TableLayout
- Руководство Android FrameLayout
- Руководство Android QuickContactBadge
- Руководство Android StackView
- Руководство Android Camera
- Руководство Android MediaPlayer
- Руководство Android VideoView
- Воспроизведение звуковых эффектов в Android с помощью SoundPool
- Руководство Android Networking
- Руководство Android JSON Parser
- Руководство Android SharedPreferences
- Руководство Android Internal Storage
- Руководство Android External Storage
- Руководство Android Intents
- Пример явного Android Intent, вызов другого Intent
- Пример неявного Android Intent, откройте URL, отправьте email
- Руководство Android Services
- Использовать оповещения в Android - Android Notification
- Руководство Android DatePicker
- Руководство Android TimePicker
- Руководство Android Chronometer
- Руководство Android OptionMenu
- Руководство Android ContextMenu
- Руководство Android PopupMenu
- Руководство Android Fragment
- Руководство Android ListView
- Android ListView с Checkbox с помощью ArrayAdapter
- Руководство Android GridView