Руководство Android StackView
1. Что такое Android StackView?
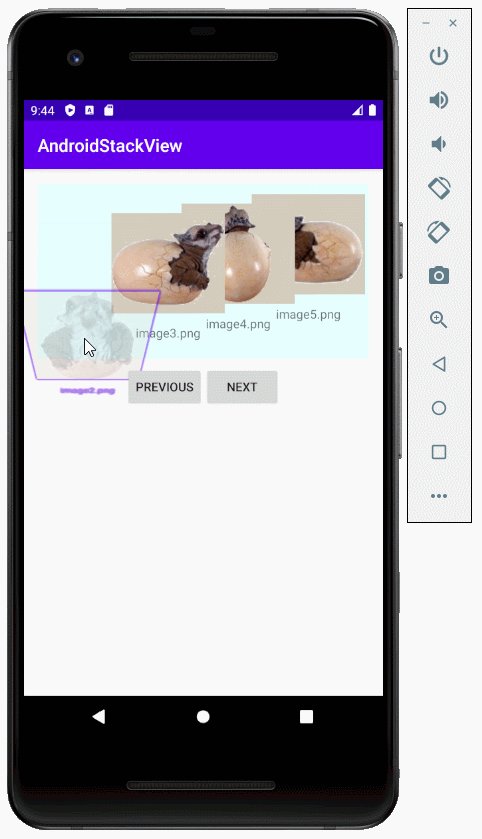
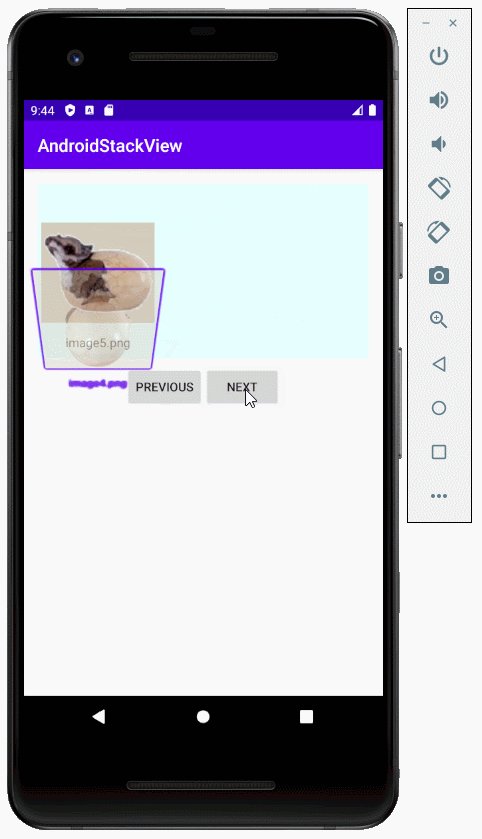
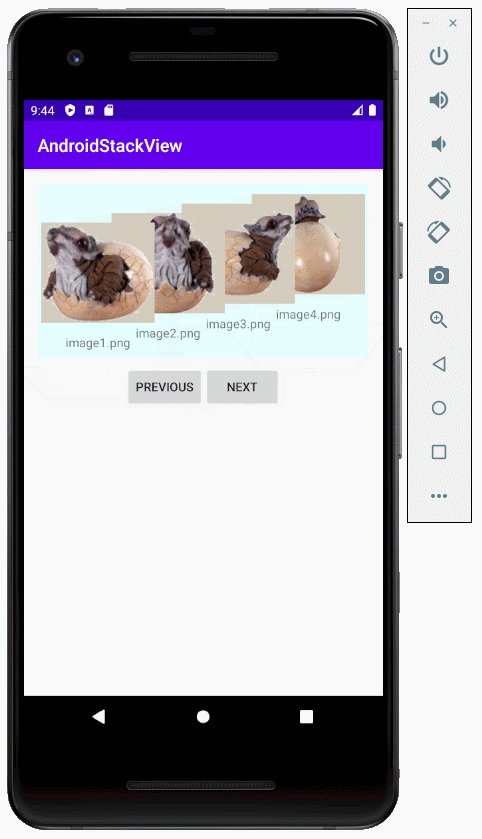
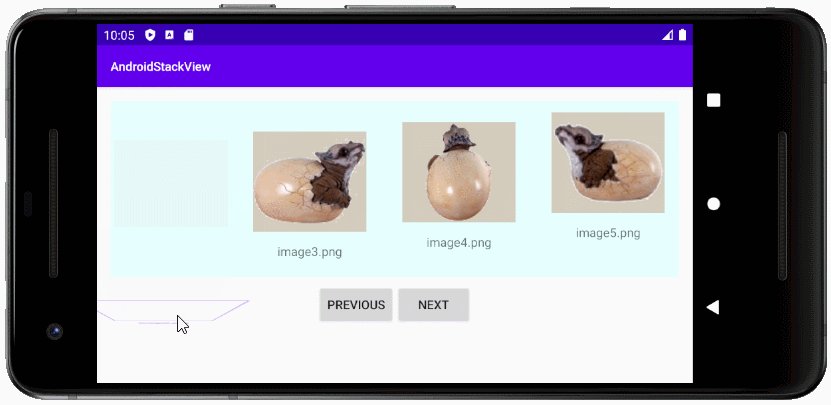
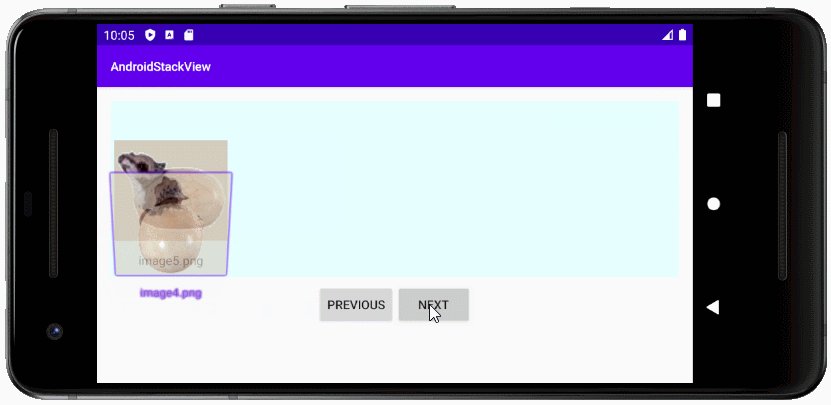
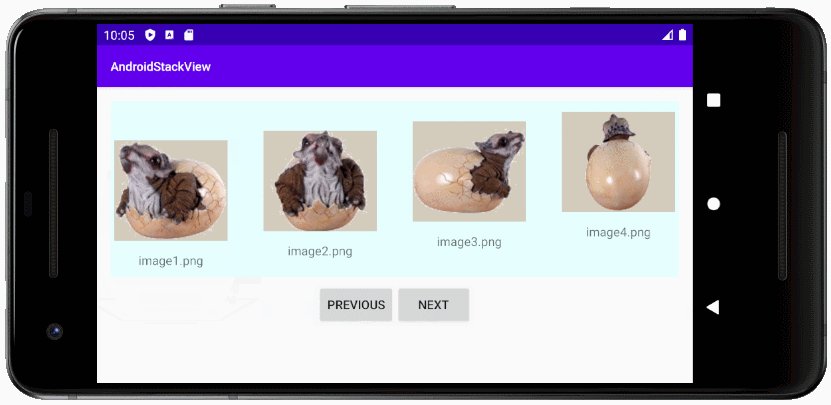
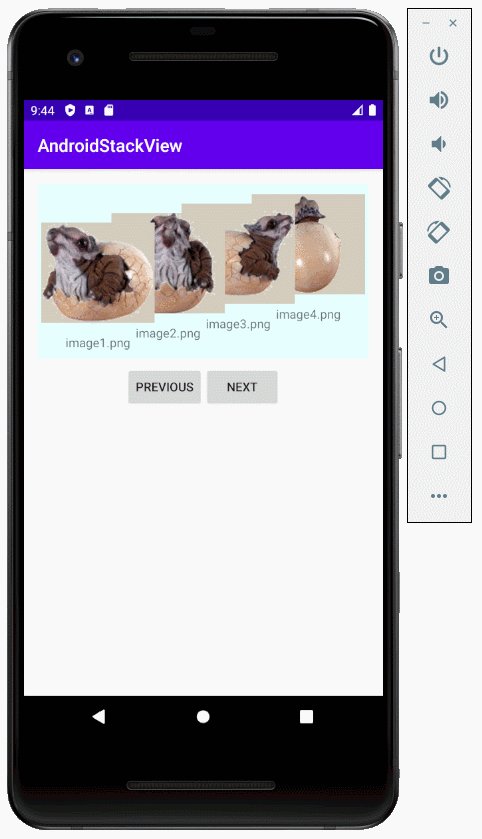
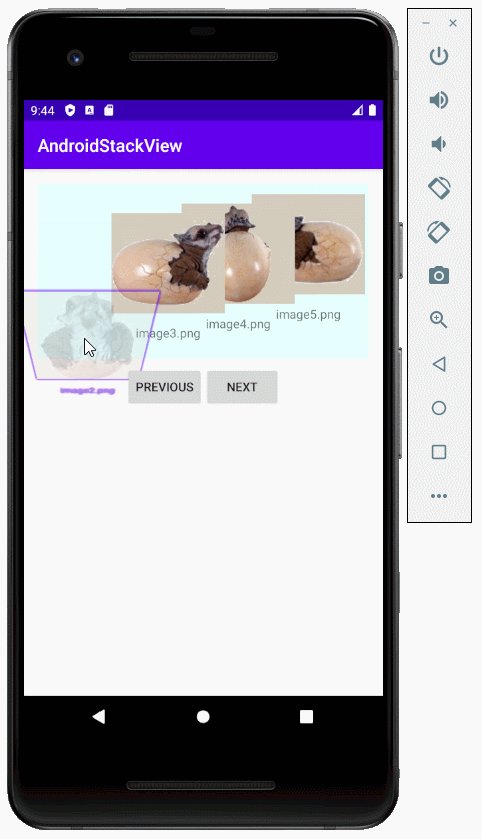
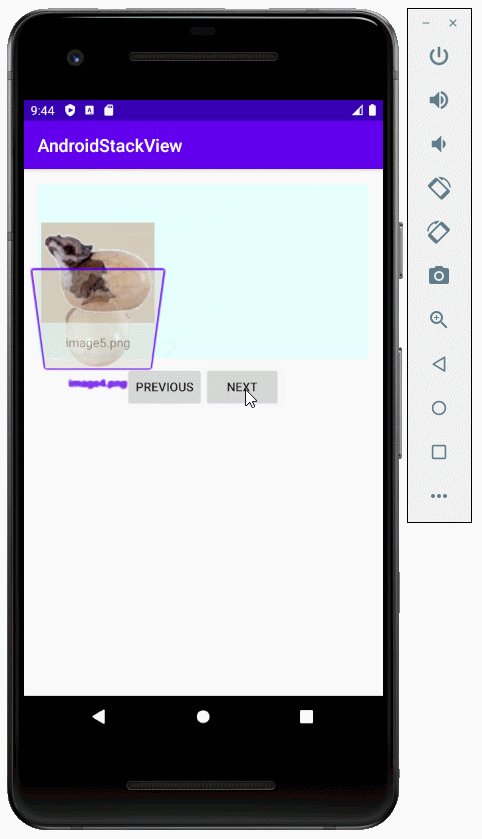
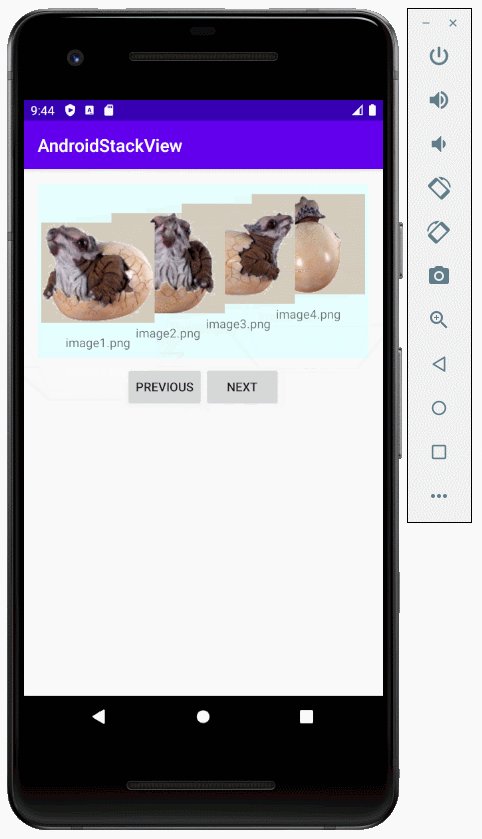
Данные изображения иллюстрируют StackView:

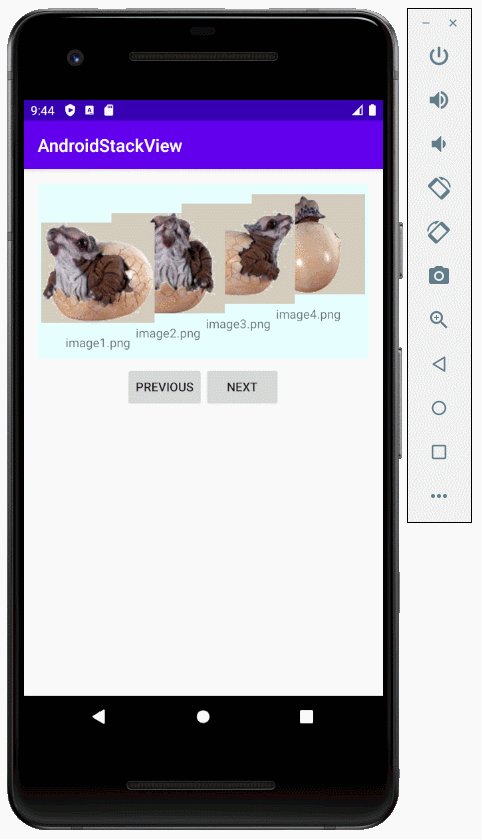
Пример StackView который вы можете посмотреть в данной статье:


- TODO - More info
2. Пример с Android StackView
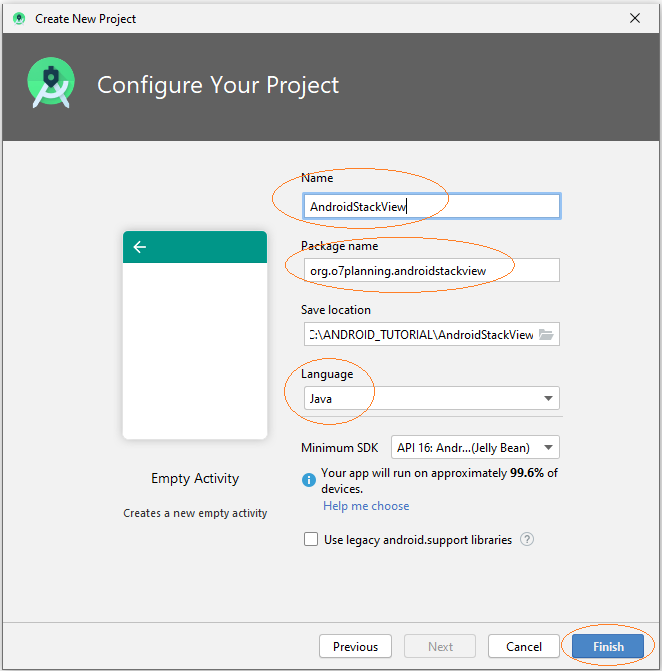
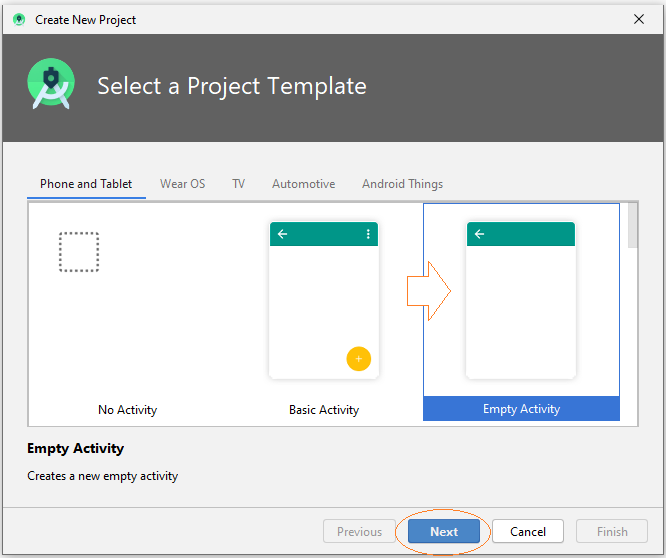
Создать project с названием AndroidStackView:

- Name: AndroidStackView
- Package name: org.o7planning.androidstackview
image1.png | |
image2.png | |
image3.png | |
image4.png | |
image5.png |
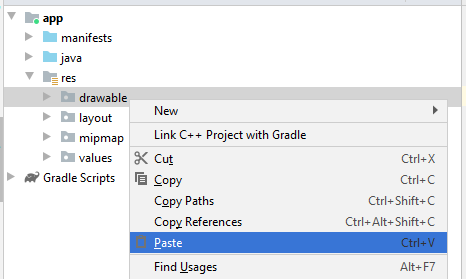
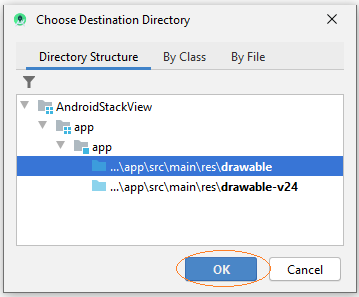
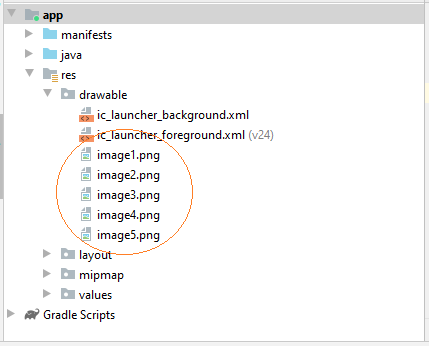
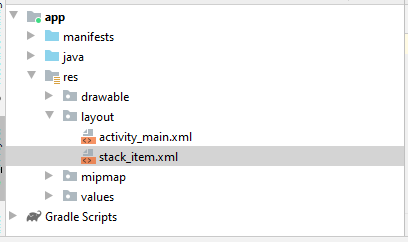
Копировать изображения в папку drawable проэкта.



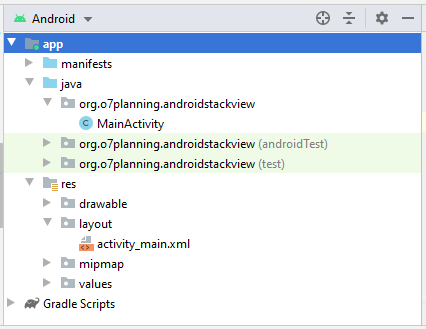
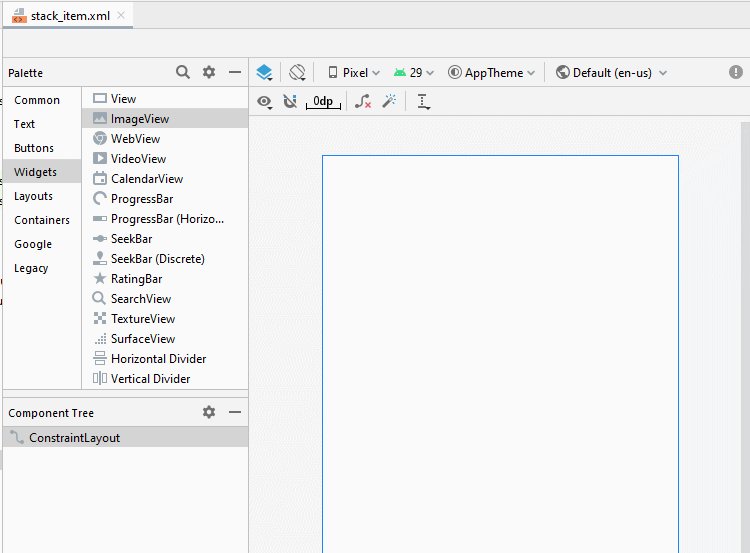
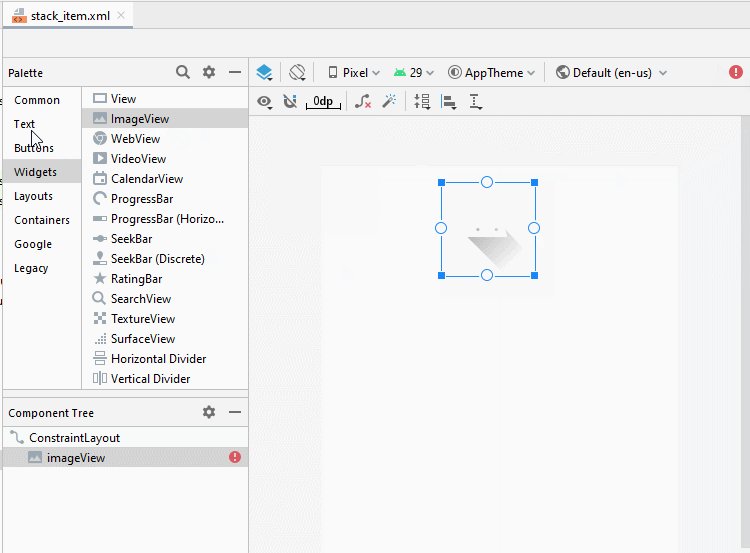
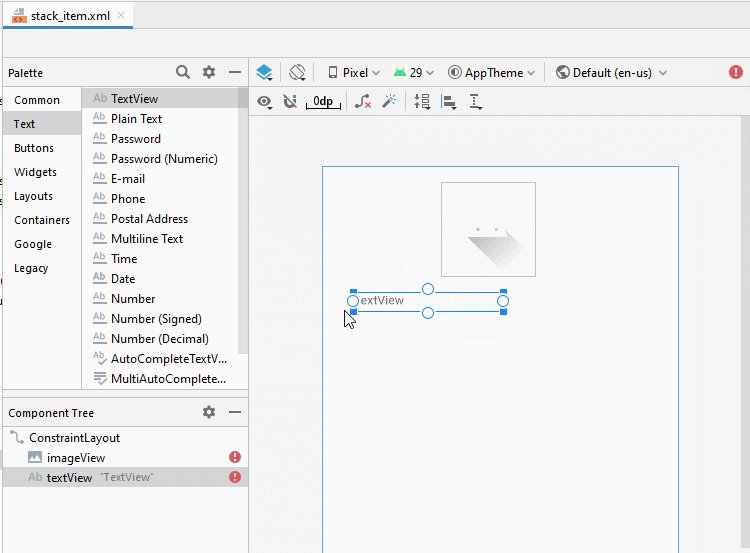
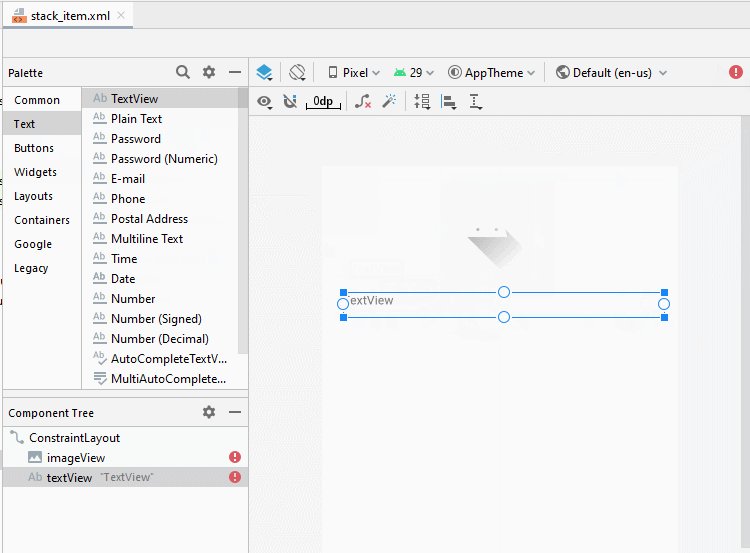
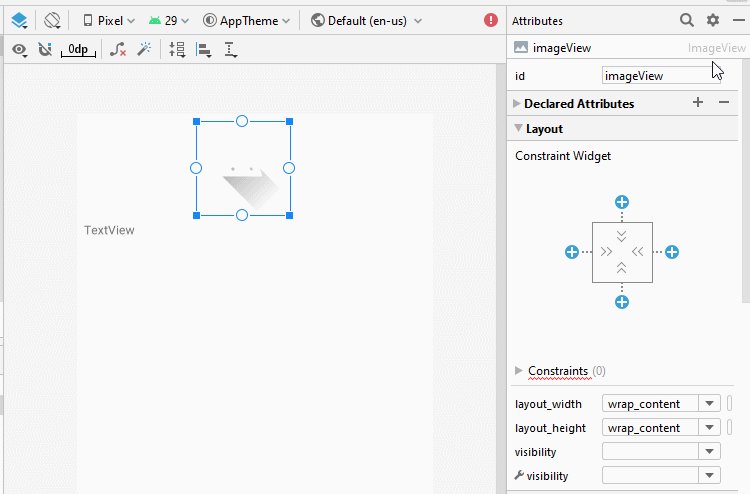
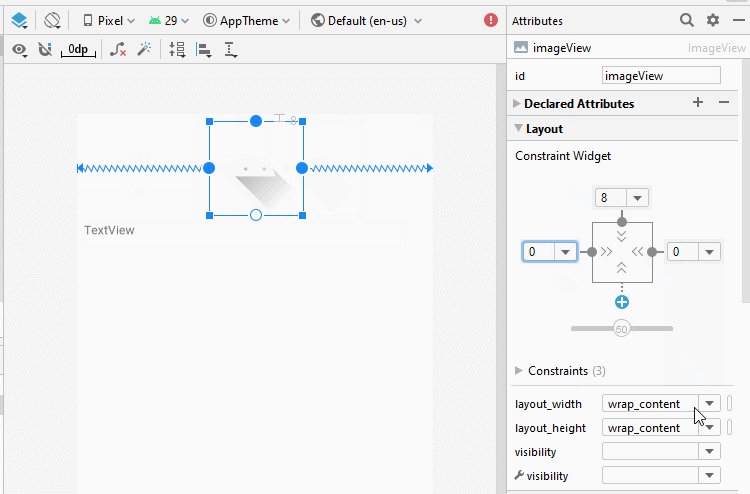
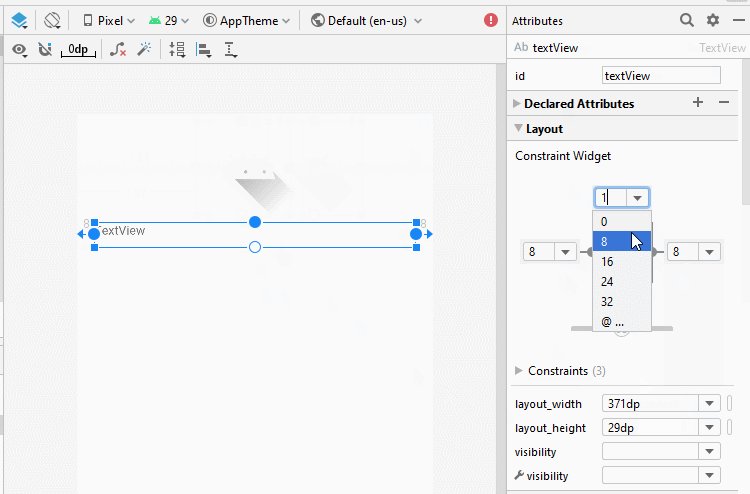
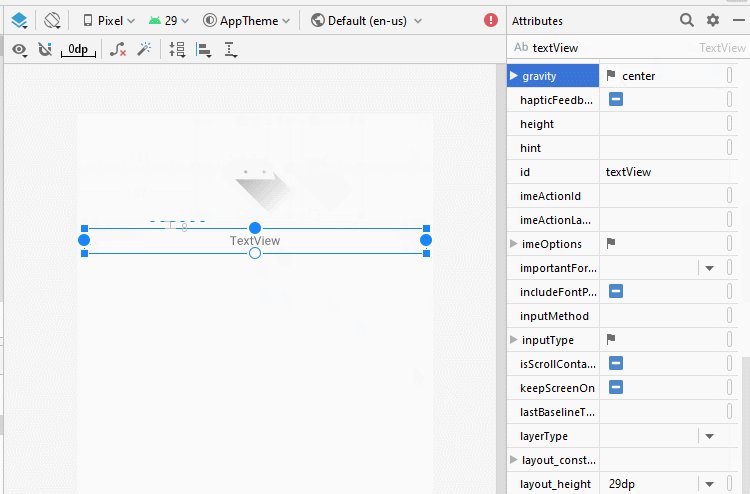
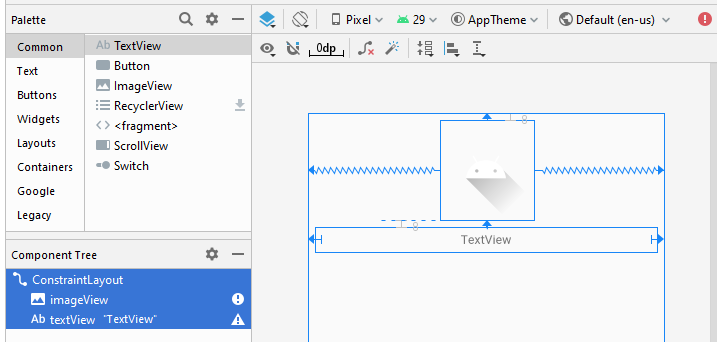
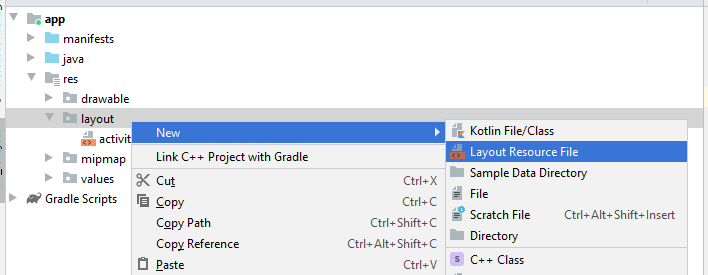
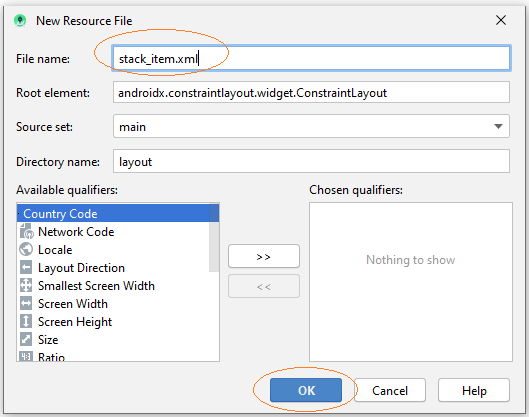
Добавить файл layout для дизайна layout для StackItem:



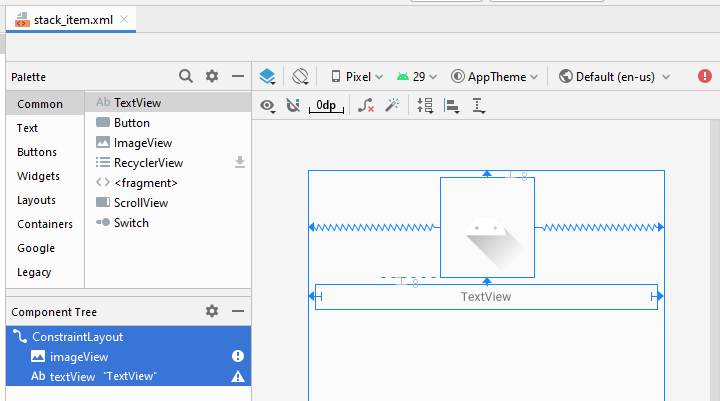
Дизайн интерфейса для StackItem:

stack_item.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="115sp"
android:layout_marginTop="8dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent"
app:srcCompat="@drawable/ic_launcher_foreground"
tools:ignore="VectorDrawableCompat" />
<TextView
android:id="@+id/textView"
android:layout_width="0dp"
android:layout_height="29dp"
android:layout_marginStart="8dp"
android:layout_marginLeft="8dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="8dp"
android:layout_marginRight="8dp"
android:gravity="center"
android:text="TextView"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/imageView" />
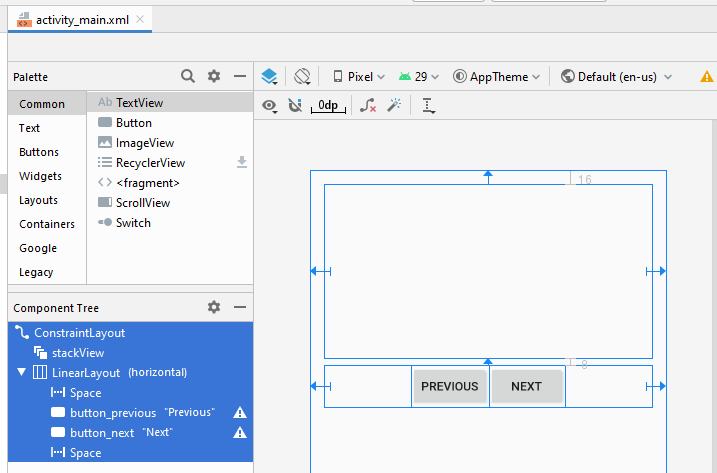
</androidx.constraintlayout.widget.ConstraintLayout>Интерфейс приложения:

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<StackView
android:id="@+id/stackView"
android:layout_width="0dp"
android:layout_height="201dp"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<LinearLayout
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/stackView">
<Space
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" />
<Button
android:id="@+id/button_previous"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0"
android:text="Previous" />
<Button
android:id="@+id/button_next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0"
android:text="Next" />
<Space
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="1" />
</LinearLayout>
</androidx.constraintlayout.widget.ConstraintLayout>StackItem.java
package org.o7planning.androidstackview;
public class StackItem {
private String itemText;
// "image1","image2",..
private String imageName;
public StackItem(String text, String imageName) {
this.imageName = imageName;
this.itemText = text;
}
public String getImageName() {
return imageName;
}
public String getItemText() {
return itemText;
}
}StackAdapter.java
package org.o7planning.androidstackview;
import android.content.Context;
import android.graphics.Color;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import java.util.List;
public class StackAdapter extends ArrayAdapter<StackItem> {
private List<StackItem> items;
private Context context;
public StackAdapter(Context context, int textViewResourceId,
List<StackItem> objects) {
super(context, textViewResourceId, objects);
this.items = objects;
this.context = context;
}
public View getView(int position, View convertView, ViewGroup parent) {
View itemView = convertView;
if (itemView == null) {
LayoutInflater layoutInflater = (LayoutInflater) context
.getSystemService(Context.LAYOUT_INFLATER_SERVICE);
itemView = layoutInflater.inflate(R.layout.stack_item, null);
}
StackItem stackItem = items.get(position);
if(stackItem== null) {
Log.i("MyLog", "stackItem at " + position + " is null!!!");
return itemView;
}
// TextView defined in the stack_item.xml
TextView textView = (TextView) itemView.findViewById(R.id.textView);
// ImageView defined in the stack_item.xml
ImageView imageView = (ImageView) itemView.findViewById(R.id.imageView);
textView.setText(stackItem.getItemText());
// "image1", "image2",..
String imageName= stackItem.getImageName();
int resId= this.getDrawableResIdByName(imageName);
imageView.setImageResource(resId);
imageView.setBackgroundColor(Color.rgb(211,204,188));
return itemView;
}
// Find Image ID corresponding to the name of the image (in the drawable folder).
public int getDrawableResIdByName(String resName) {
String pkgName = context.getPackageName();
// Return 0 if not found.
int resID = context.getResources().getIdentifier(resName, "drawable", pkgName);
Log.i("MyLog", "Res Name: " + resName + "==> Res ID = " + resID);
return resID;
}
}MainActivity.java
package org.o7planning.androidstackview;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.graphics.Color;
import android.view.View;
import android.widget.Button;
import android.widget.StackView;
import java.util.ArrayList;
import java.util.List;
public class MainActivity extends AppCompatActivity {
private StackView stackView;
private Button buttonPrevious;
private Button buttonNext;
private final String[] IMAGE_NAMES= {"image1","image2", "image3", "image4","image5"};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.stackView = (StackView) findViewById(R.id.stackView);
this.buttonNext =(Button) findViewById(R.id.button_next);
this.buttonPrevious= (Button) findViewById(R.id.button_previous);
List<StackItem> items = new ArrayList<StackItem>();
for(String imageName: IMAGE_NAMES) {
items.add(new StackItem(imageName+".png", imageName));
}
StackAdapter adapt = new StackAdapter(this, R.layout.stack_item, items);
stackView.setAdapter(adapt);
stackView.setHorizontalScrollBarEnabled(true);
stackView.setBackgroundColor(Color.rgb(230, 255, 255));
buttonNext.setOnClickListener(new Button.OnClickListener() {
@Override
public void onClick(View v) {
stackView.showNext();
}
});
buttonPrevious.setOnClickListener(new Button.OnClickListener(){
@Override
public void onClick(View v) {
stackView.showPrevious();
}
});
}
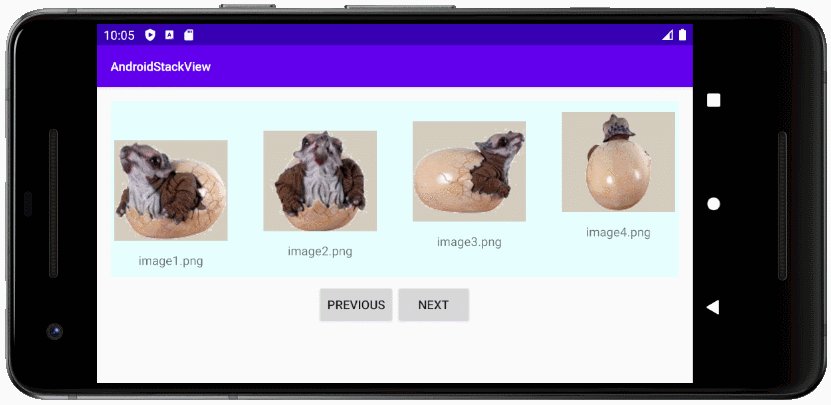
}Запуск приложения:

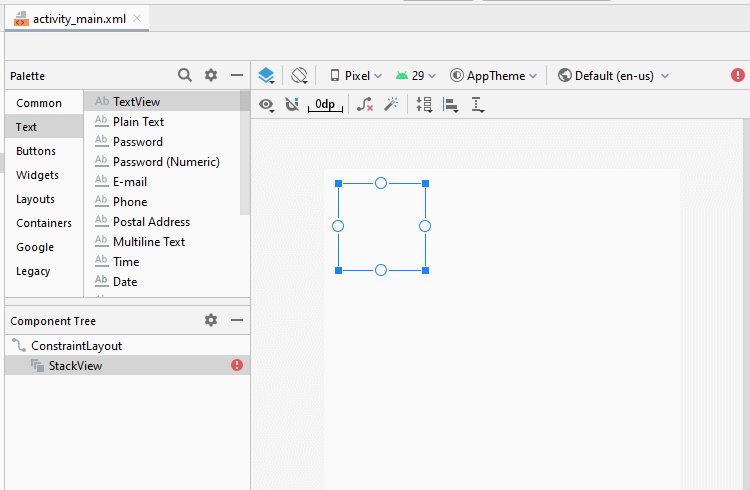
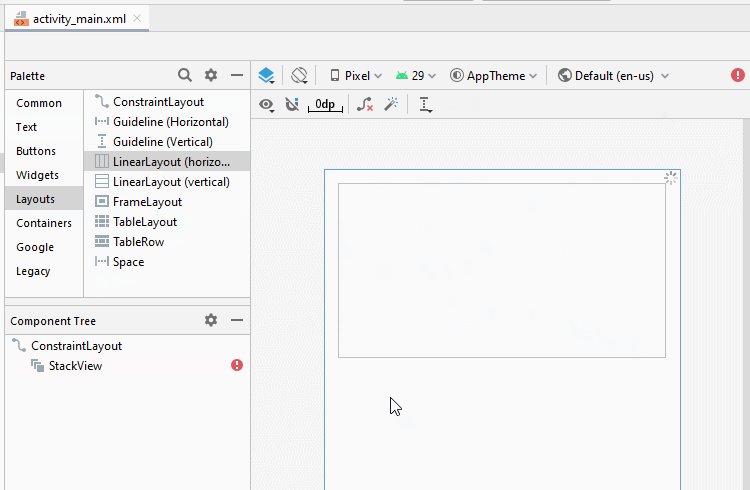
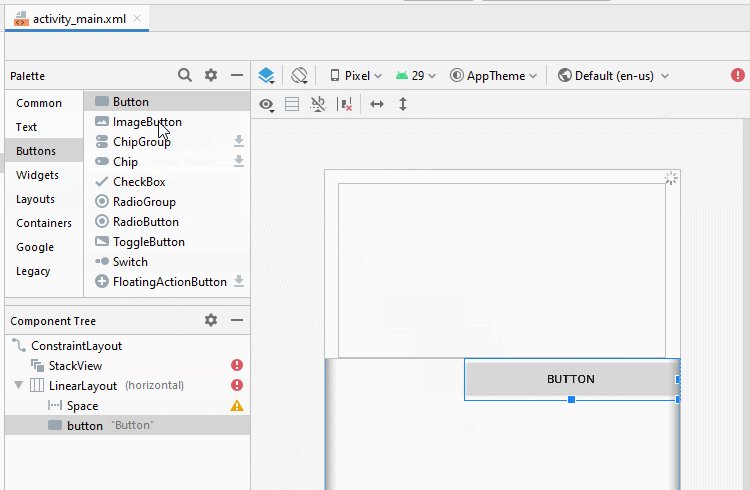
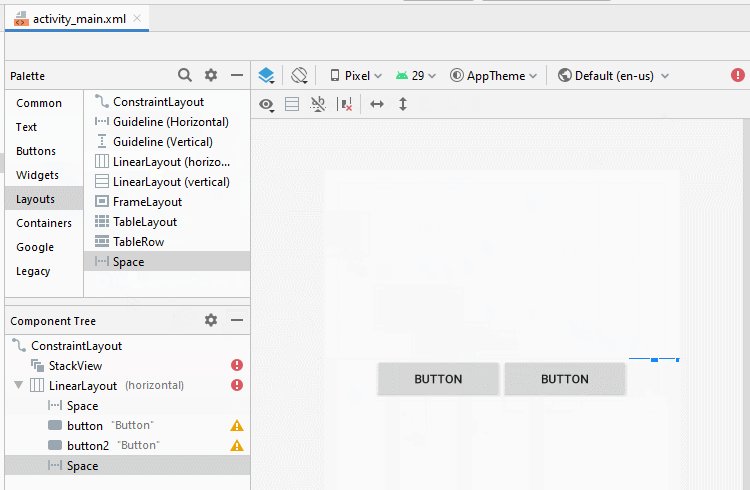
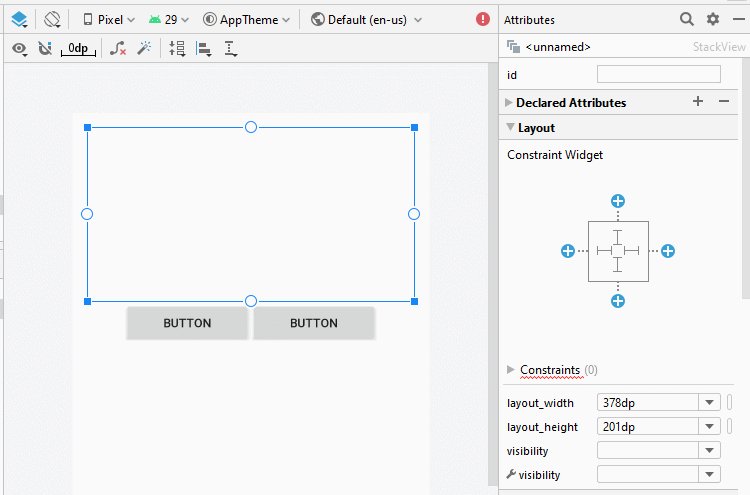
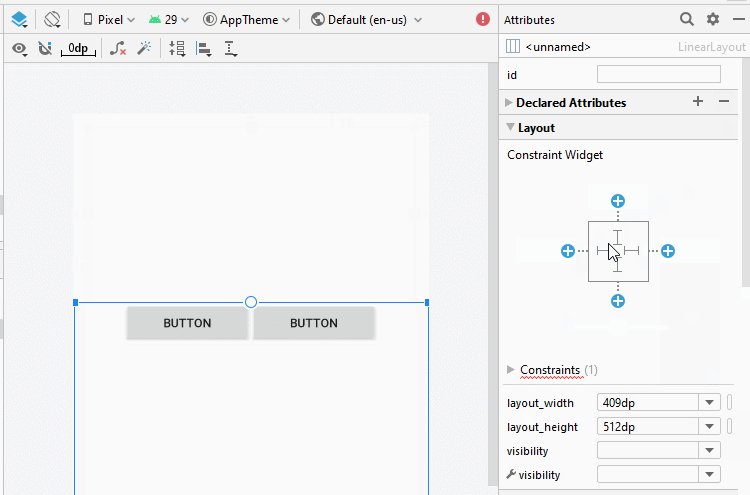
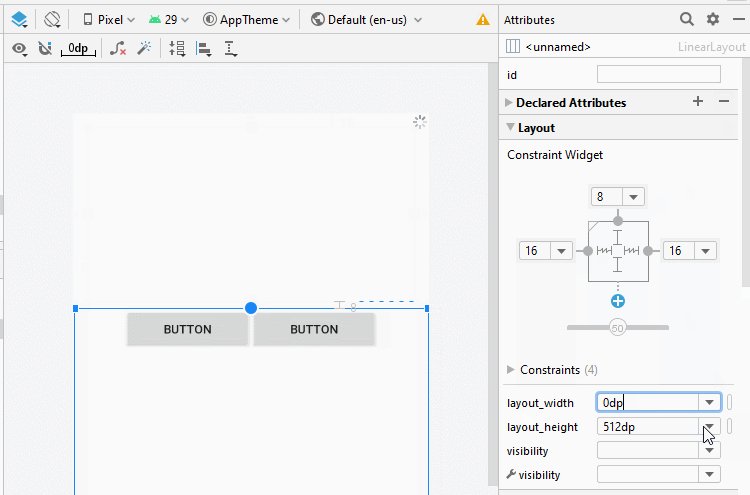
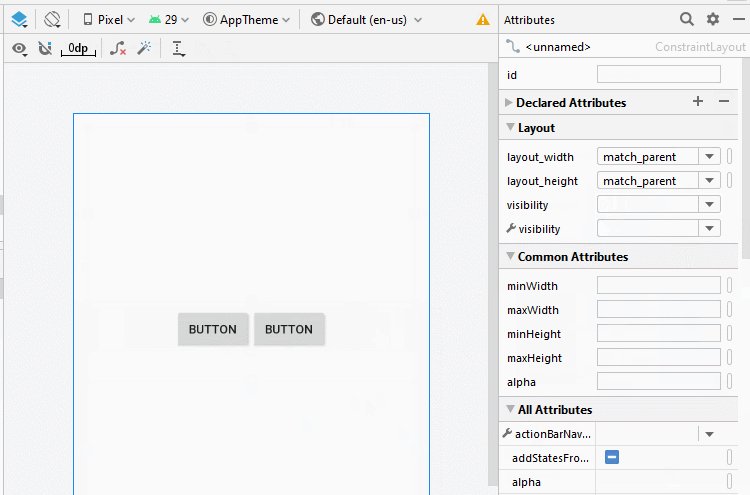
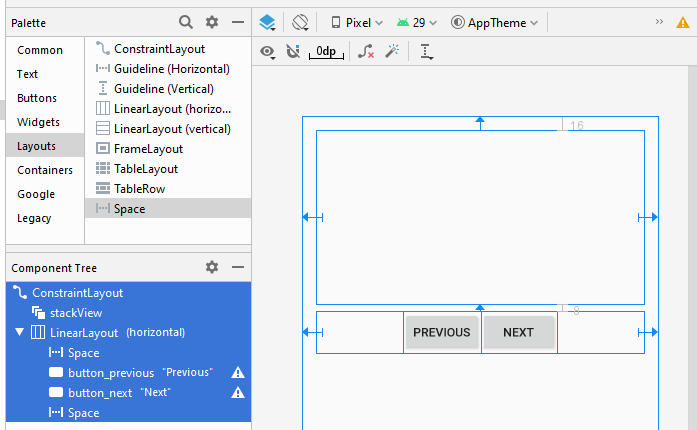
4. Приложение: Дизайн main_activity.xml
Я не знаю почему, но StackView не имеется готовым на Palette окна дизайна (Android Studio 3.6.x), поэтому вам нужно добавить XML код ниже в main_activity.xml, чтобы получить StackView на интерфейсе.
<StackView
android:layout_width="100dp"
android:layout_height="100dp"
tools:layout_editor_absoluteX="16dp"
tools:layout_editor_absoluteY="16dp" />

Настроить ID, Text для компонентов на интерфейсе.

Pуководства Android
- Настроить Android Emulator в Android Studio
- Руководство Android ToggleButton
- Создать простой File Finder Dialog в Android
- Руководство Android TimePickerDialog
- Руководство Android DatePickerDialog
- Что мне нужно для начала работы с Android?
- Установите Android Studio в Windows
- Установите Intel® HAXM для Android Studio
- Руководство Android AsyncTask
- Руководство Android AsyncTaskLoader
- Руководство Android для начинающих - основные примеры
- Как узнать номер телефона Android Emulator и изменить его?
- Руководство Android TextInputLayout
- Руководство Android CardView
- Руководство Android ViewPager2
- Получить номер телефона в Android с помощью TelephonyManager
- Руководство Android Phone Call
- Руководство Android Wifi Scanning
- Руководство Android 2D Game для начинающих
- Руководство Android DialogFragment
- Руководство Android CharacterPickerDialog
- Руководство Android для начинающих - Hello Android
- Использование Android Device File Explorer
- Включить USB Debugging на устройстве Android
- Руководство Android UI Layouts
- Руководство Android SMS
- Руководство Android SQLite Database
- Руководство Google Maps Android API
- Руководство Текст в речь на Android
- Руководство Android Space
- Руководство Android Toast
- Создание пользовательских Android Toast
- Руководство Android SnackBar
- Руководство Android TextView
- Руководство Android TextClock
- Руководство Android EditText
- Руководство Android TextWatcher
- Форматирование номера кредитной карты с помощью Android TextWatcher
- Руководство Android Clipboard
- Создать простой File Chooser в Android
- Руководство Android AutoCompleteTextView и MultiAutoCompleteTextView
- Руководство Android ImageView
- Руководство Android ImageSwitcher
- Руководство Android ScrollView и HorizontalScrollView
- Руководство Android WebView
- Руководство Android SeekBar
- Руководство Android Dialog
- Руководство Android AlertDialog
- Руководство Android RatingBar
- Руководство Android ProgressBar
- Руководство Android Spinner
- Руководство Android Button
- Руководство Android Switch
- Руководство Android ImageButton
- Руководство Android FloatingActionButton
- Руководство Android CheckBox
- Руководство Android RadioGroup и RadioButton
- Руководство Android Chip и ChipGroup
- Использование Image assets и Icon assets Android Studio
- Настройка SD Card для Android Emulator
- Пример ChipGroup и Chip Entry
- Как добавить внешние библиотеки в Android Project в Android Studio?
- Как отключить разрешения, уже предоставленные приложению Android?
- Как удалить приложения из Android Emulator?
- Руководство Android LinearLayout
- Руководство Android TableLayout
- Руководство Android FrameLayout
- Руководство Android QuickContactBadge
- Руководство Android StackView
- Руководство Android Camera
- Руководство Android MediaPlayer
- Руководство Android VideoView
- Воспроизведение звуковых эффектов в Android с помощью SoundPool
- Руководство Android Networking
- Руководство Android JSON Parser
- Руководство Android SharedPreferences
- Руководство Android Internal Storage
- Руководство Android External Storage
- Руководство Android Intents
- Пример явного Android Intent, вызов другого Intent
- Пример неявного Android Intent, откройте URL, отправьте email
- Руководство Android Services
- Использовать оповещения в Android - Android Notification
- Руководство Android DatePicker
- Руководство Android TimePicker
- Руководство Android Chronometer
- Руководство Android OptionMenu
- Руководство Android ContextMenu
- Руководство Android PopupMenu
- Руководство Android Fragment
- Руководство Android ListView
- Android ListView с Checkbox с помощью ArrayAdapter
- Руководство Android GridView
Show More