Руководство Android TextClock
1. Android TextClock
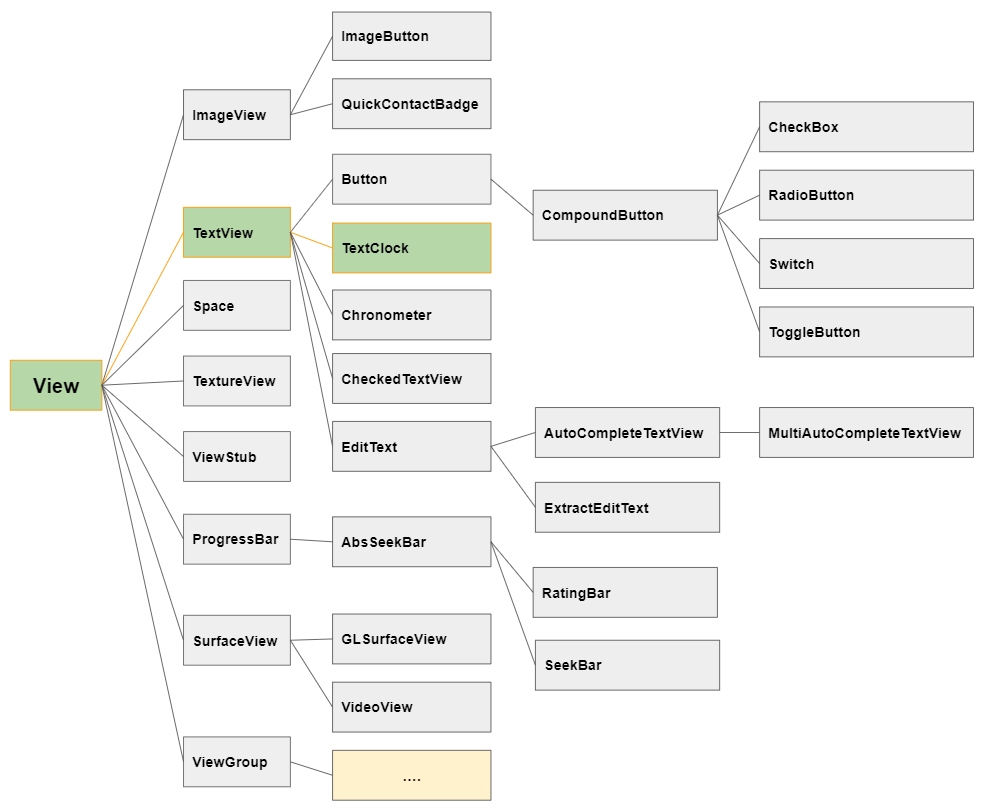
В Android, TextClock это подкласс у TextView. Он используется для отображения текущей даты (date) и времени (time) системы.


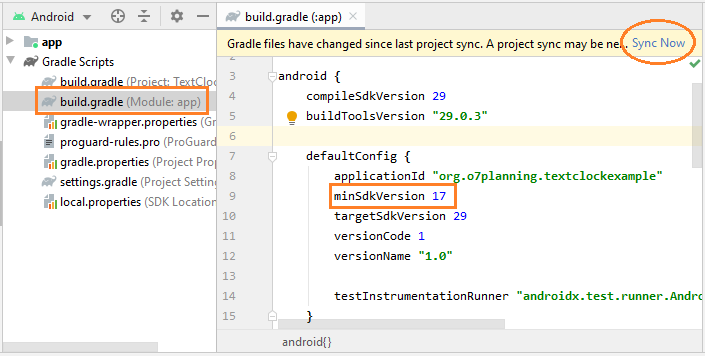
TextClock требует API Level 17 (Android 4.2) или новее. Поэтому если вы хотите использовать TextClock в своем проекте, вам нужно изменить значение у minSdkVersion в файле build.gradle (Module: app), удостоверьтесь что он больше или равен 17.

TextClock не имеется наготове в Palette окна дизайна, наверно потому что он не является распространенным компонентом. Поэтому вам нужно использовать следующий XML код, чтобы добавить его в интерфейс.
<!--
IMPORTANT NOTE:
You may get "Exception raised during rendering" error on design screen.
-->
<TextClock
android:id="@+id/textClock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:format12Hour="hh:mm:ss a" />Примечание: Возможно вы получите оповещение ошибки, когда вы попытаетесь смоделировать интерфейс с присутствиемTextClock. Данная проблема была подтверждена на Android Studio 3.x, 4.0. Некоторые люди отправляли отчет в Google, чтобы они разрешили проблему:
Exception raised during rendering.
java.lang.NullPointerException
at android.content.ContentResolver.registerContentObserver(ContentResolver.java:2263)
at android.widget.TextClock.registerObserver(TextClock.java:626)
at android.widget.TextClock.onAttachedToWindow(TextClock.java:545)
at android.view.View.dispatchAttachedToWindow(View.java:19575)
at android.view.ViewGroup.dispatchAttachedToWindow(ViewGroup.java:3437)
at android.view.ViewGroup.dispatchAttachedToWindow(ViewGroup.java:3437)
at android.view.ViewGroup.dispatchAttachedToWindow(ViewGroup.java:3437)
at android.view.ViewGroup.dispatchAttachedToWindow(ViewGroup.java:3437)
at android.view.AttachInfo_Accessor.setAttachInfo(AttachInfo_Accessor.java:42)
at com.android.layoutlib.bridge.impl.RenderSessionImpl.inflate(RenderSessionImpl.java:335)
at com.android.layoutlib.bridge.Bridge.createSession(Bridge.java:396)
at com.android.tools.idea.layoutlib.LayoutLibrary.createSession(LayoutLibrary.java:209)
at com.android.tools.idea.rendering.RenderTask.createRenderSession(RenderTask.java:608)
at com.android.tools.idea.rendering.RenderTask.lambda$inflate$6(RenderTask.java:734)
at java.util.concurrent.CompletableFuture$AsyncSupply.run(CompletableFuture.java:1590)
at java.util.concurrent.ThreadPoolExecutor.runWorker(ThreadPoolExecutor.java:1149)
at java.util.concurrent.ThreadPoolExecutor$Worker.run(ThreadPoolExecutor.java:624)
at java.lang.Thread.run(Thread.java:748)В любом случае я разрешил эту проблему, создав подкласс TextClock и использовал ее (Смотрите в примере).

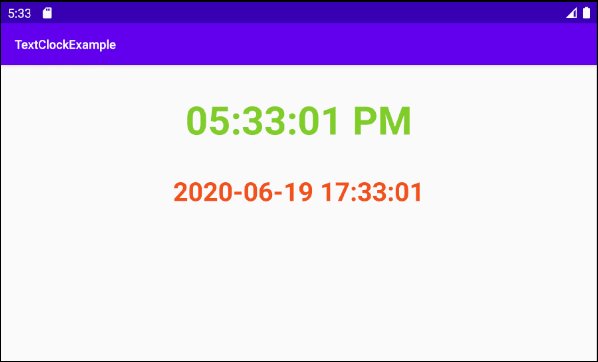
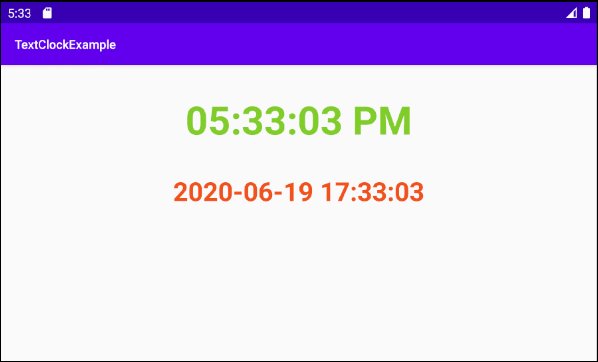
TextClock имеет два режиме отображения времени это:
- 12Hour Mode (Режим 12 часов)
- 24Hour Mode (Режим 24 часа)
Для начала, объект TextClock вызовет метод is24HourModeEnabled() чтобы проверить использует ли устройство пользователя режим 24 часа? Примечание: Пользователь может поменять режим 12 часов на режим 24 часа и обратно в Settings устройстве.
Возомжны 2 варианта:
1 - Если устройство пользователя находится в режиме 24 часа.
- TextClock отобразит время по формату значения возвращенного от getFormat24Hour(), если он не является null.
- Наоборот, он отобразит время по формату значения возвращенного от getFormat12Hour(), если он не является null.
- Наоборот, он отобразит время по формату по умолчанию, например "h:mm a".
2 - Если устройство пользователя находится в режиме 12 часов.
- TextClock отобразит время по формату значения возвращенного от getFormat12Hour(), если он не является null.
- Наоборот, отобразит время по формату значения возвращенного от getFormat24Hour(), если он не является null.
- Наоборот, он отобразит время по формату по умолчанию, например "h:mm a".
2. Пример TextClock

OK, на Android Studio создайте новый project:
- File > New > New Project > Empty Activity
- Name: TextClockExample
- Package name: org.o7planning.textclockexample
- Language: Java
TextClock требует API Level 17 (Android 4.2) или новее. Поэтому если вы хотите использовать TextClock в своем project, вам нужно изменить значение minSdkVersion в файле build.gradle (Module: app), удостоверьтесь что оно больше или равно 17.

Как было сказано выше, в можете получить оповещение ошибки при попытке смоделировать интерфейс с присутствием TextClock. Возможно Google решит данную проблему в новых версиях Android Studio. Но сейчас, чтобы разрешить эту проблему мы создаем класс MyTextClock расширенный из TextClock, и используем его.
MyTextClock.java
package org.o7planning.textclockexample;
import android.content.Context;
import android.os.Build;
import android.util.AttributeSet;
import android.widget.TextClock;
import androidx.annotation.RequiresApi;
public class MyTextClock extends TextClock {
public MyTextClock(Context context) {
super(context);
//
this.setDesigningText();
}
public MyTextClock(Context context, AttributeSet attrs) {
super(context, attrs);
//
this.setDesigningText();
}
public MyTextClock(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
//
this.setDesigningText();
}
@RequiresApi(api = Build.VERSION_CODES.LOLLIPOP)
public MyTextClock(Context context, AttributeSet attrs, int defStyleAttr, int defStyleRes) {
super(context, attrs, defStyleAttr, defStyleRes);
//
this.setDesigningText();
}
private void setDesigningText() {
// The default text is displayed when designing the interface.
this.setText("11:30:00");
}
//
// Fix error: Exception raised during rendering.
//
// java.lang.NullPointerException
// at android.content.ContentResolver.registerContentObserver(ContentResolver.java:2263)
// at android.widget.TextClock.registerObserver(TextClock.java:626)
// at android.widget.TextClock.onAttachedToWindow(TextClock.java:545)
// at android.view.View.dispatchAttachedToWindow(View.java:19575)
// at android.view.ViewGroup.dispatchAttachedToWindow(ViewGroup.java:3437)
// at android.view.ViewGroup.dispatchAttachedToWindow(ViewGroup.java:3437)
// at android.view.ViewGroup.dispatchAttachedToWindow(ViewGroup.java:3437)
// at android.view.ViewGroup.dispatchAttachedToWindow(ViewGroup.java:3437)
// at android.view.AttachInfo_Accessor.setAttachInfo(AttachInfo_Accessor.java:42)
// at com.android.layoutlib.bridge.impl.RenderSessionImpl.inflate(RenderSessionImpl.java:335)
// at com.android.layoutlib.bridge.Bridge.createSession(Bridge.java:396)
// at com.android.tools.idea.layoutlib.LayoutLibrary.createSession(LayoutLibrary.java:209)
// at com.android.tools.idea.rendering.RenderTask.createRenderSession(RenderTask.java:608)
// at com.android.tools.idea.rendering.RenderTask.lambda$inflate$6(RenderTask.java:734)
// at java.util.concurrent.CompletableFuture$AsyncSupply.run(CompletableFuture.java:1590)
// at java.util.concurrent.ThreadPoolExecutor.runWorker(ThreadPoolExecutor.java:1149)
// at java.util.concurrent.ThreadPoolExecutor$Worker.run(ThreadPoolExecutor.java:624)
// at java.lang.Thread.run(Thread.java:748)
@Override
protected void onAttachedToWindow() {
try {
super.onAttachedToWindow();
} catch(Exception e) {
}
}
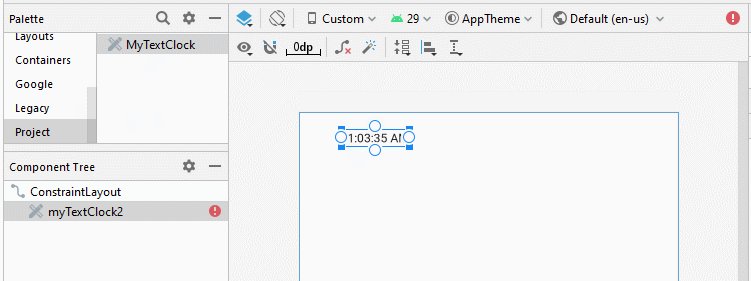
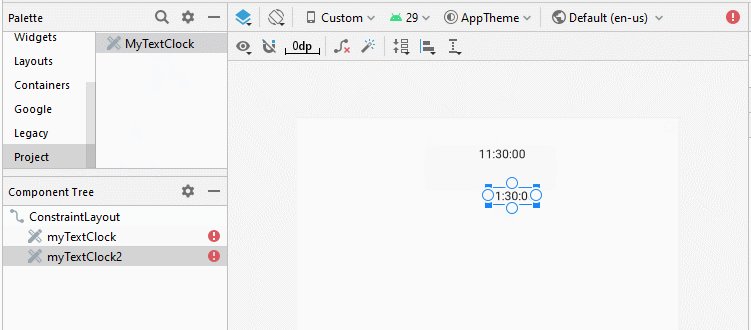
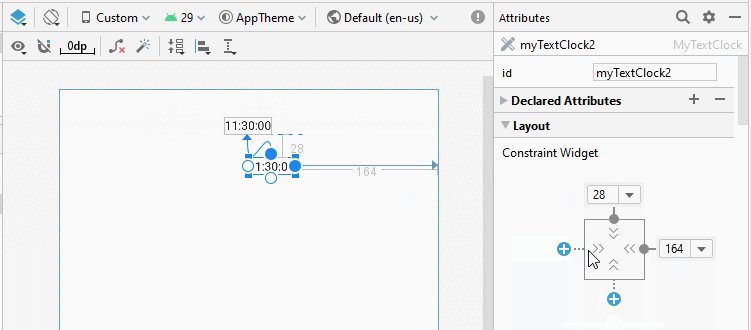
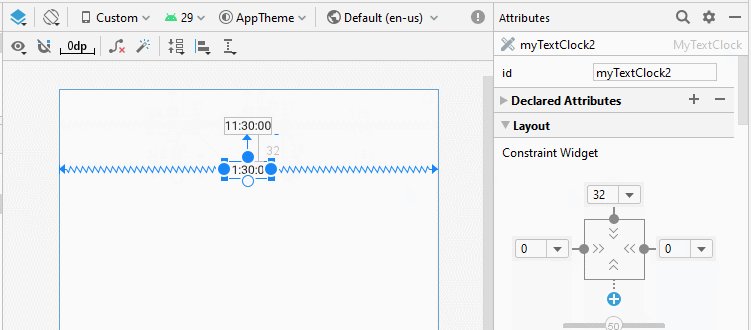
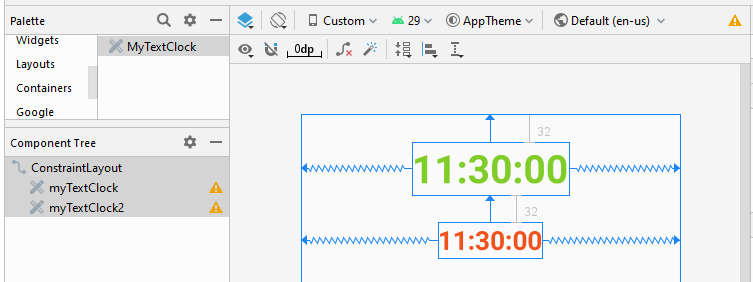
}Дизайн интерфейса приложения:
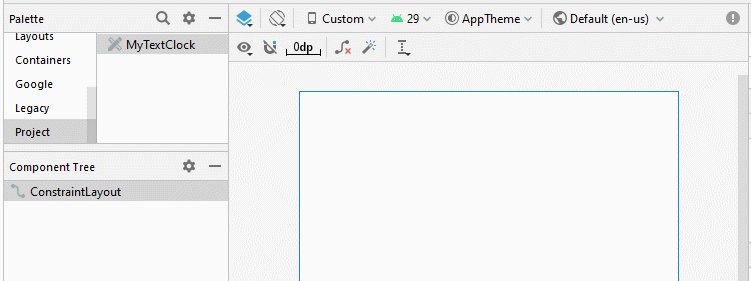
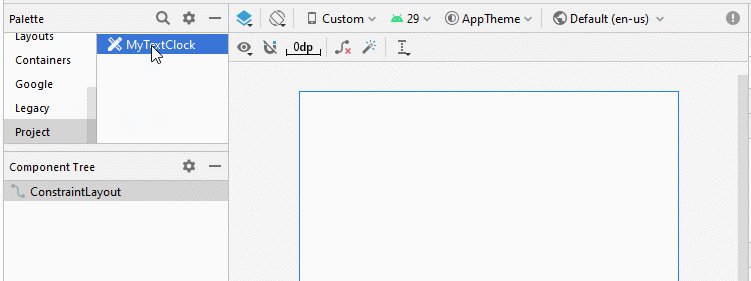
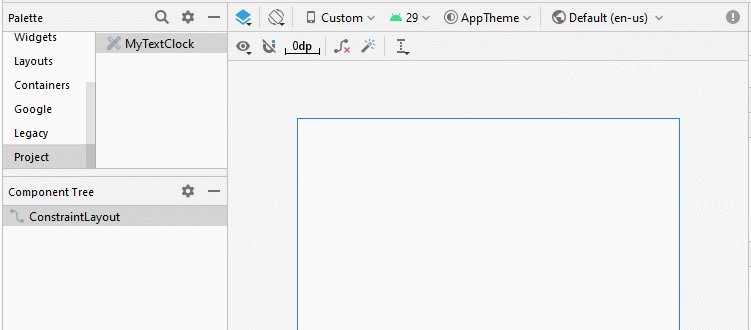
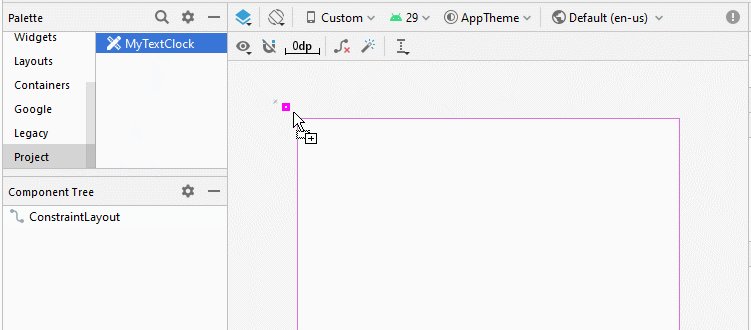
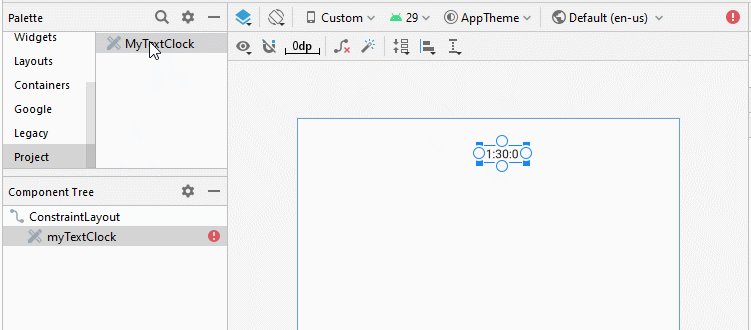
Примечание: Вам нужен Re-Build project, и потом вы увидите как MyTextClock появится на Palette окна дизайна.


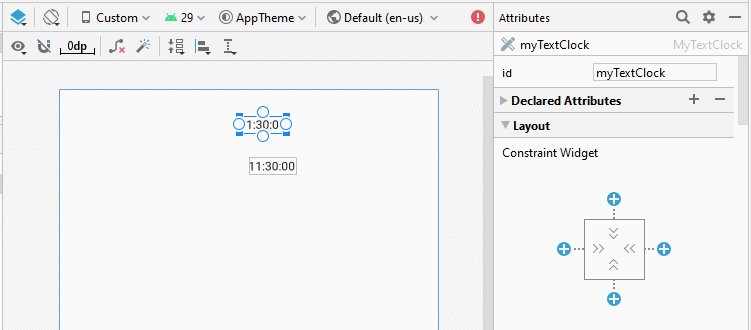
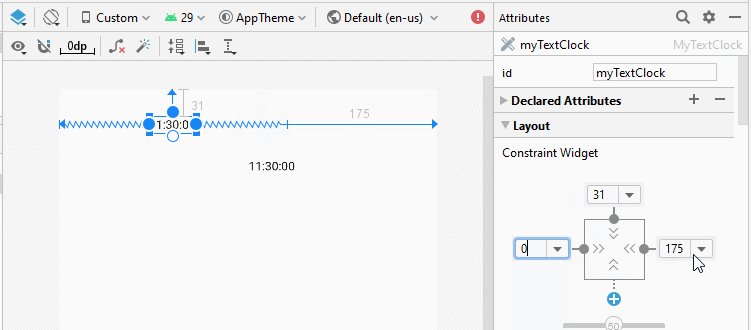
Настроить textSize, textStyle, textColor, format12Hour, format24Hour для TextClock.

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<!-- 12 Hour Mode -->
<org.o7planning.textclockexample.MyTextClock
android:id="@+id/myTextClock"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:format12Hour="hh:mm:ss a"
android:format24Hour="@null"
android:textColor="#80CC28"
android:textSize="45dp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<!-- 24 Hour Mode -->
<org.o7planning.textclockexample.MyTextClock
android:id="@+id/myTextClock2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:format12Hour="@null"
android:format24Hour="yyyy-MM-dd HH:mm:ss"
android:textColor="#F1511B"
android:textSize="30dp"
android:textStyle="bold"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/myTextClock" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.textclockexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.widget.TextClock;
public class MainActivity extends AppCompatActivity {
private TextClock textClock;
private TextClock textClock2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.textClock = (TextClock) this.findViewById(R.id.myTextClock);
this.textClock2 = (TextClock) this.findViewById(R.id.myTextClock2);
// Disable 24 Hour mode (To use 12 Hour mode).
// (Make sure getFormat12Hour() is not null).
this.textClock.setFormat24Hour(null);
// Disable 12 Hour mode (To use 24 Hour mode).
// (Make sure getFormat24Hour() is not null).
this.textClock2.setFormat12Hour(null);
}
}Pуководства Android
- Настроить Android Emulator в Android Studio
- Руководство Android ToggleButton
- Создать простой File Finder Dialog в Android
- Руководство Android TimePickerDialog
- Руководство Android DatePickerDialog
- Что мне нужно для начала работы с Android?
- Установите Android Studio в Windows
- Установите Intel® HAXM для Android Studio
- Руководство Android AsyncTask
- Руководство Android AsyncTaskLoader
- Руководство Android для начинающих - основные примеры
- Как узнать номер телефона Android Emulator и изменить его?
- Руководство Android TextInputLayout
- Руководство Android CardView
- Руководство Android ViewPager2
- Получить номер телефона в Android с помощью TelephonyManager
- Руководство Android Phone Call
- Руководство Android Wifi Scanning
- Руководство Android 2D Game для начинающих
- Руководство Android DialogFragment
- Руководство Android CharacterPickerDialog
- Руководство Android для начинающих - Hello Android
- Использование Android Device File Explorer
- Включить USB Debugging на устройстве Android
- Руководство Android UI Layouts
- Руководство Android SMS
- Руководство Android SQLite Database
- Руководство Google Maps Android API
- Руководство Текст в речь на Android
- Руководство Android Space
- Руководство Android Toast
- Создание пользовательских Android Toast
- Руководство Android SnackBar
- Руководство Android TextView
- Руководство Android TextClock
- Руководство Android EditText
- Руководство Android TextWatcher
- Форматирование номера кредитной карты с помощью Android TextWatcher
- Руководство Android Clipboard
- Создать простой File Chooser в Android
- Руководство Android AutoCompleteTextView и MultiAutoCompleteTextView
- Руководство Android ImageView
- Руководство Android ImageSwitcher
- Руководство Android ScrollView и HorizontalScrollView
- Руководство Android WebView
- Руководство Android SeekBar
- Руководство Android Dialog
- Руководство Android AlertDialog
- Руководство Android RatingBar
- Руководство Android ProgressBar
- Руководство Android Spinner
- Руководство Android Button
- Руководство Android Switch
- Руководство Android ImageButton
- Руководство Android FloatingActionButton
- Руководство Android CheckBox
- Руководство Android RadioGroup и RadioButton
- Руководство Android Chip и ChipGroup
- Использование Image assets и Icon assets Android Studio
- Настройка SD Card для Android Emulator
- Пример ChipGroup и Chip Entry
- Как добавить внешние библиотеки в Android Project в Android Studio?
- Как отключить разрешения, уже предоставленные приложению Android?
- Как удалить приложения из Android Emulator?
- Руководство Android LinearLayout
- Руководство Android TableLayout
- Руководство Android FrameLayout
- Руководство Android QuickContactBadge
- Руководство Android StackView
- Руководство Android Camera
- Руководство Android MediaPlayer
- Руководство Android VideoView
- Воспроизведение звуковых эффектов в Android с помощью SoundPool
- Руководство Android Networking
- Руководство Android JSON Parser
- Руководство Android SharedPreferences
- Руководство Android Internal Storage
- Руководство Android External Storage
- Руководство Android Intents
- Пример явного Android Intent, вызов другого Intent
- Пример неявного Android Intent, откройте URL, отправьте email
- Руководство Android Services
- Использовать оповещения в Android - Android Notification
- Руководство Android DatePicker
- Руководство Android TimePicker
- Руководство Android Chronometer
- Руководство Android OptionMenu
- Руководство Android ContextMenu
- Руководство Android PopupMenu
- Руководство Android Fragment
- Руководство Android ListView
- Android ListView с Checkbox с помощью ArrayAdapter
- Руководство Android GridView
Show More