Руководство Android ToggleButton
1. Android ToggleButton
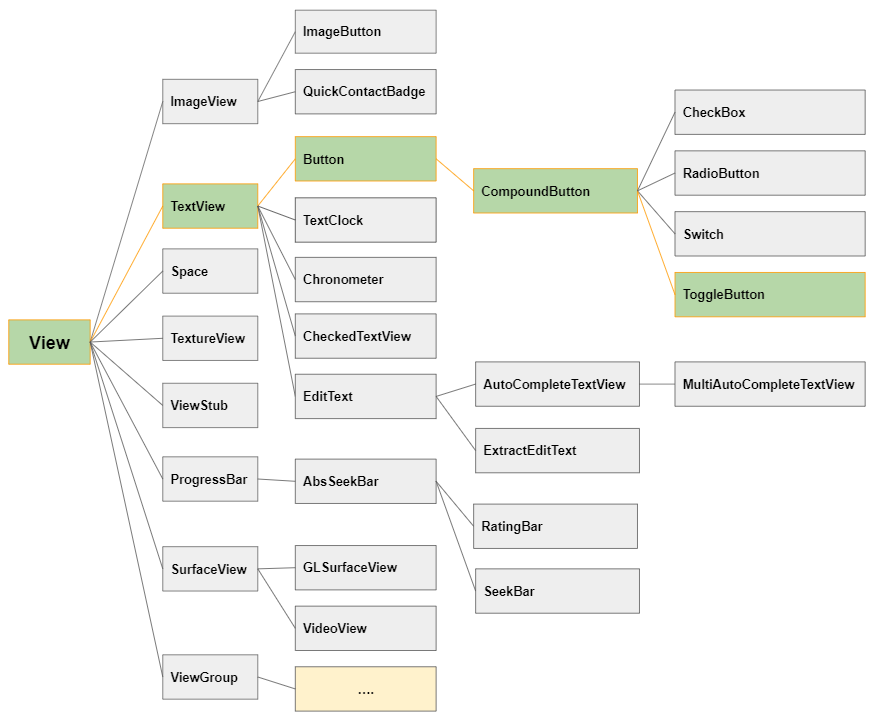
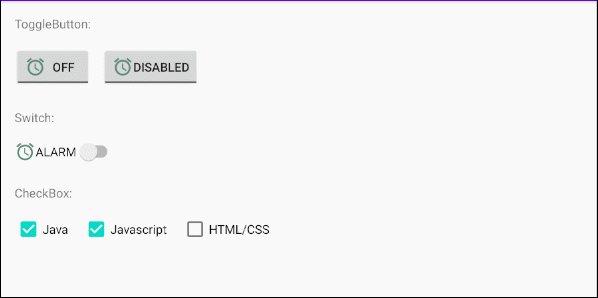
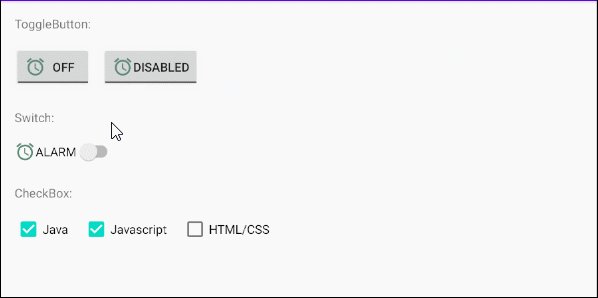
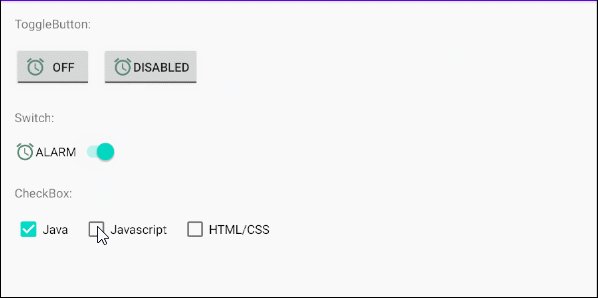
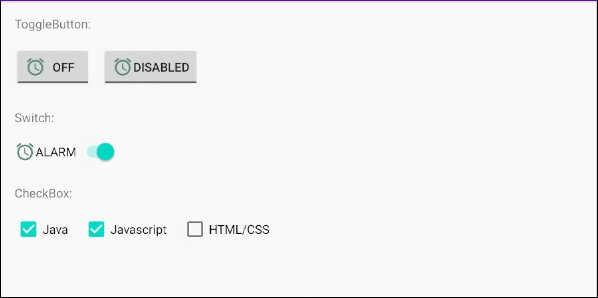
В Android, ToggleButton это контроль интерфейса пользователя (user interface control) с 2-мя режимами ON/OFF. ToggleButton это подкласс у Button поэтому он так же может отображать Icon (символы) и текст.

ToggleButton довольно похож на CheckBox, Switch по функциям и способу использования. Все 3 этих класса являются подклассами CompoundButton, разница в их интерфейсе.

Text, Text On, Text Off
По умолчанию, ToggleButton отобразит текст "OFF" когда он в режиме OFF, и отобразит текст "ON" когда он в режиме ON. Атрибут android:text не будет работать, вместо этого, вы можете использовать 2 других атрибута это android:textOff, android:textOn чтобы настроить текст для ToggleButton в разных режимах.

<!-- Default ON/OFF Text -->
<ToggleButton
android:id="@+id/toggleButton"
android:drawableLeft="@drawable/icon_alarm"
android:text="ToggleButton"
... />
<!-- Custom ON/OFF Text -->
<ToggleButton
android:id="@+id/toggleButton2"
android:drawableLeft="@drawable/icon_alarm"
android:text="ToggleButton"
android:textOff="DISABLED"
android:textOn="ENABLED"
... />Image (Icon)
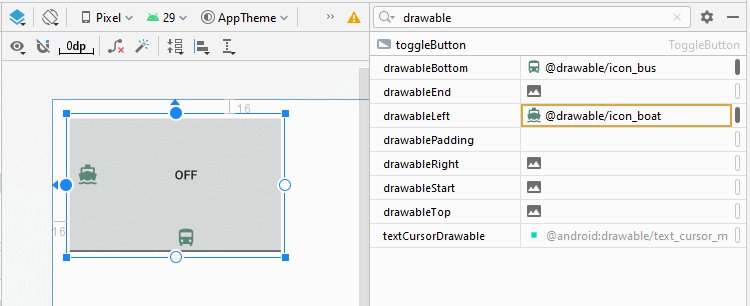
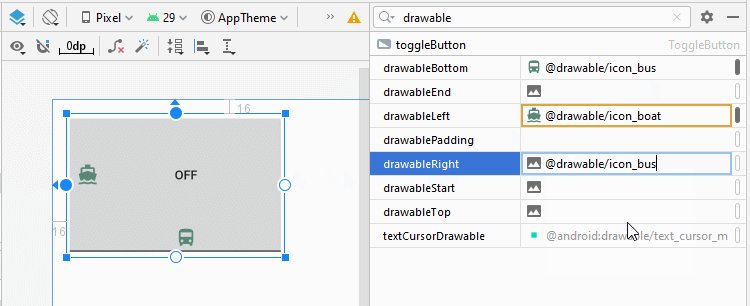
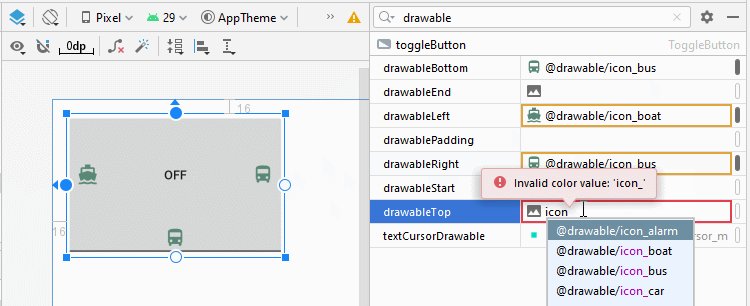
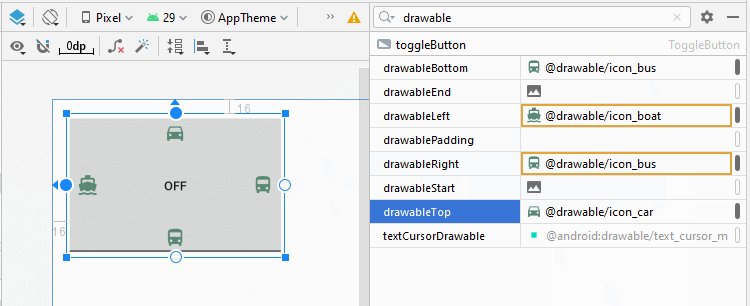
Как сказано выше, ToggleButton является подклассом у Button, поэтому он позволяет вам отобразить максимум 4 символа возле 4-х сторон, используя атрибуты android:drawableLeft, android:drawableTop, android:drawableRight, android:drawableBottom, android:drawableStart, android:drawableEnd.

<ToggleButton
android:id="@+id/toggleButton"
android:drawableLeft="@drawable/icon_boat"
android:drawableTop="@drawable/icon_car"
android:drawableRight="@drawable/icon_bus"
android:drawableBottom="@drawable/icon_bus"
... />toggle()
Все 4 класса ToggleButton, CheckBox, RadioButton, Switch являются подклассами CompoundButton поэтому они наследуют метод toggle(), Это метод часто используемый для смены их режима, с ON (Checked) на OFF (Unchecked), и наоборот.
CompoundButton button = (ToggleButton) findViewById(R.id.toggleButton);
button.toggle();2. ToggleButton Styles
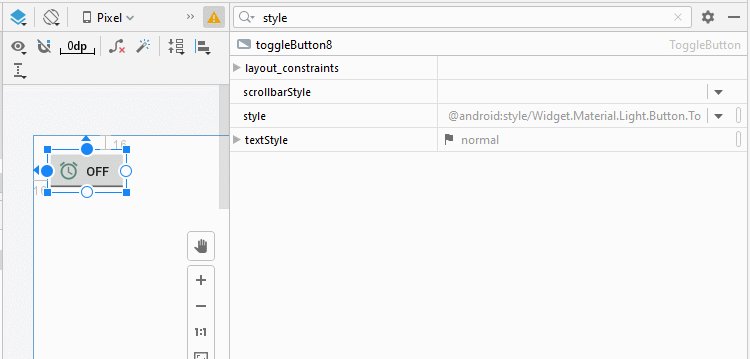
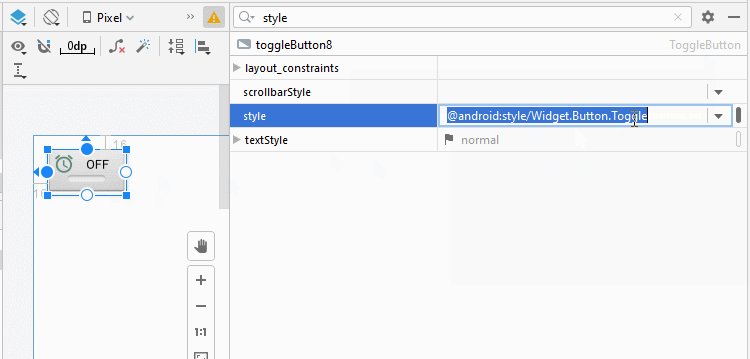
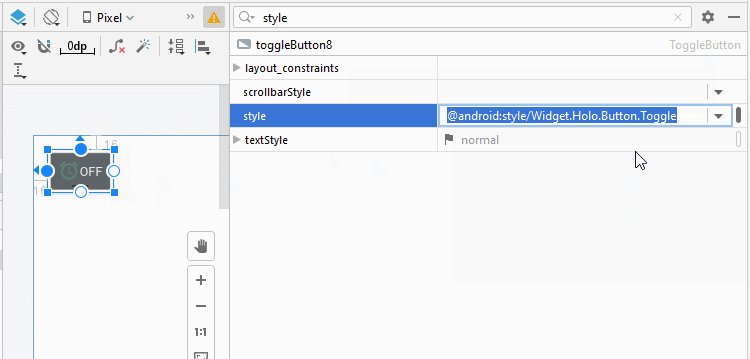
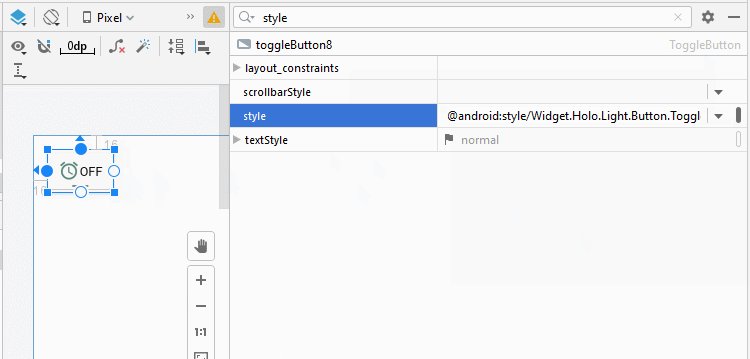
Атрибут style это опция у ToggleButton, он разрешает вам настроить стиль для ToggleButton. Есть некоторые готовые стили в библиотеке Android готовые для вашего использования.


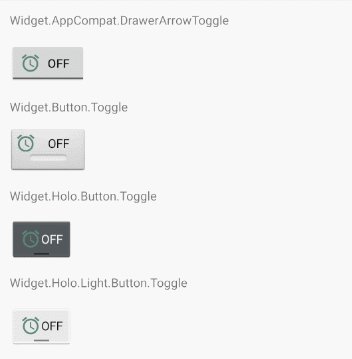
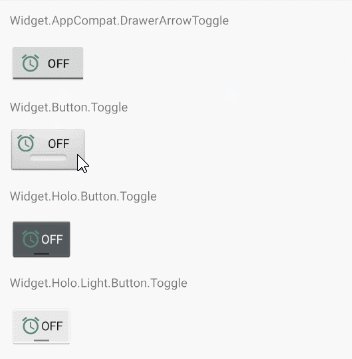
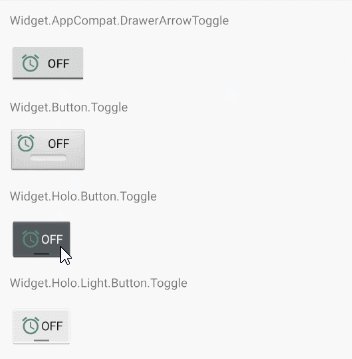
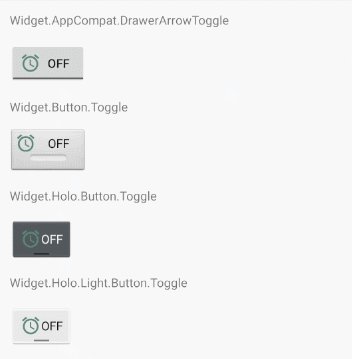
ToggleButton Styles Example
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView24"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Widget.AppCompat.DrawerArrowToggle"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ToggleButton
android:id="@+id/toggleButton23"
style="@style/Widget.AppCompat.DrawerArrowToggle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:drawableLeft="@drawable/icon_alarm"
android:text="ToggleButton"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView24" />
<TextView
android:id="@+id/textView25"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Widget.Button.Toggle"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/toggleButton23" />
<ToggleButton
android:id="@+id/toggleButton24"
style="@android:style/Widget.Button.Toggle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:drawableLeft="@drawable/icon_alarm"
android:text="ToggleButton"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView25" />
<TextView
android:id="@+id/textView26"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Widget.Holo.Button.Toggle"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/toggleButton24" />
<ToggleButton
android:id="@+id/toggleButton25"
style="@android:style/Widget.Holo.Button.Toggle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:drawableLeft="@drawable/icon_alarm"
android:text="ToggleButton"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView26" />
<TextView
android:id="@+id/textView27"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Widget.Holo.Light.Button.Toggle"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/toggleButton25" />
<ToggleButton
android:id="@+id/toggleButton26"
style="@android:style/Widget.Holo.Light.Button.Toggle"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:drawableLeft="@drawable/icon_alarm"
android:text="ToggleButton"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView27" />
</androidx.constraintlayout.widget.ConstraintLayout>3. ToggleButton Events
Есть много других событий связанных с ToggleButton, но 2 следующих событий используются чаще всего:
- setOnClickListener(View.OnClickListener)
- setOnCheckedChangeListener(CompoundButton.OnCheckedChangeListener)
On Click Event:
Событие, происходящее когда пользователь кликает (click) на ToggleButton, похоже на действие пользователя при кликании на Button.
ToggleButton toggleButton = (ToggleButton) findViewById(R.id.toggleButton);
toggleButton.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
boolean checked = ((ToggleButton) v).isChecked();
if (checked){
// Your code
}
else{
// Your code
}
}
});On Checked Change Event:
Событие, происходящее когда ToggleButton меняет режим, из-за действия пользователя или из-за эффекта от вызова метода toggleButton.setChecked(newState), ..
ToggleButton toggleButton = (ToggleButton) findViewById(R.id.toggleButton);
toggleButton.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
if(isChecked) {
// Your code
} else {
// Your code
}
}
});Pуководства Android
- Настроить Android Emulator в Android Studio
- Руководство Android ToggleButton
- Создать простой File Finder Dialog в Android
- Руководство Android TimePickerDialog
- Руководство Android DatePickerDialog
- Что мне нужно для начала работы с Android?
- Установите Android Studio в Windows
- Установите Intel® HAXM для Android Studio
- Руководство Android AsyncTask
- Руководство Android AsyncTaskLoader
- Руководство Android для начинающих - основные примеры
- Как узнать номер телефона Android Emulator и изменить его?
- Руководство Android TextInputLayout
- Руководство Android CardView
- Руководство Android ViewPager2
- Получить номер телефона в Android с помощью TelephonyManager
- Руководство Android Phone Call
- Руководство Android Wifi Scanning
- Руководство Android 2D Game для начинающих
- Руководство Android DialogFragment
- Руководство Android CharacterPickerDialog
- Руководство Android для начинающих - Hello Android
- Использование Android Device File Explorer
- Включить USB Debugging на устройстве Android
- Руководство Android UI Layouts
- Руководство Android SMS
- Руководство Android SQLite Database
- Руководство Google Maps Android API
- Руководство Текст в речь на Android
- Руководство Android Space
- Руководство Android Toast
- Создание пользовательских Android Toast
- Руководство Android SnackBar
- Руководство Android TextView
- Руководство Android TextClock
- Руководство Android EditText
- Руководство Android TextWatcher
- Форматирование номера кредитной карты с помощью Android TextWatcher
- Руководство Android Clipboard
- Создать простой File Chooser в Android
- Руководство Android AutoCompleteTextView и MultiAutoCompleteTextView
- Руководство Android ImageView
- Руководство Android ImageSwitcher
- Руководство Android ScrollView и HorizontalScrollView
- Руководство Android WebView
- Руководство Android SeekBar
- Руководство Android Dialog
- Руководство Android AlertDialog
- Руководство Android RatingBar
- Руководство Android ProgressBar
- Руководство Android Spinner
- Руководство Android Button
- Руководство Android Switch
- Руководство Android ImageButton
- Руководство Android FloatingActionButton
- Руководство Android CheckBox
- Руководство Android RadioGroup и RadioButton
- Руководство Android Chip и ChipGroup
- Использование Image assets и Icon assets Android Studio
- Настройка SD Card для Android Emulator
- Пример ChipGroup и Chip Entry
- Как добавить внешние библиотеки в Android Project в Android Studio?
- Как отключить разрешения, уже предоставленные приложению Android?
- Как удалить приложения из Android Emulator?
- Руководство Android LinearLayout
- Руководство Android TableLayout
- Руководство Android FrameLayout
- Руководство Android QuickContactBadge
- Руководство Android StackView
- Руководство Android Camera
- Руководство Android MediaPlayer
- Руководство Android VideoView
- Воспроизведение звуковых эффектов в Android с помощью SoundPool
- Руководство Android Networking
- Руководство Android JSON Parser
- Руководство Android SharedPreferences
- Руководство Android Internal Storage
- Руководство Android External Storage
- Руководство Android Intents
- Пример явного Android Intent, вызов другого Intent
- Пример неявного Android Intent, откройте URL, отправьте email
- Руководство Android Services
- Использовать оповещения в Android - Android Notification
- Руководство Android DatePicker
- Руководство Android TimePicker
- Руководство Android Chronometer
- Руководство Android OptionMenu
- Руководство Android ContextMenu
- Руководство Android PopupMenu
- Руководство Android Fragment
- Руководство Android ListView
- Android ListView с Checkbox с помощью ArrayAdapter
- Руководство Android GridView
Show More