Руководство Android OptionMenu
1. Android Option Menu
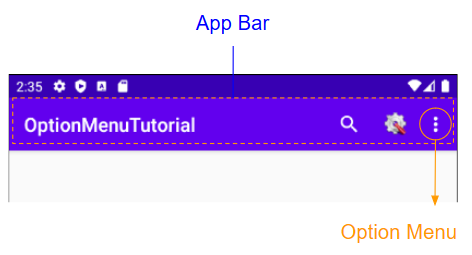
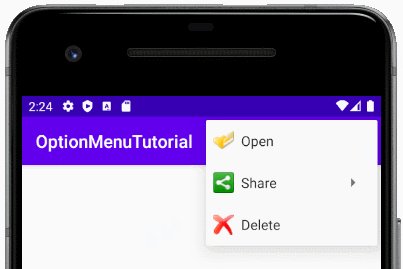
В Android один Option Menu является главным набором опций (option) для приложения, пользователь может выбрать одну из опций, чтобы выполнить действие. Option Menu появляется на App Bar (Панель приложения), справа.

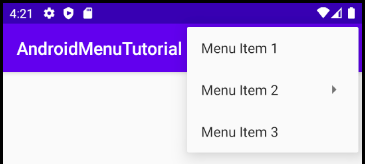
Например, ниже является XML код для создания простого Option Menu.
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android">
<item android:title="Menu Item 1" />
<item android:title="Menu Item 2" >
<menu >
<item android:title="Menu Item 2.1" />
<item android:title="Menu Item 2.2" />
</menu>
</item>
<item android:title="Menu Item 3" />
</menu>
Пользователю нужно нажать на значок  чтобы отобразить Option Menu.
чтобы отобразить Option Menu.

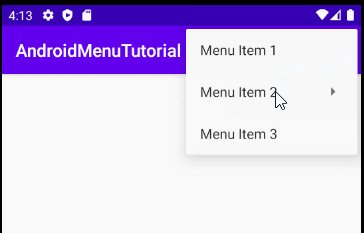
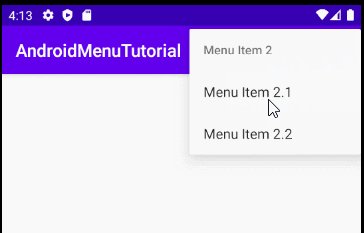
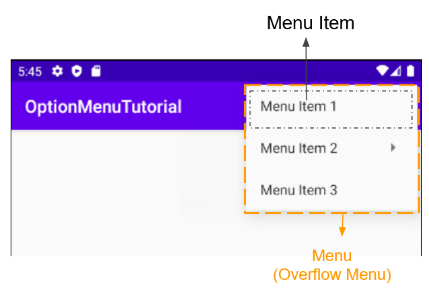
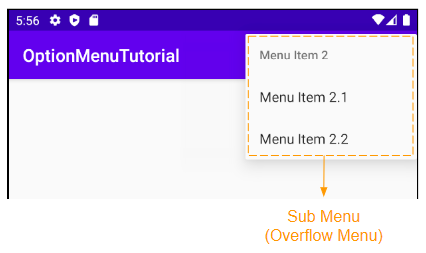
Menu может содержать один или более MenuItem и Sub Menu (Подменю).


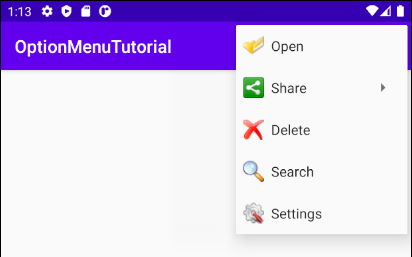
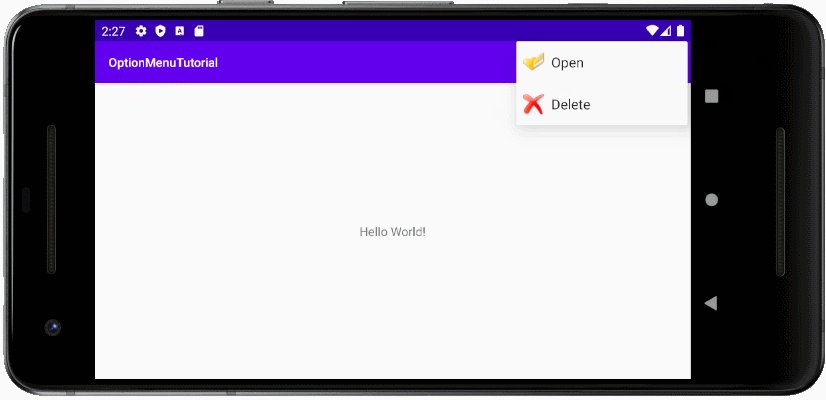
Перед Android 3.0, вы могли легко настроить иконки для Menu Item. Но потом мышление дизайна Google изменилось, они хотели чтобы разработчики поставили все функции на App Bar вместо Menu, и они не разрешали иконкам отображаться на Menu Item у Overflow Menu (Переполнение меню). Несмотря на это, все еще есть некоторые исключения, например все устройства Android связанные с Samsung поддерживали отображение иконок на Overflow Menu.

activity_main_menu.xml (2)
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:icon="@drawable/icon_open"
android:title="Open"
app:showAsAction="collapseActionView" />
<item
android:icon="@drawable/icon_share"
android:title="Share">
<menu>
<item android:title="Facebook" />
<item android:title="Instagram" />
</menu>
</item>
<item
android:icon="@drawable/icon_delete"
android:title="Delete" />
<item
android:id="@+id/app_bar_search"
android:icon="@drawable/icon_search"
android:title="Search"
app:actionViewClass="android.widget.SearchView" />
<item
android:icon="@drawable/icon_settings"
android:title="Settings" />
</menu>Согласно статье на StackOverflow, у вас все еще есть способ "перехитрить", чтобы иконки отображались на Menu Item у Overflow Menu, но нет гарании, что это будет работать в следующих вресиях.
ActivityMain.java
package org.o7planning.optionmenututorial;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.view.menu.MenuBuilder;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuInflater;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@SuppressLint("RestrictedApi")
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater menuInflater = getMenuInflater();
menuInflater.inflate(R.menu.activity_main_menu, menu);
// If you want Icon display in Overflow Menu.
// https://stackoverflow.com/questions/19750635/icon-in-menu-not-showing-in-android
if(menu instanceof MenuBuilder){
MenuBuilder m = (MenuBuilder) menu;
m.setOptionalIconsVisible(true);
}
return true;
}
}app:showAsAction="always | ifRoom"
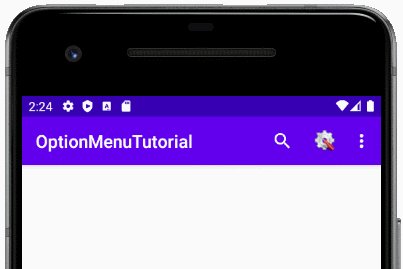
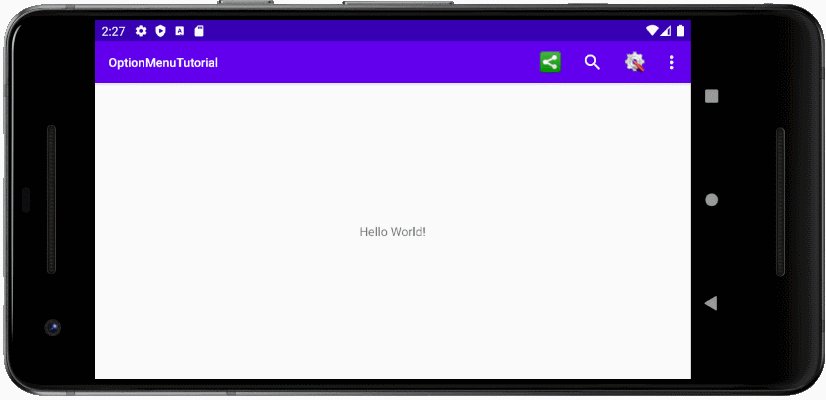
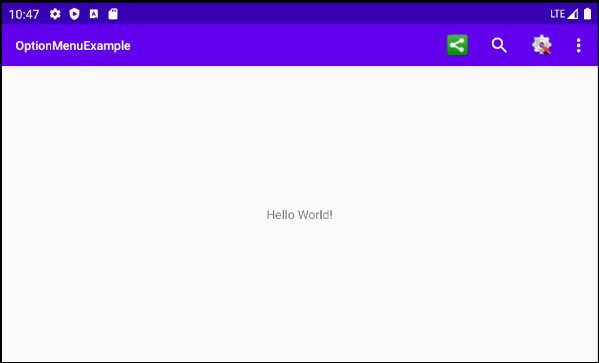
Новое мышление Google это распространенные Menu Item у Option Menu должны отображаться на App Bar, но пользователи только увидят их иконки (icon), они считают что это улучшит опыт пользователей на приложении.
activity_main_menu.xml (3)
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:icon="@drawable/icon_open"
android:title="Open"
app:showAsAction="collapseActionView" />
<item
android:icon="@drawable/icon_share"
android:title="Share"
app:showAsAction="ifRoom">
<menu>
<item android:title="Facebook" />
<item android:title="Instagram" />
</menu>
</item>
<item
android:icon="@drawable/icon_delete"
android:title="Delete" />
<item
android:id="@+id/app_bar_search"
android:icon="@drawable/icon_search"
android:title="Search"
app:actionViewClass="android.widget.SearchView"
app:showAsAction="always" />
<item
android:icon="@drawable/icon_settings"
android:title="Settings"
app:showAsAction="always" />
</menu>Menu Item с атрибутом (attribute) app:showAsAction="always" всегда будет отображаться на App Bar и вы не увидите его на Overflow Menu.
<item
android:icon="@drawable/icon_settings"
android:title="Settings"
app:showAsAction="always" />
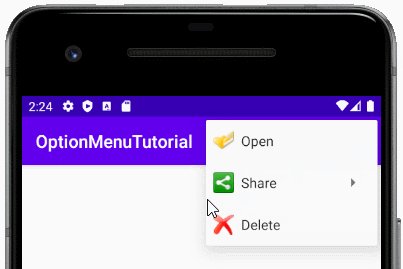
Menu Item с атрибутом (attribute) app:showAsAction="ifRoom" будет отображаться на App Bar, если будет достаточно пространства для него. И когда он появится на App Bar вы не увидите его на Overflow Menu.

Не сложно понять функции Search, Settings часто видимые на App Bar, потому что они являются важными функциями приложения.
2. Пример Option Menu
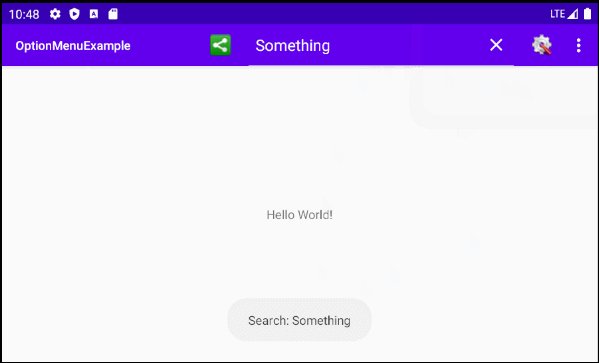
Просмотреть пример:

На Android Studio создайте новый project:
- File > New > New Project > Empty Activity
- Name: OptionMenuExample
- Package name: org.o7planning.optionmenuexample
- Language: Java
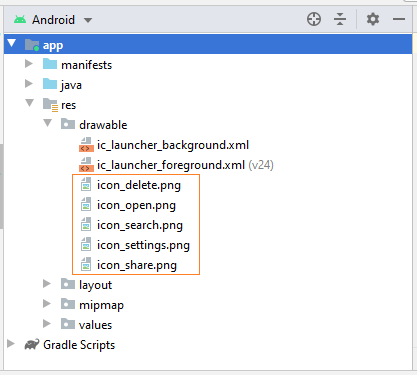
Скопировать некоторые иконки в папку drawable у project:
icon_open.png | icon_delete.png | icon_settings.png | icon_search.png | icon_share.png |

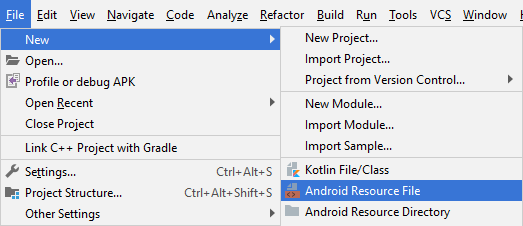
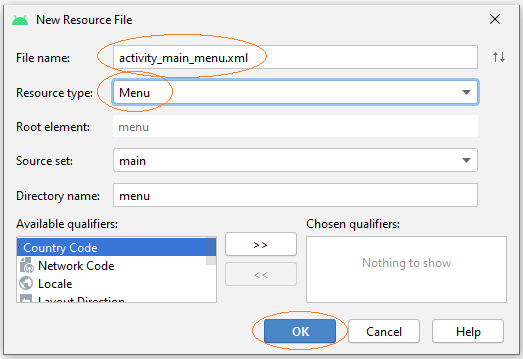
На Android Studio выберите:
- File > New > Android Resource File

- File name: activity_main_menu.xml
- Resource Type: Menu


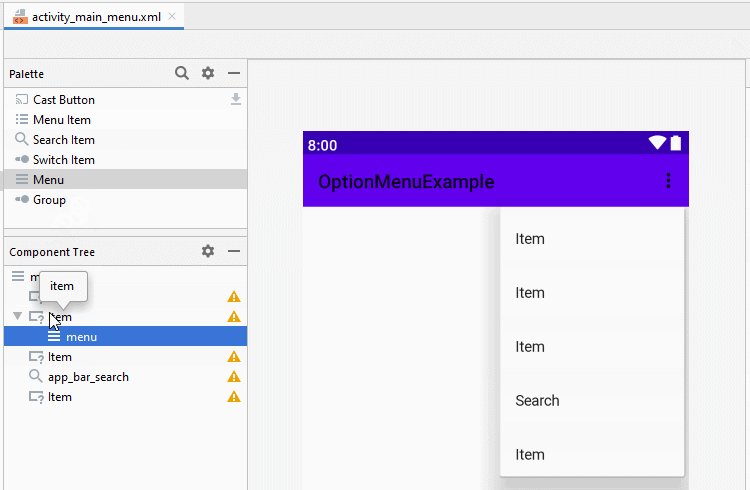
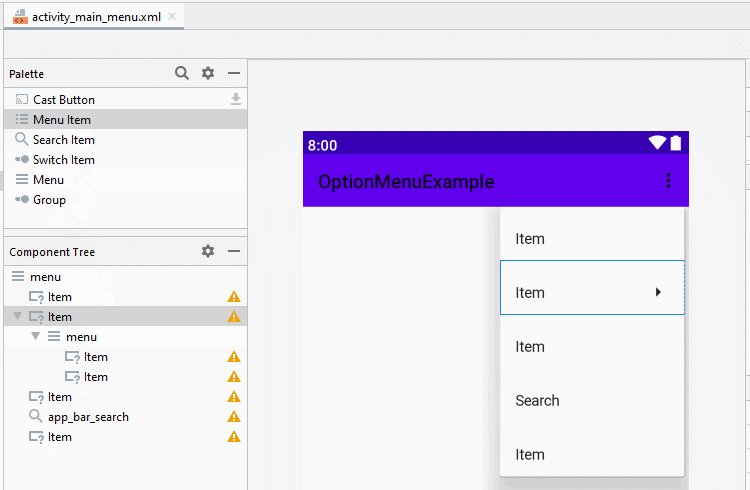
На Android Studio вы сможете смоделировать Menu визуально.

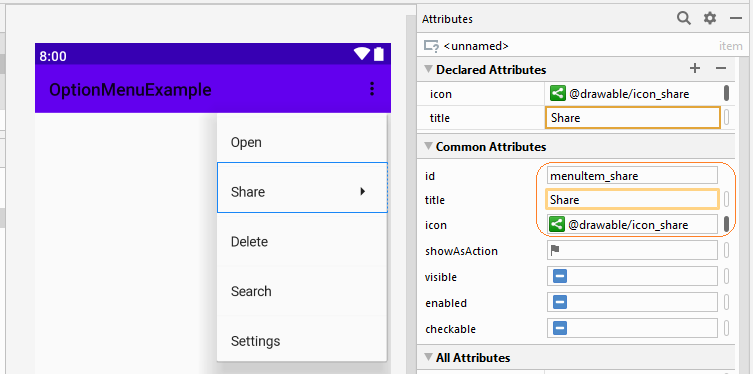
Настроить ID, Title, Icon для Menu Item:

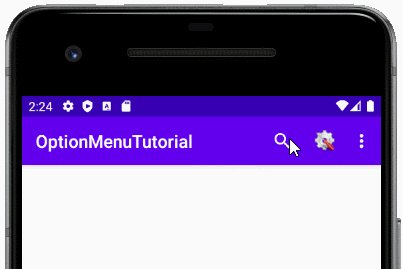
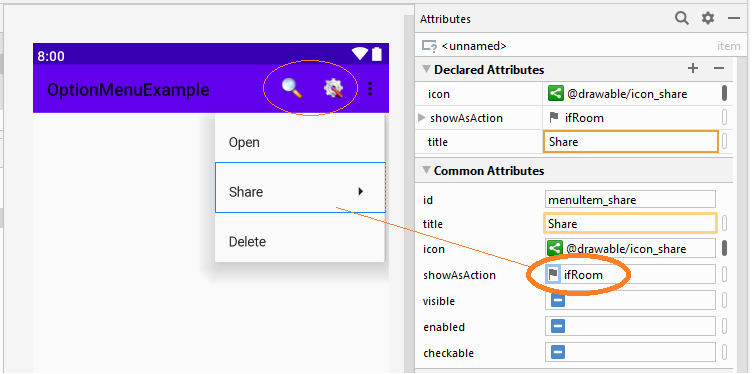
Настроить чтобы 2 функции "Search" и "Settings" всегда отображались на App Bar, и функция "Share" отобразится на App Bar, если достаточно пространства.
- Search: showAsAction="always"
- Settings: showAsAction="always"
- Share: showAsAction="ifRoom"

activity_main_menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:id="@+id/menuItem_open"
android:icon="@drawable/icon_open"
android:title="Open" />
<item
android:id="@+id/menuItem_share"
android:icon="@drawable/icon_share"
android:title="Share"
app:showAsAction="ifRoom">
<menu>
<item
android:id="@+id/menuItem_facebook"
android:title="Facebook" />
<item
android:id="@+id/menuItem_instagram"
android:title="Instagram" />
</menu>
</item>
<item
android:id="@+id/menuItem_delete"
android:icon="@drawable/icon_delete"
android:title="Delete" />
<item
android:id="@+id/menuItem_search"
android:icon="@drawable/icon_search"
android:title="Search"
app:actionViewClass="android.widget.SearchView"
app:showAsAction="always" />
<item
android:id="@+id/menuItem_settings"
android:icon="@drawable/icon_settings"
android:title="Settings"
app:showAsAction="always" />
</menu>activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Hello World!"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.optionmenuexample;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.view.menu.MenuBuilder;
import android.annotation.SuppressLint;
import android.app.SearchManager;
import android.content.Context;
import android.os.Bundle;
import android.util.Log;
import android.view.Menu;
import android.view.MenuInflater;
import android.view.MenuItem;
import android.view.View;
import android.widget.SearchView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private static final String LOG_TAG= "OptionMenuExample";
private SearchView searchView;
private String lastQuery;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@SuppressLint("RestrictedApi")
@Override
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater menuInflater = getMenuInflater();
menuInflater.inflate(R.menu.activity_main_menu, menu);
// If you want Icon display in Overflow Menu.
// https://stackoverflow.com/questions/19750635/icon-in-menu-not-showing-in-android
if (menu instanceof MenuBuilder) {
MenuBuilder m = (MenuBuilder) menu;
m.setOptionalIconsVisible(true);
}
SearchManager searchManager = (SearchManager) getSystemService(Context.SEARCH_SERVICE);
this.searchView = (SearchView) menu.findItem(R.id.menuItem_search).getActionView();
this.searchView.setSearchableInfo(searchManager.getSearchableInfo(getComponentName()));
// Need click "search" icon to expand SearchView.
this.searchView.setIconifiedByDefault(true);
searchView.setOnQueryTextListener(new SearchView.OnQueryTextListener() {
// Typing search text.
public boolean onQueryTextChange(String newText) {
// This is your adapter that will be filtered
Log.i(LOG_TAG, "onQueryTextChange: " + newText);
return true;
}
// Press Enter to search (Or something to search).
public boolean onQueryTextSubmit(String query) {
// IMPORTANT!
// Prevent onQueryTextSubmit() method called twice.
// https://stackoverflow.com/questions/34207670
searchView.clearFocus();
Log.i(LOG_TAG, "onQueryTextSubmit: " + query);
return doSearch(query);
}
});
searchView.setOnSearchClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.i(LOG_TAG, "SearchView.onSearchClickListener!" );
}
}) ;
return super.onCreateOptionsMenu(menu);
}
private boolean doSearch(String query) {
if (query == null || query.isEmpty()) {
return false; // Cancel search.
}
this.lastQuery = query;
Toast.makeText(this, "Search: " + query, Toast.LENGTH_LONG).show();
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.menuItem_open:
Toast.makeText(this, "Open ...", Toast.LENGTH_LONG).show();
return true;
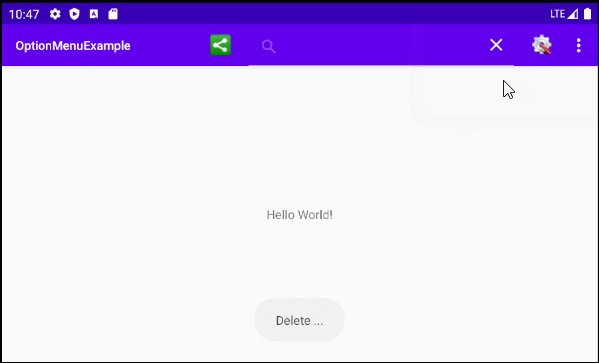
case R.id.menuItem_delete:
Toast.makeText(this, "Delete ...", Toast.LENGTH_LONG).show();
return true;
case R.id.menuItem_facebook:
Toast.makeText(this, "Facebook Share ...", Toast.LENGTH_LONG).show();
return true;
case R.id.menuItem_instagram:
Toast.makeText(this, "Instagram Share ...", Toast.LENGTH_LONG).show();
return true;
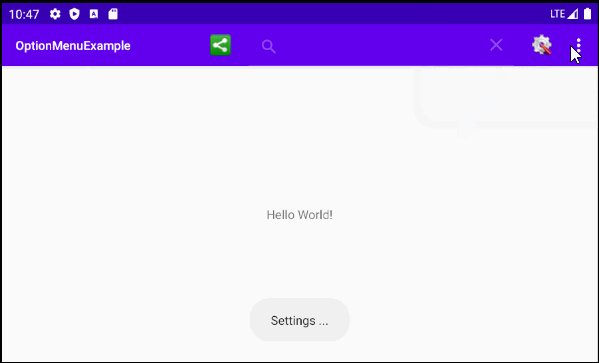
case R.id.menuItem_settings:
Toast.makeText(this, "Settings ...", Toast.LENGTH_LONG).show();
return true;
case R.id.menuItem_search:
Log.i(LOG_TAG, "onOptionsItemSelected (R.id.menuItem_search)");
Toast.makeText(this, "Search ...", Toast.LENGTH_LONG).show();
return true;
default:
return super.onOptionsItemSelected(item);
}
}
}Pуководства Android
- Настроить Android Emulator в Android Studio
- Руководство Android ToggleButton
- Создать простой File Finder Dialog в Android
- Руководство Android TimePickerDialog
- Руководство Android DatePickerDialog
- Что мне нужно для начала работы с Android?
- Установите Android Studio в Windows
- Установите Intel® HAXM для Android Studio
- Руководство Android AsyncTask
- Руководство Android AsyncTaskLoader
- Руководство Android для начинающих - основные примеры
- Как узнать номер телефона Android Emulator и изменить его?
- Руководство Android TextInputLayout
- Руководство Android CardView
- Руководство Android ViewPager2
- Получить номер телефона в Android с помощью TelephonyManager
- Руководство Android Phone Call
- Руководство Android Wifi Scanning
- Руководство Android 2D Game для начинающих
- Руководство Android DialogFragment
- Руководство Android CharacterPickerDialog
- Руководство Android для начинающих - Hello Android
- Использование Android Device File Explorer
- Включить USB Debugging на устройстве Android
- Руководство Android UI Layouts
- Руководство Android SMS
- Руководство Android SQLite Database
- Руководство Google Maps Android API
- Руководство Текст в речь на Android
- Руководство Android Space
- Руководство Android Toast
- Создание пользовательских Android Toast
- Руководство Android SnackBar
- Руководство Android TextView
- Руководство Android TextClock
- Руководство Android EditText
- Руководство Android TextWatcher
- Форматирование номера кредитной карты с помощью Android TextWatcher
- Руководство Android Clipboard
- Создать простой File Chooser в Android
- Руководство Android AutoCompleteTextView и MultiAutoCompleteTextView
- Руководство Android ImageView
- Руководство Android ImageSwitcher
- Руководство Android ScrollView и HorizontalScrollView
- Руководство Android WebView
- Руководство Android SeekBar
- Руководство Android Dialog
- Руководство Android AlertDialog
- Руководство Android RatingBar
- Руководство Android ProgressBar
- Руководство Android Spinner
- Руководство Android Button
- Руководство Android Switch
- Руководство Android ImageButton
- Руководство Android FloatingActionButton
- Руководство Android CheckBox
- Руководство Android RadioGroup и RadioButton
- Руководство Android Chip и ChipGroup
- Использование Image assets и Icon assets Android Studio
- Настройка SD Card для Android Emulator
- Пример ChipGroup и Chip Entry
- Как добавить внешние библиотеки в Android Project в Android Studio?
- Как отключить разрешения, уже предоставленные приложению Android?
- Как удалить приложения из Android Emulator?
- Руководство Android LinearLayout
- Руководство Android TableLayout
- Руководство Android FrameLayout
- Руководство Android QuickContactBadge
- Руководство Android StackView
- Руководство Android Camera
- Руководство Android MediaPlayer
- Руководство Android VideoView
- Воспроизведение звуковых эффектов в Android с помощью SoundPool
- Руководство Android Networking
- Руководство Android JSON Parser
- Руководство Android SharedPreferences
- Руководство Android Internal Storage
- Руководство Android External Storage
- Руководство Android Intents
- Пример явного Android Intent, вызов другого Intent
- Пример неявного Android Intent, откройте URL, отправьте email
- Руководство Android Services
- Использовать оповещения в Android - Android Notification
- Руководство Android DatePicker
- Руководство Android TimePicker
- Руководство Android Chronometer
- Руководство Android OptionMenu
- Руководство Android ContextMenu
- Руководство Android PopupMenu
- Руководство Android Fragment
- Руководство Android ListView
- Android ListView с Checkbox с помощью ArrayAdapter
- Руководство Android GridView
Show More