Руководство Android DatePickerDialog
1. Android DatePickerDialog
Android DatePickerDialog ставит DatePicker на Dialog, он позволяет пользователю выбрать дату (Date). В основном нет значительной разницы в использовании DatePickerDialog và DatePicker. Если вы хотите сэкономить пространство приложения, используйте DatePickerDialog.
DatePickerDialog создан во время запуска приложения, когда пользователю он нужен, чтобы выбрать дату (Date). Вы можете создать и отобразить Java кодом:
DatePickerDialog (Calendar Mode) (Default)
int selectedYear = 2000;
int selectedMonth = 5;
int selectedDayOfMonth = 10;
// Date Select Listener.
DatePickerDialog.OnDateSetListener dateSetListener = new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year,
int monthOfYear, int dayOfMonth) {
editTextDate.setText(dayOfMonth + "-" + (monthOfYear + 1) + "-" + year);
}
};
// Create DatePickerDialog (Spinner Mode):
DatePickerDialog datePickerDialog = new DatePickerDialog(this,
dateSetListener, selectedYear, selectedMonth, selectedDayOfMonth);
// Show
datePickerDialog.show();
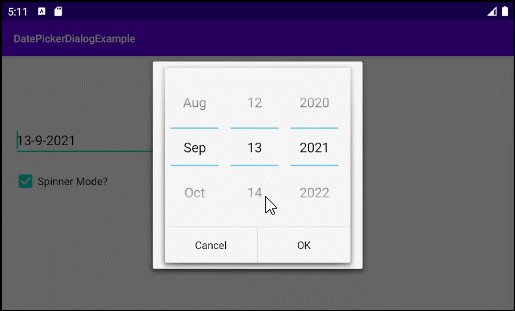
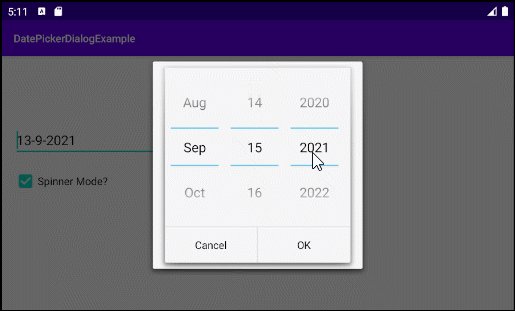
DatePickerDialog (Spinner Mode)
int selectedYear = 2000;
int selectedMonth = 5;
int selectedDayOfMonth = 10;
// Date Select Listener.
DatePickerDialog.OnDateSetListener dateSetListener = new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year,
int monthOfYear, int dayOfMonth) {
editTextDate.setText(dayOfMonth + "-" + (monthOfYear + 1) + "-" + year);
}
};
// Create DatePickerDialog (Spinner Mode):
DatePickerDialog datePickerDialog = new DatePickerDialog(this,
android.R.style.Theme_Holo_Light_Dialog_NoActionBar,
dateSetListener, selectedYear, selectedMonth, selectedDayOfMonth);
// Show
datePickerDialog.show();
2. Пример DatePickerDialog
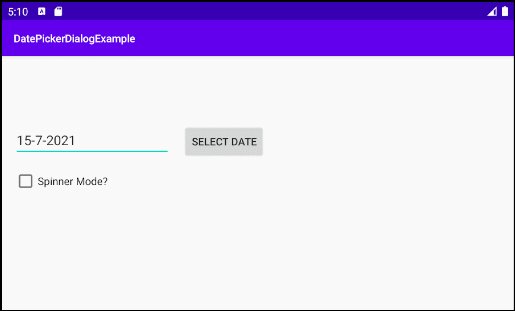
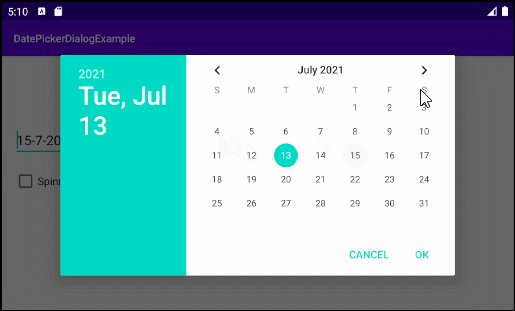
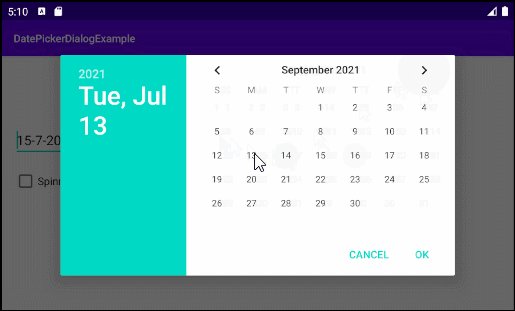
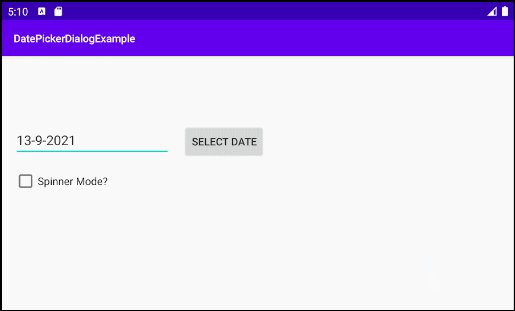
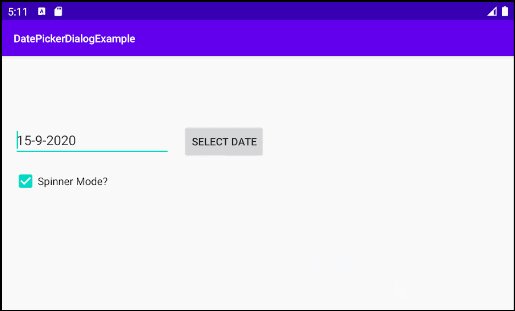
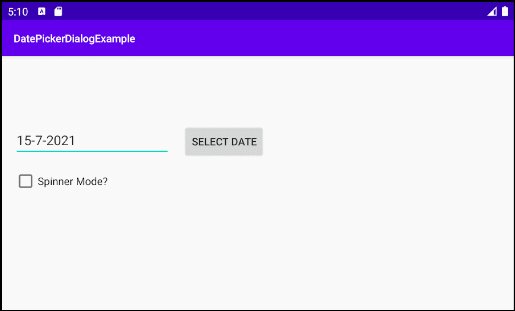
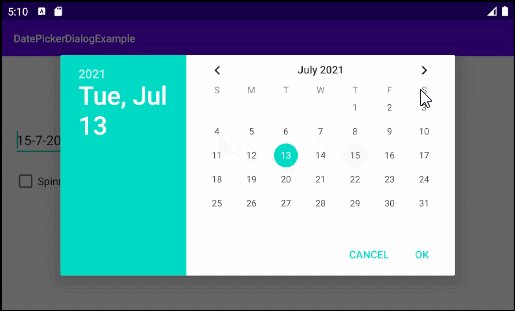
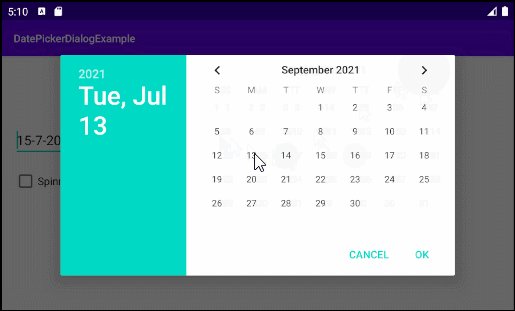
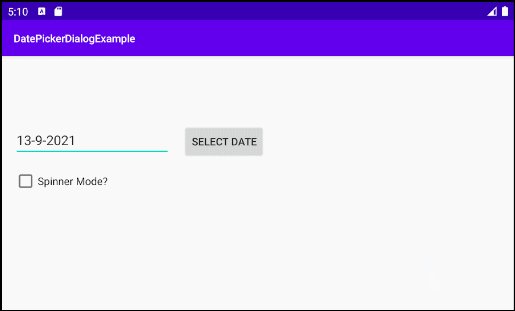
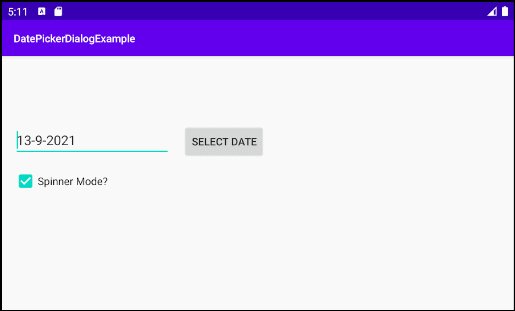
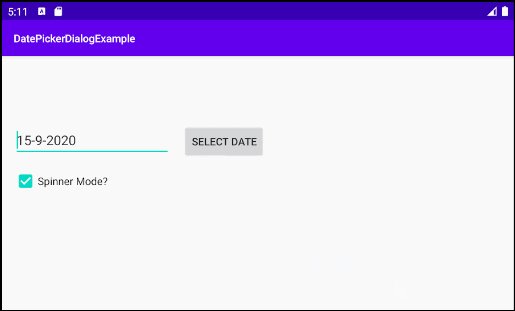
Просмотр примера:

Calendar Mode

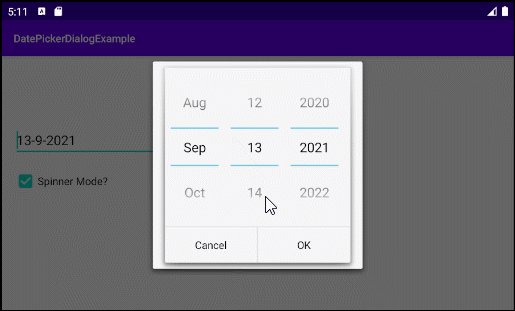
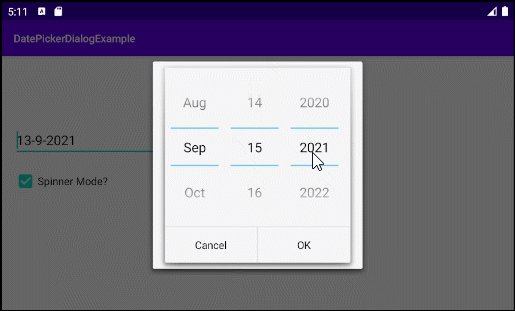
Spinner Mode
На Android Studio создайте новый project:
- File > New > New Project > Empty Activity
- Name: DatePickerDialogExample
- Package name: org.o7planning.datepickerdialogexample
- Language: Java
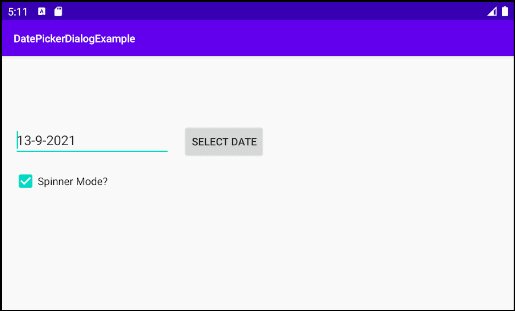
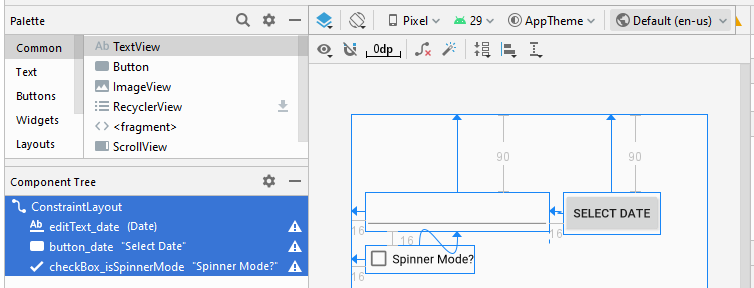
Интерфейс приложения:

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<EditText
android:id="@+id/editText_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="90dp"
android:ems="10"
android:inputType="date"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<Button
android:id="@+id/button_date"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="90dp"
android:text="Select Date"
app:layout_constraintStart_toEndOf="@+id/editText_date"
app:layout_constraintTop_toTopOf="parent" />
<CheckBox
android:id="@+id/checkBox_isSpinnerMode"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:text="Spinner Mode?"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText_date" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.datepickerdialogexample;
import androidx.appcompat.app.AppCompatActivity;
import android.app.DatePickerDialog;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.CheckBox;
import android.widget.DatePicker;
import android.widget.EditText;
import java.util.Calendar;
public class MainActivity extends AppCompatActivity {
private EditText editTextDate;
private Button buttonDate;
private CheckBox checkBoxIsSpinnerMode;
private int lastSelectedYear;
private int lastSelectedMonth;
private int lastSelectedDayOfMonth;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.editTextDate = (EditText) this.findViewById(R.id.editText_date);
this.buttonDate = (Button) this.findViewById(R.id.button_date);
this.checkBoxIsSpinnerMode = this.findViewById(R.id.checkBox_isSpinnerMode);
this.buttonDate.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
buttonSelectDate();
}
});
// Get Current Date
final Calendar c = Calendar.getInstance();
this.lastSelectedYear = c.get(Calendar.YEAR);
this.lastSelectedMonth = c.get(Calendar.MONTH);
this.lastSelectedDayOfMonth = c.get(Calendar.DAY_OF_MONTH);
}
// User click on 'Select Date' button.
private void buttonSelectDate() {
final boolean isSpinnerMode = this.checkBoxIsSpinnerMode.isChecked();
// Date Select Listener.
DatePickerDialog.OnDateSetListener dateSetListener = new DatePickerDialog.OnDateSetListener() {
@Override
public void onDateSet(DatePicker view, int year,
int monthOfYear, int dayOfMonth) {
editTextDate.setText(dayOfMonth + "-" + (monthOfYear + 1) + "-" + year);
lastSelectedYear = year;
lastSelectedMonth = monthOfYear;
lastSelectedDayOfMonth = dayOfMonth;
}
};
DatePickerDialog datePickerDialog = null;
if(isSpinnerMode) {
// Create DatePickerDialog:
datePickerDialog = new DatePickerDialog(this,
android.R.style.Theme_Holo_Light_Dialog_NoActionBar,
dateSetListener, lastSelectedYear, lastSelectedMonth, lastSelectedDayOfMonth);
}
// Calendar Mode (Default):
else {
datePickerDialog = new DatePickerDialog(this,
dateSetListener, lastSelectedYear, lastSelectedMonth, lastSelectedDayOfMonth);
}
// Show
datePickerDialog.show();
}
}Pуководства Android
- Настроить Android Emulator в Android Studio
- Руководство Android ToggleButton
- Создать простой File Finder Dialog в Android
- Руководство Android TimePickerDialog
- Руководство Android DatePickerDialog
- Что мне нужно для начала работы с Android?
- Установите Android Studio в Windows
- Установите Intel® HAXM для Android Studio
- Руководство Android AsyncTask
- Руководство Android AsyncTaskLoader
- Руководство Android для начинающих - основные примеры
- Как узнать номер телефона Android Emulator и изменить его?
- Руководство Android TextInputLayout
- Руководство Android CardView
- Руководство Android ViewPager2
- Получить номер телефона в Android с помощью TelephonyManager
- Руководство Android Phone Call
- Руководство Android Wifi Scanning
- Руководство Android 2D Game для начинающих
- Руководство Android DialogFragment
- Руководство Android CharacterPickerDialog
- Руководство Android для начинающих - Hello Android
- Использование Android Device File Explorer
- Включить USB Debugging на устройстве Android
- Руководство Android UI Layouts
- Руководство Android SMS
- Руководство Android SQLite Database
- Руководство Google Maps Android API
- Руководство Текст в речь на Android
- Руководство Android Space
- Руководство Android Toast
- Создание пользовательских Android Toast
- Руководство Android SnackBar
- Руководство Android TextView
- Руководство Android TextClock
- Руководство Android EditText
- Руководство Android TextWatcher
- Форматирование номера кредитной карты с помощью Android TextWatcher
- Руководство Android Clipboard
- Создать простой File Chooser в Android
- Руководство Android AutoCompleteTextView и MultiAutoCompleteTextView
- Руководство Android ImageView
- Руководство Android ImageSwitcher
- Руководство Android ScrollView и HorizontalScrollView
- Руководство Android WebView
- Руководство Android SeekBar
- Руководство Android Dialog
- Руководство Android AlertDialog
- Руководство Android RatingBar
- Руководство Android ProgressBar
- Руководство Android Spinner
- Руководство Android Button
- Руководство Android Switch
- Руководство Android ImageButton
- Руководство Android FloatingActionButton
- Руководство Android CheckBox
- Руководство Android RadioGroup и RadioButton
- Руководство Android Chip и ChipGroup
- Использование Image assets и Icon assets Android Studio
- Настройка SD Card для Android Emulator
- Пример ChipGroup и Chip Entry
- Как добавить внешние библиотеки в Android Project в Android Studio?
- Как отключить разрешения, уже предоставленные приложению Android?
- Как удалить приложения из Android Emulator?
- Руководство Android LinearLayout
- Руководство Android TableLayout
- Руководство Android FrameLayout
- Руководство Android QuickContactBadge
- Руководство Android StackView
- Руководство Android Camera
- Руководство Android MediaPlayer
- Руководство Android VideoView
- Воспроизведение звуковых эффектов в Android с помощью SoundPool
- Руководство Android Networking
- Руководство Android JSON Parser
- Руководство Android SharedPreferences
- Руководство Android Internal Storage
- Руководство Android External Storage
- Руководство Android Intents
- Пример явного Android Intent, вызов другого Intent
- Пример неявного Android Intent, откройте URL, отправьте email
- Руководство Android Services
- Использовать оповещения в Android - Android Notification
- Руководство Android DatePicker
- Руководство Android TimePicker
- Руководство Android Chronometer
- Руководство Android OptionMenu
- Руководство Android ContextMenu
- Руководство Android PopupMenu
- Руководство Android Fragment
- Руководство Android ListView
- Android ListView с Checkbox с помощью ArrayAdapter
- Руководство Android GridView
Show More