Руководство Android ProgressBar
1. Android ProgressBar
В Android, ProgressBar является компонентом интерфейса, который используется для отображения прогресса работы. Например скачивание (download) файла, или загрузки (upload) файла,...

ProgressBar имеет несколько разных стилей определенные атрибутом style. В основном имеется 2 вида ProgressBar это:
- Spinning Wheel ProgressBar (Вращающееся колесо ProgressBar).
- Horizontal ProgressBar (Горизонтальный ProgressBar)

<!-- Spinning Wheel ProgressBar -->
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyle"
... />
<!-- Horizontal ProgressBar -->
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
... />Помимо этого, ProgressBar поддерживает 2 режима (mode) процесса это Determinate (Определенный) и Indeterminate (Неопределенный).
Determinate mode
Determinate mode (Определенный режим): Вам стоит использовать данный режим для ProgressBar если вы можете определить процент сделанной работы. Например, процент загруженного файла, число число записей вставленных в базу данных,...

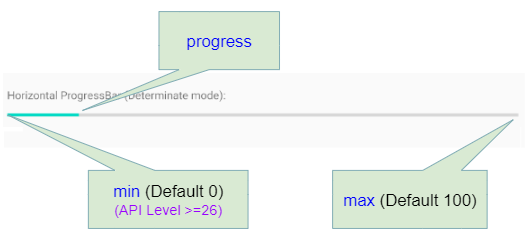
Режим по умолчанию у горизонтального ProgressBar это Determinate (Определенный).
Распространенные атрибуты использованные для ProgressBar в режиме Determinate (Определенный):
Атрибут | Описание |
min | Минимальное значение ProgressBar. По умолчанию 0. Вы можете только определить другое значение для него, если вы используете API Level 26+ (Android 8.0+). |
max | Максимальное значение ProgressBar. По умолчанию 100. |
progress | Временное значение ProgresBar. По умолчанию 0. |
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O) { // 26 (Android 8.0+)
// Set Minimum value for ProgressBar. Work with API Level 26+ (Android 8.0+)
progressBar.setMin(20);
}
progressBar.setProgress(25); // Default 0.
progressBar.setMax(200); // Default 100.<ProgressBar
android:id="@+id/progressBar4"
style="?android:attr/progressBarStyleHorizontal"
android:max="200"
android:progress="55"
... />Indeterminate mode
Indeterminate mode (Неопределенный режим): Вам стоит использовать данный режим для ProgressBar если вы не можете определить процент совершенной работы.

<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
android:indeterminate="true"
... />final ProgressBar progressBar = (ProgressBar) this.findViewById(R.id.progressBar_id);
progressBar.setIndeterminate(true);2. ProgressBar Styles
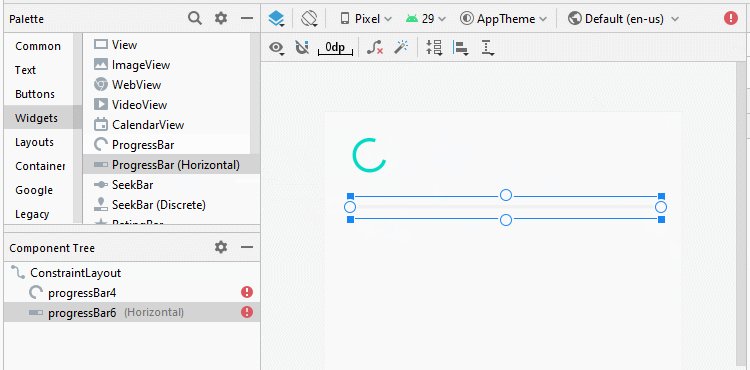
ProgressBar имеет несколько разных стилей, определенные атрибутом style. По умолчанию ProgressBar имеет стиль "вращающегося колеса" (Spinning wheel).
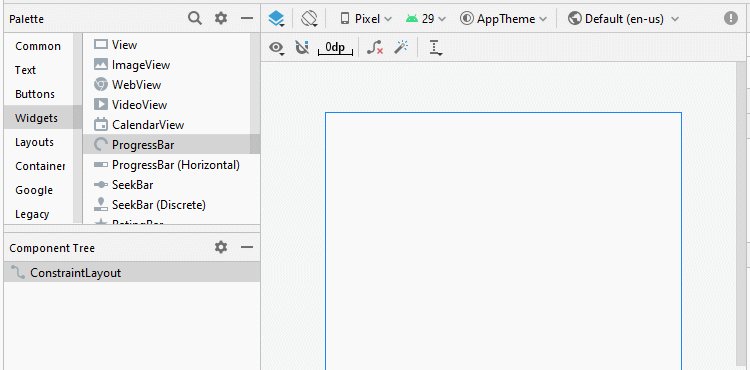
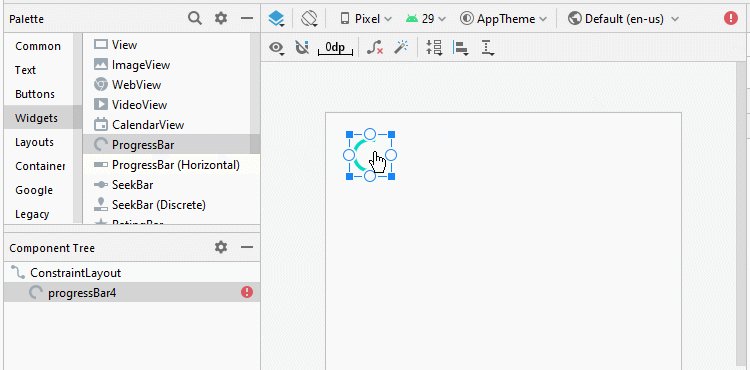
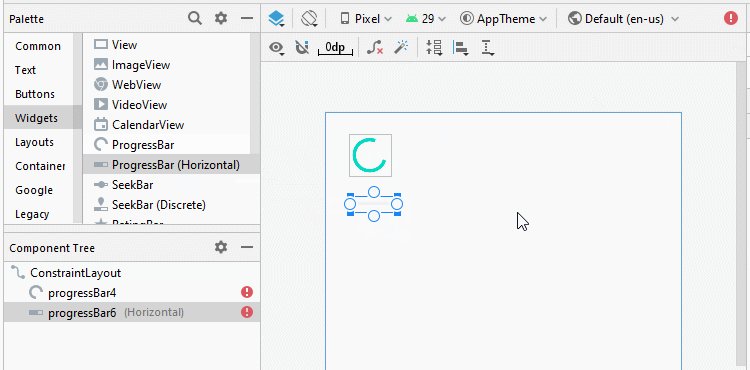
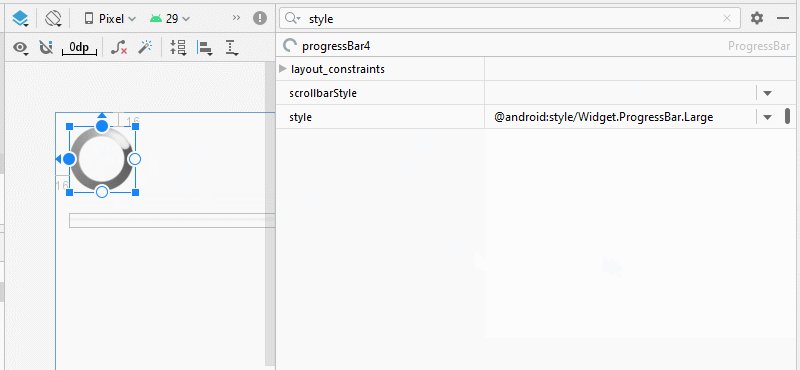
На экране дизайна, вы можете перетащить ProgressBar в интерфейс, Android Studio генерирует (generate) XML код у ProgressBar со значением по умолчанию атрибута style.

ProgressBar(s)
<!-- Default Spinning Wheel ProgressBar Style -->
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyle"
... />
<!-- Default Horizontal ProgressBar Style -->
<ProgressBar
android:id="@+id/progressBar"
style="?android:attr/progressBarStyleHorizontal"
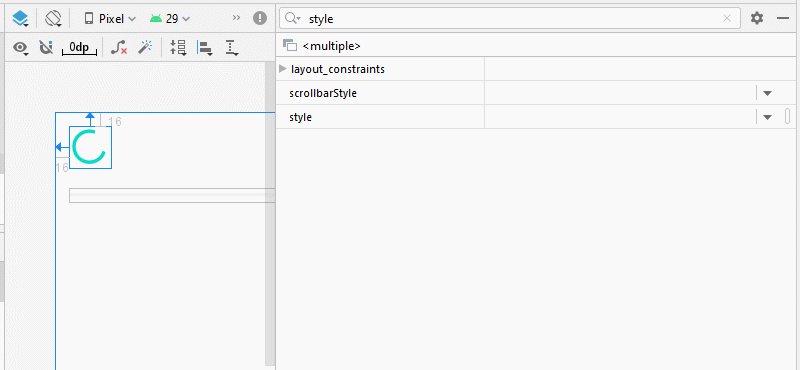
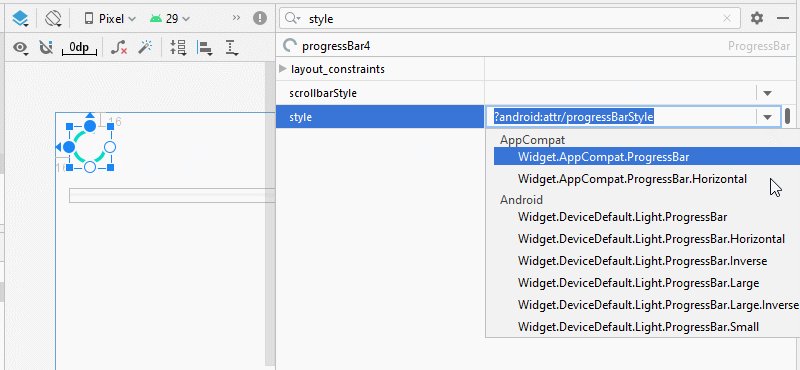
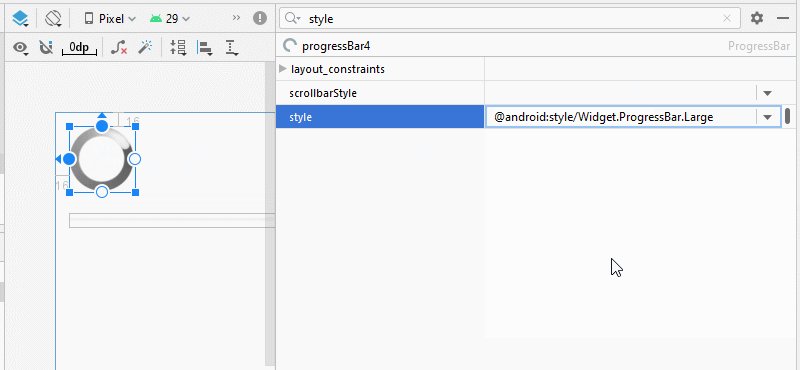
... />Вы можете изменить значение атрибута style:

<ProgressBar
android:id="@+id/progressBar15"
style="@android:style/Widget.ProgressBar.Large"
... />Spinning Wheel ProgressBar Styles
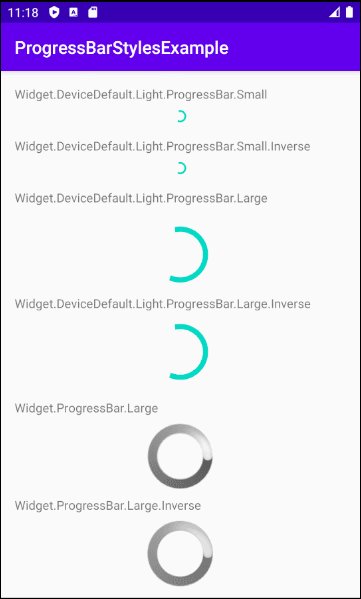
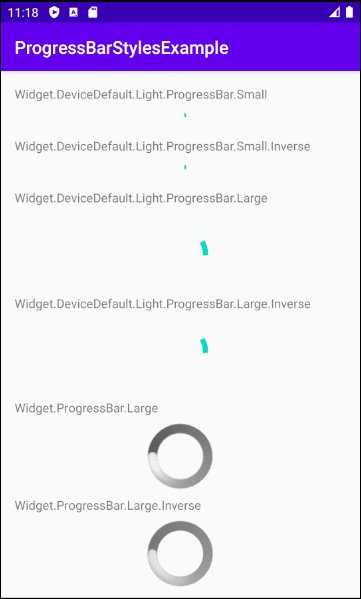
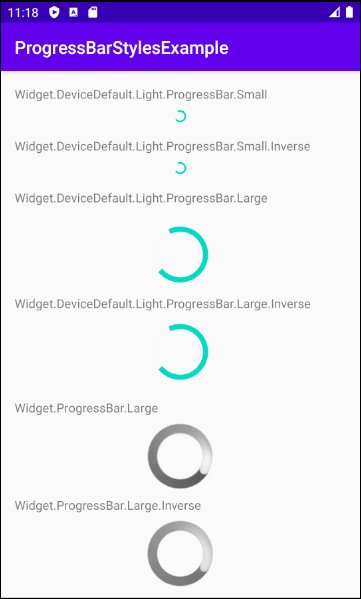
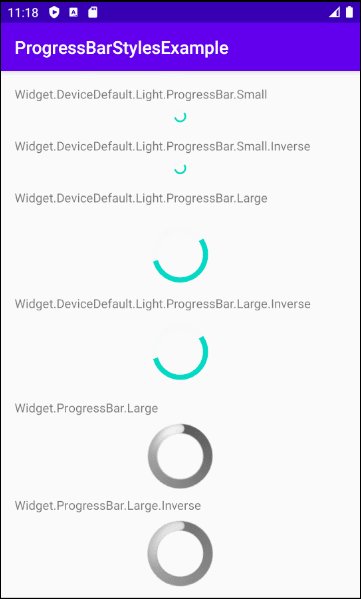
Ниже являются изображения Spinning Wheel ProgressBar с разными Style (стилями).
- style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Small"
- style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Small.Inverse"
- style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Large"
- style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Large.Inverse"
- style="@android:style/Widget.ProgressBar.Large"
- style="@android:style/Widget.ProgressBar.Large.Inverse"

Spinning Wheel ProgressBar Styles Example
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView11"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.Light.ProgressBar.Small"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ProgressBar
android:id="@+id/progressBar11"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Small"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView11" />
<TextView
android:id="@+id/textView12"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.Light.ProgressBar.Small.Inverse"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar11" />
<ProgressBar
android:id="@+id/progressBar12"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Small.Inverse"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView12" />
<TextView
android:id="@+id/textView13"
android:layout_width="0dp"
android:layout_height="21dp"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.Light.ProgressBar.Large"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar12" />
<ProgressBar
android:id="@+id/progressBar13"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Large"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView13" />
<TextView
android:id="@+id/textView14"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.Light.ProgressBar.Large.Inverse"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar13" />
<ProgressBar
android:id="@+id/progressBar14"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Large.Inverse"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView14" />
<TextView
android:id="@+id/textView15"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.ProgressBar.Large"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar14" />
<ProgressBar
android:id="@+id/progressBar15"
style="@android:style/Widget.ProgressBar.Large"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="80"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView15" />
<TextView
android:id="@+id/textView16"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:text="Widget.ProgressBar.Large.Inverse"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar15" />
<ProgressBar
android:id="@+id/progressBar16"
style="@android:style/Widget.ProgressBar.Large.Inverse"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView16" />
</androidx.constraintlayout.widget.ConstraintLayout>Есть некоторые Style с другим названием, но вам будет трудно увидеть разницу в плане интерфейса. Например: Widget.ProgressBar.Large & Widget.ProgressBar.Large.Inverse.
- Widget.ProgressBar.Large: Предназначен для размещения на темном фоне.
- Widget.ProgressBar.Large.Inverse: Предназначен для размещения на светлом фоне.
Заметьте, что вы не увидите разницу при запуске приложения на Android Emulator (Эмулятор Android). Вы сможете увидеть разницу только при запуске приложения на хорошо отображающих устройствах.
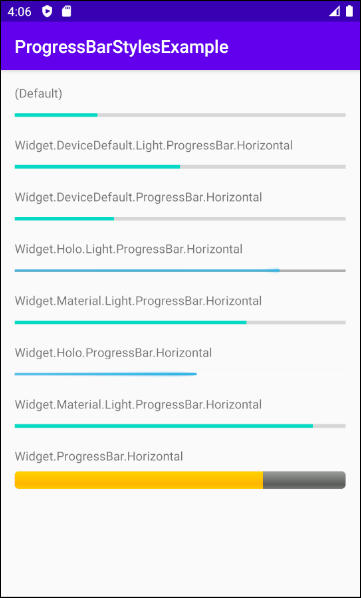
Horizontal ProgressBar Styles
- style="?android:attr/progressBarStyleHorizontal" (Default of Horizontal ProgressBar)
- style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Horizontal"
- style="@android:style/Widget.DeviceDefault.ProgressBar.Horizontal"
- style="@android:style/Widget.Holo.Light.ProgressBar.Horizontal"
- style="@android:style/Widget.Material.Light.ProgressBar.Horizontal"
- style="@android:style/Widget.Holo.ProgressBar.Horizontal"
- style="@android:style/Widget.Material.Light.ProgressBar.Horizontal"
- style="@android:style/Widget.ProgressBar.Horizontal"

Horizontal ProgressBar Styles Example
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView51"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="(Default)"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ProgressBar
android:id="@+id/progressBar51"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="25"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.555"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView51" />
<TextView
android:id="@+id/textView52"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.Light.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar51" />
<ProgressBar
android:id="@+id/progressBar52"
style="@android:style/Widget.DeviceDefault.Light.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="50"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView52" />
<TextView
android:id="@+id/textView53"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.DeviceDefault.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar52" />
<ProgressBar
android:id="@+id/progressBar53"
style="@android:style/Widget.DeviceDefault.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="30"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView53" />
<TextView
android:id="@+id/textView54"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.Holo.Light.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar53" />
<ProgressBar
android:id="@+id/progressBar54"
style="@android:style/Widget.Holo.Light.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="80"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView54" />
<TextView
android:id="@+id/textView55"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.Material.Light.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar54" />
<ProgressBar
android:id="@+id/progressBar55"
style="@android:style/Widget.Material.Light.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="70"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView55" />
<TextView
android:id="@+id/textView56"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.Holo.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar55" />
<ProgressBar
android:id="@+id/progressBar57"
style="@android:style/Widget.Holo.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="55"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView56" />
<TextView
android:id="@+id/textView58"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.Material.Light.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar57" />
<ProgressBar
android:id="@+id/progressBar58"
style="@android:style/Widget.Material.Light.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="90"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView58" />
<TextView
android:id="@+id/textView59"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:text="Widget.ProgressBar.Horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar58" />
<ProgressBar
android:id="@+id/progressBar59"
style="@android:style/Widget.ProgressBar.Horizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:progress="75"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView59" />
</androidx.constraintlayout.widget.ConstraintLayout>3. Пример: ProgressBar (Thread, Handler)
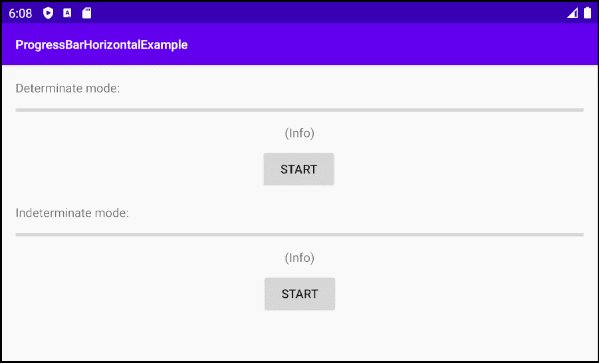
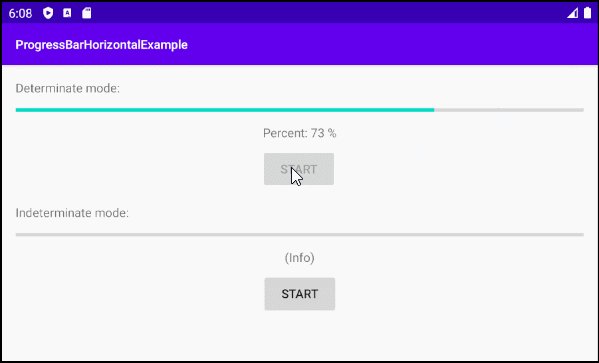
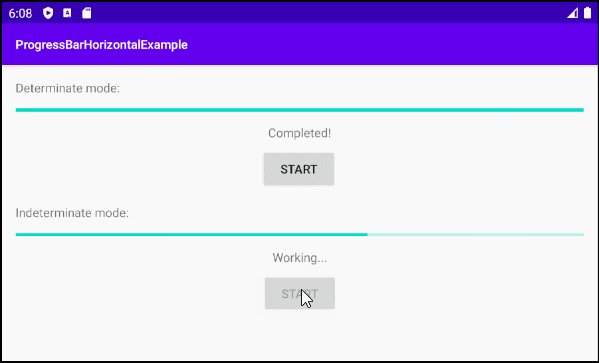
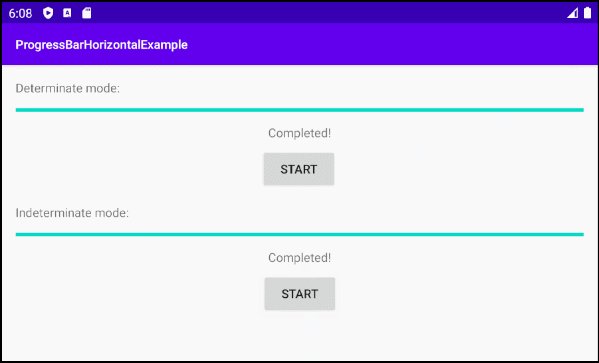
В данном примеере я создам 2 горизонтальных ProgressBar.
- Первый ProgressBar настроен с Determinate mode (Определенным режимом), он отображете прогресс, процен завершенной работы которого вы можете отобразить.
- Второй ProgressBar настроен с Indeterminate mode (Неопределенным режимом), он отображете прогресс, процен завершенной работы которого вы не можете отобразить.
Ниже является избражение примера:

В данном примере я использую Thread для выполнения работы, например скачивание файла, обновление записей в базе данных. И использую Handler, чтобы обновить информацию на интерфейсе.
* Thread + Handler *
private void doStartProgressBar2() {
this.progressBar2.setIndeterminate(true);
Thread thread = new Thread(new Runnable() {
@Override
public void run() {
// Update interface
handler.post(new Runnable() {
public void run() {
textViewInfo2.setText("Working...");
buttonStart2.setEnabled(false);
}
});
// Do something ... (Update database,..)
SystemClock.sleep(5000); // Sleep 5 seconds.
progressBar2.setIndeterminate(false);
progressBar2.setMax(1);
progressBar2.setProgress(1);
// Update interface
handler.post(new Runnable() {
public void run() {
textViewInfo2.setText("Completed!");
buttonStart2.setEnabled(true);
}
});
}
});
thread.start();
}На Android Studio создайте новый project:
- File > New > New Project > Empty Activity
- Name: ProgressBarHorizontalExample
- Package name: org.o7planning.progressbarhorizontalexample
- Language: Java
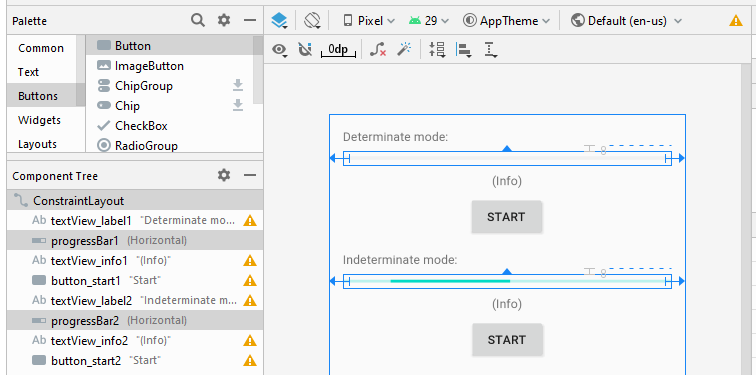
Смоделируйте интерфейс примера:

main_activity.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<TextView
android:id="@+id/textView_label1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Determinate mode:"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.0"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_label1" />
<TextView
android:id="@+id/textView_info1"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:gravity="center_horizontal"
android:text="(Info)"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar1" />
<Button
android:id="@+id/button_start1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Start"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintHorizontal_bias="0.498"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_info1" />
<TextView
android:id="@+id/textView_label2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Indeterminate mode:"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/button_start1" />
<ProgressBar
android:id="@+id/progressBar2"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:indeterminate="true"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_label2" />
<TextView
android:id="@+id/textView_info2"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:gravity="center_horizontal"
android:text="(Info)"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/progressBar2" />
<Button
android:id="@+id/button_start2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Start"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView_info2" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.progressbarhorizontalexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.os.Handler;
import android.os.SystemClock;
import android.view.View;
import android.widget.Button;
import android.widget.ProgressBar;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private Button buttonStart1;
private Button buttonStart2;
private ProgressBar progressBar1;
private ProgressBar progressBar2;
private TextView textViewInfo1;
private TextView textViewInfo2;
private Handler handler = new Handler();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.progressBar1 = (ProgressBar) this.findViewById(R.id.progressBar1);
this.progressBar2 = (ProgressBar) this.findViewById(R.id.progressBar2);
this.progressBar2.setIndeterminate(false);
this.textViewInfo1 = (TextView) this.findViewById(R.id.textView_info1);
this.textViewInfo2 = (TextView) this.findViewById(R.id.textView_info2);
this.buttonStart1 = (Button) this.findViewById(R.id.button_start1);
this.buttonStart2 = (Button) this.findViewById(R.id.button_start2);
this.buttonStart1.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
doStartProgressBar1();
}
});
this.buttonStart2.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
doStartProgressBar2();
}
});
}
private void doStartProgressBar1() {
final int MAX = 110;
this.progressBar1.setMax(MAX);
Thread thread = new Thread(new Runnable() {
@Override
public void run() {
handler.post(new Runnable() {
public void run() {
buttonStart1.setEnabled(false);
}
});
for( int i =0; i < MAX; i++) {
final int progress = i + 1;
// Do something (Download, Upload, Update database,..)
SystemClock.sleep(20); // Sleep 20 milliseconds.
// Update interface.
handler.post(new Runnable() {
public void run() {
progressBar1.setProgress(progress);
int percent = (progress * 100) / MAX;
textViewInfo1.setText("Percent: " + percent + " %");
if(progress == MAX) {
textViewInfo1.setText("Completed!");
buttonStart1.setEnabled(true);
}
}
});
}
}
});
thread.start();
}
private void doStartProgressBar2() {
this.progressBar2.setIndeterminate(true);
Thread thread = new Thread(new Runnable() {
@Override
public void run() {
// Update interface
handler.post(new Runnable() {
public void run() {
textViewInfo2.setText("Working...");
buttonStart2.setEnabled(false);
}
});
// Do something ... (Update database,..)
SystemClock.sleep(5000); // Sleep 5 seconds.
progressBar2.setIndeterminate(false);
progressBar2.setMax(1);
progressBar2.setProgress(1);
// Update interface
handler.post(new Runnable() {
public void run() {
textViewInfo2.setText("Completed!");
buttonStart2.setEnabled(true);
}
});
}
});
thread.start();
}
}Pуководства Android
- Настроить Android Emulator в Android Studio
- Руководство Android ToggleButton
- Создать простой File Finder Dialog в Android
- Руководство Android TimePickerDialog
- Руководство Android DatePickerDialog
- Что мне нужно для начала работы с Android?
- Установите Android Studio в Windows
- Установите Intel® HAXM для Android Studio
- Руководство Android AsyncTask
- Руководство Android AsyncTaskLoader
- Руководство Android для начинающих - основные примеры
- Как узнать номер телефона Android Emulator и изменить его?
- Руководство Android TextInputLayout
- Руководство Android CardView
- Руководство Android ViewPager2
- Получить номер телефона в Android с помощью TelephonyManager
- Руководство Android Phone Call
- Руководство Android Wifi Scanning
- Руководство Android 2D Game для начинающих
- Руководство Android DialogFragment
- Руководство Android CharacterPickerDialog
- Руководство Android для начинающих - Hello Android
- Использование Android Device File Explorer
- Включить USB Debugging на устройстве Android
- Руководство Android UI Layouts
- Руководство Android SMS
- Руководство Android SQLite Database
- Руководство Google Maps Android API
- Руководство Текст в речь на Android
- Руководство Android Space
- Руководство Android Toast
- Создание пользовательских Android Toast
- Руководство Android SnackBar
- Руководство Android TextView
- Руководство Android TextClock
- Руководство Android EditText
- Руководство Android TextWatcher
- Форматирование номера кредитной карты с помощью Android TextWatcher
- Руководство Android Clipboard
- Создать простой File Chooser в Android
- Руководство Android AutoCompleteTextView и MultiAutoCompleteTextView
- Руководство Android ImageView
- Руководство Android ImageSwitcher
- Руководство Android ScrollView и HorizontalScrollView
- Руководство Android WebView
- Руководство Android SeekBar
- Руководство Android Dialog
- Руководство Android AlertDialog
- Руководство Android RatingBar
- Руководство Android ProgressBar
- Руководство Android Spinner
- Руководство Android Button
- Руководство Android Switch
- Руководство Android ImageButton
- Руководство Android FloatingActionButton
- Руководство Android CheckBox
- Руководство Android RadioGroup и RadioButton
- Руководство Android Chip и ChipGroup
- Использование Image assets и Icon assets Android Studio
- Настройка SD Card для Android Emulator
- Пример ChipGroup и Chip Entry
- Как добавить внешние библиотеки в Android Project в Android Studio?
- Как отключить разрешения, уже предоставленные приложению Android?
- Как удалить приложения из Android Emulator?
- Руководство Android LinearLayout
- Руководство Android TableLayout
- Руководство Android FrameLayout
- Руководство Android QuickContactBadge
- Руководство Android StackView
- Руководство Android Camera
- Руководство Android MediaPlayer
- Руководство Android VideoView
- Воспроизведение звуковых эффектов в Android с помощью SoundPool
- Руководство Android Networking
- Руководство Android JSON Parser
- Руководство Android SharedPreferences
- Руководство Android Internal Storage
- Руководство Android External Storage
- Руководство Android Intents
- Пример явного Android Intent, вызов другого Intent
- Пример неявного Android Intent, откройте URL, отправьте email
- Руководство Android Services
- Использовать оповещения в Android - Android Notification
- Руководство Android DatePicker
- Руководство Android TimePicker
- Руководство Android Chronometer
- Руководство Android OptionMenu
- Руководство Android ContextMenu
- Руководство Android PopupMenu
- Руководство Android Fragment
- Руководство Android ListView
- Android ListView с Checkbox с помощью ArrayAdapter
- Руководство Android GridView
Show More