Руководство Android Dialog
1. Android Dialog
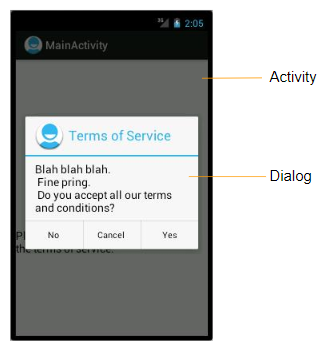
В Android, Dialog (Диалог) это маленькое окно, которое появляется, чтобы напомнить пользователю принять решение или ввести дополнительные данные. Dialog не занимает весь экран и обычно отображается в режиме modal, это значит пользователь должен принять решение, чтобы закрыть его, и тогда сможет взаимодействовать с другими частями приложения.

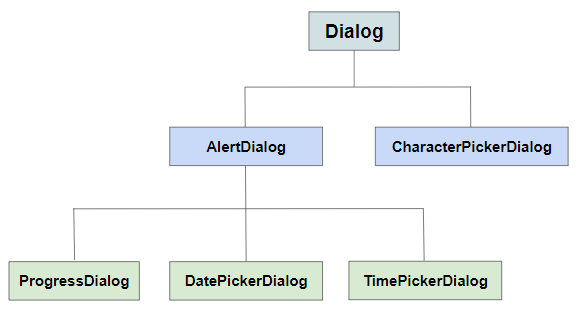
Если вы хотите получить Dialog, напишите расширенный класс из класса Dialog или используйте его готовые подклассы. Держитесь подальше от использования класса Dialog напрямую.

AlertDialog
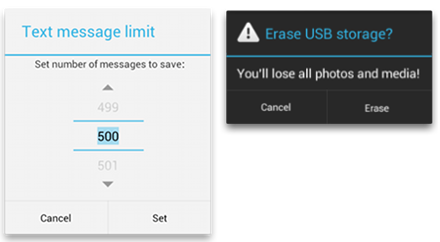
AlertDialog это прямой подкласс у Dialog, с готовой зоной для заголовка, зоной для содержания и имеет 1, 2 или 3 button (кнопки). Он помогает вам легко получить диалоговое окно лишь с несколькими строками кодов.
CharacterPickerDialog

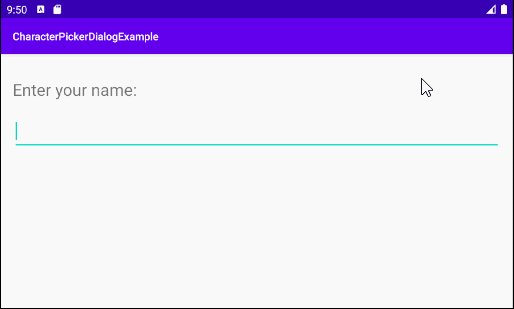
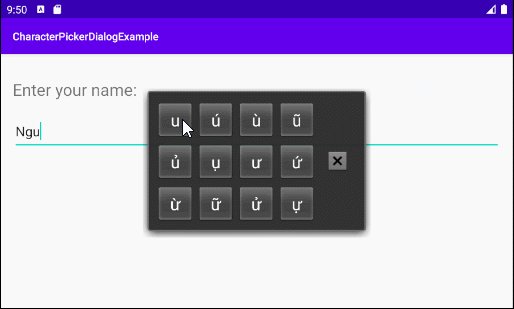
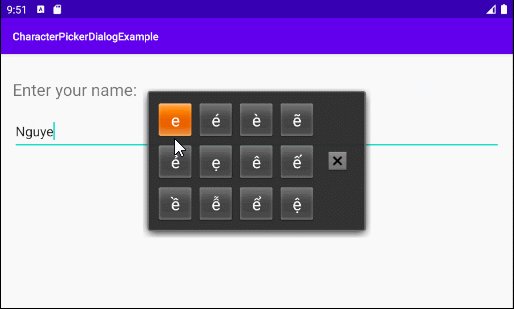
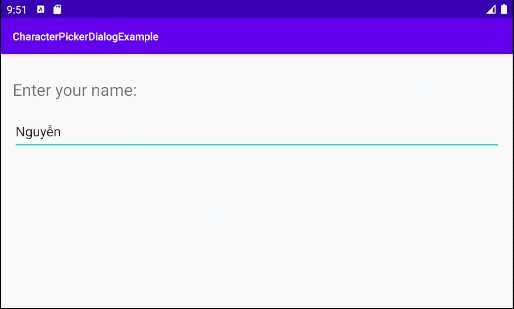
Android CharacterPickerDialog это диалоговое окно, которое позволяет пользователю выбирать "акцентированные символы" (accented characters) базового символа. Иногда CharacterPickerDialog очень полезен так как не все телефоны пользователей имеют готовую раскладку клавиатуры (Keyboard Layout), подходящую для определенного языка.
DatePickerDialog & TimePickerDialog
Разрешить пользователю выбрать дату (date) или время (time).
ProgressDialog
ProgressDialog это диалоговое окно отображающее прогресс (progress), в основном данное диалоговое окно очень опасно, так как оно препятствует пользователю взаимодействовать с приложением, когда оно отображается (Прогресс не завершен). Вам стоит рассмотреть использование ProgressBar вместо ProgressDialog.
DialogFragment vs Dialog

Созданные Dialog и отображенные в Activity, не имеют метода callback чтобы определить статус жизненного цикла Activity, поэтому иногда вашему Activity нужно сказать Dialog, что нужно сделать в разные периоды времени.
Чтобы легче понять я беру ситуациюЖ Ваше приложение отображает Dialog с данными, пользователь по какой-либо причине не взаимодействовал с устройством на протяжении долгого времени, устройство уйдет в спящий режим, будет вызван метод onPause() у Activity чтобы поставить приложение на паузу (pause). Когда пользователь вернется и начнет взаимодействовать с приложением, метод onResume() у Activity будет вызван, чтобы возобновить (Resume) приложение. Вам нужно написать код в onResume() чтобы сказать Dialog обновить (refresh) данные, которые он отображает. Конечно для Dialog которые только отображают оповещения или отображают фиксированные данные вам не нужно этого делать.
DialogFragment это Fragment содержащий Dialog, он имеет методы callback самому осознавать разные статусы в разных жизненных циклах Activity, поэтому DialogFragment может сам сделать умные задания вместо того, чтобы следовать инструкциям Activity. Вдобавок, Dialog будет закрыт когда пользователь поворачивает (rotate) экран телефона, а DialogFragment реагирует более дружелюбно, он повернется по направлению (orientation) экрана.
Это причина почему в некоторых случаях при сложном приложении, вам стоит использовать DialogFragment вместо Dialog, он помогает вашему коду быть яснее. Но не волнуйтесь, использование Dialog на самом деле удобно в большинстве обычных случаях.
2. Пример кастомизированного Dialog
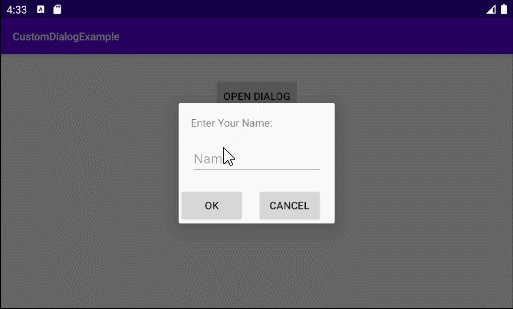
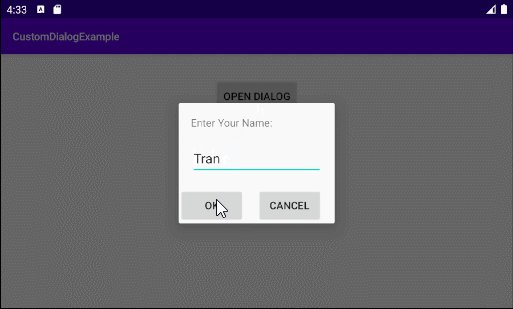
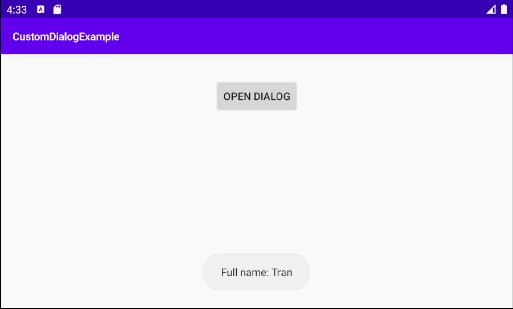
Просмотр примера:

На Android Studio создайте новый project:
- File > New > New Project > Empty Activity
- Name: CustomDialogExample
- Package name: org.o7planning.customdialogexample
- Language: Java
Для начала, мы создадим дизайн интерфейса для dialog:
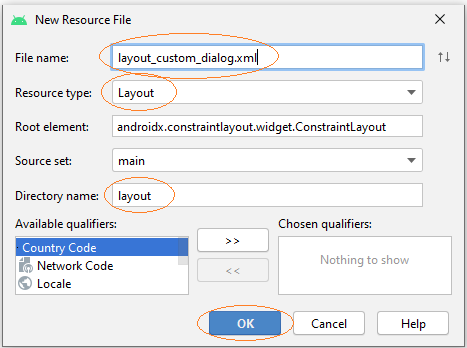
- File > New > Android Resource File
- File name: layout_custom_dialog.xml
- Resource type: Layout
- Root element: androidx.constraintlayout.widget.ConstraintLayout
- Directory name: layout


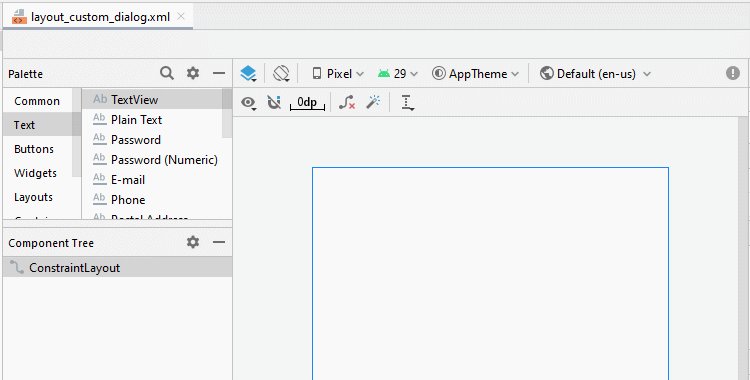
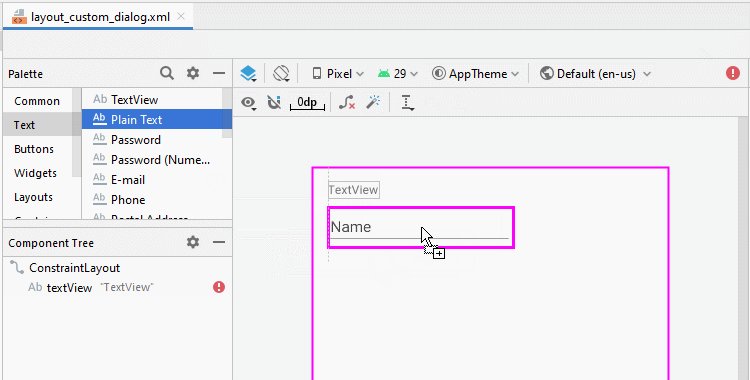
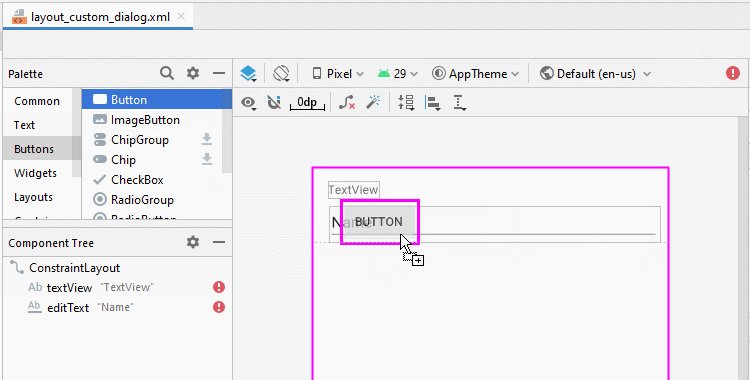
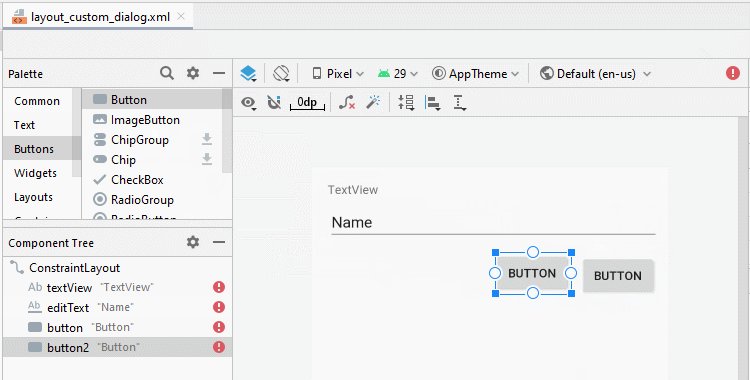
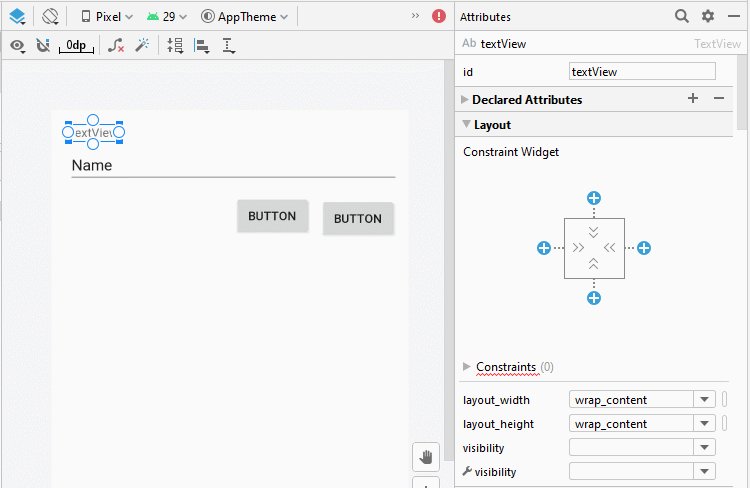
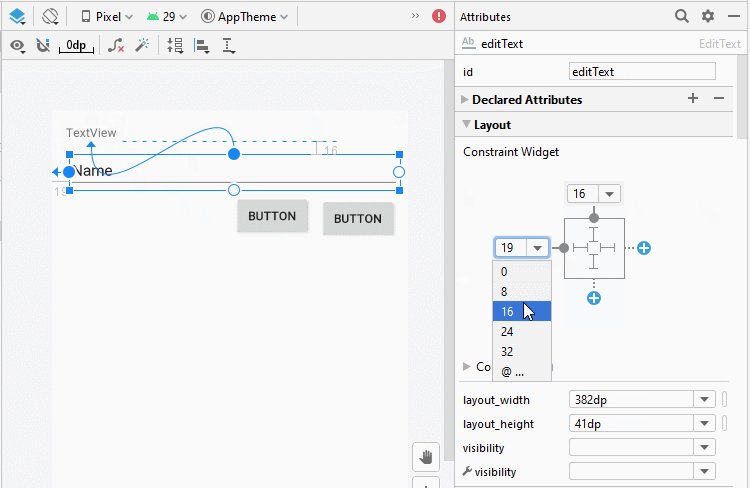
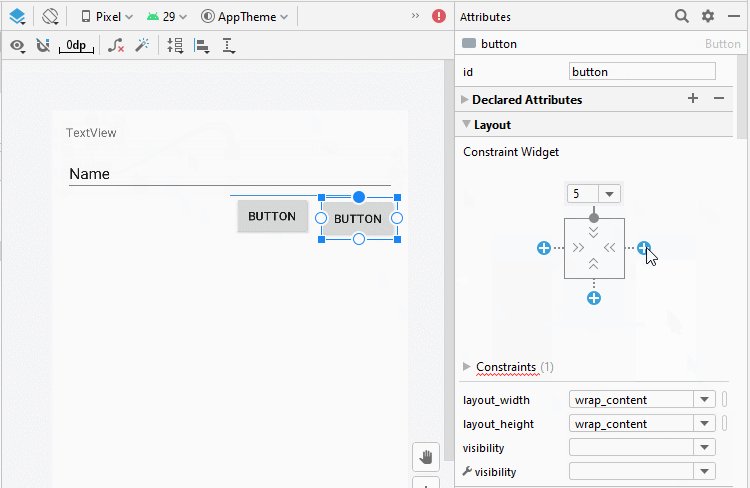
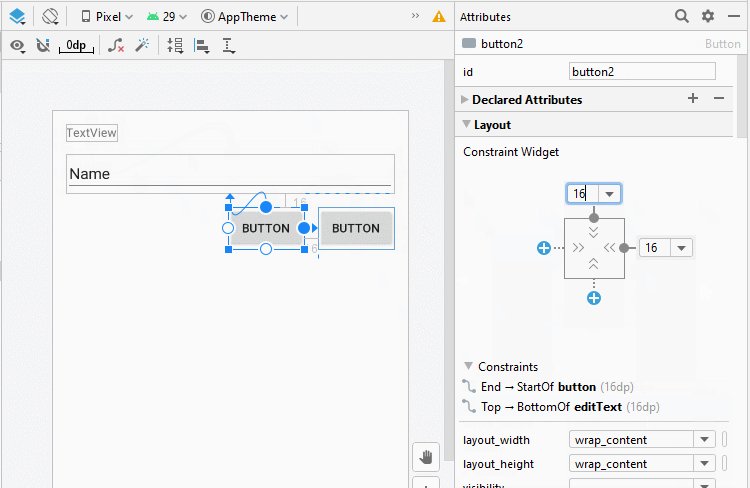
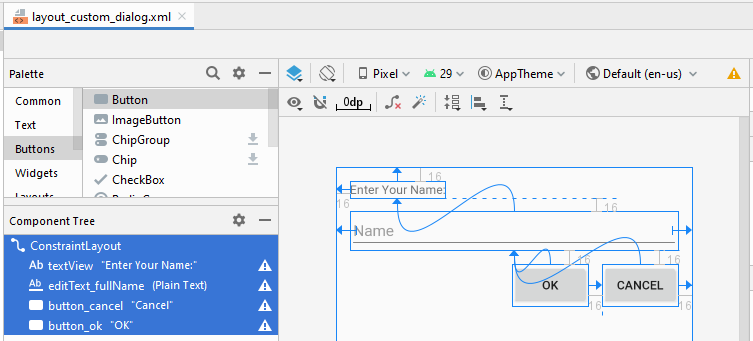
Дизайн интерфейса для кастомизированного Dialog:


Настройка ID, Text для всех компонентов на интерфейсе:

layout_custom_dialog.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:text="Enter Your Name:"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/editText_fullName"
android:layout_width="0dp"
android:layout_height="wrap_content"
android:layout_marginStart="16dp"
android:layout_marginLeft="16dp"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:ems="10"
android:hint="Name"
android:inputType="textPersonName"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@+id/textView" />
<Button
android:id="@+id/button_cancel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="Cancel"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintTop_toBottomOf="@+id/editText_fullName" />
<Button
android:id="@+id/button_ok"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="16dp"
android:layout_marginEnd="16dp"
android:layout_marginRight="16dp"
android:text="OK"
app:layout_constraintEnd_toStartOf="@+id/button_cancel"
app:layout_constraintTop_toBottomOf="@+id/editText_fullName" />
</androidx.constraintlayout.widget.ConstraintLayout>Создайте расширенный класс CustomDialog из класса Dialog:
CustomDialog.java
package org.o7planning.customdialogexample;
import android.app.Activity;
import android.app.Dialog;
import android.content.Context;
import android.os.Bundle;
import android.view.View;
import android.view.Window;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
public class CustomDialog extends Dialog {
interface FullNameListener {
public void fullNameEntered(String fullName);
}
public Context context;
private EditText editTextFullName;
private Button buttonOK;
private Button buttonCancel;
private CustomDialog.FullNameListener listener;
public CustomDialog(Context context, CustomDialog.FullNameListener listener) {
super(context);
this.context = context;
this.listener = listener;
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.layout_custom_dialog);
this.editTextFullName = (EditText) findViewById(R.id.editText_fullName);
this.buttonOK = (Button) findViewById(R.id.button_ok);
this.buttonCancel = (Button) findViewById(R.id.button_cancel);
this.buttonOK .setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
buttonOKClick();
}
});
this.buttonCancel.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
buttonCancelClick();
}
});
}
// User click "OK" button.
private void buttonOKClick() {
String fullName = this.editTextFullName.getText().toString();
if(fullName== null || fullName.isEmpty()) {
Toast.makeText(this.context, "Please enter your name", Toast.LENGTH_LONG).show();
return;
}
this.dismiss(); // Close Dialog
if(this.listener!= null) {
this.listener.fullNameEntered(fullName);
}
}
// User click "Cancel" button.
private void buttonCancelClick() {
this.dismiss();
}
}
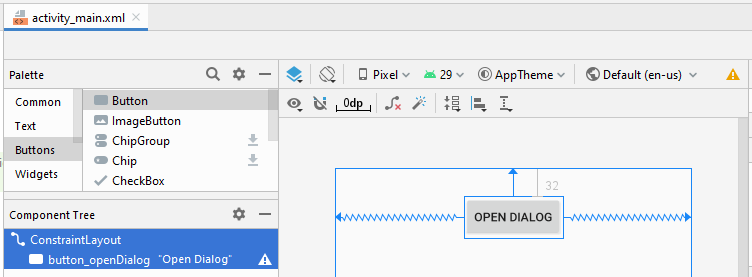
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<Button
android:id="@+id/button_openDialog"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="32dp"
android:text="Open Dialog"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>MainActivity.java
package org.o7planning.customdialogexample;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private Button buttonOpenDialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
this.buttonOpenDialog = (Button) this.findViewById(R.id.button_openDialog);
this.buttonOpenDialog.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
buttonOpenDialogClicked();
}
});
}
private void buttonOpenDialogClicked() {
CustomDialog.FullNameListener listener = new CustomDialog.FullNameListener() {
@Override
public void fullNameEntered(String fullName) {
Toast.makeText(MainActivity.this, "Full name: " + fullName, Toast.LENGTH_LONG).show();
}
};
final CustomDialog dialog = new CustomDialog(this, listener);
dialog.show();
}
}Pуководства Android
- Настроить Android Emulator в Android Studio
- Руководство Android ToggleButton
- Создать простой File Finder Dialog в Android
- Руководство Android TimePickerDialog
- Руководство Android DatePickerDialog
- Что мне нужно для начала работы с Android?
- Установите Android Studio в Windows
- Установите Intel® HAXM для Android Studio
- Руководство Android AsyncTask
- Руководство Android AsyncTaskLoader
- Руководство Android для начинающих - основные примеры
- Как узнать номер телефона Android Emulator и изменить его?
- Руководство Android TextInputLayout
- Руководство Android CardView
- Руководство Android ViewPager2
- Получить номер телефона в Android с помощью TelephonyManager
- Руководство Android Phone Call
- Руководство Android Wifi Scanning
- Руководство Android 2D Game для начинающих
- Руководство Android DialogFragment
- Руководство Android CharacterPickerDialog
- Руководство Android для начинающих - Hello Android
- Использование Android Device File Explorer
- Включить USB Debugging на устройстве Android
- Руководство Android UI Layouts
- Руководство Android SMS
- Руководство Android SQLite Database
- Руководство Google Maps Android API
- Руководство Текст в речь на Android
- Руководство Android Space
- Руководство Android Toast
- Создание пользовательских Android Toast
- Руководство Android SnackBar
- Руководство Android TextView
- Руководство Android TextClock
- Руководство Android EditText
- Руководство Android TextWatcher
- Форматирование номера кредитной карты с помощью Android TextWatcher
- Руководство Android Clipboard
- Создать простой File Chooser в Android
- Руководство Android AutoCompleteTextView и MultiAutoCompleteTextView
- Руководство Android ImageView
- Руководство Android ImageSwitcher
- Руководство Android ScrollView и HorizontalScrollView
- Руководство Android WebView
- Руководство Android SeekBar
- Руководство Android Dialog
- Руководство Android AlertDialog
- Руководство Android RatingBar
- Руководство Android ProgressBar
- Руководство Android Spinner
- Руководство Android Button
- Руководство Android Switch
- Руководство Android ImageButton
- Руководство Android FloatingActionButton
- Руководство Android CheckBox
- Руководство Android RadioGroup и RadioButton
- Руководство Android Chip и ChipGroup
- Использование Image assets и Icon assets Android Studio
- Настройка SD Card для Android Emulator
- Пример ChipGroup и Chip Entry
- Как добавить внешние библиотеки в Android Project в Android Studio?
- Как отключить разрешения, уже предоставленные приложению Android?
- Как удалить приложения из Android Emulator?
- Руководство Android LinearLayout
- Руководство Android TableLayout
- Руководство Android FrameLayout
- Руководство Android QuickContactBadge
- Руководство Android StackView
- Руководство Android Camera
- Руководство Android MediaPlayer
- Руководство Android VideoView
- Воспроизведение звуковых эффектов в Android с помощью SoundPool
- Руководство Android Networking
- Руководство Android JSON Parser
- Руководство Android SharedPreferences
- Руководство Android Internal Storage
- Руководство Android External Storage
- Руководство Android Intents
- Пример явного Android Intent, вызов другого Intent
- Пример неявного Android Intent, откройте URL, отправьте email
- Руководство Android Services
- Использовать оповещения в Android - Android Notification
- Руководство Android DatePicker
- Руководство Android TimePicker
- Руководство Android Chronometer
- Руководство Android OptionMenu
- Руководство Android ContextMenu
- Руководство Android PopupMenu
- Руководство Android Fragment
- Руководство Android ListView
- Android ListView с Checkbox с помощью ArrayAdapter
- Руководство Android GridView
Show More