Руководство Android TableLayout
1. Android TableLayout
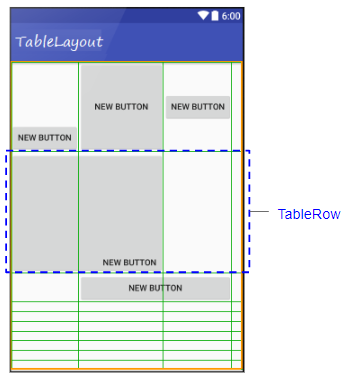
TableLayout упорядочивает View внутри в формате таблицы. Точнее, TableLayout это ViewGroup содержащий один или более TableRow, каждый TableRow это строка (row) в таблице, содержащая ячейки (cell). Под-View могут быть расположены в одной ячейке или объединенной ячейке одной строки. В отличии от таблицы HTML, вы не можете объединить последовательные ячейки в столбце.


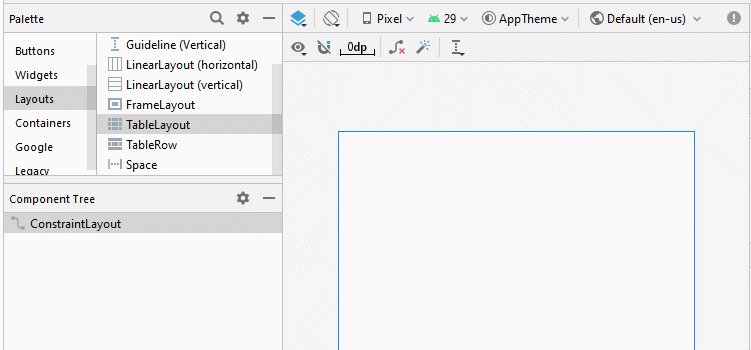
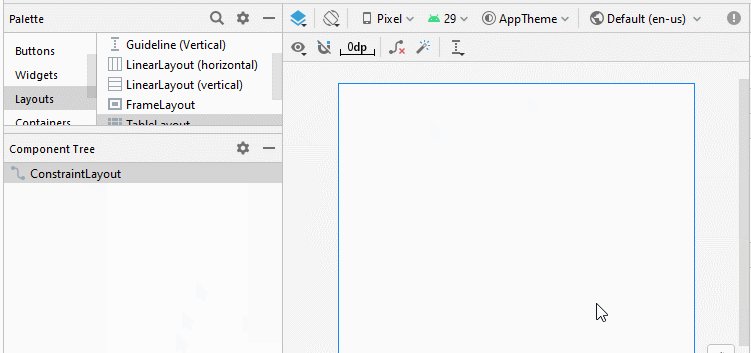
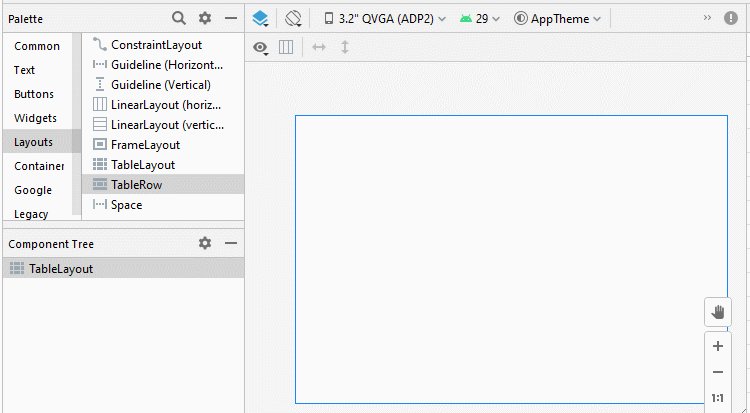
TableLayout похож так же на обычный View, вы можете переташить его в готовый интерфейс:

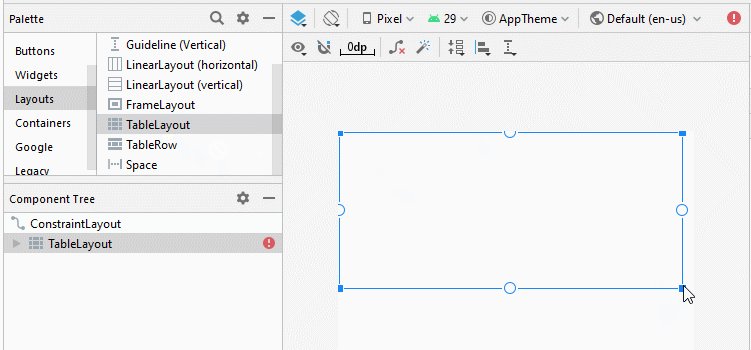
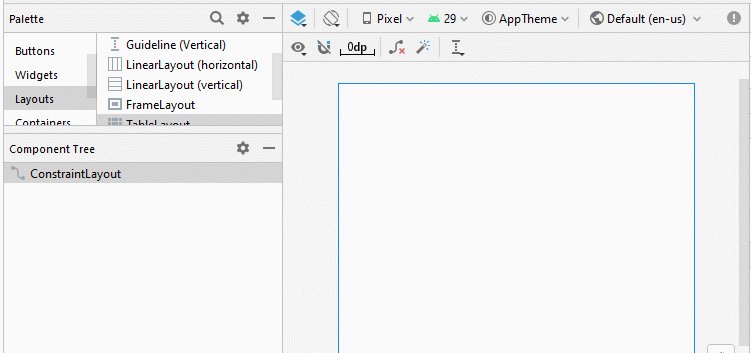
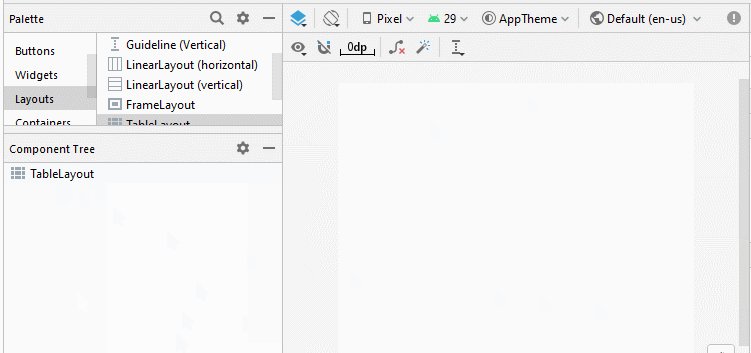
Или использовать его как начальный Layout интерфейса:

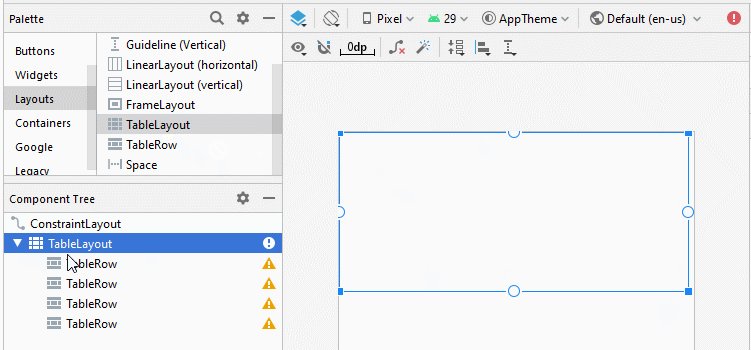
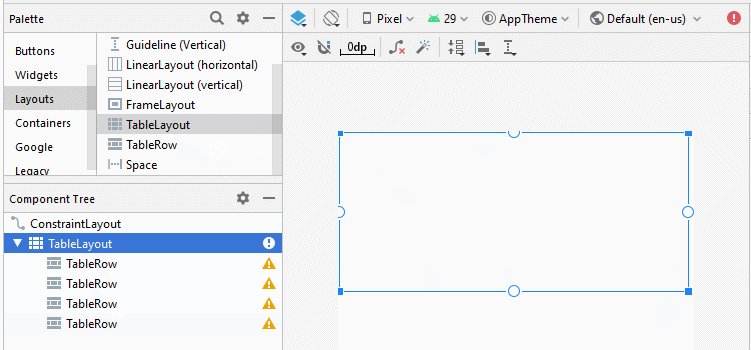
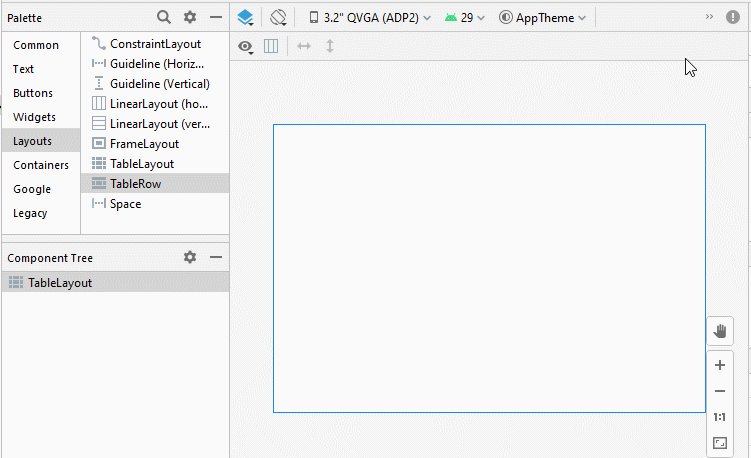
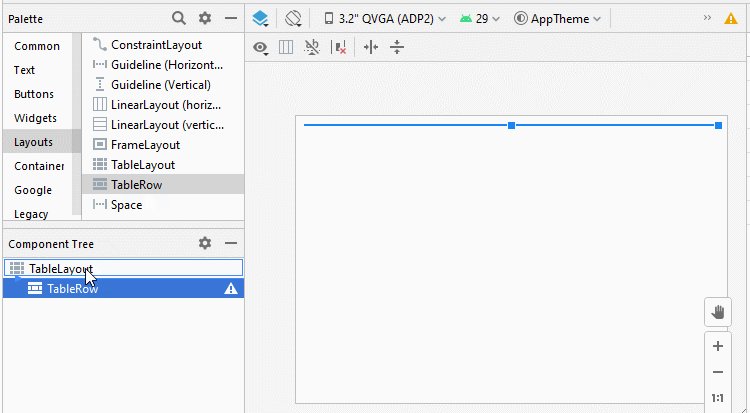
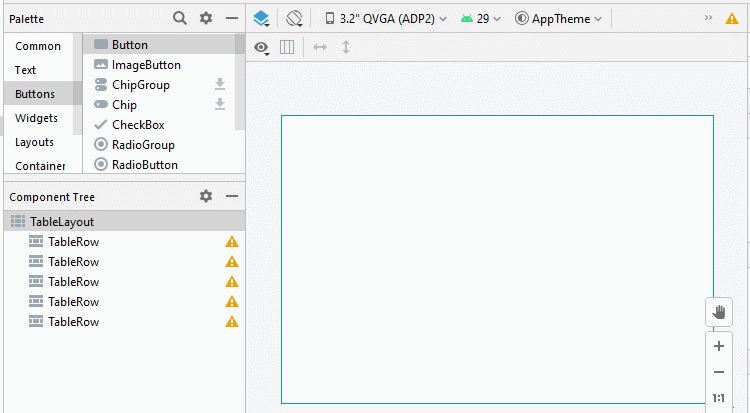
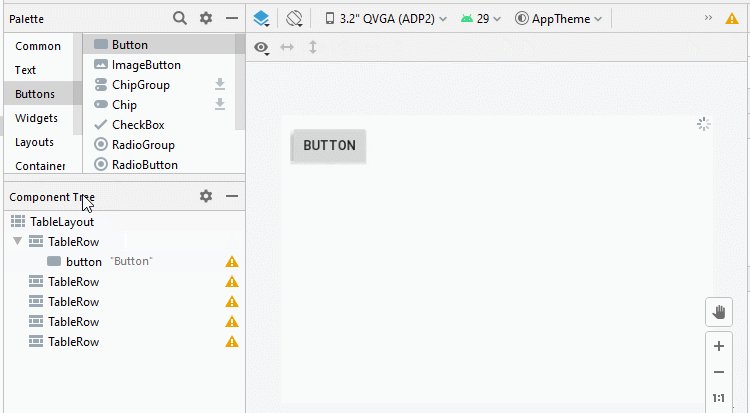
Добавить TableRow и View в TableLayout:

2. TableLayout - android:stretchColumns
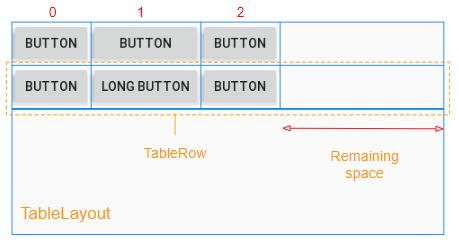
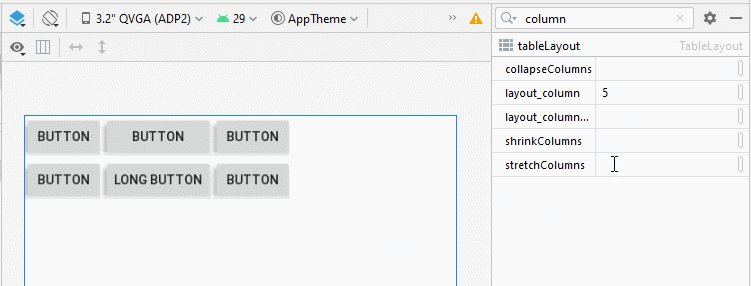
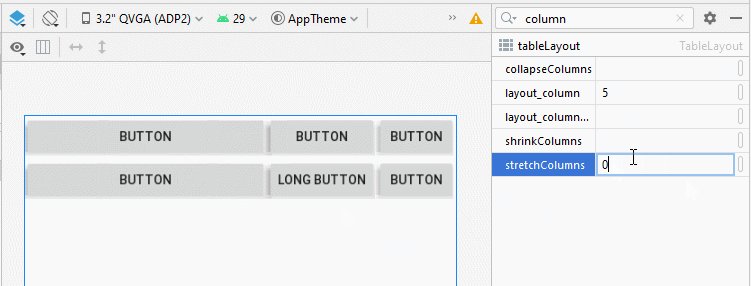
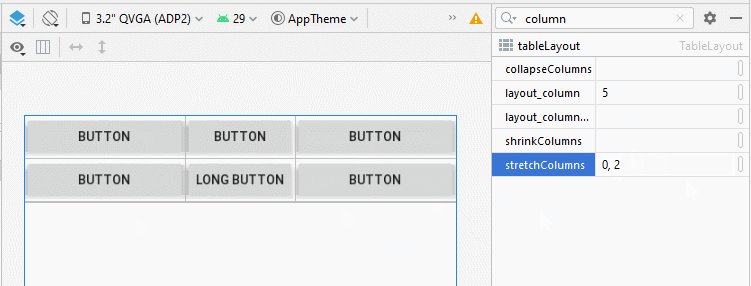
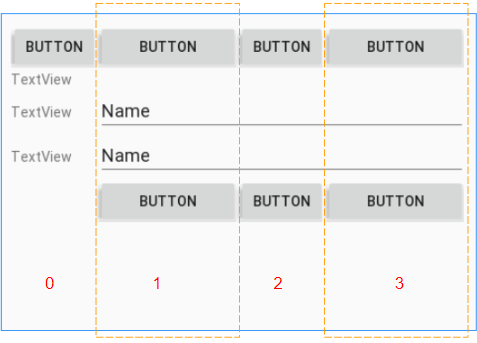
В TableLayout индексированы 0, 1, 2... Атрибут android:stretchColumns позволяет вам назначить строки, которые будут растянуты (stretched) чтобы заполнить свободное горизонтальное пространство у TableLayout.

<!-- The columns with indexes 0 and 2 will be stretched. -->
<TableLayout
...
android:stretchColumns="0, 2">
...
</TableLayout>
<!-- All columns will be stretched. -->
<TableLayout
...
android:stretchColumns="*">
...
</TableLayout>
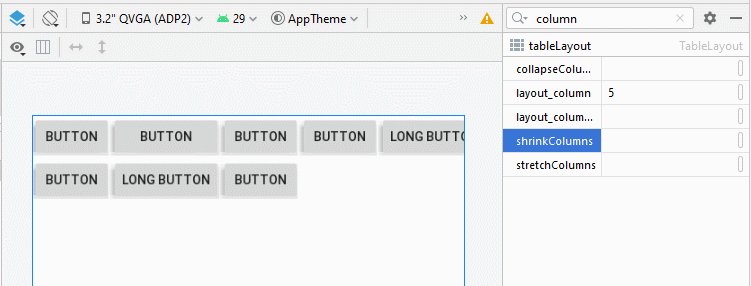
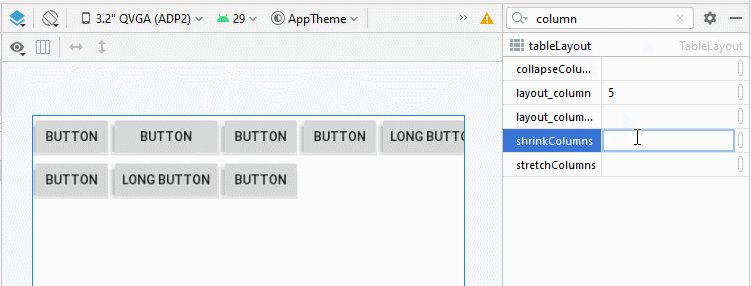
3. TableLayout - android:shrinkColumns
В отличие от android:stretchColumns, атрибут android:shrinkColumns определяет столбцы, которые будут сжаты(shrinked), чтобы предотвратить выпадение дочерних View за пределы TableLayout.

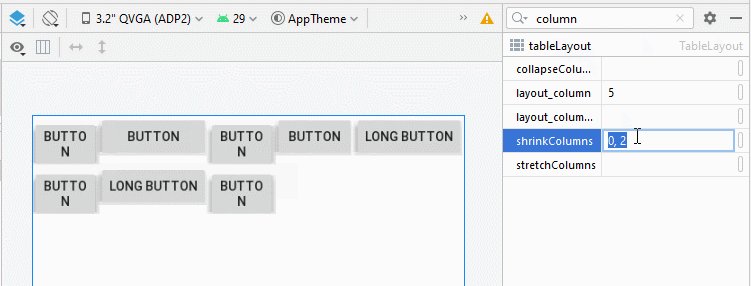
<!-- The columns with indexes 0 and 2 will be shrinked. -->
<TableLayout
...
android:shrinkColumns="0, 2">
...
</TableLayout>
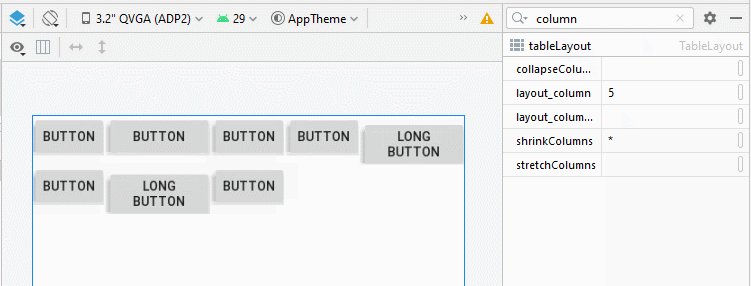
<!-- All columns will be shrinked. -->
<TableLayout
...
android:shrinkColumns="*">
...
</TableLayout>
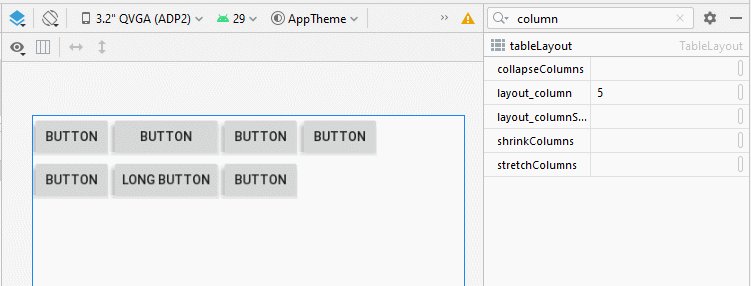
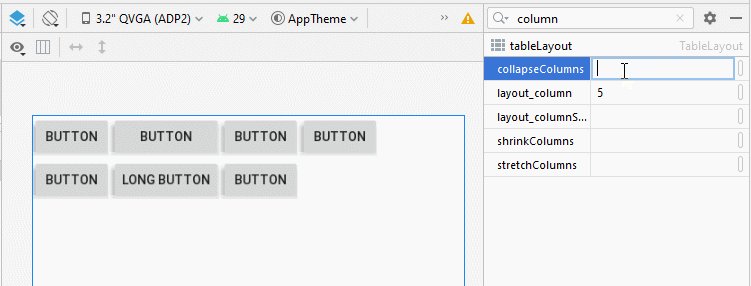
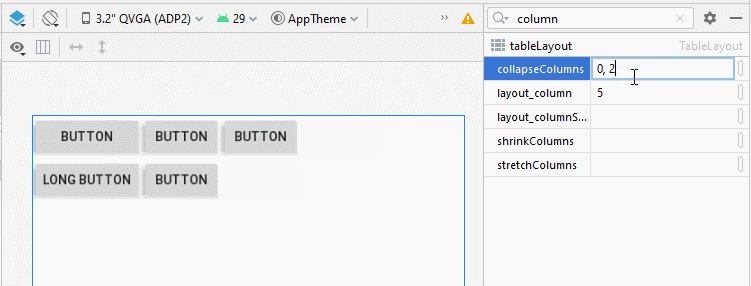
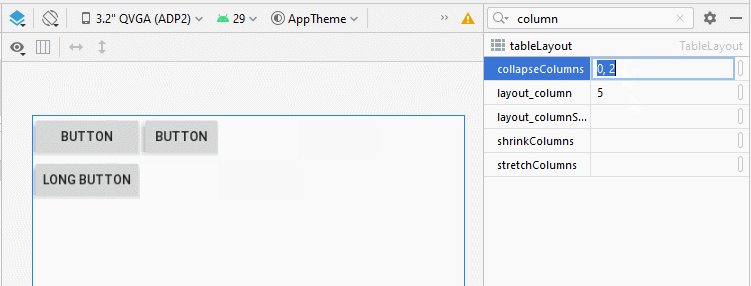
4. TableLayout - android:collapseColumns
Атрибут android:collapseColumns определяет столбцы, которые будут свернуты (collapsed), значит его ширина будет 0, столбец будет скрыт.
<!-- The columns with indexes 0 and 2 will be collapsed-->
<TableLayout
...
android:collapseColumns="0, 2">
...
</TableLayout>
<!-- All columns will be collapsed---->
<TableLayout
...
android:collapseColumns="*">
...
</TableLayout>
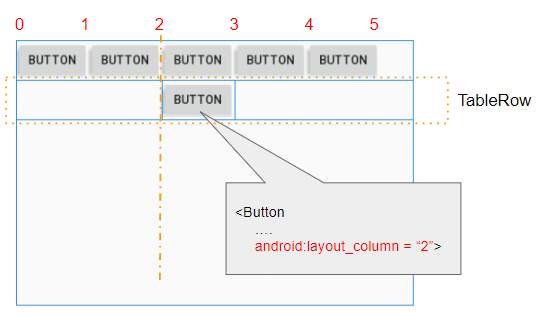
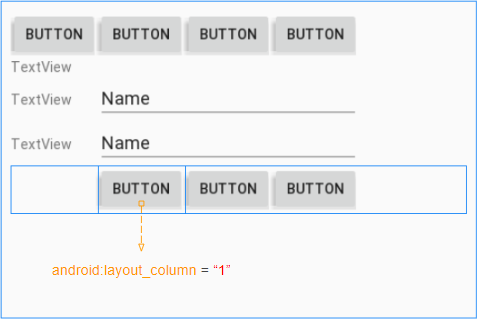
5. View - android:layout_column
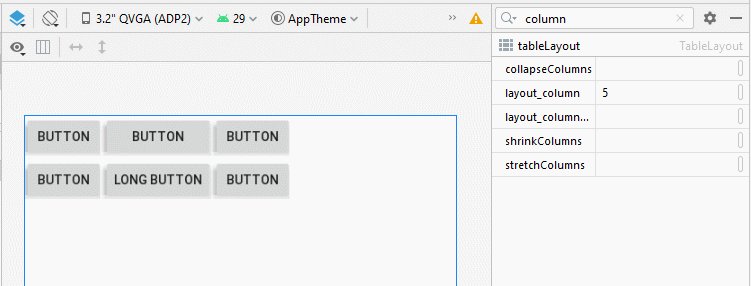
Атрибут android:layout_column применяется к дочернему View в одном TableRow, чтобы определить индекс его столбца. Возможные значения это 0, 1, 2,...

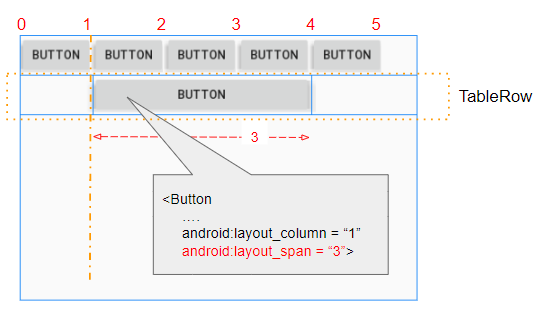
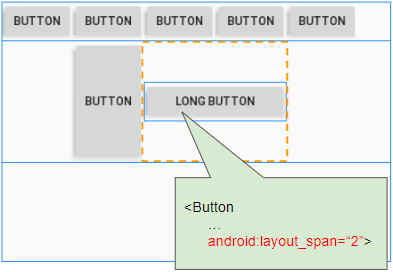
6. View - android:layout_span
Атрибут android:layout_span применяется к дочернему View чтобы определить количество последовательных ячеек TableRow ,которые будут соединены друг с другом.

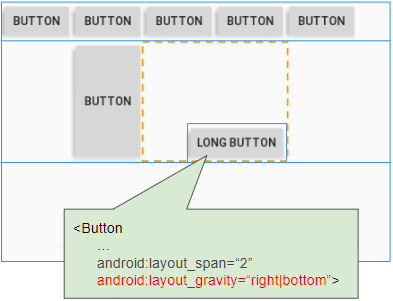
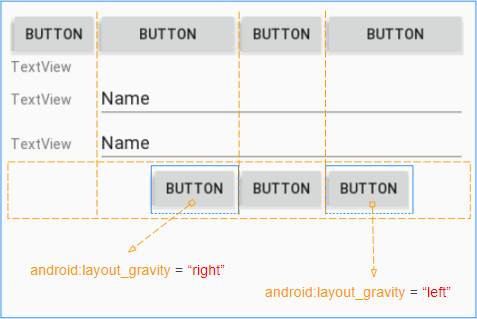
7. View - android:layout_gravity
Атрибут android:layout_gravity применяется к дочерним View (у TableRow), чтобы определить свое относительное расположение по отношению к ячейке, которая его содержит. Данный атрибут влияет на поведение атрибута android:layout_width.
Trường hợp 1: Если атрибут android:layout_gravity не настроен для дочернего View (У TableRow), дочерний View всегде буедт иметь ширину заполняющую всю содержащую его ячейку, это значит атрибут android:layout_width всегда будет получать значение MATCH_PARENT.

Trường hợp 2: Если атрибут android:layout_gravity настроен для дочернего View (У TableRow), дочерний View всегда будет иметь ширину по умолчанию, это значит атрибут android:layout_width всегда будет получать значение WRAP_CONTENT.

Атрибут android:layout_gravity используется для определения расположения View в содержащей его ячейке.
Constant in Java | Value | Description |
Gravity.LEFT | left | |
Gravity.CENTER_HORIZONTAL | center_horizontal | |
Gravity.RIGHT | right | |
Gravity.TOP | top | |
Gravity.CENTER_VERTICAL | center_vertical | |
Gravity.BOTTOM | bottom | |
Gravity.START | start | |
Gravity.END | end | |
Gravity.CENTER | center | |
8. View - android:layout_weight
Атрибут android:layout_weight используется для дочерних View (у TableRow), он определяет сколько пространства данный дочерний View займет в родительском View (TableRow) по горизонтали. Значение layout_weight больше 0 позволяет дочернему View расшириться, чтобы заполнить любое оставшееся пространство в родительском View. Дочерний View может определить значение layout_weight, потом любое оставшееся пространство в родительском View будет прикреплено к дочерним View по соотношению их layout_weight.
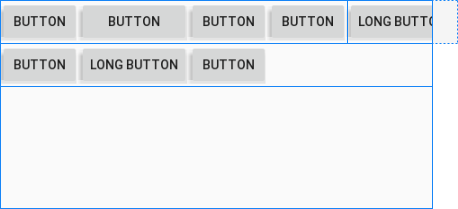
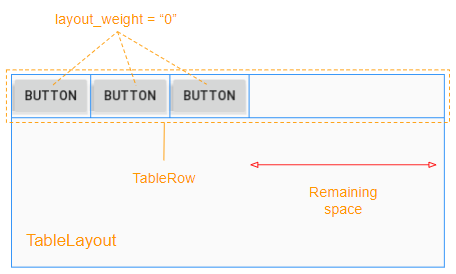
Когда все дочерние View (у TableRow) имеют android:layout_weight=0, вы увидите пустое пространство в родительском View (TableRow):

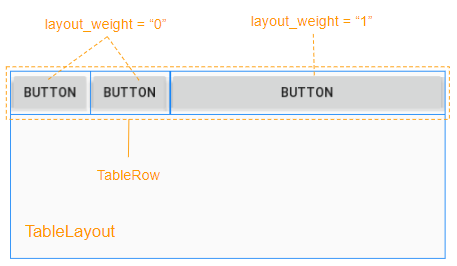
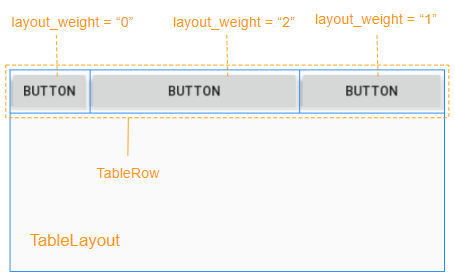
Дочерние View имеющие android:layout_weight>0 займут свободное пространство у родительского View (TableRow):

Зона свободного пространства родительского View (TableRow) будут распределены дочерним View по соотношению их layout_weight.

9. Пример TableLayout
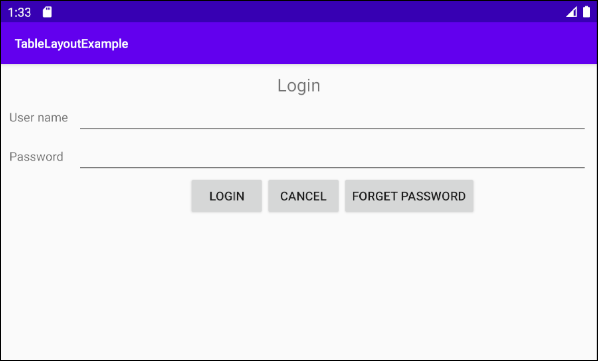
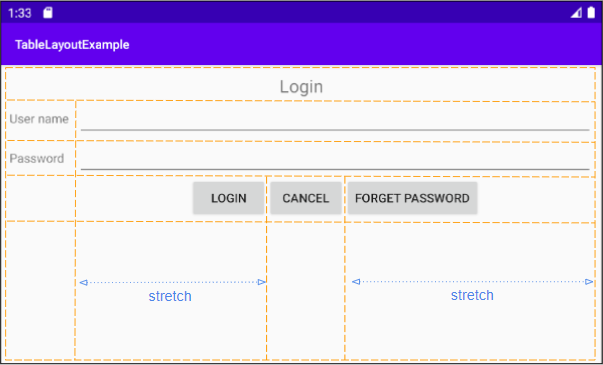
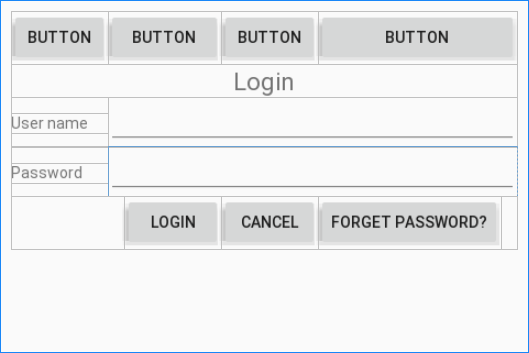
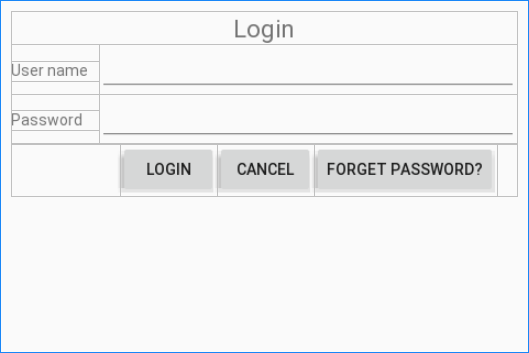
Ниже является окно входа в систему, вы думаете можно ли использовать TableLayout, чтобы смоделировать для него интерфейс?

Ответ "Совершенно возможно" и это черновик идеи дизайна:

Далее это реализовать идею:
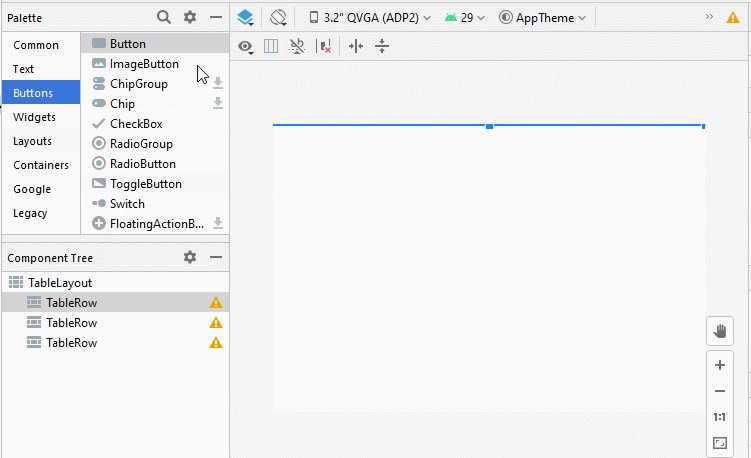
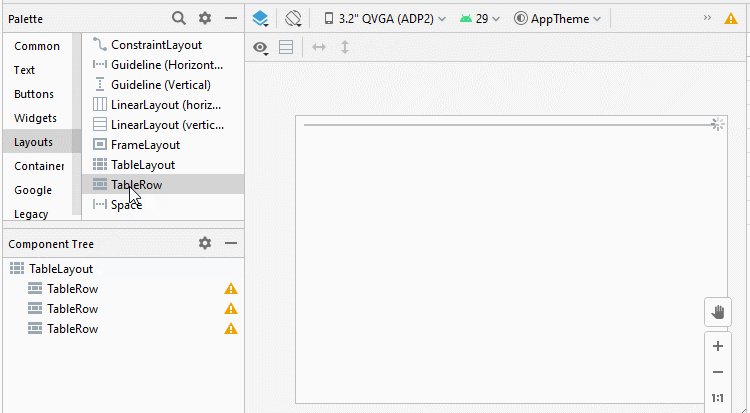
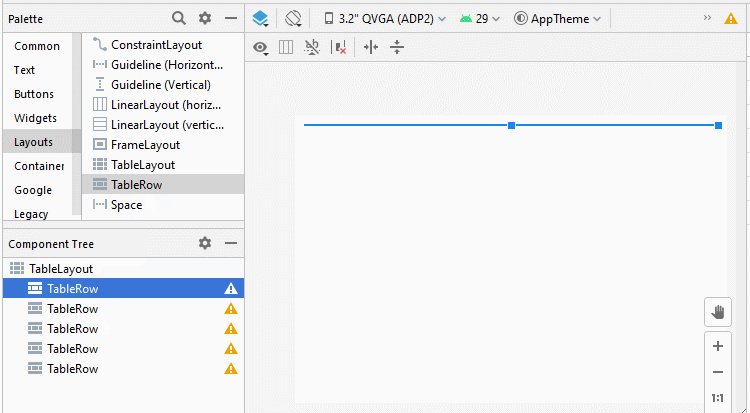
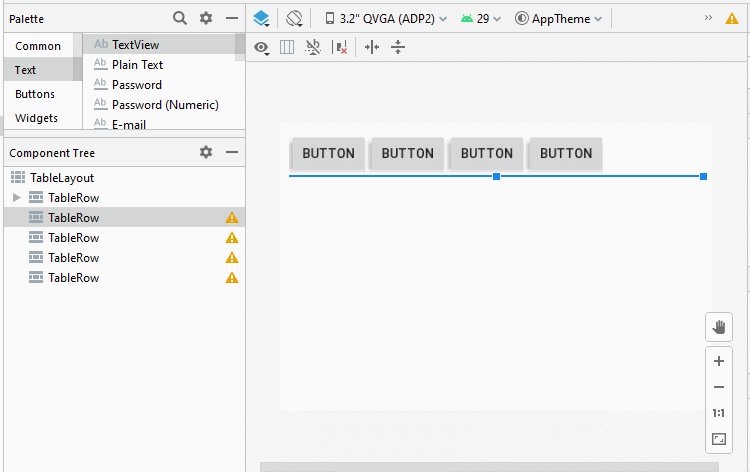
Шаг 1: Добавить 5 TableRow в TableLayout:

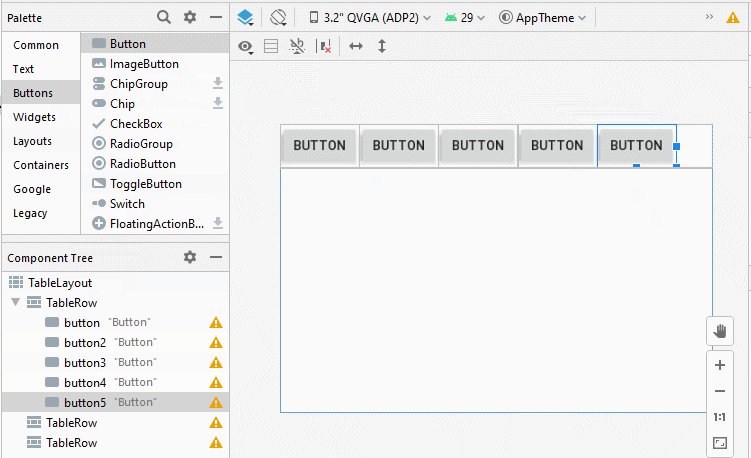
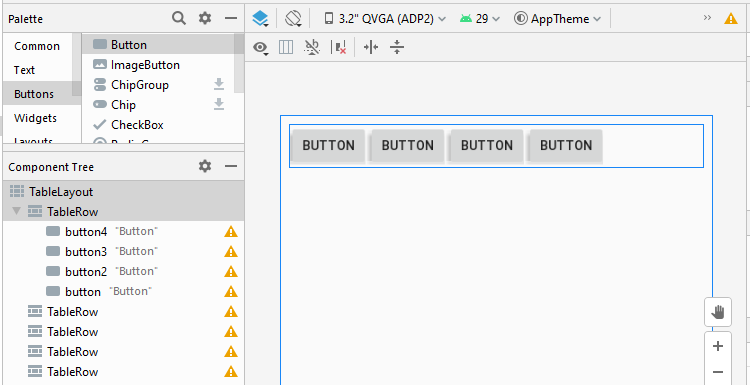
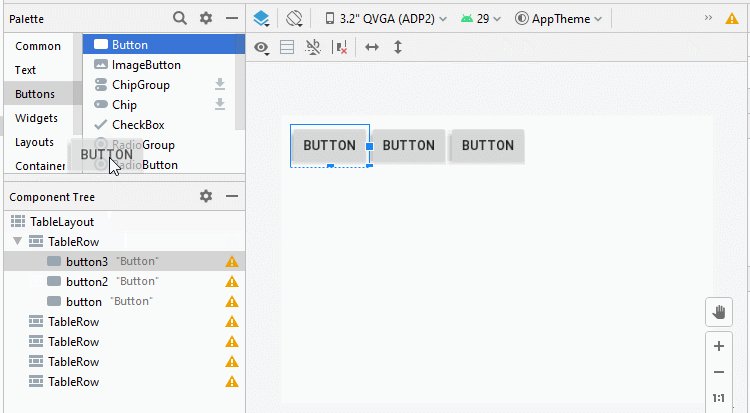
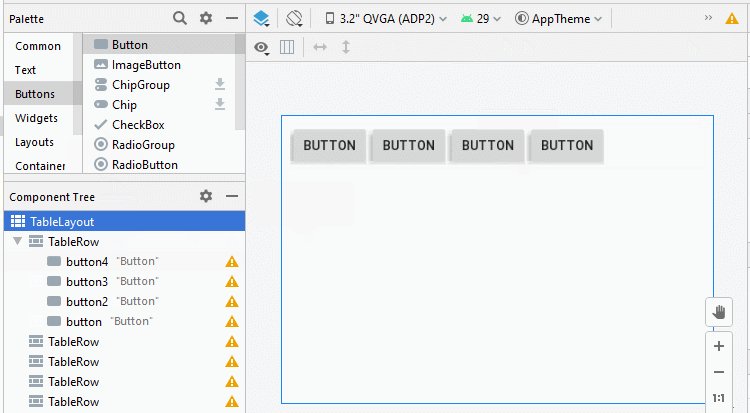
Шаг 2: Добавить 4 Button в первый TableRow, мы получим TableLayout с 4 столбцами, это сделает процесс дизайна легче. Первый TableRow будет удален с интерфейса когда завершится процесс дизайна.


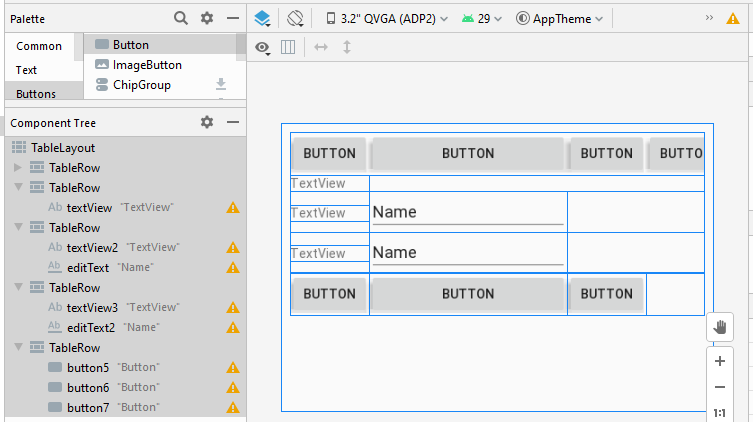
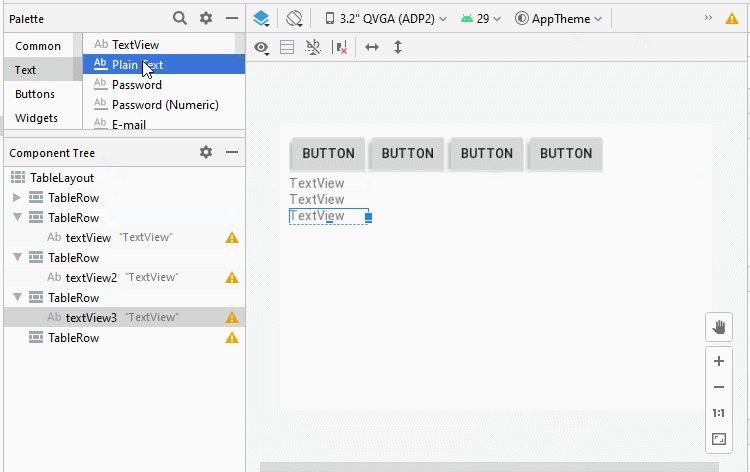
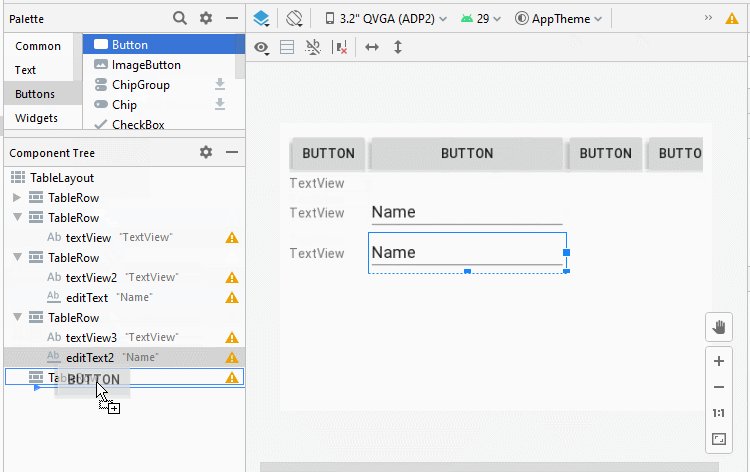
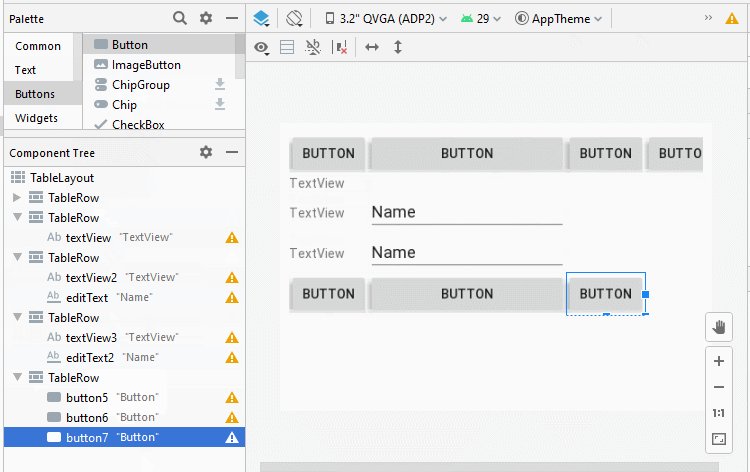
Шаг 3: Добавить другие дочерние View в интерфейс:


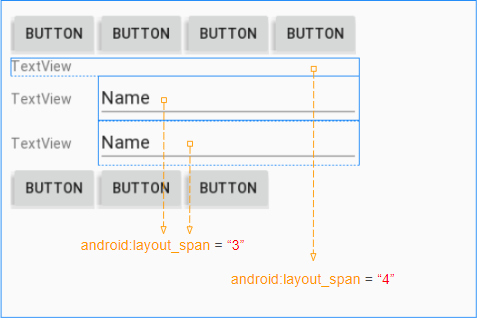
Шаг 4: Настроить атрибут android:layout_span для некоторых дочерних View:

Шаг 5: Настроить android:layout_column для button "Login":

Шаг 6: Растянуть (stretch) столбцы с индексом 1, 3:
- (TableLayout) android:stretchColumns = "1, 3"

Шаг 7: Настроить атрибут android:layout_gravity для button "Login" и "Forget Password":

Шаг 8: Настроить text, textSize, padding, gravity для дочерних View на интерфейсе:

Шаг 9: Удалить первый TableRow и дизайн интерфейса готов.

layout_main.xml
<?xml version="1.0" encoding="utf-8"?>
<TableLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
android:stretchColumns="1, 3"
tools:context=".MainActivity">
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_span="4"
android:gravity="center"
android:text="Login"
android:textSize="22sp" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="10dp"
android:text="User name" />
<EditText
android:id="@+id/editText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_span="3"
android:ems="10"
android:inputType="textPersonName" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:paddingRight="10dp"
android:text="Password" />
<EditText
android:id="@+id/editText2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_span="3"
android:ems="10"
android:inputType="textPassword" />
</TableRow>
<TableRow
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/button5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_column="1"
android:layout_gravity="right"
android:text="Login" />
<Button
android:id="@+id/button6"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Cancel" />
<Button
android:id="@+id/button7"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="left"
android:text="Forget Password?" />
</TableRow>
</TableLayout>Pуководства Android
- Настроить Android Emulator в Android Studio
- Руководство Android ToggleButton
- Создать простой File Finder Dialog в Android
- Руководство Android TimePickerDialog
- Руководство Android DatePickerDialog
- Что мне нужно для начала работы с Android?
- Установите Android Studio в Windows
- Установите Intel® HAXM для Android Studio
- Руководство Android AsyncTask
- Руководство Android AsyncTaskLoader
- Руководство Android для начинающих - основные примеры
- Как узнать номер телефона Android Emulator и изменить его?
- Руководство Android TextInputLayout
- Руководство Android CardView
- Руководство Android ViewPager2
- Получить номер телефона в Android с помощью TelephonyManager
- Руководство Android Phone Call
- Руководство Android Wifi Scanning
- Руководство Android 2D Game для начинающих
- Руководство Android DialogFragment
- Руководство Android CharacterPickerDialog
- Руководство Android для начинающих - Hello Android
- Использование Android Device File Explorer
- Включить USB Debugging на устройстве Android
- Руководство Android UI Layouts
- Руководство Android SMS
- Руководство Android SQLite Database
- Руководство Google Maps Android API
- Руководство Текст в речь на Android
- Руководство Android Space
- Руководство Android Toast
- Создание пользовательских Android Toast
- Руководство Android SnackBar
- Руководство Android TextView
- Руководство Android TextClock
- Руководство Android EditText
- Руководство Android TextWatcher
- Форматирование номера кредитной карты с помощью Android TextWatcher
- Руководство Android Clipboard
- Создать простой File Chooser в Android
- Руководство Android AutoCompleteTextView и MultiAutoCompleteTextView
- Руководство Android ImageView
- Руководство Android ImageSwitcher
- Руководство Android ScrollView и HorizontalScrollView
- Руководство Android WebView
- Руководство Android SeekBar
- Руководство Android Dialog
- Руководство Android AlertDialog
- Руководство Android RatingBar
- Руководство Android ProgressBar
- Руководство Android Spinner
- Руководство Android Button
- Руководство Android Switch
- Руководство Android ImageButton
- Руководство Android FloatingActionButton
- Руководство Android CheckBox
- Руководство Android RadioGroup и RadioButton
- Руководство Android Chip и ChipGroup
- Использование Image assets и Icon assets Android Studio
- Настройка SD Card для Android Emulator
- Пример ChipGroup и Chip Entry
- Как добавить внешние библиотеки в Android Project в Android Studio?
- Как отключить разрешения, уже предоставленные приложению Android?
- Как удалить приложения из Android Emulator?
- Руководство Android LinearLayout
- Руководство Android TableLayout
- Руководство Android FrameLayout
- Руководство Android QuickContactBadge
- Руководство Android StackView
- Руководство Android Camera
- Руководство Android MediaPlayer
- Руководство Android VideoView
- Воспроизведение звуковых эффектов в Android с помощью SoundPool
- Руководство Android Networking
- Руководство Android JSON Parser
- Руководство Android SharedPreferences
- Руководство Android Internal Storage
- Руководство Android External Storage
- Руководство Android Intents
- Пример явного Android Intent, вызов другого Intent
- Пример неявного Android Intent, откройте URL, отправьте email
- Руководство Android Services
- Использовать оповещения в Android - Android Notification
- Руководство Android DatePicker
- Руководство Android TimePicker
- Руководство Android Chronometer
- Руководство Android OptionMenu
- Руководство Android ContextMenu
- Руководство Android PopupMenu
- Руководство Android Fragment
- Руководство Android ListView
- Android ListView с Checkbox с помощью ArrayAdapter
- Руководство Android GridView
Show More